dataTables插件的使用
用到dataTables这个插件还是因为Metronic这个框架里有用到,不然我不会选择它的,为啥呢?就感觉它的文档有点复杂(当然,也有我智商不够用的原因);既然用了,那就说说我遇到的问题吧,以防下次又遇到呢T_T
还是先上插件文档地址吧: https://datatables.net/ 强烈建议使用好文档里的搜索功能!!!
步骤:
1.引入相关文件(详情见文档);
2.明确你是打算在服务端处理数据还是在客户端(本文的是在服务端处理的,数据量大的时候,如果在客户端处理会出现加载很久才显示到页面的情况);
3*.配置(这个我真的纠结了超级久,毕竟笨。具体我纠结的地方会加注释)
代码:
$(function(){
var show_col = JSON.parse(localStorage.getItem('opt_show')) ? JSON.parse(localStorage.getItem('opt_show')) : ini_col_arr; //自定义显示列字段,通过localStorage缓存需要显示的列(固定列功能),ini_col_arr这个是我页面全局变量,一个数组
iniOptShowSelect(all_col_arr, show_col);//这个方法是初始化下拉框使用的
var newResumeTab = createTable(show_col); //创建表格
//设置表格显示、隐藏列
$('#select_show_col').on('change', function () {
var selOpt = $(this).val();
var new_arr = [];
$(selOpt).each(function (i, v) {
new_arr.push(parseInt(v));
});
newResumeTab.destroy();
newResumeTab = createTable(new_arr);
});
$(document).on('click','.j_search-list',function(){ //检索功能,参数在创建表格的时候传了
var table = table.DataTable(); //这里是实例化这个对象,跟一开始的dataTable()这个不一样的作用
table.draw();
table.ajax.reload(); 加这句解决:关闭了服务端模式之后,检索的功能点击后table数据没有重新渲染。
});
})
function createTable(showCol) {
var newResumeTable = $('#resume_list').DataTable({
"autoWidth": false,
"processing": false,
"serverSide": false,
"ajax": {
type: 'post',
url: '/Home/Resume/getResumeList',
data: function (d) { //这个d是插件默认会传给服务端的参数,建议打印d看看有啥数据
var params = {};
params.start = d.start;
params.length = d.length;
params.draw = 1;
params.username = $('.search-username').val();
params.dept_id = $('.search-dept').selectpicker('val');
return params;
},
dataType: 'json',
dataSrc: function (res) {
var data = {};
data.recordsTotal = res.recordsTotal;
data.recordsFiltered = res.recordsFiltered;
data.data = res.data;
return data.data || [];
}
},
rowId: "id", //给tr设置id,在tr标签上加上data数据里的唯一id,这个感觉很有用啊,获取id的值可以通过newResumeTab.row($(this).parents('tr')).id();
"destroy": true, //设置table允许重建 我这边是把建table写成了一个方法,检索的时候需要重构表格,所以设置为可销毁 不然会报重复定义表格的错误
"ordering": false,
"paging": true,
"lengthMenu": [
[5, 15, 20, -1],
[5, 15, 20, "All"] // change per page values here
],
"pageLength": 5,
"pagingType": "bootstrap_number",
"searching": false,
"info": true,
"language": {
"info": "显示第 _START_ 至 _END_ 项结果,共 _TOTAL_ 项",
"infoEmpty": "显示 0 至 0 项结果,共 0 项",
"zeroRecords": "没有找到匹配结果",
},
colReorder: { //表格列拖拽排序
reorderCallback: function () {
console.log('callback');
}
},
// "stateSave": true, 开启页面缓存。这个的使用会存在一定的问题,比如:从其它页面重新进入开了缓存的页面,状态会保留在之前的状态。(不是必须的情况下,感觉不用比较好)
"columns": [
{
data: null,
"render": function (data, type, full, meta) { //获取自增序号
return ++meta.row;
}
},
{
data: "user_name",
"render": function (data) {
return "<a class='font-blue read-base-resume'>" + data + " <i class='fa fa-eye'></i></a>";
},
class: "text-center"
},
{
data: "user_ID",
class: "text-center",
},
{
.......
},
{
data: "resume_url",
"render": function (data, type, full) {
var str = "<p class='resume-opt' data-rid='" + full.id + "' data-star='" + full.has_star + "'>";
str += "<a class='make-star'>";
if (full.has_star == 1) {
str += "<i class='fa fa-star-o font-yellow-saffron'></i> 标星 |";
} else {
str += "<i class='fa fa-star font-yellow-saffron'></i> 标星 |";
}
str += "</a>";
if (full.resume_type == 1) {
str += "<a href='" + full.resume_url + "' download> " +
"<i class='fa fa-download font-green-sharp download-resume' style='padding: 0 10px;'>" +
"</i></a>";
} else {
str += "<i class='fa fa-download font-grey-silver' style='padding: 0 10px;'>" +
"</i>";
}
str += "</p>";
return str;
},
class: 'text-center'
},
{
data: "user_push_key",
class: "text-center"
},
{
data: "is_pool",
"render": function (data) {
return data == 0 ? "否" : "是";
},
class: "text-center"
},
{
.....
