性能测试监控平台Grafana的使用
Grafana的监控是基于数据库的,通过插件获取到服务器性能并存储到数据库中,然后使用Grafana连接数据库形成可视化的图表。本篇给大家介绍对服务器的性能的监控,下一篇会介绍对于mysql数据库的监控平台的搭建
开始
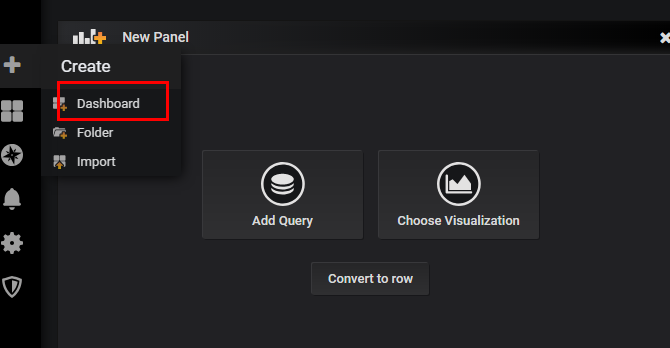
首先点击
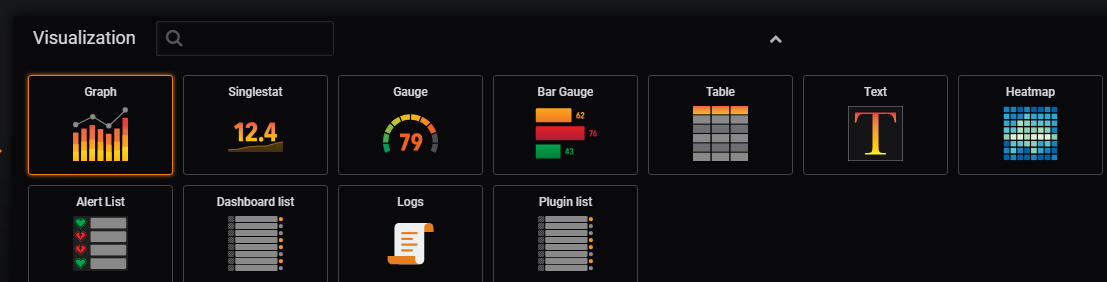
选择红框 然后点击AddQuery
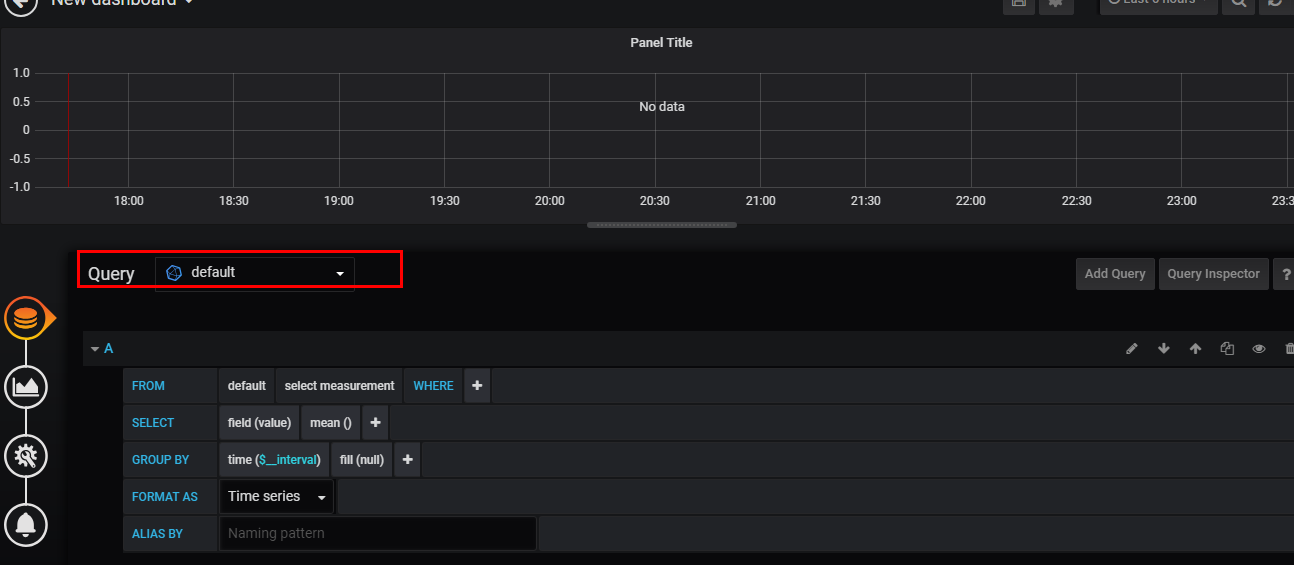
然后点击AddQuery
此时可以看到出现了一个图表,这就是我们最后展示的图表样式,这个样式是可以根据需求来更改

点击红框,这个地方是选择数据库,也就是你之前添加的数据源,我们选择influxdb数据库

现在我们来看一下红框的内容,是不是看着有点眼熟,是的这就是sql查询语句,Grafana给我们提供了选择,如果你的sql比较强也可以在后面的  增加自己所需要的查询
增加自己所需要的查询
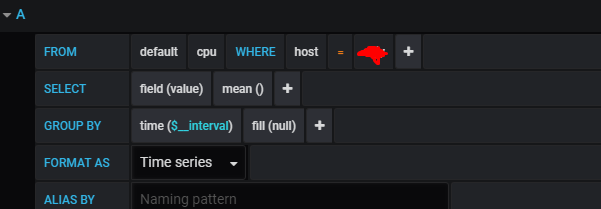
