基于SpringBoot+AntDesign的快速开发平台,JeecgBoot 2.0.2 版本发布
Jeecg-Boot 是一款基于SpringBoot+代码生成器的快速开发平台!
采用前后端分离架构:SpringBoot,Ant-Design-Vue,Mybatis,Shiro,JWT。
强大的代码生成器让前端和后台代码一键生成,不需要写任何代码,保持jeecg一贯的强大,绝对是全栈开发福音!!
JeecgBoot在提高UI能力的同时,降低了前后分离的开发成本,JeecgBoot还独创在线开发模式(No代码概念),一系列在线智能开发:在线配置表单、在线配置报表等等。
源码下载
- https://github.com/zhangdaiscott/jeecg-boot
- https://gitee.com/jeecg/jeecg-boot
- 演示地址:http://boot.jeecg.org
- 技术文档:http://jeecg-boot.mydoc.io
- 快速入门:http://jeecg-boot.mydoc.io/?t=345660
系统模块
├─系统管理
│ ├─用户管理
│ ├─角色管理
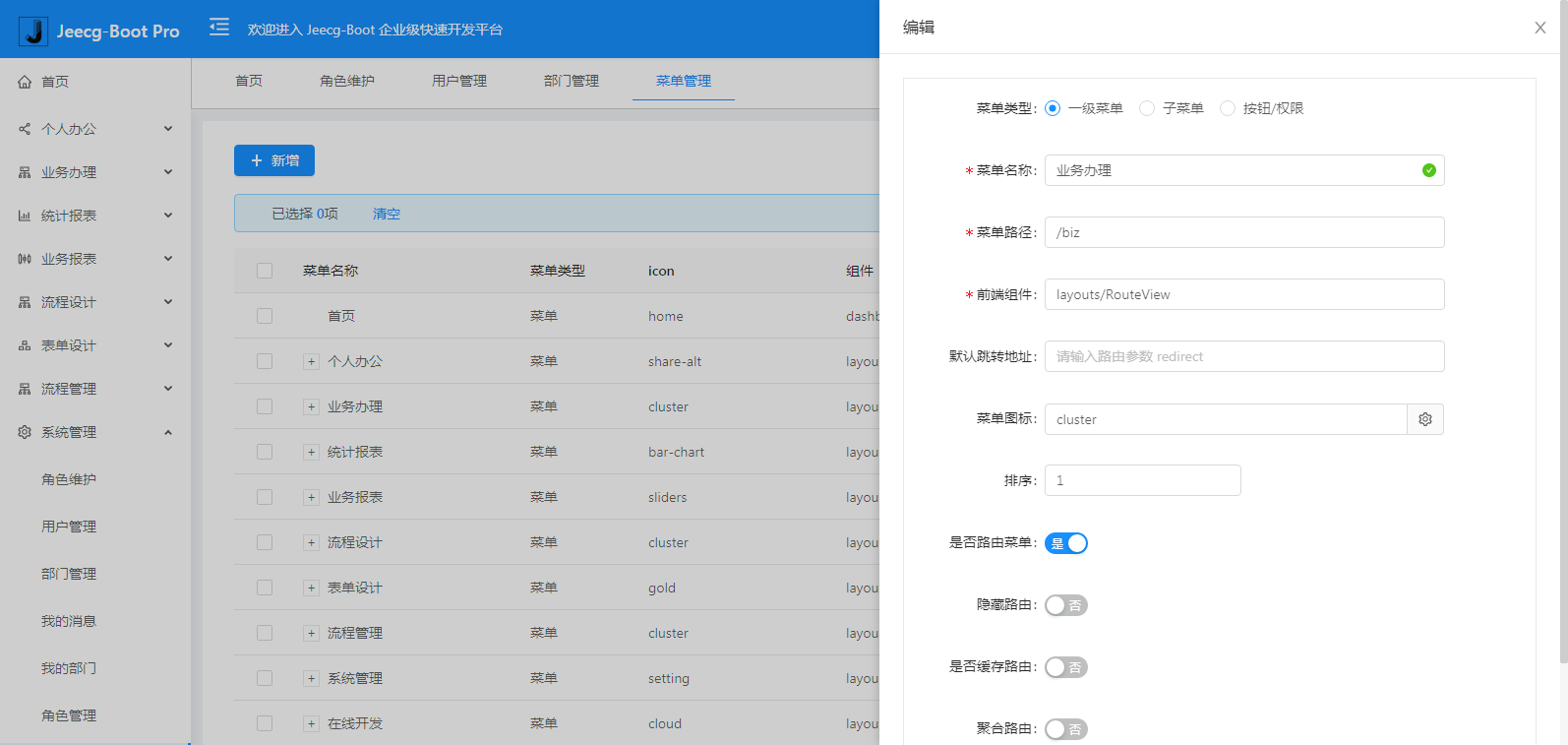
│ ├─菜单管理
│ ├─权限设置(支持按钮权限、数据权限)
│ ├─表单权限(控制字段禁用、隐藏)
