[JavaScript设计模式]惰性单例模式
惰性单例模式
之前介绍了JS中类的单例模式,这次我们讨论下单例模式的应用。在众多网站中,登录框的实现方式就是一个单例,点击一次就展示一次,所以我们可以在页面加载好的时候就创建一个登录框,点击页面上的登录按钮时,用于控制它的显示和隐藏。

代码实现:

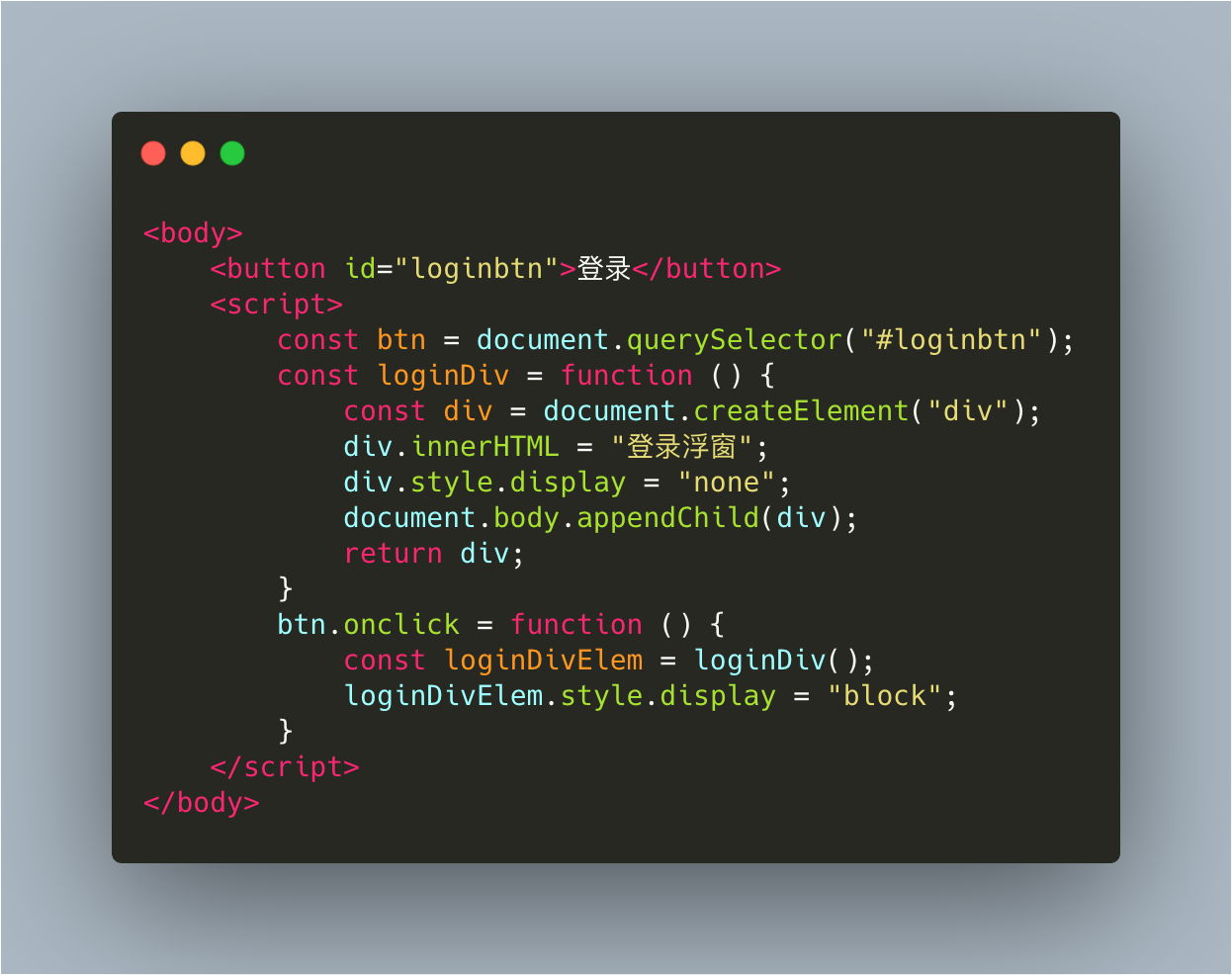
登录
```
-->
这样的问题就是,如果用户进来后所有的操作根本没有用到登录,那创建登录框这个操作就是无用的,所以改进为当用户点击登录按钮时才开始创建登录框,如下:

登录
```
-->