 第一个选择cpu,也有其他选项比如men、io等此处不做演示,where添加host代表是本机,在后面选择主机名称
第一个选择cpu,也有其他选项比如men、io等此处不做演示,where添加host代表是本机,在后面选择主机名称
第一行设置好后,我们来查看第二行
 第二行的内容就比较具体了,相信做性能测试的小伙伴都有所了解了,
第二行的内容就比较具体了,相信做性能测试的小伙伴都有所了解了,
 选择user,此时我们应该就可以看到上方图表出现了数据
选择user,此时我们应该就可以看到上方图表出现了数据

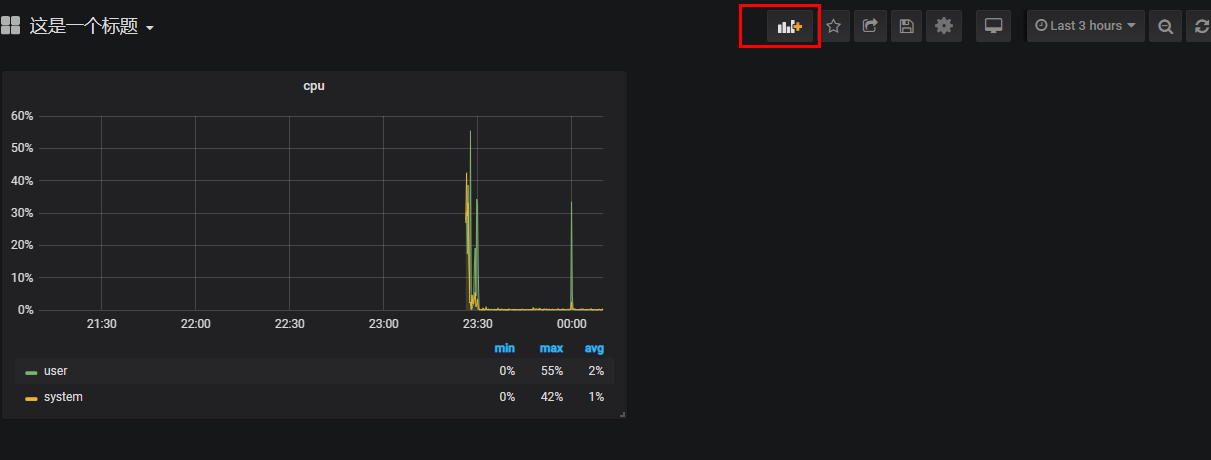
给大家解释一下右上角红框的内容。第一个是刷新数据的区间,我选择了最后三小时的显示,大家可以自己修改,第二个那个刷新按钮,点击后可以规定图标刷新的时间,一般在做性能测试的时候我们是选择5s一刷新,我们可以在alias by中给我们的查询起一个名字
下面的time就是取多细的数据了一般不用设置,这样我们就完成了cpu的监控。下面给大家讲一下如何在一个图表中展示多个性能指标,比如我还想看cpu的系统占用呢
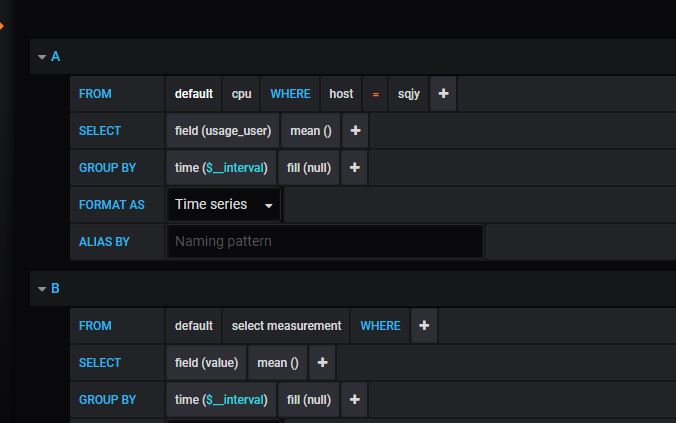
点击红框,增加一个查询