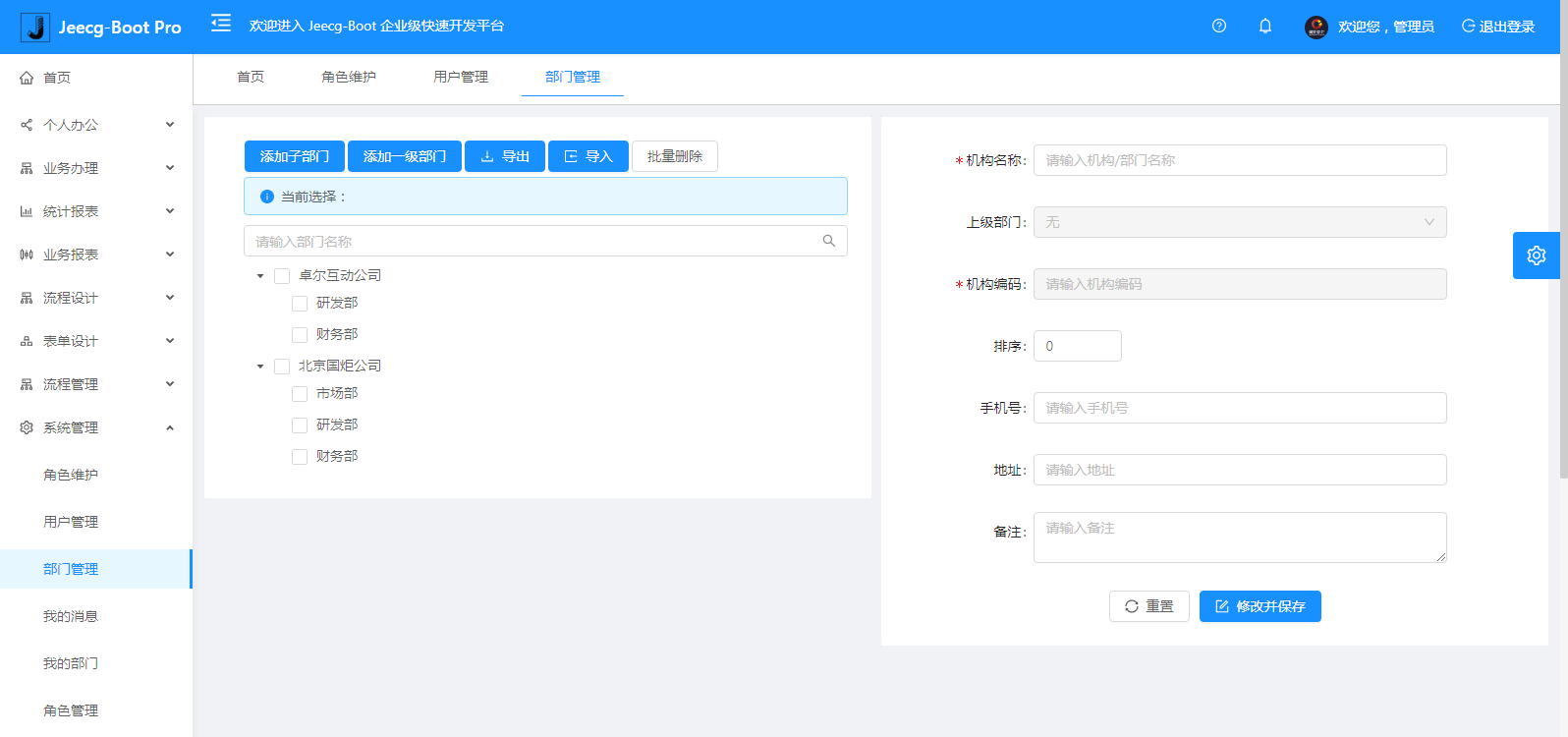
│ ├─部门管理
│ └─字典管理
│ └─树分类字典
│ └─系统公告
│ └─我的组织机构
├─消息中心
│ ├─消息管理
│ ├─模板管理
├─智能化功能
│ ├─代码生成器功能(一键生成前后端代码,生成后无需修改直接用,绝对是后端开发福音)
│ ├─代码生成器模板(提供4套模板,分别支持单表和一对多模型,不同风格选择)
│ ├─代码生成器模板(生成代码,自带excel导入导出)
│ ├─查询过滤器(查询逻辑无需编码,系统根据页面配置自动生成)
│ ├─高级查询器(弹窗自动组合查询条件)
│ ├─Excel导入导出工具集成(支持单表,一对多 导入导出)
│ ├─平台移动自适应支持
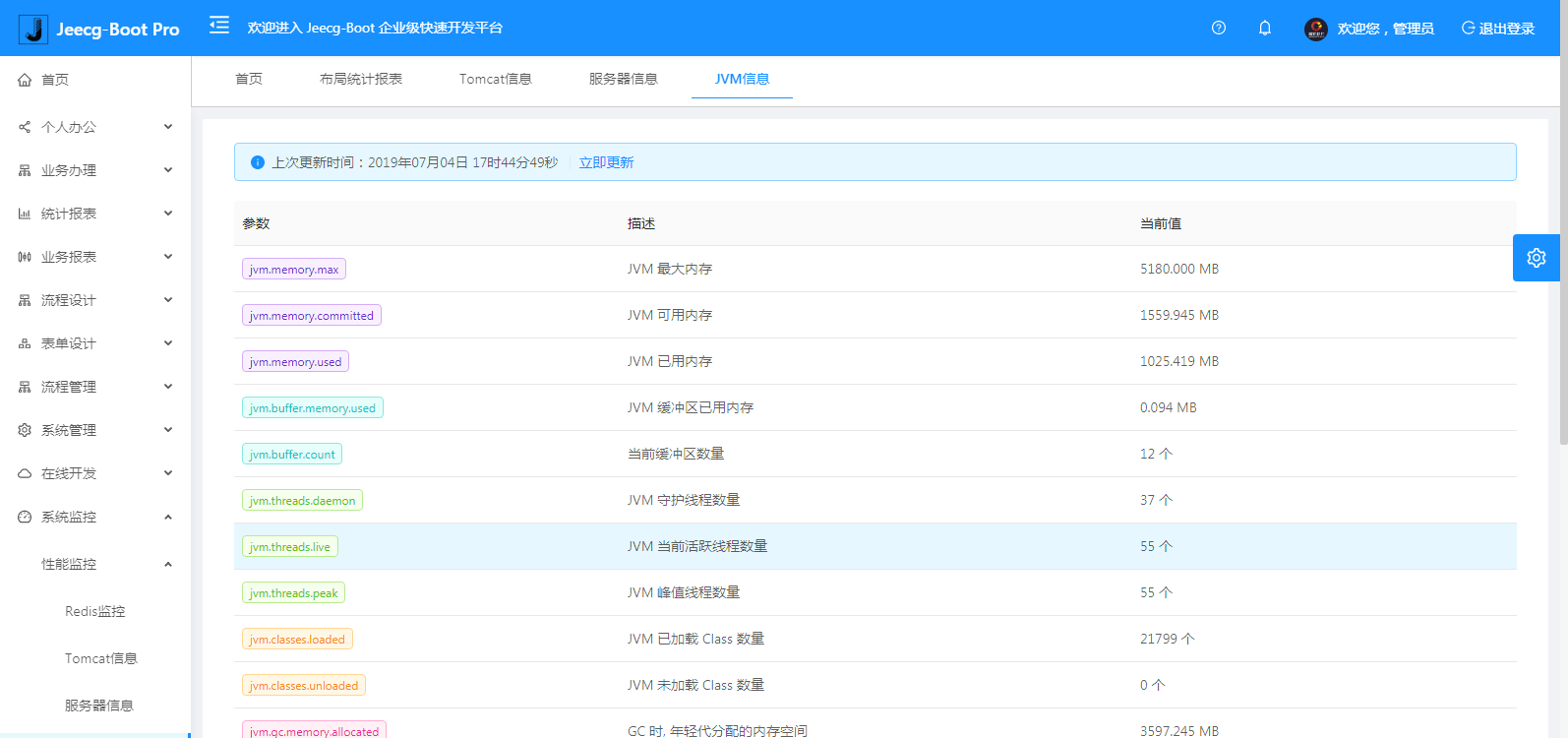
├─系统监控
│ ├─性能扫描监控
│ │ ├─监控 Redis
│ │ ├─Tomcat
│ │ ├─jvm
│ │ ├─服务器信息
│ │ ├─请求追踪
│ │ ├─磁盘监控
│ ├─定时任务
│ ├─系统日志
│ ├─消息中心(支持短信、邮件、微信推送等等)
│ ├─数据日志(记录数据快照,可对比快照,查看数据变更情况)
│ ├─系统通知
│ ├─SQL监控
│ ├─swagger-ui(在线接口文档)
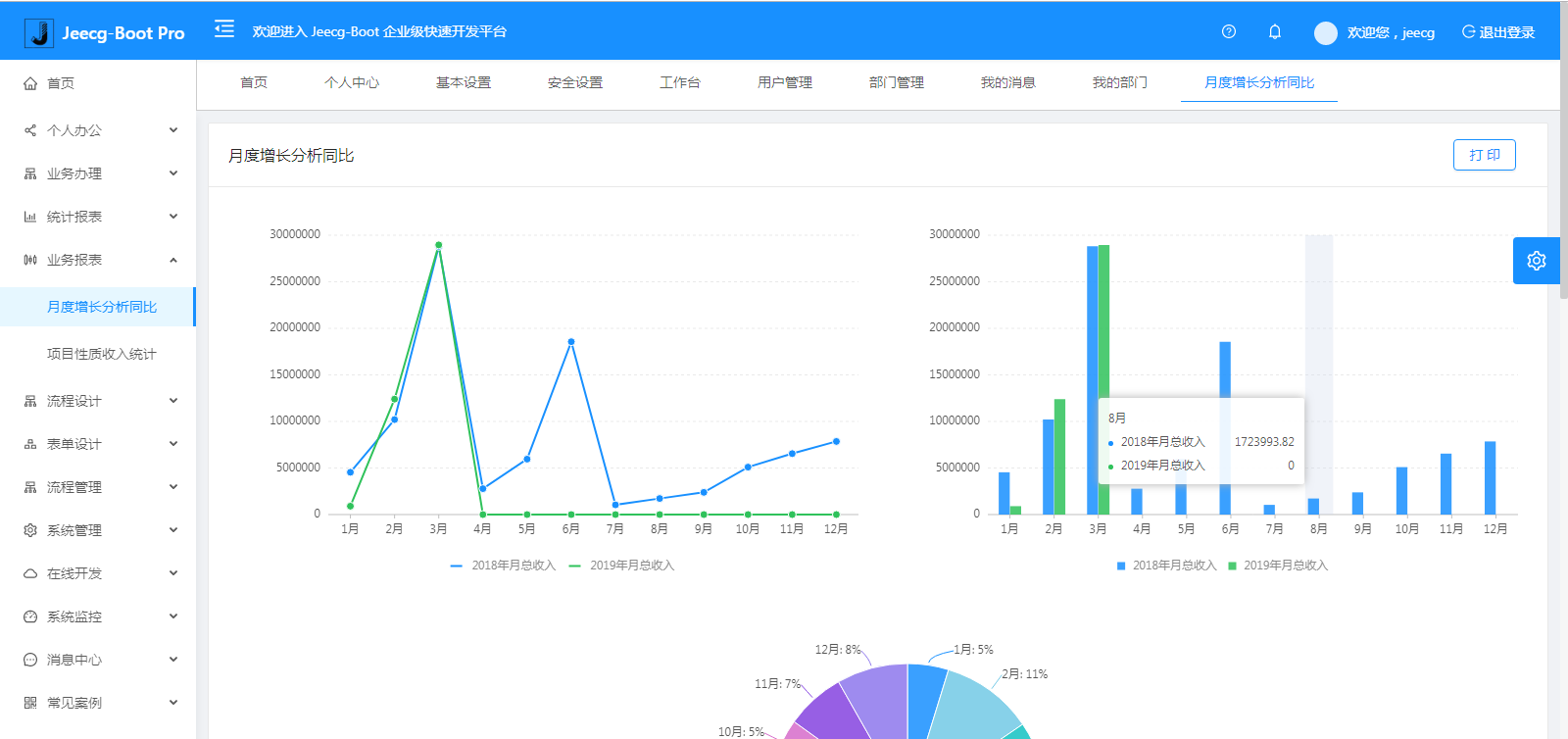
