IOS开发基础知识--碎片39
1:UIWindow知识点
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
self.window=[[UIWindow alloc]initWithFrame:[[UIScreen mainScreen]bounds]];
self.window.backgroundColor=[UIColor redColor];
self.window.rootViewController=[[ViewController alloc]init];
[self.window makeKeyAndVisible];
return YES;
}
iOS9要求所有UIWindow都有rootViewController,如果没有rootViewController就会报错了;
(a)【self.window makekeyandvisible】让窗口成为主窗口,并且显示出来。有这个方法,才能把信息显示到屏幕上。
(b) 因为Window有makekeyandvisible这个方法,可以让这个Window凭空的显示出来,而其他的view没有这个方法,所以它只能依赖于Window,Window显示出来后,view才依附在Window上显示出来。
(c)【self.window make keywindow】//让uiwindow成为主窗口,但不显示。
(d)[UIApplication sharedApplication].windows 在本应用中打开的UIWindow列表,这样就可以接触应用中的任何一个UIView对象(平时输入文字弹出的键盘,就处在一个新的UIWindow中)
(d)[UIApplication sharedApplication].keyWindow(获取应用程序的主窗口)用来接收键盘以及非触摸类的消息事件的UIWindow,而且程序中每个时刻只能有一个UIWindow是keyWindow。
提示:如果某个UIWindow内部的文本框不能输入文字,可能是因为这个UIWindow不是keyWindow
(f)view.window获得某个UIView所在的UIWindow
2:UINavigationController知识点
a.把子控制器添加到导航控制器中的四种方法
第一种:
1.创建一个导航控制器
UINavigationController *nav=[[UINavigationControlleralloc]init];
2.设置导航控制器为window的根视图
self.window.rootViewController=nav;
3.添加
YYOneViewController *one = [[YYOneViewController alloc] init];
[nav pushViewController:one animated:YES];
第二种:
1.创建一个导航控制器
UINavigationController *nav=[[UINavigationControlleralloc]init];
2.设置导航控制器为window的根视图
self.window.rootViewController=nav;
3.添加
YYOneViewController *one = [[YYOneViewController alloc] init];
[nav addChildViewController:one];
第三种:
1.创建一个导航控制器
UINavigationController *nav=[[UINavigationControlleralloc]init];
2.设置导航控制器为window的根视图
self.window.rootViewController=nav;
3.添加
YYOneViewController *one = [[YYOneViewController alloc] init];
nav.viewControllers=@[one];(添加到导航控制器的栈中)
说明:nav.viewControllers;== nav.childViewControllers;注意该属性是只读的,因此不能像下面这样写。nav.childViewControllers = @[one];
第四种:最常用的方法
YYOneViewController *one=[[YYOneViewController alloc]init];
UINavigationController *nav=[[UINavigationController alloc]initWithRootViewController:one];
b.当前子控制器界面导航栏的标题以及对应返回标题的设置
self.navigationItem.title=@"第一个界面";
self.navigationItem.backBarButtonItem=[[UIBarButtonItemalloc]initWithTitle:@"返回一" style:UIBarButtonItemStylePlain target:nilaction:nil];
c.给导航栏添加按钮
说明:可添加一个,也可以添加多个(数组)
添加导航栏左边的按钮(添加一个相机图标的按钮),会盖掉返回
self.navigationItem.leftBarButtonItem=[[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemCamera target:nil action:nil];
d.界面跳转
跳转到第二个界面(当前为第三个,移除当前栈顶的控制器)
[self.navigationController popViewControllerAnimated:YES];
移除处理栈底控制器之外的所有控制器
[self.navigationController popToRootViewControllerAnimated:YES];
只要传入栈中的某一个控制器,就会跳转到指定控制器 [self.navigationController popToViewController:<#(UIViewController *)#> animated:<#(BOOL)#>];
说明:
导航控制器是通过栈的形式来管理子控制器的(先进后出),显示在导航控制器上得view永远是栈顶控制器的view,一个导航控制器只有一个导航条,也就是说所有的自控制器公用一个导航条。
附:打印当前window下面的所有子控件,并通过xml文件来保存
// 应用程序获取焦点(代表着可以和用户交互)
- (void)applicationDidBecomeActive:(UIApplication *)application
{