},
{
data: "is_bad_behavior",
"render": function (data) {
return data == 1 ? "是" : "否";
},
class: "text-center"
},
{
data: "status",
"render": function (data, type, full) {
var resumeId = full['id'];
return "<select onchange='changeStatus(this.value,this.id)' id=" + resumeId + " class='option-select'>" +
"<option value='0'>未处理</option>" +
"</select>";
},
class: 'text-center'
},
{
data: null,
"render": function (data, type, full) {
return "<a class='write-remark' data-status=" + full['status'] + ">" + full['remark'] + " <i class='fa fa-edit'></i></a>";
},
class: "text-center"
},
{
data: "create_time",
class: 'text-center'
},
{
data: null,
"render": function () {
return "<div class='btn-group'>" +
"<a class='btn btn-edit edit-resume-info '> <i class='fa fa-edit'></i>编辑</a>" +
"<a class='btn btn-delete delete-resume' data-target='#static' data-toggle='modal'> <i class='fa fa-remove'></i>删除</a>" +
"</div>";
},
class: 'text-center'
}
],
"columnDefs": [ //这里控制需要显示的列,showCol是数组
{
targets: showCol,
visible: true
},
{
targets: '_all',
visible: false
}
]
});
return newResumeTable;
}
function iniOptShowSelect(arr, ini_col_arr) { //生成选择隐藏、显示的下拉框数据(arr:所有列字段、ini_col_arr:默认显示字段,下拉框是打勾状态)
var str = "";
$.each(arr, function (index, item) {
if (index == 1 || index == 2) {
str = '<option value="' + index + '" selected>' + item + '</option>';
} else {
str = '<option style="cursor:pointer" value="' + index + '">' + item + '</option>';
}
$('#select_hide').append(str);
});
$('#select_hide').selectpicker('refresh');
$('#select_hide').selectpicker('val', ini_col_arr); //设置默认值
}
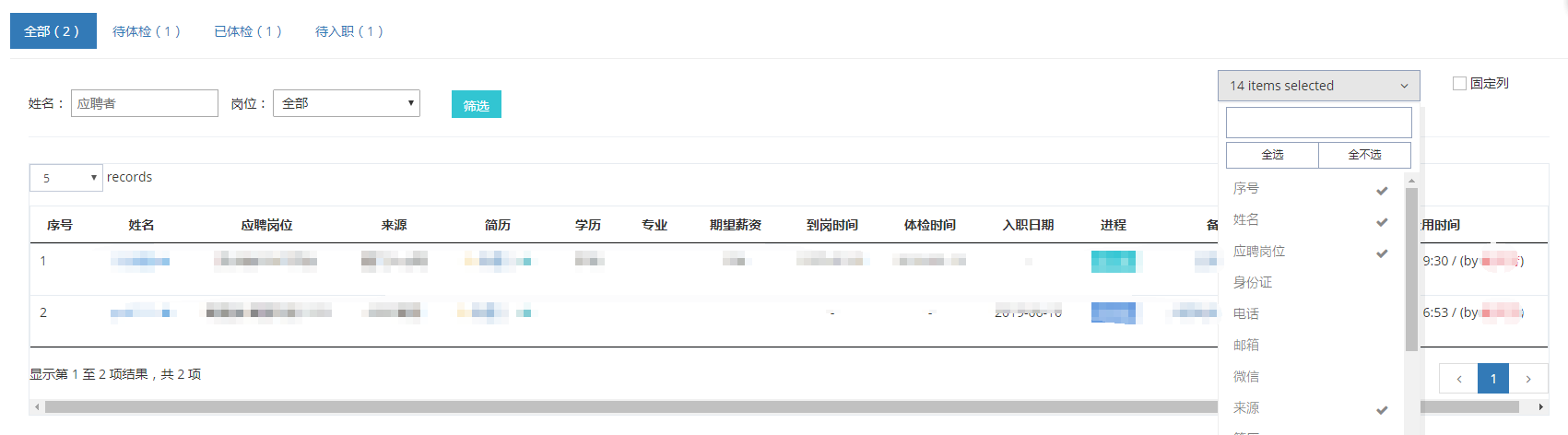
大概的效果图:

dataTables插件的使用的更多相关文章
- [jQuery]jQuery DataTables插件自定义Ajax分页实现
前言 昨天在博客园的博问上帮一位园友解决了一个问题,我觉得有必要记录一下,万一有人也遇上了呢. 问题描述 园友是做前端的,产品经理要求他使用jQuery DataTables插件显示一个列表,要实现分 ...