│─报表示例
│ ├─曲线图
│ └─饼状图
│ └─柱状图
│ └─折线图
│ └─面积图
│ └─雷达图
│ └─仪表图
│ └─进度条
│ └─排名列表
│ └─等等
│─常用示例
│ ├─单表模型例子
│ └─一对多模型例子
│ └─打印例子
│ └─一对多TAB例子
│ └─内嵌table例子
│ └─常用选择组件
│ └─异步树table
│ └─接口模拟测试
│ └─一对多JEditable
│ └─图片拖拽排序
│ └─图片翻页
│ └─图片预览
│ └─PDF预览
│ └─分屏功能
│─封装通用组件
│ ├─行编辑表格JEditableTable
│ └─省略显示组件
│ └─时间控件
│ └─高级查询
│ └─用户选择组件
│ └─报表组件封装
│ └─字典组件
│ └─下拉多选组件
│ └─选人组件
│ └─选部门组件
│ └─通过部门选人组件
│ └─封装曲线、柱状图、饼状图、折线图等等报表的组件(经过封装,使用简单)
│ └─在线code编辑器
│ └─上传文件组件
│ └─验证码组件
│ └─树列表组件
│ └─表单禁用组件
│ └─等等
│─更多页面模板
│ ├─各种高级表单
│ ├─各种列表效果
│ └─结果页面
│ └─异常页面
│ └─个人页面
├─Online在线开发(即将开源)
│ ├─Online在线表单
│ ├─Online在线图表
│ ├─Online图表模板配置
