JSON高亮格式化页面显示
高亮CSS定义:
<style type="text/css">
pre {outline: 1px solid #ccc; padding: 5px; margin: 5px; }
.string { color: green; }
.number { color: darkorange; }
.boolean { color: blue; }
.null { color: magenta; }
.key { color: red; }
</style>
JS高亮定义:
function syntaxHighlight(json) {
json = json.replace(/&/g, '&').replace(/</g, '<').replace(/>/g, '>');
return json.replace(/("(\\u[a-zA-Z0-9]{4}|\\[^u]|[^\\"])*"(\s*:)?|\b(true|false|null)\b|-?\d+(?:\.\d*)?(?:[eE][+\-]?\d+)?)/g, function (match) {
var cls = 'number';
if (/^"/.test(match)) {
if (/:$/.test(match)) {
cls = 'key';
} else {
cls = 'string';
}
} else if (/true|false/.test(match)) {
cls = 'boolean';
} else if (/null/.test(match)) {
cls = 'null';
}
return '<span class="' + cls + '">' + match + '</span>';
});
}
后台返回的json字符串,高亮格式化显示到元素内:
$("#id_show").empty();
var jdata = JSON.stringify(JSON.parse(data), null, 4);
$("#id_show").html("<pre>"+syntaxHighlight(jdata)+"</pre>");
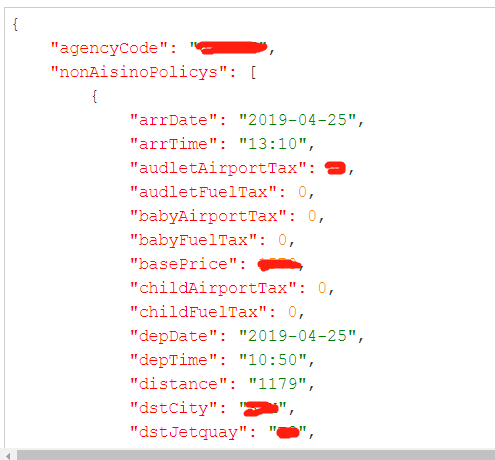
最终效果参考:

JSON高亮格式化页面显示的更多相关文章
- jstl格式化页面显示科学计数法问题
<td content="planEnergy"><fmt:formatNumber value="${gg.planEnergy}" pat ...
- 杂记-格式化Date默认格式,日期加一天,jstl判断字符类型,ajax模拟from表单后台跳转页面,jstl访问数据库并在页面显示
1.格式化Date默认格式 String str="Sun Oct 08 22:36:45 CST 2017"; SimpleDateFormat sdf = new Simple ...
- JSon 事件格式化
JS~json日期格式化 起因 对于从C#返回的日期字段,当进行JSON序列化后,在前台JS里显示的并不是真正的日期,需要格式化时间 实现 function ChangeDateFormat(js ...
- PHP json数据格式化方法
php 的json_encode能把数组转换为json格式的字符串.字符串没有缩进,中文会转为unicode编码,例如\u975a\u4ed4.人阅读比较困难.现在这个方法在json_encode的基 ...
- AngularJS学习--- 过滤器(filter),格式化要显示的数据 step 9
1.切换目录,启动项目 git checkout step- npm start 2.需求: 格式化要显示的数据. 比如要将true-->yes,false-->no,这样相互替换. 3. ...
- jQuery:实现图片按需加载的方法,当要显示内容的高度超过了页面的高度,按需加载,根据滚动条的位置来判断页面显示的内容
实现图片按需加载的方法,当要显示内容的高度超过了页面的高度,按需加载,根据滚动条的位置来判断页面显示的内容 这个类似于京东或淘宝页面,根绝页面的滚动,显示下面的内容 如下图所示,一开始并不是所有的图片 ...
- gdb 查看变量~p长串末尾省略号, 一个页面显示不完
# MQClientAPIImpl::getTopicRouteInfoFromNameServer () at MQClientAPIImpl.cpp: # # # # # # # # # , ar ...
- 微信小程序开发过程中tabbar页面显示的相关问题及解决办法!
在微信小程序的开发过程中如果有使用过tabbar的同学,我相信一定会遇到一些困扰.为什么有些时候代码中明明已经在app.json里面增加了tabbar,可以页面中就是不显示呢?可不可以有些页面显示ta ...
- table形式的列表页面显示
(该案例在项目中的reserve_bchmc.html,其对应的后台在CountBean中) 先看一下效果图: 该列表页面并不是用easyUI中的datagrid实现的,而是用table实现页面显示的 ...
随机推荐
- Spring Cloud高级视频
Spring Cloud高级视频 第一章 微服务架构概述 第二章 开始使用Spring Cloud实战微服务 第三章 服务提供者与服务消费者 第四章 服务发现与服务注册 第五章 使用Hystrix保护 ...
- 一点响应式Web设计与实现思路
摘要: 是否还在为你的应用程序适配PC端,移动端,平板而苦苦思索呢,是否在寻找如何一套代码适配多终端方式呢,是否希望快速上手实现你的跨终端应用程序呢,是的话,那就看过来吧,本文阐述响应式UI设计相关理 ...
- Logstash2.3.4趟坑之集成Redis哨兵模式
最新在使用Lostash2.3.4收集数据的时候,在读取redis数据的时候,报了如下的一个异常: 异常如下 Pipeline aborted due to error {:exception=> ...
- JS对象 提取指定数目的字符substr() substr() 方法从字符串中提取从 startPos位置开始的指定数目的字符串。
提取指定数目的字符substr() substr() 方法从字符串中提取从 startPos位置开始的指定数目的字符串. 语法: stringObject.substr(startPos,length ...
- es 3.0 、es 5.0 、es 6.0
es 5.0 的严格模式 “use strict” /在页面最顶端写启动全局 es 5.0 严格模式 为什么使用字符串可以 向下兼容 ,,不会报错 可以写在局部方法中,推荐使用 (例如 不再兼容es ...
- Java 基础 - 比较方式选择(什么类型用equals()比较,什么类型用==比较)
ref: https://www.cnblogs.com/lori/p/8308671.html 在 java 中进行比较,我们需要根据比较的类型来选择合适的比较方式: 对象域,使用 equals 方 ...
- Scala 方法与函数简单记录
/** * Scala 方法与函数 * Scala 有方法与函数,二者在语义上的区别很小.Scala 方法是类的一部分,而函数是一个对象可以赋值给一个变量.换句话来说在类中定义的函数即是方法 */ o ...
- dos中文乱码怎么办?
最简单的方法: 通过 chcp命令改变代码页,UTF-8的代码页为65001 即chcp 65001 chcp 65001 就是换成UTF-8代码页 chcp 936 可以换回默认的GBK chcp ...
- iOS扩展Extension之Today
1.简介 扩展(Extension)是iOS 8中引入的一个新特性.扩展让app之间的数据交互成为可能.在iOS 8系统之前,每一个app在物理上都是彼此独立的,app之间不能互访彼此的私有数据.而在 ...
- Python 日期和时间_python 当前日期时间_python日期格式化
Python 日期和时间_python 当前日期时间_python日期格式化 Python程序能用很多方式处理日期和时间,转换日期格式是一个常见的功能. Python 提供了一个 time 和 cal ...
