js表格上下移动添加删除
html部分
<div onclick='fn()'>加</div>
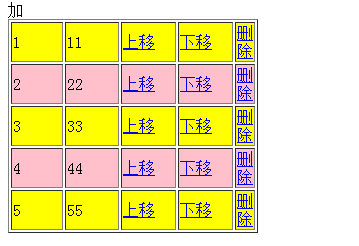
<table width="250" border="1" >
<tbody id="div">
<tr>
<td width="25%">1</td>
<td width="25%">11</td>
<td width="25%"><a href="javascript:void(0)" onclick="moveUp(this)">上移</a></td>
<td width="25%"><a href="javascript:void(0)" onclick="moveDown(this)">下移</a></td>
<td width="25%"><a href="javascript:void(0)" onclick="shanchu(this)">删除</a></td>
</tr>
<tr>
<td>2</td>
<td>22</td>
<td><a href="javascript:void(0)" onclick="moveUp(this)">上移</a></td>
<td><a href="javascript:void(0)" onclick="moveDown(this)">下移</a></td>
<td><a href="javascript:void(0)" onclick="shanchu(this)">删除</a></td>
</tr>
<tr>
<td>3</td>
<td>33</td>
<td><a href="javascript:void(0)" onclick="moveUp(this)">上移</a></td>
<td><a href="javascript:void(0)" onclick="moveDown(this)">下移</a></td>
<td><a href="javascript:void(0)" onclick="shanchu(this)">删除</a></td>
</tr>
<tr>
<td>4</td>
<td>44</td>
<td><a href="javascript:void(0)" onclick="moveUp(this)">上移</a></td>
<td><a href="javascript:void(0)" onclick="moveDown(this)">下移</a></td>
<td><a href="javascript:void(0)" onclick="shanchu(this)">删除</a></td>
</tr>
<tr>
<td>5</td>
<td>55</td>
<td><a href="javascript:void(0)" onclick="moveUp(this)">上移</a></td>
<td><a href="javascript:void(0)" onclick="moveDown(this)">下移</a></td>
<td><a href="javascript:void(0)" onclick="shanchu(this)">删除</a></td>
</tr>
</tbody>
</table>
css部分
.on{
background-color: yellow;
}
.in{
background-color:pink;
}
js部分
//上移
function moveUp(_a){
var a_tr = _a.parentNode.parentNode;//选点击a的父级td的父级tr
var a_tr_table=a_tr.parentNode;//tr的父级tbody
var tr_tr = a_tr.previousSibling;//选择tr的同级前一个节点tr
console.log(tr_tr.nodeType);
//nodeType为1代表元素
while(tr_tr&&tr_tr.nodeType!=1){//while如果不满足条件会一直执行下面的方法
tr_tr = tr_tr.previousSibling;
}
if(tr_tr){
a_tr_table.insertBefore(a_tr,tr_tr);//insertBefore(a_tr,tr_tr)a_tr要插入的节点,在tr_tr之前
}
color(); }
//变色
function color(){
var element=document.getElementById("div");
var tr=element.getElementsByTagName('tr');
for(var i=0;i<tr.length;i++){
if(i%2==0){
tr[i].className="on";
}else{
tr[i].className="in";
}
}
}
color();
//下移
function moveDown(_a){
var a_tr = _a.parentNode.parentNode;//a的tr
var tr_tr = a_tr.nextSibling;//a的tr下的tr
var a_tr_table = a_tr.parentNode;
console.log(tr_tr.nodeType);
while(tr_tr && tr_tr.nodeType != 1){
tr_tr = tr_tr.nextSibling; }
if(tr_tr){
a_tr_table.insertBefore(tr_tr,a_tr);
}
color(); }
//删除
function shanchu(_a){
var a_tr = _a.parentNode.parentNode;//a的tr
a_tr.parentNode.removeChild(a_tr);
color(); }
//添加
var a=1;
var b=2;
function fn(){
a+=a;
b+=b;
var str="<tr><td>"+a+"</td><td>"+b+"</td><td><a href=\"javascript:void(0)\" onclick=\"moveUp(this)\">上移</a></td><td><a href=\"javascript:void(0)\" onclick=\"moveDown(this)\">下移</a></td><td><a href=\"javascript:void(0)\" onclick=\"shanchu(this)\">删除</a></td></tr>";
var element=document.getElementById("div");
element.innerHTML+=str;
color();
}

js表格上下移动添加删除的更多相关文章
- js动态给table添加/删除tr的方法
js动态给table添加/删除tr的方法. <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> ...