此时发现下方多了一个查询 具体怎么配置就不讲了,跟上面的一样
具体怎么配置就不讲了,跟上面的一样

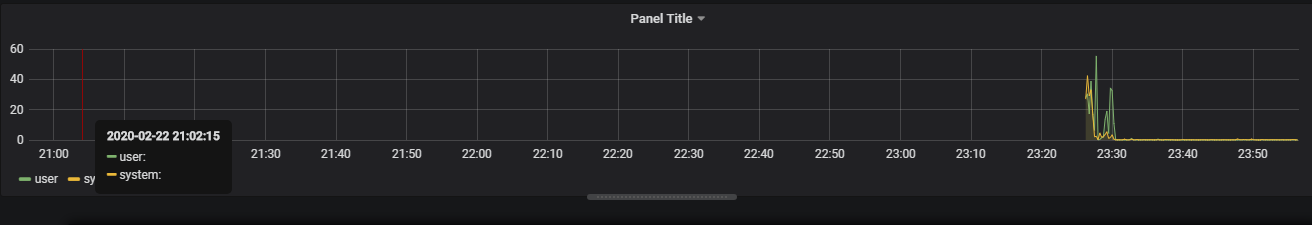
两条线 每条线代表了user和system占用的不同的内存
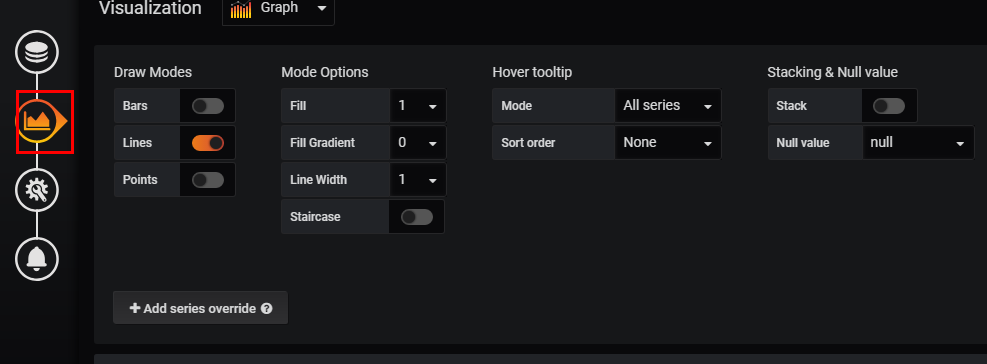
这个时候给大家讲一下图表显示该如何设置
点击红框
 点击Visualization就可以更改我们的图表样式
点击Visualization就可以更改我们的图表样式
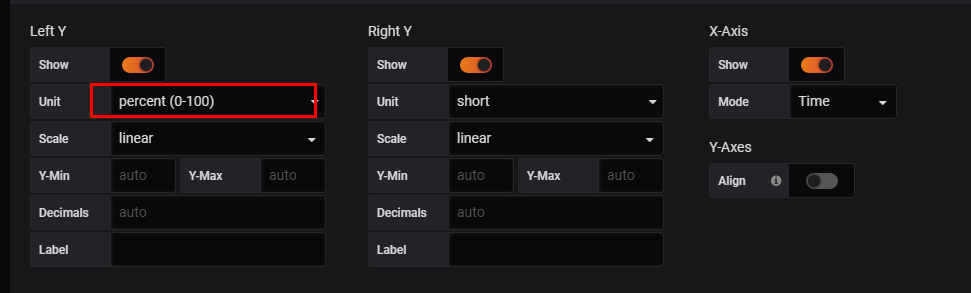
这个地方有个比较重要的给大家讲一下
 就是这个,这个选择决定了我们y轴的展示,里面选项很多不给大家一一介绍,举例我们的cpu是按照百分比来占用的,我们选择percent(0~100)看看效果
就是这个,这个选择决定了我们y轴的展示,里面选项很多不给大家一一介绍,举例我们的cpu是按照百分比来占用的,我们选择percent(0~100)看看效果

在x轴上增加了百分比的显示,有些单位不准确的需要在这里修改为我们所需要的单位,里面参数很多大家自行拓展
再往下拉大家注意这几个指标
相信不用我解释了都懂
