MUI - H5实现ios长按图标后进入图标排序及删除功能的效果
html5实现ios长按图标后进入图标排序及删除功能的效果##
我们知道在ios(国产定制安卓系统基本都有)设备上按下图标,图标就会不停的抖动,并且可以随心拖动排序和删除。
那么问题来了,我们怎么通过html5来实现呢?
1.首先要保证移动端支持tap,longtap,touch,drag等事件,因此引入了mui.js,当然根据项目需求,可以选择zepto.js等前端框架;
2.图标不停抖动的效果需要用到CSS3的animation,transfrom
/*循环线性抖动,一个周期0.5s*/
.shake {
-webkit-transform-origin: center center;
-webkit-animation-name: shake-rotate;
-webkit-animation-duration: 0.5s;
-webkit-animation-timing-function: linear;
-webkit-animation-iteration-count: infinite;
}
/*最大旋转2.5度,2.5deg正好,基本能达到ios图标抖动的效果*/
@-webkit-keyframes shake-rotate {
0% {
-webkit-transform: rotate(0deg);
}
12.5% {
-webkit-transform: rotate(1.25deg);
}
25% {
-webkit-transform: rotate(2.5deg);
}
37.5% {
-webkit-transform: rotate(1.25deg);
}
50% {
-webkit-transform: rotate(0deg);
}
62.5% {
-webkit-transform: rotate(-1.25deg);
}
75% {
-webkit-transform: rotate(-2.5deg);
}
87.5% {
-webkit-transform: rotate(-1.25deg);
}
100% {
-webkit-transform: rotate(0deg);
}
}
3.最关键的一点,排序和删除的功能,使用sortable.js来实现,不过最新的版本还是有些小瑕疵,因此我在源码的基础上做了一些修改
具体的瑕疵或bug如下:
- 在移动端如果滑动排序的速度很快,有闪烁效果