- WPF下的Richtextbox中实现表格合并,添加删除行列等功能
.Net中已有现在的方法实现这些功能,不过可能是由于未完善,未把方法公开出来.只能用反射的方法去调用它. 详细信息可以查看.Net Framework 的源代码 http://referencesou ...
- js+jquery动态设置/添加/删除/获取元素属性的两种方法集锦对照(动态onclick属性设置+动态title设置)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN" "http://www.w3.org/TR/REC-html140 ...
- js节点的创建添加删除
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- element-ui 表格可编辑添加删除
<template> <div id="Cold_all"> <div class="Cold_Left"> <el- ...
- js数组指定位置添加删除
示例参考:http://www.w3school.com.cn/jsref/jsref_splice.asp
- js 表格操作----添加删除
js 表格操作----添加删除 书名:<input type="text" id="name"> 价格:<input type="t ...
- 表格的一些原生js操作(隔行变色,高亮显示,添加删除,搜索)
看着网上的视频教程,虽说还是有点简单,但还是不免想记录下.这些操作包括(隔行变色,高亮显示,添加删除,搜索功能),而这儿就是涉及table的原有属性“tBodies” “rows” “cells”等几 ...
- 编辑 Ext 表格(一)——— 动态添加删除行列
一.动态增删行 在 ext 表格中,动态添加行主要和表格绑定的 store 有关, 通过对 store 数据集进行添加或删除,就能实现表格行的动态添加删除. (1) 动态添加表格的行 gridS ...
随机推荐
- Android实战技巧之四十一:制作自己的Android SDK
标签: sdkandroid定制sdk 2015-09-21 18:05 11237人阅读 评论(2) 收藏 举报 分类: Android(260) 版权声明:本文为博主原创文章,未经博主允许 ...
- PAT甲级——A1032 Sharing
To store English words, one method is to use linked lists and store a word letter by letter. To save ...
- Docker学习入门
Docker简介: Docker 包括三个基本概念 镜像(Image) 容器(Container) 仓库(Repository) 理解了这三个概念,就理解了 Docker 的整个生命周期. Docke ...
- Mysql指定部分数据同步
一.需求背景 朋友的公司需要每天定时从源端定时同步一部分数据到目标端,库中存在company_id列的表,只将指定的company_id列导入到目标端数据库:存在company_id列的表,将表中所有 ...
- 解决hive无法传参问题思路
由于hive执行过程中参数必须写死,无法进行传递参数.利用shell脚本和java编程进行解决 #!/bin/sh#date = `date -d -1days '+%Y-%m-%d'`if [ $# ...
- Jquery 判断值是否存在于数组之内
var strArray=str.split(","); var fixed_init=function(v){ if($.inArray(v,strArray)==-1){ // ...
- java -cp ../../DESUtil/ Hello,用-cp指定classpath
运行hello.class 文件 怎么用 java +路径 就是不在class目录下运行 怎么做??? 我想要的是 java 直接去运行某个路径下的class文件 不想到它的目录那里再java hel ...
- “本地视频使用flashFXP上传虚拟服务器“的方法
一.视频转换格式 首先,想要在网页中直接嵌入视频,就得用video标签,而<video>支持的仅有的几种格式中,MP4是兼容性,通用性各方面相对友好的,所以,建议上传之前先转换格式并压缩. ...
- 链接的属性href=“?” ?该些什么及优缺点
<a onclick="{jscode}">是很常见的一种js运用方式,使用时经常会加一个href=“###”即<a onclick="{jscode} ...
- htmlunit学习之java.lang.NoSuchMethodError: com.gargoylesoftware.htmlunit.WebClient.getOptions()Lcom/gargoylesoftware/htmlunit/WebClientOptions;
运行到这里就报错 java.lang.NoSuchMethodError: com.gargoylesoftware.htmlunit.WebClient.getOptions()Lcom/gargo ...