│ ├─Online在线报表
└─其他模块
└─更多功能开发中。。
系统特点
- 采用最新主流前后分离框架(Springboot+Antd+Vue+Mybatis)
- 强大的代码生成器,单表、一对多一键生成(包括前后端)
- 简易Excel导入导出,支持单表导出和一对多表模式导出
- 强大的权限机制,支持数据权限、表单按钮权限
- 封装各种常用组件、报表组件,及其简单的生成图形报表
- 支持菜单动态路由、支持多数据源
- 查询过滤器:查询功能根据配置自动生成,不需要编码
- 常用共通封装,各种工具类(定时任务,短信接口,邮件发送,Excel导入导出等)
- 浏览器兼容性好,页面支持PC,Pad和移动端
- 提供各种系统监控,实时跟踪系统运行情况(监控 Redis、Tomcat、jvm、服务器信息、请求追踪、SQL监控)
- 提供简单易用的打印插件,支持谷歌、IE浏览器等各种浏览器
- 示例代码丰富,提供很多案例学习
升级日志
1)修复功能
- 我的部门录入用户bug处理 issues#202
- 请求监控列表,ms单位问题修复 issues#132
- 一对多示例功能,表单添加多张图片只显示一张问题处理 issues#103
- 用户管理,改成逻辑删除
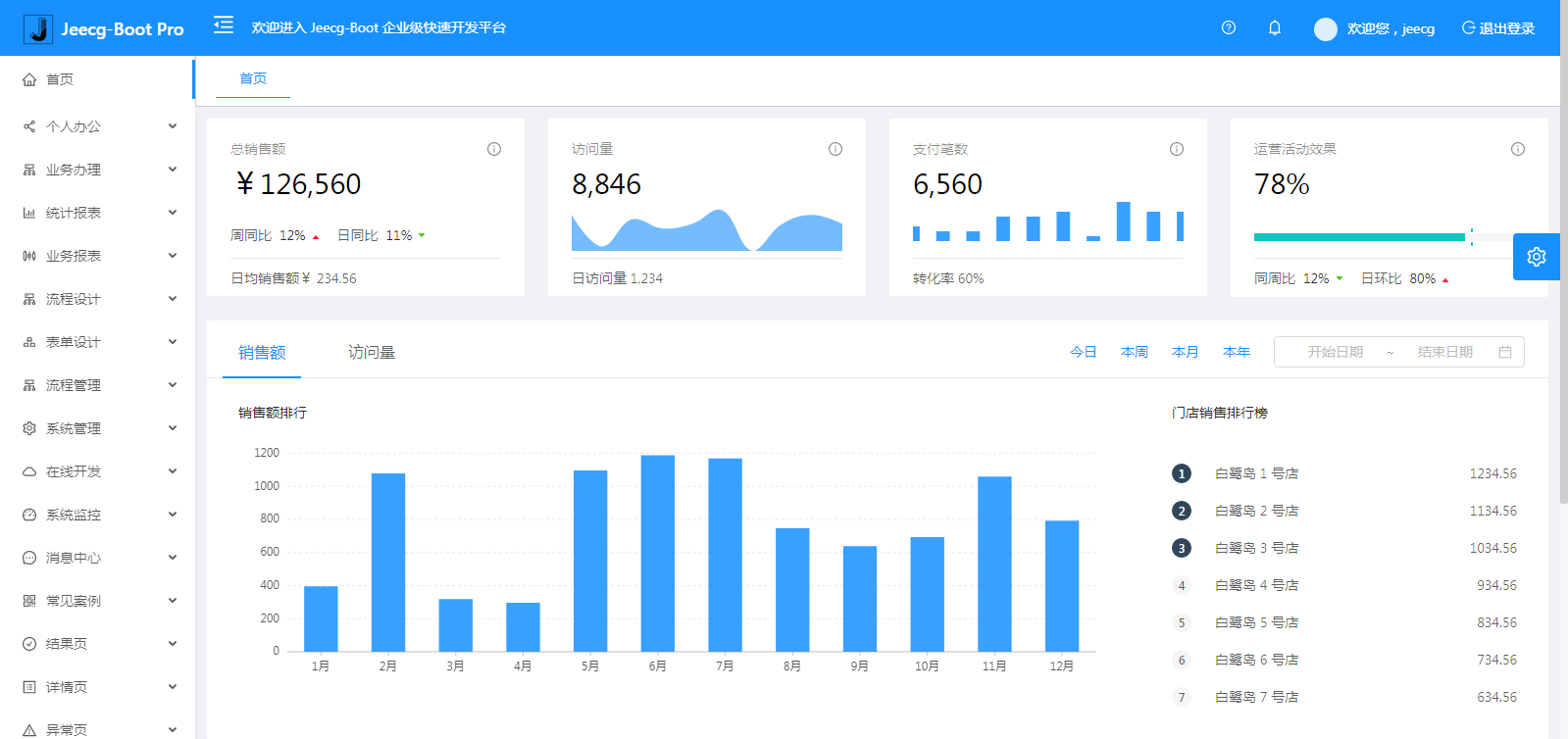
- 首页统计报表优化
- 菜单页面优化,菜单管理添加子菜单、顺序验证修复、菜单路由、前端组件为必选
