CAAnimation动画

具有动画效果的keyPath
- //CATransform3D Key Paths : (example)transform.rotation.z
- //rotation.x
- //rotation.y
- //rotation.z
- //rotation 旋轉
- //scale.x
- //scale.y
- //scale.z
- //scale 缩放
- //translation.x
- //translation.y
- //translation.z
- //translation 平移
- //CGPoint Key Paths : (example)position.x
- //x
- //y
- //CGRect Key Paths : (example)bounds.size.width
- //origin.x
- //origin.y
- //origin
- //size.width
- //size.height
- //size
- //opacity
- //backgroundColor
- //cornerRadius
- //borderWidth
- //contents
- //Shadow Key Path:
- //shadowColor
- //shadowOffset
- //shadowOpacity
- //shadowRadius
CATransition
- @property(copy) NSString *type;//转场动画的类型
- @property(nullable, copy) NSString *subtype;//转场动画去往的方向
- @property float startProgress;//开始的位置进度【0,1】
- @property float endProgress;//结束的位置进度【0,1】
- @property(nullable, strong) id filter;//为动画添加可选滤镜,必须同时支持x和y,设置后type和subtype失效(iOS5.0之后支持,默认值是nil)
- /* Common transition types. */
- CA_EXTERN NSString * const kCATransitionFade//淡出效果
- CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0);
- CA_EXTERN NSString * const kCATransitionMoveIn//新视图移动到旧视图上
- CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0);
- CA_EXTERN NSString * const kCATransitionPush//新视图退出旧视图
- CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0);
- CA_EXTERN NSString * const kCATransitionReveal//移开旧视图显示新视图
- CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0);
- /* Common transition subtypes. */
- CA_EXTERN NSString * const kCATransitionFromRight//从右侧转场
- CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0);
- CA_EXTERN NSString * const kCATransitionFromLeft//从右侧转场
- CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0);
- CA_EXTERN NSString * const kCATransitionFromTop//从顶部转场
- CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0);
- CA_EXTERN NSString * const kCATransitionFromBottom//从底部转场
- CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0);
- 私有的type
["cube", "suckEffect", "rippleEffect", "pageCurl", "pageUnCurl", "oglFlip", "cameraIrisHollowOpen",
"cameraIrisHollowClose", "spewEffect","genieEffect","unGenieEffect","twist","tubey","swirl","charminUltra",
"zoomyIn", "zoomyOut", "oglApplicationSuspend"]
- - (void)setTransitionAni{
- CATransition *ani = [CATransition animation];
- ani.type = kCATransitionFade;
- ani.subtype = kCATransitionFromLeft;
- ani.duration = 1.3;
- self.imageView.backgroundColor = [UIColor greenColor];
- [self.imageView.layer addAnimation:ani forKey:@"transition"];
- }
CAAnimationGroup
- - (void)setGroupAni{
- CAAnimationGroup *ani = [CAAnimationGroup animation];