- 排序时没有延时,targetEl在dragEl刚drop时就开始移动了
- targetEl和dragEl间的兄弟结点移动时没有动画,移动时很粗糙
- dragEl在浮起拖动时,没有缩放效果
//新增了两个自定义属性,来改善排序效果
var sort = new Sortable(document.getElementById(""), {
chosenClass: 'sort-chosen',
ghostClass: 'sort-ghost',
delay: 150,
animation: 400,
handle: '.drag-handle',
//-------- 自定义属性
isDropAnimation: false, //DragDrop时是否对DragEl启用滑动效果
ghostScale:1.2,//DragGhostEl 缩放效果
//--------
onStart: function( /**Event*/ evt) { // 拖拽
},
onEnd: function( /**Event*/ evt) { // 拖拽
var itemEl = evt.item;
var timespan = evt.timeStamp - touchtime;
if (timespan < 200) {} else if (itemEl.offsetLeft == item_offset.left && itemEl.offsetTop == item_offset.top) {} else {
//reset_order();
}
touchtime = null;
},
});
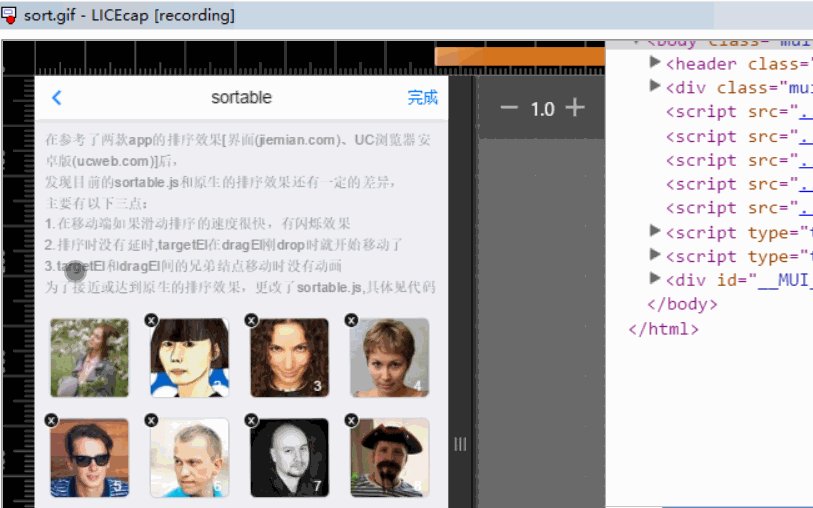
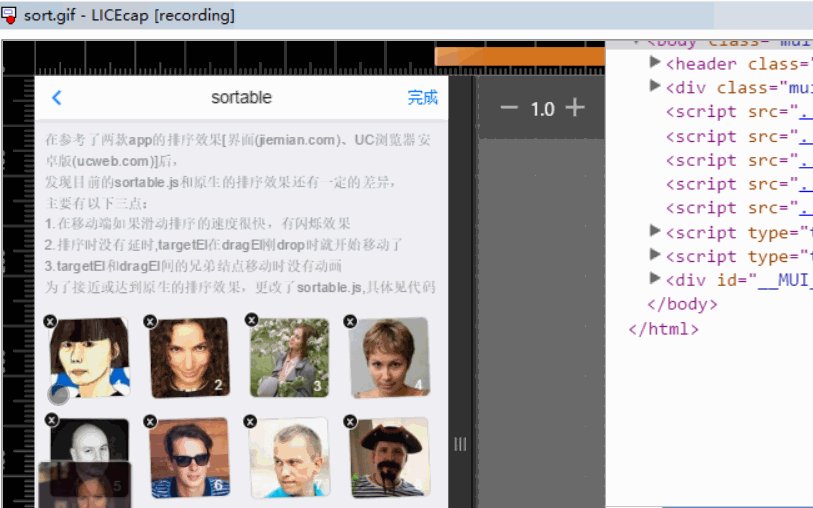
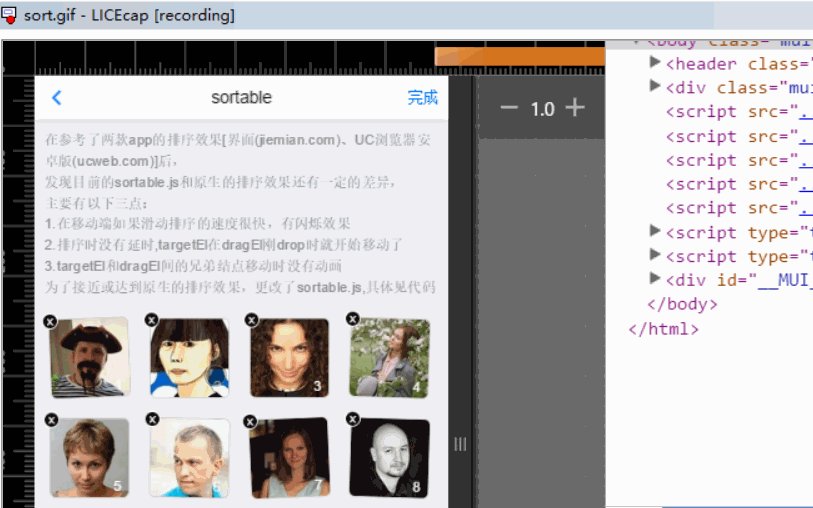
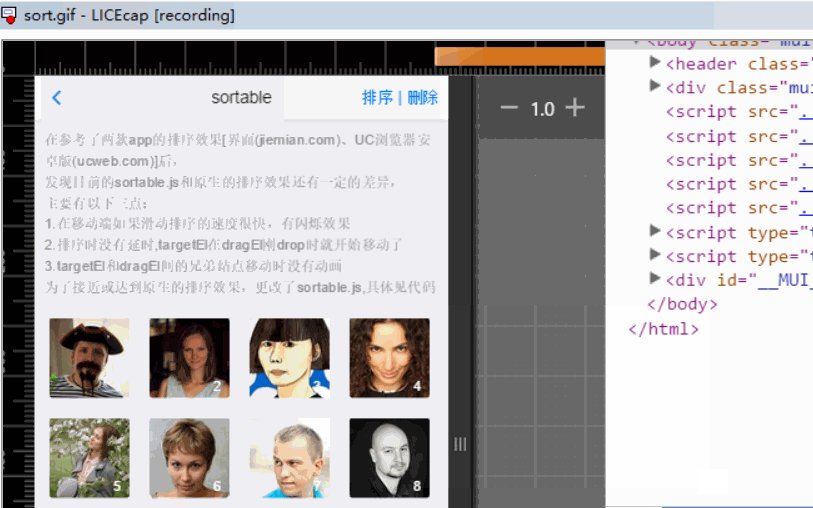
有图有真相###

具体代码在这PHILLYX/SORTABLE/SORT3.HTML
MUI - H5实现ios长按图标后进入图标排序及删除功能的效果的更多相关文章
- h5 安卓/IOS长按图片、文字禁止选中或弹出系统菜单 的解决方法
最近在做IM的语音功能,发现当长按录音的时候手机会弹出来系统菜单, IOS下bug形式:1)长按的标签设置为css background的形式:不会弹出菜单: 2)但是当设置为img时,系统默认识别为 ...
