Wx-小程序-组件式开发之Vant
开始:https://youzan.github.io/vant-weapp/#/intro
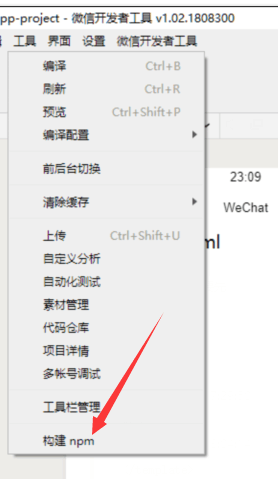
小程序开发者工具中 -->工具栏-->构建npm
一、初始化package.json
npm init
二、安装Vant
npm i vant-weapp -S --production
三、安装依赖
npm install --production //只安装dependencies而不安装devDependencies。
四、构建npm

构建成功后会有提示,同时项目根目录中会多出一个目录“miniprogram_npm”,这个就是小程序可以识别的npm第三方库
五、在小程序配置文件中引入组件
在app.json中添加如下代码后就可以在任意页面中使用了;也可以在需要使用的页面的json中单独引入
"usingComponents":{
"van-button":"/miniprogram_npm/vant-weapp/button/index"
}
拓展:
一个node package有两种依赖,一种是dependencies一种是devDependencies,其中前者依赖的项该是正常运行该包时所需要的依赖项,而后者则是开发的时候需要的依赖项,像一些进行单元测试之类的包。 如果你将包下载下来在包的根目录里运行 默认会安装两种依赖,如果你只是单纯的使用这个包而不需要进行一些改动测试之类的,可以使用
npm install
如果只安装dependencies而不安装devDependencies,使用
npm install --production
如果你是通过以下命令进行安装那么只会安装dependencies,
npm install packagename
如果想要安装devDependencies,则使用命令
npm install packagename --dev
Wx-小程序-组件式开发之Vant的更多相关文章
- 小程序组件化框架 WePY 在性能调优上做出的探究
作者:龚澄 导语 性能调优是一个亘古不变的话题,无论是在传统H5上还是小程序中.因为实现机制不同,可能导致传统H5中的某些优化方式在小程序上并不适用.因此必须另开辟蹊径找出适合小程序的调估方式. 本文 ...
- 小程序组件 scroll-view 滑动
小程序组件 scroll-view 中分别有上下竖向滑动和左右横向滑动之分,在这次项目中刚好需要用到横向滑动,但在测试过程中发现横向滑动没有了效果(静止在那里没移动过),经调试发现: 1.scroll ...
- 微信小程序-组件篇
一.摘要 组件是小程序整个语法中占比比较大的一部分,没写过组件可以说只懂了半个小程序.组件提供了类似页面的生命周期与逻辑.相比于模板,组件能实现的功能更加全面,也更为强大.通过slot可以自由扩展组件 ...
- 小程序组件 scroll-view 横向滚动条无效
小程序组件 scroll-view 中分别有上下竖向滑动和左右横向滑动,在这次项目中刚好需要用到横向滑动,但在测试过程中发现横向滑动没有了效果(静止在那里没移动过,并且换行了),经调试发现: 1.sc ...
- 微信小程序(组件demo)以及预览方法:(小程序交流群:604788754)
1. 获取微信小程序的 AppID 登录 https://mp.weixin.qq.com ,就可以在网站的"设置"-"开发者设置"中,查看到微信小程序的 Ap ...
- WePY | 小程序组件化开发框架
资源连接: WePY | 小程序组件化开发框架 WePYAWESOME 微信小程序wepy开发资源汇总 文档 GITHUB weui WebStorm/PhpStorm 配置识别 *.wpy 文件代码 ...
- wx小程序获取用户位置信息
wx小程序内置的接口只能获取用户的坐标,通过微信位置服务获取用户地址: http://lbs.qq.com/qqmap_wx_jssdk/index.html 注:需要在key的设置中打开webSer ...
- 微信小程序组件化实践
Do Not Repeat Yourself 如何提高代码质量,方法有许多:抽象.模块.组件化,我认为它们的中心点都是--Do Not Repeat Yourself. 小程序组件化 我们先看看小程序 ...
- 小程序组件化开发框架---wepy 项目创建
wepy是一个优秀的微信小程序组件化框架,突破了小程序的限制,支持了npm包加载以及组件化方案.这里就以我个人的经历讲下怎么创建wepy项目. 1.首先 在桌面(自己选定目录下)新建一个文件夹,注意需 ...
随机推荐
- SpringBoot学习- 4、整合JWT
SpringBoot学习足迹 1.Json web token(JWT)是为了网络应用环境间传递声明而执行的一种基于JSON的开发标准(RFC 7519),该token被设计为紧凑且安全的,特别适用于 ...
- js的6道基础题(笔试常考题)
转载:http://www.bubuko.com/infodetail-20477.html 题目一:找出数字数组中最大的元素 var arr=[0,1,2,3,4,5,6,7,8,9]; c ...
- 《深入理解Java虚拟机》读书笔记六
第七章 虚拟机类加载机制 1.类加载的时机 虚拟机的类加载机制: 虚拟机把描述类的数据从class文件中加载到内存,并对数据进行校验.转换解析和初始化,最终形成了可以被虚拟机直接使用的Java类型,这 ...
- 剑指offer系列——59/60.按之字形顺序打印二叉树/把二叉树打印成多行
Q:请实现一个函数按照之字形打印二叉树,即第一行按照从左到右的顺序打印,第二层按照从右至左的顺序打印,第三行按照从左到右的顺序打印,其他行以此类推. A:BFS,偶数层reverse vector&l ...
- C语言结构体数组遇上typedef
昨天韩同学在做数据结构题的时候,问了我一个关于typedef 与结构体数组的问题: typedef struct vexnode { int vertex; arcnode* firstarc; }a ...
- sql查询——范围查询(区间查询)
--范围查询(区间查询) --in() --查询年龄为18,28,38的人 select *from student where age=18 or age=28 or age=38; select ...
- 期货homes平台以及仿ctp接口
实盘账户或者模拟账户可以下挂多个子账户 子账户也可以是homes母账户,理论上可以一层一层套下去. 所有交易细节全部保存,收盘定时结算. 功能很强大,并且还有很多拓展空间. 连接homes平台,需要用 ...
- LoadRunner使用记录
基本术语 性能测试--通过自动化的测试工具模拟多种正常.峰值以及异常负载条件来对系统的各项性能指标进行测试. 负载测试和压力测试都属于性能测试,两者可以结合进行. 负载测试,确定在各种工作负载下系统的 ...
- 创建一个Java Web项目,获取POST数据并显示
新建一个新的Java Web工程项目 打开IntelliJ IDEA 新建一个工程,选择选择Java Enterprise,设置Tomcat的安装目录,点击下一步. 选中Create project ...
- WPF学习笔记二之依赖属性
1.快捷生成依赖属性:propdp然后按两次tab键 2.应用场景:自定义控件 什么是依赖属性:依赖属性自己没有值,通过依赖别人(如Binding)来获得值. 依赖属性为什么会出现:控件常用字段有限, ...