NSLog(@"applicationDidBecomeActive"); UINavigationController *nav = (UINavigationController *)self.window.rootViewController;
UINavigationBar *bar = nav.navigationBar;
// NSLog(@"%@", NSStringFromCGRect(bar.frame)); NSString *str = [self digView:self.window];
[str writeToFile:@"/Users/apple/Desktop/ios6.xml" atomically:YES]; } /**
* 返回传入veiw的所有层级结构
*
* @param view 需要获取层级结构的view
*
* @return 字符串
*/
- (NSString *)digView:(UIView *)view
{
if ([view isKindOfClass:[UITableViewCell class]]) return @"";
// 1.初始化
NSMutableString *xml = [NSMutableString string]; // 2.标签开头
[xml appendFormat:@"<%@ frame=\"%@\"", view.class, NSStringFromCGRect(view.frame)];
if (!CGPointEqualToPoint(view.bounds.origin, CGPointZero)) {
[xml appendFormat:@" bounds=\"%@\"", NSStringFromCGRect(view.bounds)];
} if ([view isKindOfClass:[UIScrollView class]]) {
UIScrollView *scroll = (UIScrollView *)view;
if (!UIEdgeInsetsEqualToEdgeInsets(UIEdgeInsetsZero, scroll.contentInset)) {
[xml appendFormat:@" contentInset=\"%@\"", NSStringFromUIEdgeInsets(scroll.contentInset)];
}
} // 3.判断是否要结束
if (view.subviews.count == ) {
[xml appendString:@" />"];
return xml;
} else {
[xml appendString:@">"];
} // 4.遍历所有的子控件
for (UIView *child in view.subviews) {
NSString *childXml = [self digView:child];
[xml appendString:childXml];
} // 5.标签结尾
[xml appendFormat:@"</%@>", view.class]; return xml;
}
3:UICollectionViewLayout自定义知识点
a:首先查看其开放的属性及方法,可以使用属性对应其方法,方法会比较灵活
@protocol UICollectionViewDelegateFlowLayout <UICollectionViewDelegate> @optional - (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath; - (UIEdgeInsets)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout insetForSectionAtIndex:(NSInteger)section; - (CGFloat)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout minimumLineSpacingForSectionAtIndex:(NSInteger)section; - (CGFloat)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout minimumInteritemSpacingForSectionAtIndex:(NSInteger)section; - (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout referenceSizeForHeaderInSection:(NSInteger)section; - (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout referenceSizeForFooterInSection:(NSInteger)section; @end NS_CLASS_AVAILABLE_IOS(6_0) @interface UICollectionViewFlowLayout : UICollectionViewLayout @property (nonatomic) CGFloat minimumLineSpacing; @property (nonatomic) CGFloat minimumInteritemSpacing; @property (nonatomic) CGSize itemSize; @property (nonatomic) CGSize estimatedItemSize NS_AVAILABLE_IOS(8_0); // defaults to CGSizeZero - setting a non-zero size enables cells that self-size via -preferredLayoutAttributesFittingAttributes: @property (nonatomic) UICollectionViewScrollDirection scrollDirection; // default is UICollectionViewScrollDirectionVertical @property (nonatomic) CGSize headerReferenceSize; @property (nonatomic) CGSize footerReferenceSize; @property (nonatomic) UIEdgeInsets sectionInset; // Set these properties to YES to get headers that pin to the top of the screen and footers that pin to the bottom while scrolling (similar to UITableView). @property (nonatomic) BOOL sectionHeadersPinToVisibleBounds NS_AVAILABLE_IOS(9_0); @property (nonatomic) BOOL sectionFootersPinToVisibleBounds NS_AVAILABLE_IOS(9_0); @end