- 公告页面优化,postgres数据库兼容问题修正
- 公告功能查询为空时,需要加判断,不然拼接sql会报错 issues#254
- 系统管理-角色管理-添加/编辑加入校验,防止输入超过数据库限定字符长度信息,对用户友好提示
- 部门管理、角色维护编辑时以及添加时问题修复
- 部门管理,添加子部门按钮放出来,减少误解
- 部门管理、角色维护编辑时以及添加时问题修复
- 字典组件SQL注入风险处理
- 启动项目,邮箱报错彻底解决 issues#225
- 单表生成时,如果表字段过少,vue页面会出错处理 issues#234
- 表格列表,字典字段排序问题处理 issues#244
- sys_log中request_param的字段过短问题 issues#214
- del_flag代码不规范问题 issues#169
- 聚合路由问题修复,提供使用文档 issues#150
- 登陆安全问题 issues#195
- 解决继承实体无法翻译字典文本问题
- RedisConfig keyGenerator问题 issues#75
- 权限类规范及ngalin菜单优化
- 代码常量引用不规范的,重构统一常量文件引用
- 导出功能excel导出未带登录人名字修复
2)新功能
- 前端项目升级依赖版本号:antv/data-set、ant-design-vue、vue、eslint、less、vue-template-compiler
- 【新功能】用户注册功能实现
- 【新功能】用户重置密码功能实现
- 【新功能】用户手机号登录实现
- 【新功能】分类字典(支持多层级)
- 【权限升级】支持数据表格列权控制,及支持自定义列选择显示
- 字典翻译注解@ Dict,支持多值翻译
- 菜单升级,路由支持是否缓存配置
- 提供国际化改造方案 issues#210
- 动态数据源版本升级
- 升级mybatis-plus版本3.1.2,支持逻辑删除注解@TableLogic
- 增加工具 hutool
- 代码生成器模板规范,进一步规范精简代码,导入支持批量插入数据库
- 示例demo主键改成ID_WORKER_STR,后续系统ID规则全部切换为ID_WORKER_STR
- 阿里规约检查扫描调整部分代码
- 树形列表示例demo
3)自定义组件
- 新增corn表达式生成组件
- JMultiSelectTag组件升级,父组件动态改变dictOptions值时,子组件更新下拉列表的值
- JEditableTable功能增强,支持hidden类型、默认值显示错误
- 字典组件支持表字典带条件
- 新增JTreeSelect树形下拉框组件 (异步加载)
- 新增JTreeDict 分类字典树形下拉组件
- 新增异步加载树TABLE组件 JTreeTable
- 新增表单禁用专用组件 JFormContainer