- CABasicAnimation *basicAni = [CABasicAnimation animationWithKeyPath:@"position"];
- basicAni.toValue = [NSValue valueWithCGRect:CGRectMake(,, , )];
- CABasicAnimation *boundxAni = [CABasicAnimation animationWithKeyPath:@"bounds"];
- boundxAni.toValue = [NSValue valueWithCGRect:CGRectMake(,, , )];
- CABasicAnimation *opAni = [CABasicAnimation animationWithKeyPath:@"opacity"];
- opAni.fromValue = [NSNumber numberWithFloat:.];
- ani.animations = @[basicAni,boundxAni,opAni];
- ani.duration = ;
- ani.fillMode = kCAFillModeForwards;
- ani.removedOnCompletion = NO;
- ani.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut];
- [self.imageView.layer addAnimation:ani forKey:@"groupAni"];
- }
CAKeyframeAnimation
关键帧动画,可以设置每一帧的时间,坐标;也可以设置动画的路径path。
- @property(nullable, copy) NSArray *values;//关键帧数组对象 1
- @property(nullable) CGPathRef path;//动画路径对象 2(只对layer的anchorPoint或position属性起作用)
- @property(nullable, copy) NSArray<NSNumber *> *keyTimes;//关键帧时间数组(值是0-1)1
- @property(nullable, copy) NSArray<CAMediaTimingFunction *> *timingFunctions;//关键帧速率样式数组1
- @property(copy) NSString *calculationMode;//值可以是'discrete', 'linear', 'paced', 'cubic'和'cubicPaced'。默认值是linear。2(对anchorPoint和position进行的动画)
- @property(nullable, copy) NSArray<NSNumber *> *tensionValues;//动画的张力【-1,1】
- @property(nullable, copy) NSArray<NSNumber *> *continuityValues;//动画的连续性值
- @property(nullable, copy) NSArray<NSNumber *> *biasValues;//动画的偏斜率
- @property(nullable, copy) NSString *rotationMode;//做动画的时候沿着路径的切线方向
kCAAnimationLinear calculationMode的默认值,表示当关键帧为座标点的时候,关键帧之间直接直线相连进行插值计算;
kCAAnimationDiscrete 离散的,就是不进行插值计算,所有关键帧直接逐个进行显示;
kCAAnimationPaced 使得动画均匀进行,而不是按keyTimes设置的或者按关键帧平分时间,此时keyTimes和timingFunctions无效;
kCAAnimationCubic 对关键帧为座标点的关键帧进行圆滑曲线相连后插值计算,对于曲线的形状还可以通过tensionValues,continuityValues,biasValues来进行调整自定义,这里的数学原理是Kochanek–Bartels spline,这里的主要目的是使得运行的轨迹变得圆滑;
kCAAnimationCubicPaced 看这个名字就知道和kCAAnimationCubic有一定联系,其实就是在kCAAnimationCubic的基础上使得动画运行变得均匀,就是系统时间内运动的距离相同,此时keyTimes以及timingFunctions也是无效的.
- /* `calculationMode' strings. */
- CA_EXTERN NSString * const kCAAnimationLinear
- CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0);
- CA_EXTERN NSString * const kCAAnimationDiscrete
- CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0);
- CA_EXTERN NSString * const kCAAnimationPaced
- CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0);
- CA_EXTERN NSString * const kCAAnimationCubic
- CA_AVAILABLE_STARTING (10.7, 4.0, 9.0, 2.0);
- CA_EXTERN NSString * const kCAAnimationCubicPaced
- CA_AVAILABLE_STARTING (10.7, 4.0, 9.0, 2.0);
- /* `rotationMode' strings. */
- CA_EXTERN NSString * const kCAAnimationRotateAuto//自动旋转
- CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0);
- CA_EXTERN NSString * const kCAAnimationRotateAutoReverse//自动翻转
- CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0);
- - (void)setKeyframeAni{
- CAKeyframeAnimation *keyAni = [CAKeyframeAnimation animationWithKeyPath:@"position"];
- keyAni.duration = ;
- keyAni.removedOnCompletion = NO;
- keyAni.fillMode = kCAFillModeForwards;
- keyAni.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseOut];
- // keyAni.timingFunctions
- NSValue * value1 = [NSValue valueWithCGPoint:CGPointMake(, )];
- NSValue *value2=[NSValue valueWithCGPoint:CGPointMake(, )];
- NSValue *value3=[NSValue valueWithCGPoint:CGPointMake(, )];
- NSValue *value4=[NSValue valueWithCGPoint:CGPointMake(, )];
- NSValue *value5=[NSValue valueWithCGPoint:CGPointMake(, )];
- keyAni.values = @[value1, value2, value3, value4, value5];
- [self.imageView.layer addAnimation:keyAni forKey:@"keyAni"];
- }
CABasicAnimation
CABasicAnimation可以看做是一种CAKeyframeAnimation的简单动画,只有两个关键帧动画,且是匀速直线运动。
- @property(nullable, strong) id fromValue;//改变到指定位置再复位
- @property(nullable, strong) id toValue;//改变到指定位置
- @property(nullable, strong) id byValue;//在原来基础上增加改变量
- - (void)setBasicAni{
- CABasicAnimation *basicAni = [CABasicAnimation animationWithKeyPath:@"position.x"];
- basicAni.toValue = [NSValue valueWithCGRect:CGRectMake(,, , )];
- basicAni.removedOnCompletion = NO;
- basicAni.fillMode = kCAFillModeForwards;
- [self.imageView.layer addAnimation:basicAni forKey:@"basicAni"];
- }
CATransaction(事务:是核心动画里的一个单元)
事务分为隐式和显式:
1.隐式:没有明显调用事务的方法,由系统自动生成事务。比如直接设置一个layer的position属性,则会在当前线程自动生成一个事务,并在下一个runLoop中自动commit事务。
2.显式:明显调用事务的方法([CATransaction begin]和[CATransaction commit])。
- - (void)catransactionAni{
- [CATransaction begin];
- [CATransaction setAnimationDuration:];
- [CATransaction setAnimationTimingFunction:[CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut]];
- self.imageView.layer.opacity =.;
- [CATransaction commit];
- }
CASpringAnimation
- @property CGFloat mass;//质量(影响弹簧的惯性,质量越大,弹簧惯性越大,运动的幅度越大)
- @property CGFloat stiffness;//弹性系数(弹性系数越大,弹簧的运动越快)
- @property CGFloat damping;//阻尼系数(阻尼系数越大,弹簧的停止越快)
- @property CGFloat initialVelocity;//初始速度(弹簧动画的初始速度大小,弹簧运动的初始方向与初始速率的正负一致,若初始速递为0,表示忽略该属性)
- @property(readonly) CFTimeInterval settlingDuration;//结束时间(只读)
- - (void)setSpringAni{
- CASpringAnimation *ani = [CASpringAnimation animationWithKeyPath:@"bounds"];
- ani.mass = 8.0;
- ani.stiffness = ;
- ani.damping = 120.0;
- ani.initialVelocity = .f;
- ani.duration = ani.settlingDuration;
- ani.toValue = [NSValue valueWithCGRect:CGRectMake(,, , )];