b:Item size(每个item的大小),可以灵活定义到每个Item的大小
layout.itemSize = CGSizeMake(30,20);
或
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath;

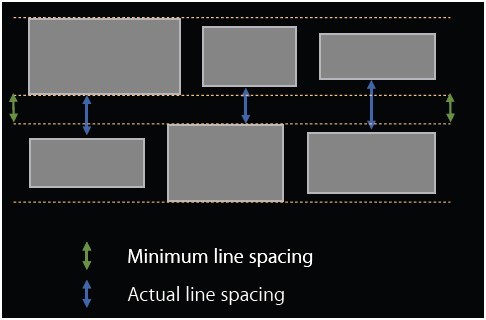
c:Line spacing(每行的间距)
@property (CGFloat) minimumLineSpacing
或
- (CGFloat)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout minimumLineSpacingForSectionAtIndex:(NSInteger)section;
注意:这边设置为其小的每行间距,实际如果大于这个间距就以自个为准;

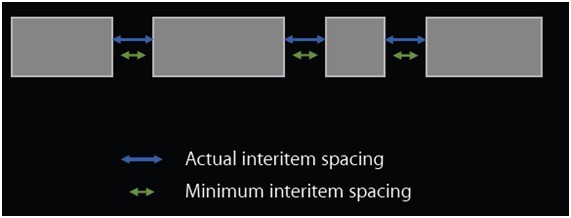
d:Inter cell spacing(每行内部cell item的间距)
@property (CGFloat) minimum InteritemSpacing
或
- (CGFloat)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout minimumInteritemSpacingForSectionAtIndex:(NSInteger)section;
注意:同样设置为最小的间距,实际如果比这个大则以自个为准

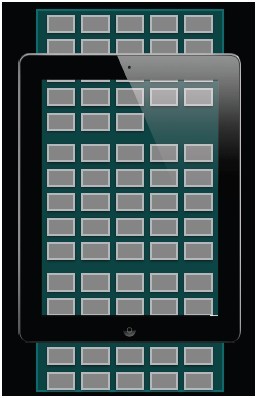
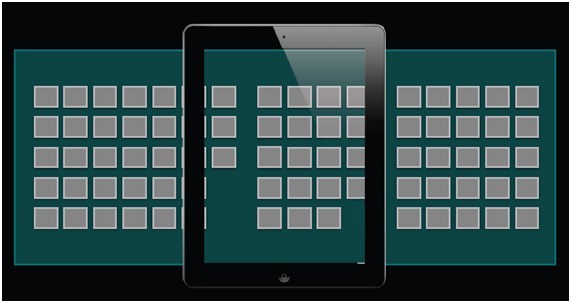
e:Scrolling direction(滚动方向)
设置scrollDirection属性即可。两个值如下
UICollectionViewScrollDirectionVertical
UICollectionViewScrollDirectionHorizontal


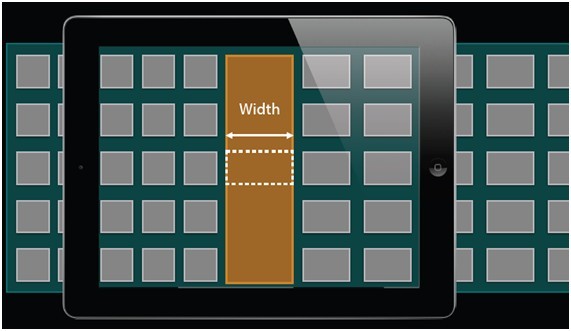
f:Header and footer size(页眉和页脚大小)
下面是页眉和页脚的一些解释。
n 也就是supplementary views
n 通过数据源的方法来提供内容,如下
- collectionView:viewForSupplementaryElementOfKind:atIndexPath:
n 两种常量(类型)
UICollectionElementKindSectionHeader
UICollectionElementKindSectionFooter
n 同样需要注册一个类并从队列中取出view
- registerClass:forSupplementaryViewOfKind:withReuseIdentifier:
- registerNib:forSupplementaryViewOfKind:withReuseIdentifier:
- dequeueReusableSupplementaryViewOfKind:withReuseIdentifier:forIndexPath:
页眉和页脚的size配置方式:
1)可以全局配置,如下属性
@property (CGSize) headerReferenceSize
@property (CGSize) footerReferenceSize
2)也可以通过delegate对每一个section进行配置,如下代码
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout referenceSizeForHeaderInSection:(NSInteger)section;
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout referenceSizeForFooterInSection:(NSInteger)section;
当垂直的时候,需要设置Height,当水平的时候,需要设置Width


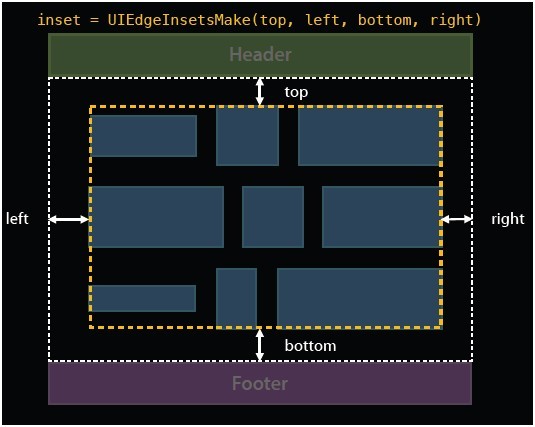
g:Section Inset(Section Inset就是某个section中cell的边界范围)
@property UIEdgeInsets sectionInset;
或
- (UIEdgeInsets)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout insetForSectionAtIndex:(NSInteger)section;

运用时:
UICollectionViewFlowLayout *layout = [[UICollectionViewFlowLayout alloc] init];
self.mediaView = [[UICustomCollectionView alloc] initWithFrame:CGRectMake(, , Main_Screen_Width-*, ) collectionViewLayout:layout];
4:模拟器改为Ipad userInterfaceIdiom没有效果的解决方法
将模拟器改为Ipad时,调用[[UIDevice currentDevice] userInterfaceIdiom]==UIUserInterfaceIdiomPad判断设备是否为Ipad,但程序并未做出正确的判断,后来做出如下设置:
PROJECT->Build Settings->Deployment->Targeted Device Family->iPhone/iPad
再次调试程序,成功识别出设备
IOS开发基础知识--碎片39的更多相关文章
- IOS开发基础知识碎片-导航
1:IOS开发基础知识--碎片1 a:NSString与NSInteger的互换 b:Objective-c中集合里面不能存放基础类型,比如int string float等,只能把它们转化成对象才可 ...
