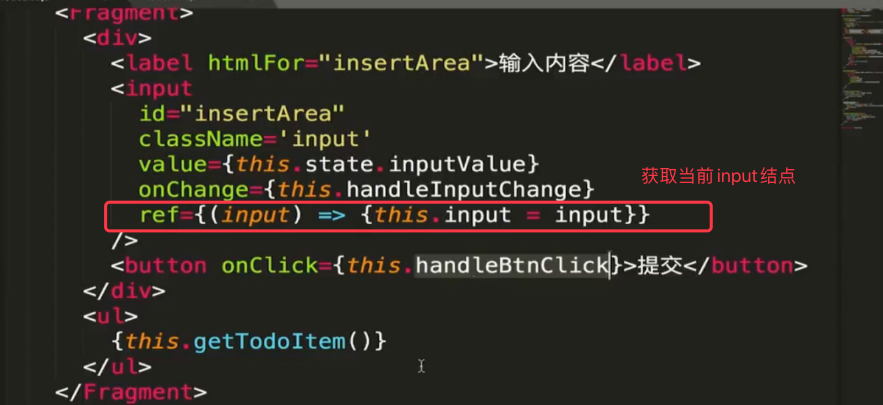
React中ref的使用
直接获取DOM元素时使用的,一般情况下尽量不要使用ref


React中ref的使用的更多相关文章
- React中ref的使用方法
React中ref的使用方法 在react典型的数据流中,props传递是父子组件交互的唯一方式:通过传递一个新的props值来使子组件重新re-render,从而达到父子组件通信.当然,就像reac ...
- React中Ref 的使用 React-踩坑记_05
React中Ref 的使用 React v16.6.3 在典型的React数据流中,props是父组件与其子组件交互的唯一方式.要修改子项,请使用new props 重新呈现它.但是,在某些情况下,需 ...
- React中ref的用法
在React数据流中,父子组件唯一的通信方式是通过props属性:那么如果有些场景需要获取某一个真实的DOM元素来交互,这时候就要用到React的refs属性. 1.可以给DOM元素添加ref属性 c ...
- React中ref的三种用法 可以用来获取表单中的值 这一种类似document.getXXId的方式
import React, { Component } from "react" export default class MyInput extends Component { ...
- react中的ref的3种方式
2020-03-31 react中的ref的3种方式 react中ref的3种绑定方式 方式1: string类型绑定 类似于vue中的ref绑定方式,可以通过this.refs.绑定的ref的名字获 ...
- React Native中ref的用法(通过组件的ref属性,来获取真实的组件)
ref是什么? ref是组件的特殊属性,组件被渲染后,指向组件的一个引用.可以通过组件的ref属性,来获取真实的组件.因为,组件并不是真正的DOM节点,而是存在于内存中的一种数据结构,称为虚拟的DOM ...
- vue中:key 和react 中key={} 的作用,以及ref的特性?
vue中:key 和react 中key={} 为了给 vue 或者react 一个提示,以便它能跟踪每个节点的身份,从而重用和重新排序现有元素,你需要为每项提供一个唯一 key 属性 一句话概括就是 ...
- React 中阻止事件冒泡的问题
在正式开始前,先来看看 JS 中事件的触发与事件处理器的执行. JS 中事件的监听与处理 事件捕获与冒泡 DOM 事件会先后经历 捕获 与 冒泡 两个阶段.捕获即事件沿着 DOM 树由上往下传递,到达 ...
- react中input自动聚焦问题
input自动聚焦问题 在react中可以使用refs解决这个问题,首先看一下refs的使用场景: (1)处理焦点.文本选择或媒体控制. (2)触发强制动画. (3)集成第三方 DOM 库. 使用re ...
随机推荐
- net 自带cache
using System.Web.Caching; Cache cache = new Cache();
- 测试必备之Java知识(一)—— Java基础
Java基础 Java如何运行的? 开发的java源代码,通过javac编译成为平台无关的字节码文件(class),然后通过JVM的解释器将字节码解释成对应的机器码 “一次编译,到处运行”的理解 说的 ...
- ssm之spring+springmvc+mybatis整合初探
1.基本目录如下 2.首先是向lib中加入相应的jar包 3.然后在web.xml中加入配置,使spring和springmvc配置文件起作用. <?xml version="1. ...
- 第二阶段冲刺个人任务——six
今日任务: 搭建网络服务器,上传数据库及程序. 昨日成果: 合并程序(统计团队博客).
- python 抓一下 循环的访问也可以
#!/usr/bin/python # -*- coding: utf-8 -*- #encoding=utf-8 #Filename:urllib2-header.py import urllib2 ...
- QDialog
QDialog设置setWindowFlags(Qt::FramelessWindowHint);后,dialog弹不出来,界面不显示: 在继承一个QDialog类并设置窗口为无边框时,如果调用set ...
- [集训]Trominoes,钩子公式运用
题意 用这四种骨牌密铺n*m的正方形矩阵,可以不选,求方案数.n*m<=1E8.多组询问. 思考 用如上的表达难以进行计算,尝试转化为一种新的组合解释. 若从右上角开始填起,我们强制要求里面的轮 ...
- keras冒bug
使用keras做vgg16的迁移学习实验,在实现的过程中,冒各种奇怪的bug,甚至剪贴复制还是出问题. 解决方案: 当使用组合keras和tensorflow.keras时.由于版本不一致问题导致很多 ...
- python下的selenium和chrome driver的安装
selenium是一款支持多种语言.多种浏览器.多个平台的开源web自动化测试软件,测试人员可用python.java等语言编写自动化脚本,使得浏览器可以完全按照你的指令运行,大大节省了测试人员用鼠标 ...
- X-CTF(REVERSE入门) re1
运行程序 32位ida打开,shift+f12查看运行时的中文,这里双击flag get字符串进入rdata段 双击后面的函数,进入text段,小的窗口视图里可以看见汇编代码调用函数的句子 右边的即是 ...