- jquery.dataTables插件使用例子详解
DataTables是一个jQuery的表格插件.这是一个高度灵活的工具,依据的基础逐步增强,这将增加先进的互动控制,支持任何HTML表格 效果图 代码 <!doctype html> & ...
- dataTables 插件学习整理
在项目中使用了dataTables 插件,学习整理一下. dataTables 的官方中文网站 http://www.datatables.club 引入文件: 所有的都要引入 jq文件 1. dat ...
- Datatables插件1.10.15版本服务器处理模式ajax获取分页数据实例解析
一.问题描述 前端需要使用表格来展示数据,找了一些插件,最后确定使用dataTables组件来做. 后端的分页接口已经写好了,不能修改.接口需要传入页码(pageNumber)和页面显示数据条数(pa ...
- 前端Datatables自定义事件(监听Datatables插件一些常见的事件动作)
今天开发项目的时候,用Datatables插件做前端分页列表,想在列表发生翻页.排序.搜索.改变单页显示数据条数这些行为的时候做一些其他的操作,看了半天Datatables官网终于找到可以监测到这些事 ...
- jQuery DataTables插件分页允许输入页码跳转
背景说明 项目中使用jQuery DataTables插件来实现分页表格,但是默认的分页样式不能输入页码进行跳转,在页数非常多的时候使用很不方便,最主要的还是没有达到产品部门的设计要求,所以我需要寻找 ...
- Django使用DataTables插件总结
Django使用Datatables插件总结 文章中的例子已上传至github 基本使用 Datatables插件是一款方便简单的展示数据的列表插件.关于基本使用,官方网站上的已介绍的很详细,这里我再 ...
- 黑马在线教育项目---15-16、datatables插件
黑马在线教育项目---15-16.datatables插件 一.总结 一句话总结: datatables插件也比较好用,引入好插件的js和css后,核心代码也就是插件的初始化,如果要修改配置可以百度 ...
- bootstrap-select、datatables插件使用
1.引入样式文件 <%--引入bootstrap_select样式--%> <link rel="stylesheet" type="text/css& ...
- bootstrapDialog插件集成datatables插件遇到的异常
最近项目中,涉及到很多细分领域的东西,有好些目前还没有详细的方案.这是后话,当前起步阶段,我要把握技术路线,搭建基础架构!其中,有好几个地方都用到模态框(Modal), 虽然Bootstrap框架里面 ...
随机推荐
- 通过LD_PRELOAD绕过disable_functions
今天做靶场时遇到了一个情形:拿到了webshell,却不能执行任何命令,如图 后来百度知道了disable_functions功能,这类服务器针对命令执行函数做了防范措施 一般绕过思路是利用漏掉的函数 ...
- 2、CentOS7密码重置
一.重启系统,在开机过程中,快速按下键盘上的方向键↑和↓.目的是告知引导程序,我们需要在引导页面选择不同的操作,以便让引导程序暂停. 以下是暂停后的界面,可以查看下方的英文可知↑和↓的作用. 二. ...
- Policy-based Approach(基于策略的方法)
step 1:Neural Network as Actor step 2:goodness of function(训练一些Actor) 是一个序列,包含T个状态s.行为a.奖励s.代表某一次的开始 ...
- 【python基础语法】第8天作业练习题
""" # 第一题: # 要求:请将数据读取出来,转换为以下格式 {'data0': '数据aaa', 'data1': '数据bbb', 'data2': '数据ccc ...
- BUUCTF 部分wp
目录 Buuctf crypto 0x01传感器 提示是曼联,猜测为曼彻斯特密码 wp:https://www.xmsec.cc/manchester-encode/ cipher: 55555555 ...
- javascript生成指定位数的随机数
<script type="text/javascript"> document.write("请输入要生成随机数的位数:"); // digit是 ...
- python数据类型(第一弹)
作为一门计算机编程语言,python与其它语言一样,设有若干种数据类型,准确掌握各种数据类型的常用方法是精通python的必要条件,也是熟练使用各数据类型.最大限度发挥它们功能的基本条件. pytho ...
- docker - 如何清理硬盘中无关占用
背景 在使用docker进行容器化管理后会发现本次硬盘文件占用量在不断上升,并且即使是删除掉容器或者镜像也并不能释放掉对应的硬盘空间.本文将提供对应的docker命令用于真正释放掉该部分应被删除释放的 ...
- 【巨杉数据库SequoiaDB】巨杉Tech | “删库跑路”又出现,如何防范数据安全风险?
最近,又双叕有企业被“删库”了.来自微盟官网的消息,微盟的业务系统数据库(包括主备)遭遇其公司运维人员的删除,系统将停止运营超48小时. 频发的类似事件也让大家对于数据安全的关注不断提高.数据是一个科 ...
- D - Counting Squares
Your input is a series of rectangles, one per line. Each rectangle is specified as two points(X,Y) t ...