- iOS tableview自定义cell上添加按钮实现删除功能
在删除的时候,先删除数据源,再删除cell 但是,会发现一直崩: numberOfRowsInSection 解决方案:
- 实现iOS长时间后台的两种方法:Audiosession和VOIP(转)
分类: Iphone2013-01-24 14:03 986人阅读 评论(0) 收藏 举报 我们知道iOS开启后台任务后可以获得最多600秒的执行时间,而一些需要在后台下载或者与服务器保持连接的App ...
- JQuery Mobile - html5+CSS 禁止IOS长按复制粘贴实现
因为在移动端APP需要实现长按执行别的事件,但是在IOS系统有默认的长按选择复制粘贴,禁止此功能在网上找了很多资料,最终整理出目前最好的解决方法.实际测试,也并不是很理想,但是可能没有更好办法了! / ...
- 实现iOS长时间后台的两种方法:Audiosession和VOIP
http://www.cocoachina.com/applenews/devnews/2012/1212/5313.html 我们知道iOS开启后台任务后可以获得最多600秒的执行时间,而一些需要在 ...
- h5页面ios,双击向上滑动,拖拽到底部还能继续拖拽(露出黑色背景)
h5页面ios,双击向上滑动,拖拽到底部还能继续拖拽 标签: 手机 2016-02-02 18:09 696人阅读 评论(0) 收藏 举报 在ios下,双击屏幕某些地方,滚动条会自动向上走一段. ...
- android和IOS长连接区别
http://blog.csdn.net/zhangzeyuaaa/article/details/39028369 首先我们必须知道,所有的推送功能必须有一个客户端和服务器的长连接,因为推送是由服务 ...
- 移动端H5 判断IOS还是Android 平台
1.方法 (function($) { var UA = window.navigator.userAgent; if(/Android|HTC/i.test(UA) || !!(window.nav ...
- 【转】【iOS】动态更换App图标
原文网址:http://www.cocoachina.com/ios/20170619/19557.html 前言 动态更换App图标这件事,在用户里总是存在需求的:有些用户喜欢“美化”自己的手机.至 ...
随机推荐
- 新闻内页 上一篇写一篇问题,ID不连续,不用链表
y要什么链表? 用sql查询上一篇 SELECT id,title FROM t_article WHERE id<10 ORDER BY id DESC LIMIT 1; 用sql查下一篇 S ...
- 使用em为单位制作两列弹性布局
一.DIV布局按照定位的方法分为:浮动方法(float),坐标定位方法(position),还有就是两者相结合的方法. 二.DIV布局按照定义单位的不同可分为:固定宽度布局.流体布局.弹性布局和混合布 ...
- 巧用tar命令
tar命令可以对文件进行归档.它最初设计是用来将数据存储在磁带上.tar可以将多个文件和文件夹保存为单个文件,同时还能保留所有的文件属性,如所有者.权限等.由tar创建的文件通常称为Tarball.下 ...
- 唱吧基于 MaxCompute 的大数据之路
使用 MaxCompute之前,唱吧使用自建体系来存储处理各端收集来的日志数据,包括请求访问记录.埋点数据.服务器业务数据等.初期这套基于开源组件的体系有力支撑了数据统计.业务报表.风控等业务需求.但 ...
- Perseus-BERT——业内性能极致优化的BERT训练方案
一,背景——横空出世的BERT全面超越人类 2018年在自然语言处理(NLP)领域最具爆炸性的一朵“蘑菇云”莫过于Google Research提出的BERT(Bidirectional Encode ...
- 移动端页面-点击input输入框禁止放大效果
点击input输入框会获取焦点并且放大 解决方法:在项目根目录找到 index.html <meta name="viewport" content="width= ...
- draft.js开发富文本编辑器
写在前头的话 在react中去寻找一个好用的富文本编辑器网上很少有推荐的,搜到的也只有一些个人不成熟的作品,慢慢发现网上比较推荐的一个东东叫做draft.js. 这个东西在网上可以找到的教程也是手指头 ...
- hdu 1754 I Hate It (线段树求区间最值)
HDU1754 I Hate It Time Limit:3000MS Memory Limit:32768KB 64bit IO Format:%I64d & %I64u D ...
- JPA实体
Java类可以很容易地转换成实体. 对于实体转换,基本要求是 - 无参数构造函数 注解 @Entity和@Id注解. @Entity - 这是一个标记注释,表明这个类是一个实体.这个注释必须放在类名称 ...
- 详解WPF DockPanel的LastChildFill属性
MSDN解释: 获取或设置一个值,该值指示 System.Windows.Controls.DockPanel 中的最后一个子元素是否拉伸以填充剩余的可用空间. 返回: 如果最后一个子元素拉伸以填充剩 ...