- IOS开发基础知识--碎片33
1:AFNetworking状态栏网络请求效果 直接在AppDelegate里面didFinishLaunchingWithOptions进行设置 [[AFNetworkActivityIndicat ...
- IOS开发基础知识--碎片42
1:报thread 1:exc_bad_access(code=1,address=0x70********) 闪退 这种错误通常是内存管理的问题,一般是访问了已经释放的对象导致的,可以开启僵尸对象( ...
- IOS开发基础知识--碎片50
1:Masonry 2个或2个以上的控件等间隔排序 /** * 多个控件固定间隔的等间隔排列,变化的是控件的长度或者宽度值 * * @param axisType 轴线方向 * @param fi ...
- IOS开发基础知识--碎片3
十二:判断设备 //设备名称 return [UIDevice currentDevice].name; //设备型号,只可得到是何设备,无法得到是第几代设备 return [UIDevice cur ...
- IOS开发基础知识--碎片11
1:AFNetwork判断网络状态 #import “AFNetworkActivityIndicatorManager.h" - (BOOL)application:(UIApplicat ...
- IOS开发基础知识--碎片14
1:ZIP文件压缩跟解压,使用ZipArchive 创建/添加一个zip包 ZipArchive* zipFile = [[ZipArchive alloc] init]; //次数得zipfilen ...
- IOS开发基础知识--碎片16
1:Objective-C语法之动态类型(isKindOfClass, isMemberOfClass,id) 对象在运行时获取其类型的能力称为内省.内省可以有多种方法实现. 判断对象类型 -(BOO ...
- IOS开发基础知识--碎片19
1:键盘事件顺序 UIKeyboardWillShowNotification // 键盘显示之前 UIKeyboardDidShowNotification // 键盘显示完成后 UIKeyboar ...
随机推荐
- 在 ML2 中配置 Vlan Network- 每天5分钟玩转 OpenStack(93)
上一节我们学习了 Neutron Vlan Network 的原理,今天讨论如何在 ML2 配置中 enable 它. 首先在 /etc/neutron/plugins/ml2/ml2_conf.in ...
- Oracel_子查询
SQL子查询 子查询语法 SELECT select_list FROM table WHERE expr operator (SELECT select_list FROM table) 子查询 ( ...
- C算法编程题(一)扑克牌发牌
前言 上周写<我的编程开始(C)>这篇文章的时候,说过有时间的话会写些算法编程的题目,可能是这两天周末过的太舒适了,忘记写了.下班了,还没回去,闲来无事就写下吧. 因为写C++的编程题和其 ...
- js中 javascript:void(0) 用法详解
点击链接不做任何事情: <a href="#" onclick="return false">test</a> <a href=& ...
- [VB.NET]调用API获取/设置键盘按键状态
1.调用GetAsyncKeyState()获取指定按键的状态,GetActiveKey()检索指定范围内的按键状态 2.调用keybd_event()可合成一次击键事件,通常两次击键事件间需要设定时 ...
- JavaScript的作用域和块级作用域概念理解
作用域 作用域永远都是任何一门编程语言中的重中之重,因为它控制着变量与参数的可见性与生命周期.说到这里我们需要理解两个概念:块级作用域与函数作用域. 函数作用域 这个应该好理解,函数作用域就是说定义在 ...
- HtmlHelper拓展实现CheckBoxList
经过一番折腾(主要是SelectList这个类操作有些繁琐)实现了CheckBoxList,过程RadioList基本一样 拓展方法 public static MvcHtmlString Check ...
- identity与ASP.NET 模拟
默认情况下,ASP.NET应用程序以本机的ASPNET帐号运行,该帐号属于普通用户组,权限受到一定的限制,以保障ASP.NET应用程序运行的安全.但是有时需要某个ASP.NET应用程序或者程序中的某段 ...
- 简析.NET Core 以及与 .NET Framework的关系
简析.NET Core 以及与 .NET Framework的关系 一 .NET 的 Framework 们 二 .NET Core的到来 1. Runtime 2. Unified BCL 3. W ...
- Cursor的用法
文章主要来自于::::http://www.cnblogs.com/TerryBlog/archive/2010/07/05/1771459.html 主要为了自己学习方便,侵删!!!! 使用过 SQ ...