- ani.removedOnCompletion = NO;
- ani.fillMode = kCAFillModeForwards;
- ani.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut];
- [self.imageView.layer addAnimation:ani forKey:@"springAni"];
- }
CAAnimation动画的更多相关文章
- 再谈CAAnimation动画
CAAnimaton动画分为CABasicAnimation & CAKeyframeAnimation CABasicAnimation动画, 顾名思义就是最基本的动画, 老规矩先上代码: ...
- CAAnimation 动画支撑系统
Model支撑:(依附对象) 从presentLayer获取数据: 渲染树为私有: -(void)addAnimation:(CAAnimation *)anim forKey:(NSString * ...
- CAAnimation动画--(旋转/缩放/移动/闪烁)
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 18.0px Menlo; color: #1d9421 } p.p2 { margin: 0.0px 0. ...
- iOS:核心动画的详解介绍:CAAnimation(抽象类)及其子类
核心动画的详解介绍:CAAnimation(抽象类) 1.核心动画基本概念 Core Animation是一组非常强大的动画处理API,使用它能做出非常炫丽的动画效果,而且往往是事半功倍! 使用它 ...
- CATransition自定义转场动画
我们可以通过CATransiton来自定义一些漂亮的转场动画, CATransition继承自CAAnimation, 所以用法跟CAAnimation差不多 先直接上一个代码: #import &q ...
- Objective-c 动画
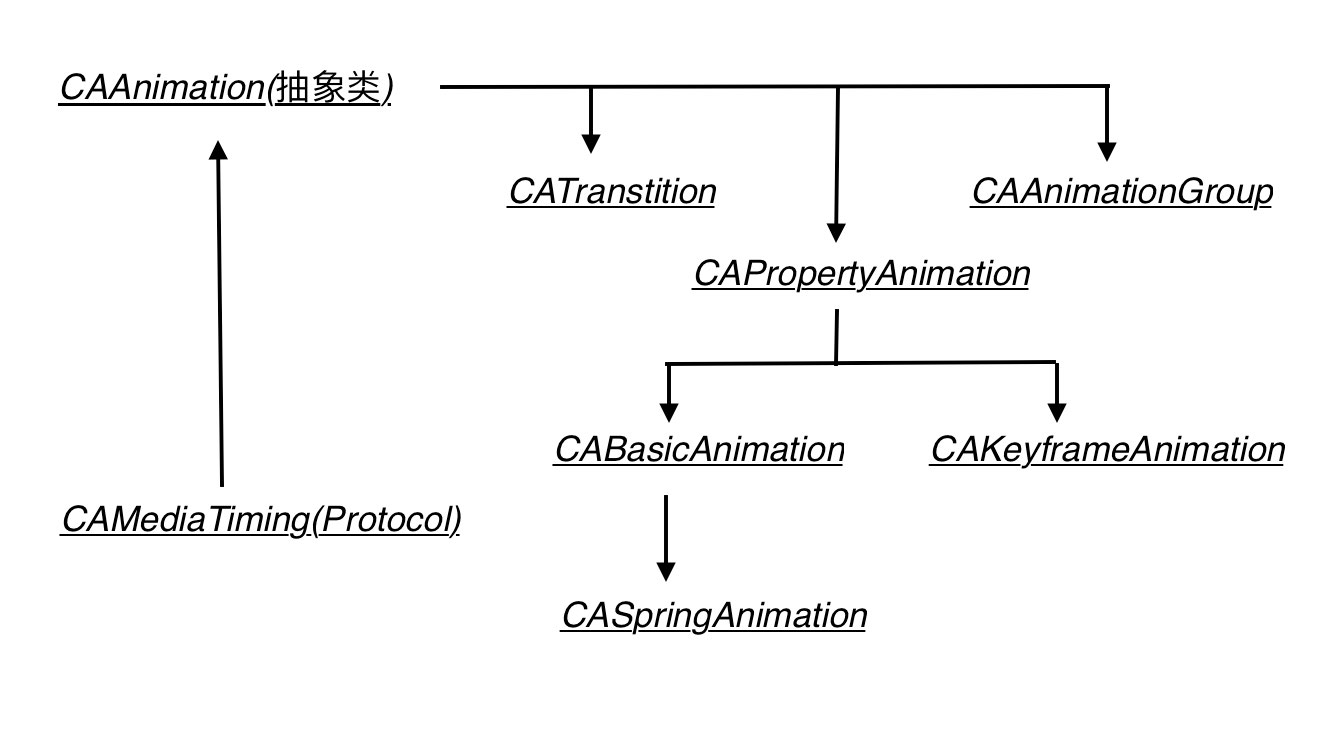
想提高下以后做的应用给客户带去的体验,所以看了几天OC的CAAnimation动画类,也做了几个小案例,下面讲个别案例来做为本文的主要内容. 一:继承结构截图 上面截图中用得最多的类大概就是,CABa ...
- iOS开发——UI进阶篇(十七)CALayer,核心动画基本使用
一.CALayer简介 1.CALayer在iOS中,文本输入框.一个图标等等,这些都是UIView你能看得见摸得着的东西基本上都是UIView,比如一个按钮.一个文本标签.一个其实UIView之所以 ...
- iOS 用CALayer实现动画
与动画有关的几个类的继承关系 涉及到动画的类主要有6个,看一下它们的基本用途: 1. CAAnimation 动画基类 2. CAAnimationGroup 组合多个动画 3. CAPropert ...
- Swift 动画学习笔记
视频地址: http://www.swiftv.cn/course/i275v5lz 1,动画属性 position(位置),opacity(透明度,0 全透明,1 不透明),Scale(尺寸),Co ...
随机推荐
- sparkStreaming结合SparkSql实例
SparkSQL结合SparkStreaming的使用 Flume+Kafka+SparkStreaming已经发展为一个比较成熟的实时日志收集与计算架构,利用Kafka,即可以支持将用于离线分析的数 ...
- mysql连接数问题备份
一. max_connections 这是是查询数据库当前设置的最大连接数 mysql> show variables like '%max_connections%';+----------- ...
- cmd命令符
运行操作 CMD命令:开始->运行->键入cmd或command(在命令行里可以看到系统版本.文件系统版本) CMD命令锦集 1. gpedit.msc-----组策略 2. ...
- openwrt MySQL移植
1 选择包 选择两个包,拷贝配置文件 cp products/mt7621/config_6080 .config 编译固件 openwrt 百万数据的优化, 执行脚本: mysql -u root ...
- IPsec分析/测试/
一 局域网拓扑图 局域网环境搭建步骤: (升级最新版本 ,恢复出厂设置后) 1 两台网关wan口直连,分别接两台pc , 2 局域网网络测试,正常情况下PC1 和PC2 互通 ,测试通过在进行ip ...
- CSS3——2D变形和3D变形
2D变形(CSS3) transform transform是CSS3中具有颠覆性的特征之一,可以实现元素的位移.旋转.倾斜.缩放,甚至支持矩阵方式,配合过渡和即将学习的动画知识,可以取代大量之前只能 ...
- CSS 属性1
CSS列表属性 list-style:列表样式,取值:none.去掉项目符号或编号前面的各种符号. CSS边框属性:每个元素都可以加边框线 border-left:左边框线. 格式:border ...
- The Python Standard Library
The Python Standard Library¶ While The Python Language Reference describes the exact syntax and sema ...
- YARN 原理简介
YARN 组件 参考:Spark on Yarn | Spark,从入门到精通 YARN 采用 Master/Slave结构 ,包含ResourceManager 和 NodeManager Reso ...
- Nginx 教程 2:性能
为了获得更好的学习效果,我们建议你在本机安装 Nginx 并且尝试进行实践. tcp_nodelay, tcp_nopush 和 sendfile tcp_nodelay 在 TCP 发展早期,工程师 ...