- 新增图形验证码组件 JGraphicCode
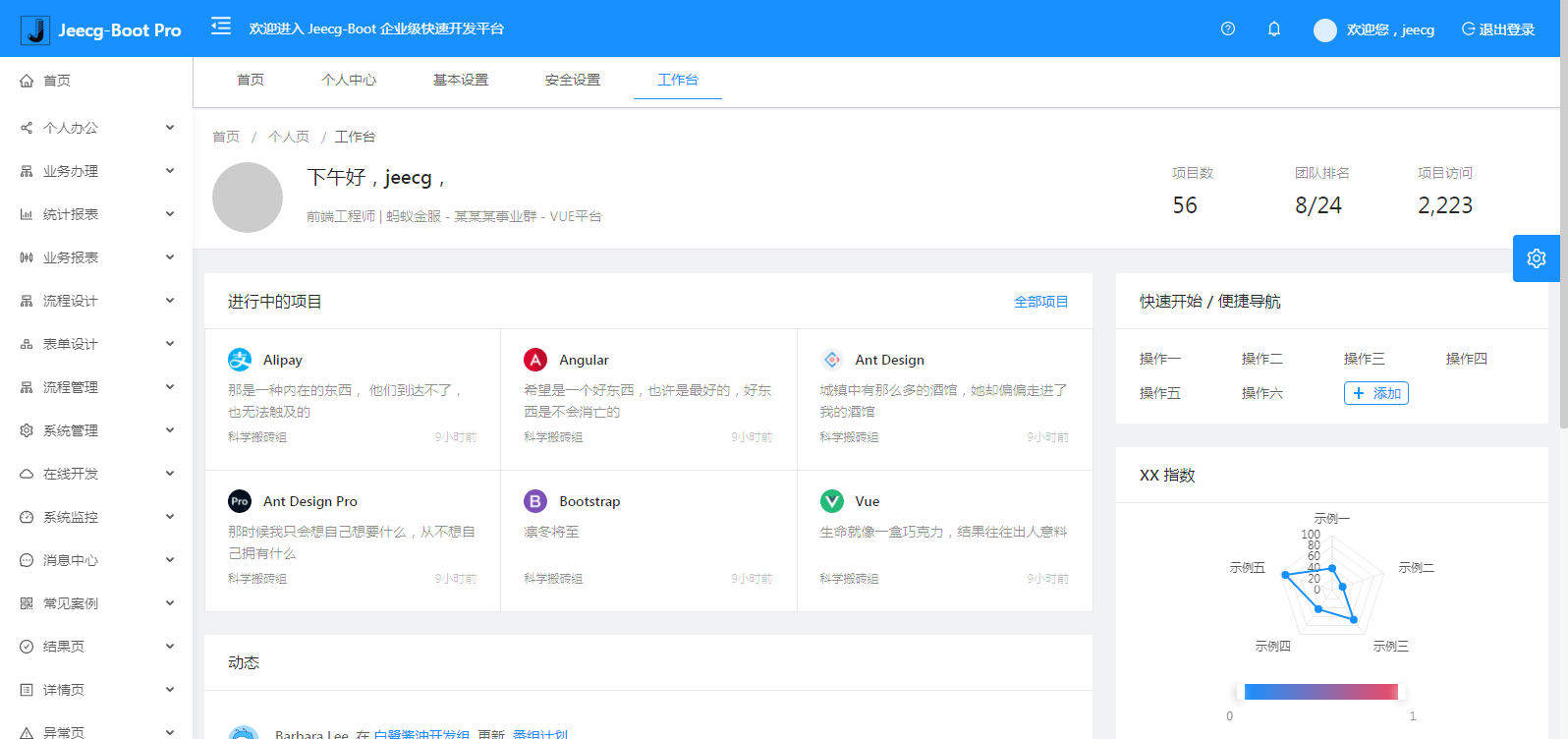
系统截图
1)PC端






2)手机端


3)PAD端




欢迎吐槽,欢迎star~ 
基于SpringBoot+AntDesign的快速开发平台,JeecgBoot 2.0.2 版本发布的更多相关文章
- 在线Online表单来了!JeecgBoot 2.1 版本发布——基于SpringBoot+AntDesign的快速开发平台
项目介绍 Jeecg-Boot 是一款基于SpringBoot+代码生成器的快速开发平台! 采用前后端分离架构:SpringBoot,Ant-Design-Vue,Mybatis,Shiro,JWT. ...
- Java快速开发平台——JEECG 3.7.8 版本发布!我们的目标是有鱼丸也有粗面
JEECG 3.7.8 版本发布,多样化主题UI满足你不同的需求 导读 ⊙平台性能优化,速度闪电般提升 ⊙提供5套新的主流UI代码生成器模板( ...
- 基于SpringBoot的开源微信开发平台,Jeewx-Boot 1.0 版本发布
项目介绍 JeewxBoot 是一款基于SpringBoot的免费微信开发平台.支持微信公众号.小程序官网.微信抽奖活动. Jeewx-Boot实现了微信公众号管理.小程序CMS.微信抽奖活动等基础功 ...
