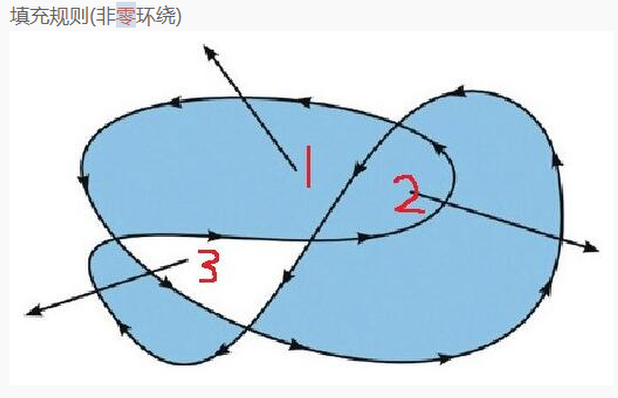
canvas填充规则,非零环绕
1.看一块区域是否填充
2.从这个区域拉一条直线
3,看和这条直线相交的轨迹
4.如果顺时针轨迹+1
5.如果逆时针轨迹-1
6.所有轨迹的值计算出来
7.如果是非0,那么填充
8.如果是0那么不填充

canvas填充规则,非零环绕的更多相关文章
- Canvas中的非零环绕
先上图 当要填充图形时,必须区分开哪些部分是覆盖的,哪些是空的,根据绘制的方向可以判断出来 非零环绕规则:对于路径中指定范围区域,从该区域内部画一条足够长的线段,使此线段的完全落在路径范围之外. 非零 ...
- canvas中的非零环绕原则
非零环绕原则: 如果需要判断某一个区域是否需要填充颜色. 就从该区域中随机的选取一个点. 从这个点拉一条直线出来, 一定要拉到图形的外面. 此时以该点为圆心.看穿过拉出的直线的线段. 如果是顺时针方向 ...
- canvas填充规则
canvas填充规则 const canvas = document.getElementById('canvas'); const ctx = canvas.getContext('2d'); ct ...
- Canvas中的非零围绕规则原理
非零围绕规则:对于路径中指定范围区域,从该区域内部画一条足够长的线段.使此线段的全然落在路径范围之外. 非零围绕规则计数器:然后,将计数器初始化为0,每当这个线段与路径上的直线或曲线相交时,就改变计数 ...
- 理解SVG的图形填充规则
SVG的图形填充规则通过fill-rule属性来指定. 有效值: nonzero | evenodd | inherit 默认值: nonzero fill-rule属性用于指定使用哪一种算法 ...
- Keil MDK下如何设置非零初始化变量
一些工控产品,当系统复位后(非上电复位),可能要求保持住复位前RAM中的数据,用来快速恢复现场,或者不至于因瞬间复位而重启现场设备.而keil mdk在默认情况下,任何形式的复位都会将RAM区的非初始 ...
- Keil MDK下如何设置非零初始化变量(转)
源:Keil MDK下如何设置非零初始化变量 一些工控产品,当系统复位后(非上电复位),可能要求保持住复位前RAM中的数据,用来快速恢复现场,或者不至于因瞬间复位而重启现场设备.而keil mdk在默 ...
- Keil MDK下如何设置非零初始化变量(复位后变量值不丢失)
一些工控产品,当系统复位后(非上电复位),可能要求保持住复位前RAM中的数据,用来快速恢复现场,或者不至于因瞬间复位而重启现场设备.而keil mdk在默认情况下,任何形式的复位都会将RAM区的非初始 ...
- OJ python答题结果"返回非零"
最近在OJ上用python答题,偶尔会遇到结果“放回非零”的情况(Non-zero Exit Code) 总结了以下,目前知道的是这些: 1. 在python2中用了input(),或在python3 ...
随机推荐
- Netty 相关目录
Netty 相关目录 Netty 源码学习--客户端流程分析 Netty 源码学习--服务端流程分析 Netty 源码分析--ChannelPipeline Netty 源码学习--EventLoop ...
- 2019年Pandas官方用户调研
import pandas as pd import seaborn as sns import matplotlib.pyplot as plt %matplotlib inline plt.rcP ...
- 数据可视化echart
刚接到这个一脸懵逼,到现在还算有点眉目,先上个图庆祝一下,哈哈,开心.... 最近没时间,等待更新..........
- css 画饼图 倒计时圆圈
html <div class="pie"></div> css .pie{ width: 200px; height: 200px; border-rad ...
- JS window对象 History 对象 history对象记录了用户曾经浏览过的页面(URL),并可以实现浏览器前进与后退相似导航的功能。语法: window.history.[属性|方法]
History 对象 history对象记录了用户曾经浏览过的页面(URL),并可以实现浏览器前进与后退相似导航的功能. 注意:从窗口被打开的那一刻开始记录,每个浏览器窗口.每个标签页乃至每个框架,都 ...
- 27 string类中常用的方法列表
1. 获取方法 int length() 获取字符串的长度 char charAt(int index) 获取特定位置的字符 (角标越界) int indexOf(String str) 获取 ...
- Vue登录登出以及JWT认证
数据模型 主要用户名,密码,邮箱,头像,身份 const mongoose = require('mongoose') const schema = new mongoose.Schema({ use ...
- Vue开发实战
递归组件 关键是组件在模板内能调用自身,关键是name属性 首先我们先定义数据格式 list: [ { title: '标题1' }, { title: '标题2', children: [ { ti ...
- HttpUrlConnection类基本使用
这个类用来模拟浏览器向服务器发送请求和接收响应 注意: HttpUrlConnection对象简称huc对象 1)获取huc对象向url构造中传递url字符串,并调用openconnection方法即 ...
- SpringBoot中使用Scheduling执行定时任务
SpringBoot自带的 Schedule,可以将它看成一个轻量级的Quartz,而且使用起来比Quartz简单许多 以下任务都是在单线程下执行的 第一步 创建SpringBoot项目 第二步 外汇 ...
