使用 async await 封装微信小程序HTTP请求
1. 编写将普通回调函数形式的方法转换为promise方法的promisic方法
// util.js
const promisic = function (func) {
return function (params = {}) {
return new Promise((resolve, reject) => {
const args = Object.assign(params, {
success: (res) => {
resolve(res)
},
fail: (error) => {
reject(error)
}
})
func(args)
})
}
} export {
promisic
}
2. 编写Http类封装HTTP请求
// http.js
import { promisic } from "./util"
import { config } from "../config/config" /**
* 使用 async await 封装HTTP请求
*/
class Http { static async request({ url, method='GET', data }) {
// 将wx.request方法转换成promise方法
const res = await promisic(wx.request)({
url: `${config.apiBaseUrl}${url}`,
method,
data,
header: {
appkey: config.appkey
}
})
return res.data
} } export {
Http
}
3. 编写Theme业务类调用封装好的Http请求
// theme.js
import { Http } from "../utils/http" /**
* 编写主题请求业务类
*/
class Theme { /**
* 获取首页主题A
*/
static async getHomeLocationA() {
return await Http.request({
url: 'xx/xx/xxx',
data: {
names: 't-1'
}
})
} } export {
Theme
}
4. 在page中调用Theme业务类获取首页主题A方法
// home.js
import { Theme } from '../../model/theme' Page({ data: {
topTheme: {}
}, async onLoad (options) {
// 获取首页主题A
const data = await Theme.getHomeLocationA()
this.setData({
topTheme: data[0]
})
} })
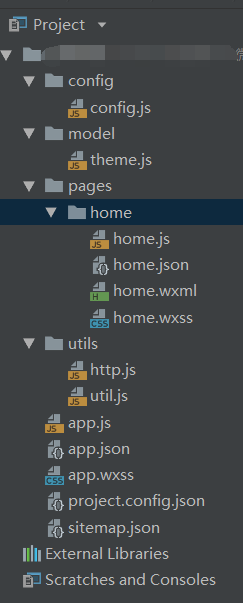
附上目录结构

这样就可以愉快地使用async await形式的Http请求了,彻底摆脱各种callback方法!
使用 async await 封装微信小程序HTTP请求的更多相关文章
- mpvue学习笔记-之微信小程序数据请求封装
简介 美团出品的mpvue已经开源出来很久了,一直说要进行一次实践,这不最近一次个人小程序开发就用上了它. 看了微信官方的数据请求模块--request,对比了下get和post请求的代码,发现如果在 ...
- 详解封装微信小程序组件及小程序坑(附带解决方案)
一.序 上一篇介绍了如何从零开发微信小程序,博客园审核变智障了,每次代码都不算篇幅,好好滴一篇原创,不到3分钟从首页移出来了.这篇介绍一下组件封装和我的踩坑历程. 二.封装微信小程序可复用组件 首先模 ...
- 简单封装微信小程序
一.不同环境配置封装 新建config文件夹,根据自己有不同环境设置不同的js文件 具体js文件内容: exports.config = { requestHost: 'https://******. ...
- 微信小程序数据请求方法wx.request小测试
微信小程序数据请求方法 wx.request wxml文件: <view> <textarea value="{{textdata}}"/> </vi ...
- 微信小程序 网络请求之re.request 和那些坑
微信小程序有四种网络请求类型,下面只详细介绍普通HTTPS请求(wx.request) 普通HTTPS请求(wx.request) 上传文件(wx.uploadFile) 下载文件(wx.downlo ...
- 微信小程序 -- 数据请求
微信小程序 -- 数据请求 微信小程序请求数据,并不是一个可以在url打开有数据就可以拿到数据那么简单 浏览器地址输入 可以获取参数的url 微信小程序中 代码展示 wxml <view> ...
- 微信小程序POST请求参数传递不到后台, 前台获取不到后端返回的数据, 以及 post 请求返回 404 但后台能收到数据
1 微信小程序POST请求参数传递不到后台 需要在微信请求 wx.request 改变默认 header 配置为如下 wx.request({ url: 'test.php', //仅为示例,并非真实 ...
- 让微信小程序每次请求的时候不改变session_id的方法
让微信小程序每次请求的时候不改变session_id的方法 每次微信小程序请求的时候都会改变session id, 还好他的请求方法内可以设置header头 所以只需要在启动程序后第一次请求服务器获得 ...
- 微信小程序request请求的封装
目录 1,前言 2,实现思路 3,实现过程 3.1,request的封装 3.2,api的封装 4,实际使用 1,前言 在开发微信小程序的过程中,避免不了和服务端请求数据,微信小程序给我们提供了wx. ...
随机推荐
- redis 发布订阅(pub/sub )
- [转]【Git】rebase 用法小结
https://www.jianshu.com/p/4a8f4af4e803 本文主要参考 https://git-scm.com/docs/git-rebase rebase在git中是一个非常有魅 ...
- tcp/ip的通俗讲述(转)
源地址:https://www.runoob.com/tcpip/tcpip-tutorial.html 对于我们来说网络世界丰富多彩,对于互联网来说也就是数据根据相应的规则在跑来跑去.(这些规则就是 ...
- magento 为用户注册增加一个字段
步骤 I. 加一个occupation/title字段到用户注册页,差不多在register.html的54行,在email下方加一个Occupation显示代码 代码: <li>< ...
- asp.net MVC遇到的问题
参考:http://blog.csdn.net/chenqiangdage/article/details/48996101 asp.netMVC 如何解决“上下文模型已在数据库创建后发生更改” 问题 ...
- 莫队算法 sqrt(n)分块思想
在此说一下本渣对莫队算法思想的一些浅薄理解 莫队算法的思想就是对真个区间的分块,然后按照每块来分别进行计算,这样最终的复杂度可以达到n*sqrt(n) 小Z的袜子是一道非常经典的题目.:题目链接htt ...
- AcWing 139. 回文子串的最大长度 hash打卡
如果一个字符串正着读和倒着读是一样的,则称它是回文的. 给定一个长度为N的字符串S,求他的最长回文子串的长度是多少. 输入格式 输入将包含最多30个测试用例,每个测试用例占一行,以最多1000000个 ...
- 学 Win32 汇编[21] - 传送指令: MOV、LEA、XCHG、XLATB、XLAT、MOVZX、MOVSX
汇编指令的一般性要求: 1.两个操作数的尺寸必须一致; 2.操作数不能同为内存. MOV(Move): 最常用的数据传送指令 ;该指令不影响 EFlags ;指令格式: (其中的 r.m.i 分别表示 ...
- CentOS6.8搭建LNMP环境
selinux可能会致使编译安装失败,我们先禁用它.永久禁用,需要重启生效 sed -i ‘s/SELINUX=enforcing/SELINUX=disabled/g’ /etc/selinux/c ...
- idea无法引用jar包中的class
最近由eclipse换idea的过程中,出现了一个很奇妙的问题! 项目是maven+git+idea管理的,idea某次在使用的过程中,电脑死机重启后,发现无法引用jar包中的class.包括jdk中 ...