 这两个开关决定了展示数据的位置,一个是展示在右边,一个是依次显示在下方,不是横向展示而是纵向展示,具体效果大家自己去体验
这两个开关决定了展示数据的位置,一个是展示在右边,一个是依次显示在下方,不是横向展示而是纵向展示,具体效果大家自己去体验
 点击红框给里面的title起个名,支持中文
点击红框给里面的title起个名,支持中文
那么我们怎么保存这个查询呢?很简单ctrl+s 
这个名字就是我们整个查询的名字而不是单一图表的名字,然后我们save。看下最后的效果
这样我们的一个监控就可以使用了,如果想再增加一个图表展示mem、io等数据,点击我上图红框的图标就可以增加一个新的图表,保存方式都是一样的。
最后给大家介绍一下模板,模板是什么,就是一些大神根据自己需要的数据定制做的一个监控平台,只要导入我们就可以使用比较方便快捷。怎么使用呢?

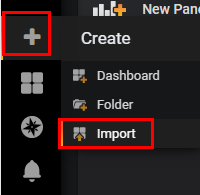
点击+选择import
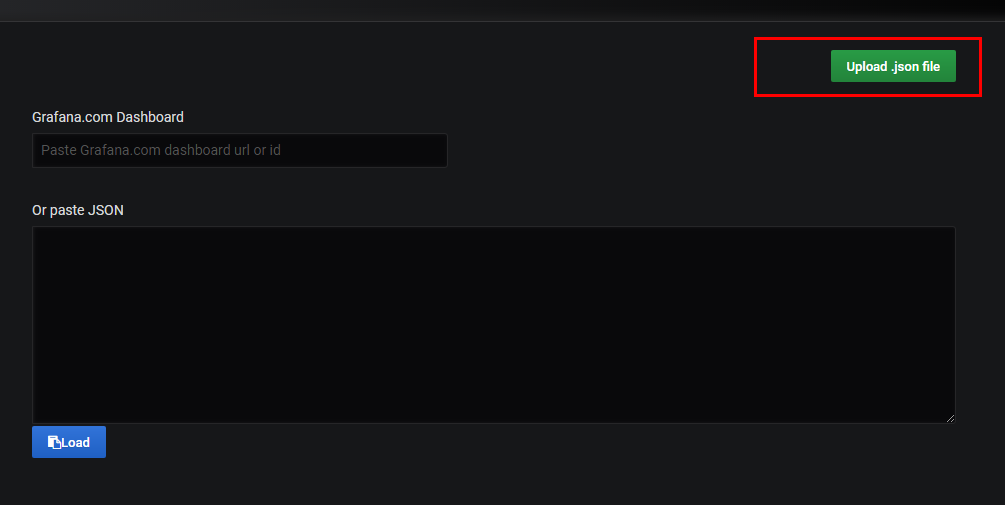
点击
导入我提供的json文件大家就可以使用了,记得选择数据源哟。连接附在最后,
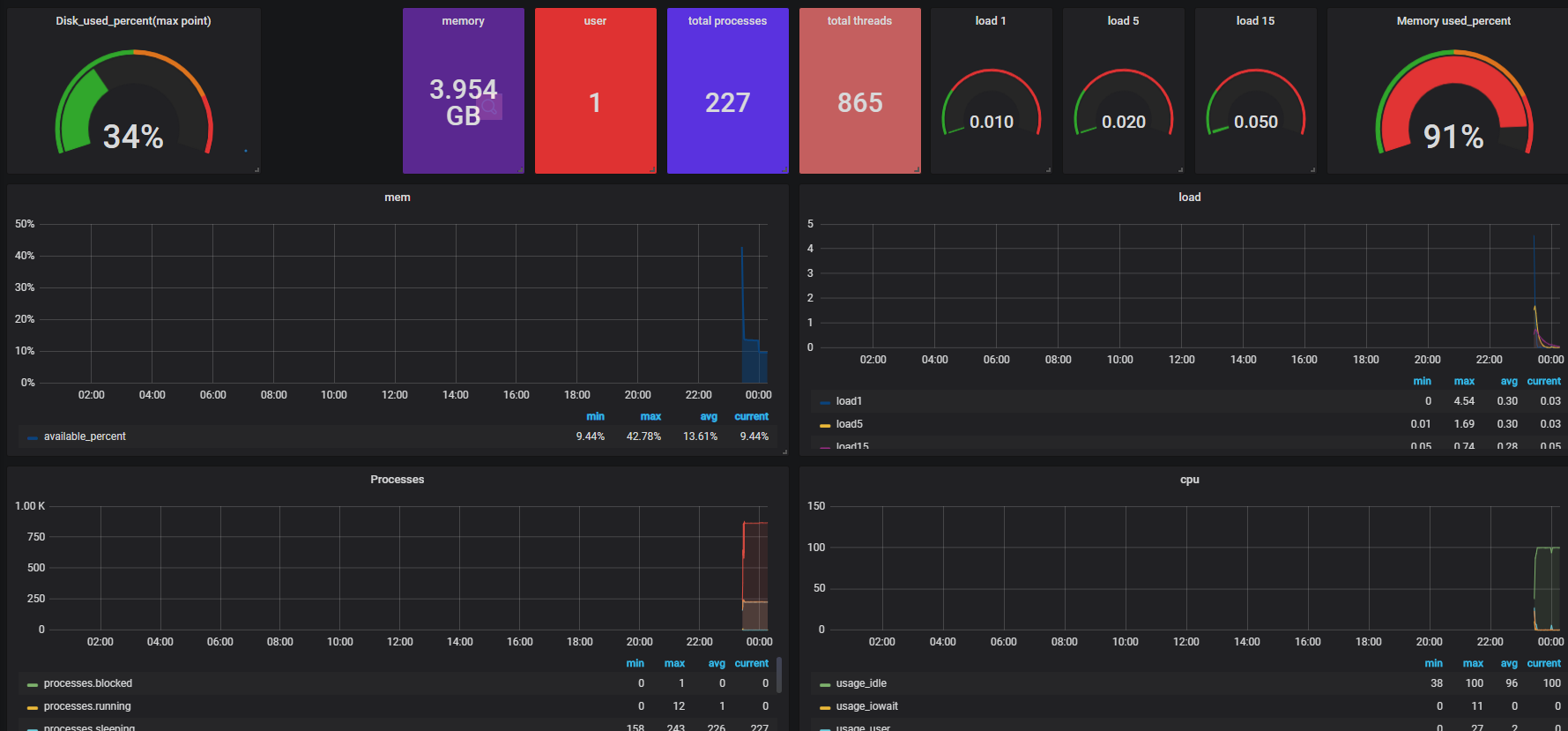
给大家看下模板的效果

链接:https://pan.baidu.com/s/1QgK4BH8ooBv1719QM3hiCg
提取码:3afe
作者原创转载请注明出处
性能测试监控平台Grafana的使用的更多相关文章
- 性能测试监控平台:InfluxDB+Grafana+Jmeter
前面的博客介绍了InfluxDB.Telegraf.Grafana的安装和使用方法,这篇博客,介绍下如何利用这些开源工具搭建性能测试监控平台... 前言 性能测试工具jmeter自带的监视器对性能测试 ...
- JMeter+Grafana+Influxdb搭建可视化性能测试监控平台(使用了docker)
[运行自定义镜像搭建监控平台] 继上一篇的帖子 ,上一篇已经展示了如何自定义docker镜像,大家操作就行 或者 用我已经自定义好了的镜像,直接pull就行 下面我简单介绍pull下来后如何使用 拉取 ...
- 对于k8s微服务的性能测试监控平台搭建
之前有写过对于传统项目的性能测试监控,但是对于目前市场占比已经很低,大部分项目使用k8s,今天讲一下对于k8s如何去监控. 对于k8s的监控我们所有的操作都要在master下进行. 一.部署grafa ...