- Jeecg-Boot 2.0.1 版本发布,前后端分离快速开发平台
Jeecg-Boot项目简介 Jeecg-boot 是一款基于代码生成器的快速开发平台! 采用前后端分离技术:SpringBoot,Mybatis,Shiro,JWT,Vue & Ant De ...
- 基于OSGi的企业级快速开发平台(开源)
模块化.插件化是未来的主流趋势,他很好的解决了,公司知识的积累.应用分发.商务模式.快速构建等一系列问题,国外著名的插件化平台JIRA就非常成功,国内的目前很多公司在偿试插件化的开发模式,作为平台推出 ...
- 如何提高码农产量,基于java的web快速开发平台之自定义表单开发随笔
老板 :下班前一定写完? 程序猿:可以,下班前能一定给! 第二天早上上班~~~ 老板:这都第二天了,怎么没写完? 程序猿:我还没有下班呢! 哎!程序猿的痛啊 公司上线的项目有不少销售记录表,又是报价单 ...
- SNF快速开发平台2018-移动端代码生成器已发布
各位小伙伴期待已久的移动端已经推出,在此基础上我们又进行配套了代码生成器,以达到高速开发,简化代码等优点. 当然也需要有强大的组件库及标准程序的支撑,同时要有强大的后台做后盾来达到移动端强大功能的施展 ...
- JeecgBoot 2.1.1 代码生成器AI版本发布,基于SpringBoot+AntDesign的JAVA快速开发平台
此版本重点升级了 Online 代码生成器,支持更多的控件生成,所见即所得,极大的提高开发效率:同时做了数据库兼容专项工作,让 Online 开发兼容更多数据库:Mysql.SqlServer.Ora ...
- 基于代码生成器的快速开发平台 JEECG
JEECG是一款基于代码生成器的J2EE快速开发平台,开源界“小普元”超越传统商业企业级开发平台.引领新的开发模式(Online Coding模式(在线开发)->代码生成器模式->手工ME ...
随机推荐
- **JLink Warning: Mis-aligned memory write: Address: 0x20000000, NumBytes: 2, Alignment: 2 (Halfword-aligned)
网上也有同学遇到这个问题,http://www.openedv.com/thread-113049-1-3.html 根据他的经验我也重新安装了Jlink驱动: 顺便注意Dialog DLL:TARM ...
- 10个CSS简写技巧
CSS简写就是指将多行的CSS属性声明化成一行,又称为css代码优化.CSS简写的最大好处就是能够显著减少CSS文件的大小,其实还有很多其他益处.臃肿而杂乱的CSS样式表会使你遇到问题是难以调试.尤其 ...
- Android Button.getWidth()为0的问题
View在onCreate的时候,没有渲染组件,所以获取到的宽度和高度为0, 需要添加一个观察者,在layout渲染后再去取宽高.代码如下: private Button btn_icon; @Ove ...
- boost multi_index 插入返回值
boost multi_index 对象插入函数emplace() 的返回值,是一个std::pair<iterator, bool>该pair 的first 是一个插入成功的位置,第二个 ...
- 分布式唯一ID实现
ID生成的核心需求 全局唯一 趋势有序 为什么要全局唯一 避免ID冲突 著名的例子就是身份证号码,身份证号码确实是对人唯一的,然而一个人是可以办理多个身份证的,例如你身份证丢了,又重新补办了一张,号码 ...
- Java 学习 时间格式化(SimpleDateFormat)与历法类(Calendar)用法详解
基于Android一些时间创建的基本概念 获取当前时间 方式一: Date date = new Date(); Log.e(TAG, "当前时间="+date); 结果: E/T ...
- canvas绘制线和矩形
###canvas绘制矩形 HTML中的元素canvas只支持一种原生的图形绘制:矩形.所有其他的图形的绘制都至少需要生成一条路径 1.绘制矩形 canvas提供了三种方法绘制矩形: ----> ...
- mysql 的特殊函数
1. FORMAT() 函数 函数用于对字段的显示进行格式化 语法: SELECT FORMAT(column_name,format) FROM table_name column_name 必需 ...
- 微信公众号开发API接口大全
在本文中,我们列出微信公众平台上可以使用的API接口以及举例如何在微信公众平台调用这些接口实现相应的功能. 接口调用说明: ① Appkey请使用的微信公众号,不要使用默认的trailuser ② 接 ...
- day10 nfs服务,nginx负载均衡,定时任务
==================nginx 负载均衡==================== 实现nginx负载均衡的效果,并运用nfs服务共享目录,使所有nginx服务拥有共同的http目录 n ...