- 【Docker】性能测试监控平台搭建:InfluxDB+Grafana+Jmeter+cAdvisor
前言 在做性能测试时,如果有一个性能测试结果实时展示的页面,可以极大的提高我们对系统性能表现的掌握程度,进而提高我们的测试效率.但是我们每次打开Jmeter都会有几个硕大的字提示别用GUI模式进行负载 ...
- Docker+Jmeter+InfluxDB+Grafana搭建性能测试监控平台
搭建需求? jmeter自身的聚合测试报告可视化效果极差,为更加形象的.动态的展示测试过程,需要一个具有时序性的可视区来展示给我们的测试者, 这时候就需要用到后端监控,下面我们来开始搭建符合这种测试需 ...
- JMeter+Grafana+Influxdb搭建可视化性能测试监控平台(待继续完善。。。)
influxdb下载.安装.配置.启动 InfluxDB是一个当下比较流行的时序数据库,InfluxDB使用 Go 语言编写,无需外部依赖,安装配置非常方便,适合构建大型分布式系统的监控系统. 下载: ...
- Prometheus 监控平台的搭建
1. 环境准备 两台ubuntu 16.04 服务器内网IP 作用 安装软件 172.16.4.11 监控的服务端 Prometheus( ...
- window平台基于influxdb + grafana + jmeter 搭建性能测试实时监控平台
一.influxdb 安装与配置 1.1 influxdb下载并安装 官网无需翻墙,但是下载跳出的界面需要翻墙,我这里提供下载链接:https://dl.influxdata.com/influxdb ...
- 搭建grafana+telegraf+influxdb服务器性能监控平台
最近在学习性能测试,了解到一套系统资源使用率低的监控环境,也就是grafana+telegraf+influxdb. InfluxDB是一款优秀的时间序列数据库,适合存储设备性能.日志.物联网传感器等 ...
随机推荐
- await Task.Yield(); 超简单理解!
上面的代码类似于: Task.Run(() => { }).ContinueWith(t => Do(LoadData())); 意思就是: loadData 如果耗时较长那么上述代码会产 ...
- js复制变量值
来源:JavaScript高级程序设计(第3版)69页. 例如 : var a=1; var b = a ; 这里就是把a的值复制给变量 b 了. 但是 复制的变量值 分为 ...
- TCP/IP协议与HTTP协议(一)
1.什么是TCP/IP 如果要了解一个人,可以从他归属的集体聊起来.我们的HTTP协议就属于TCP/IP协议家族中的一员,了解HTTP协议再整个网络流程中的地位,也能更加充分的理解HTTP协议. 要 ...
- spark注册虚拟表和取消注册
// spark应用程序终止前有效df.createOrReplaceGlobalTempView("tempViewName") 取消注册:spark.catalog.dropT ...
- Proxmox VE:自建虚拟化方案
Proxmox VE 简介 Proxmox Virtual Environment,或 Proxmox VE,是来自德国的开源虚拟化方案.软件和社区支持都是免费的,企业用户则可以通过订阅制获得付费商业 ...
- java实现FTP文件下载
package com.vingsoft.util;/*** @author 作者:dujj* @version 创建时间:2020年1月13日 下午5:53:39*/import java.io.F ...
- ChoiceFiled MultipleChoiceField ModelChoiceField ModelMultipleChoiceField
1.ChoiceFiled 单选 字段 2.MultipleChoiceField 多选 3.ModelChoiceField 单选 query_set 4.ModelMultipleChoiceFi ...
- C语言实现按位拷贝
在程序开发过程中,我们经常会用到按位拷贝一串二进制数,在此提供一个按位拷贝的函数给大家参考,函数源码如下: #define char_t char #define uint8_t unsigned c ...
- 每天玩转3分钟 MyBatis-Plus - 4. 高级查询(二)(条件构造器)
每天玩转3分钟 MyBatis-Plus - 1. 配置环境 每天玩转3分钟 MyBatis-Plus - 2. 普通查询 每天玩转3分钟 MyBatis-Plus - 3. 高级查询(一) 每天玩转 ...
- Vue+elementUI 自定义动态数据菜单导航组件实现展开收缩+路由跳转router-view渲染数据 路由跳转到同一个页面带参数ID 自动刷新数据
准备:导入ElementUI 看官网教程 数据准备:JSON数据转换成树状 参考文章: JS实现 JSON扁平数据转换树状数据 后台我拿的数据是这样的格式: [ {id:1 , parentId: 0 ...