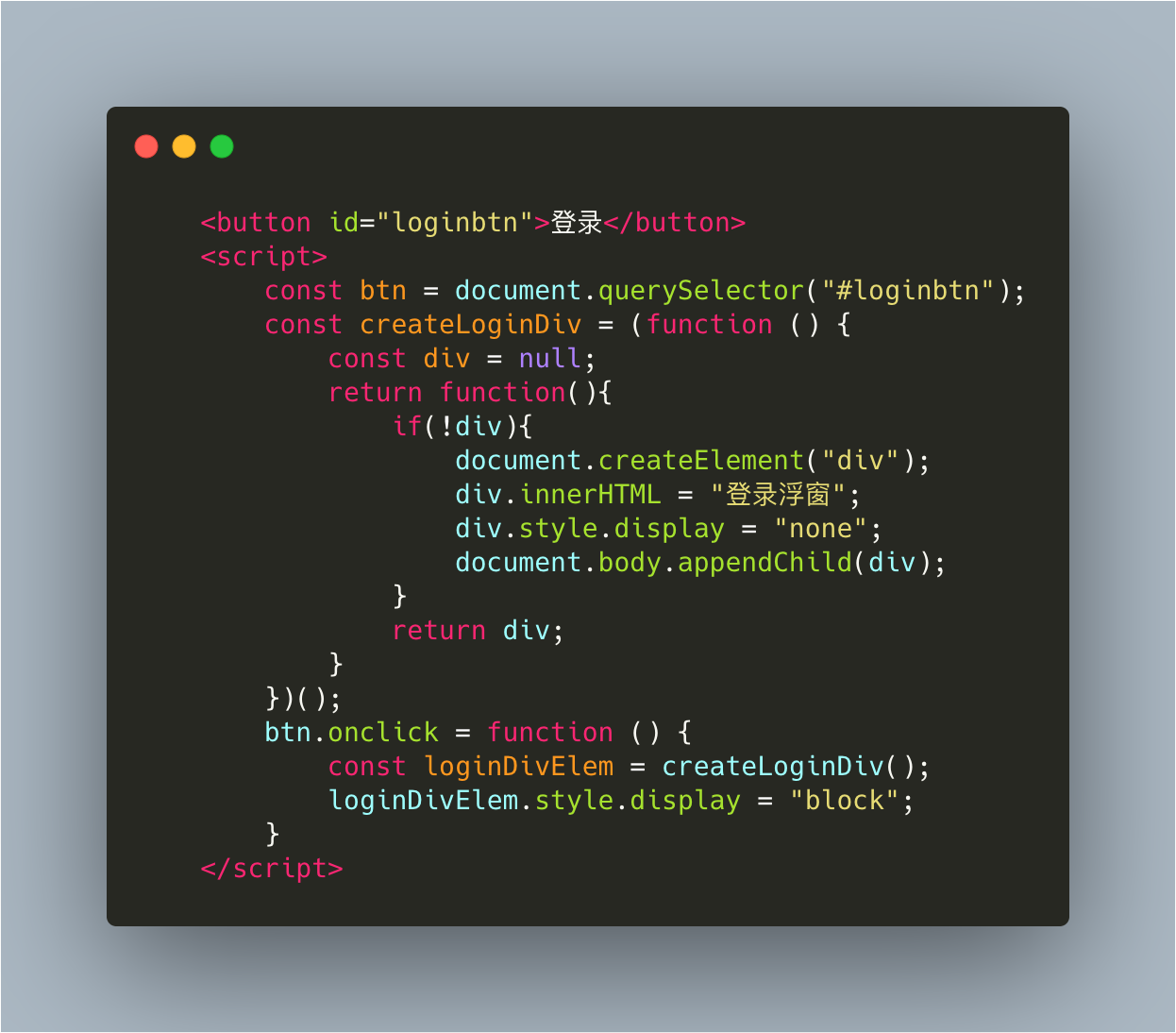
现在达到了惰性的目的,但失去了单例的效果。每次点击登录都会创建一个登录框,所以还要加个变量控制这个框唯一显示:

登录
```
-->
这里使用了闭包,将控制变量放到闭包里,防止全局污染,当第一次点击时,创建并显示登录框,再次点击后,不再进行创建直接显示。
这样就实现了这个登录框的惰性单例模式,但是他存在以下问题:
- 仍然违反了单一职责原则,管理单例和创建对象的代码放在了同一函数内部。
- 如果以后我想创建一个单例的表格,一个单例的iFrame,还要每次都这样重复写一遍,如法炮制
所以有没有一种通用的方法抽象这种模式呢?
通用的单例模式
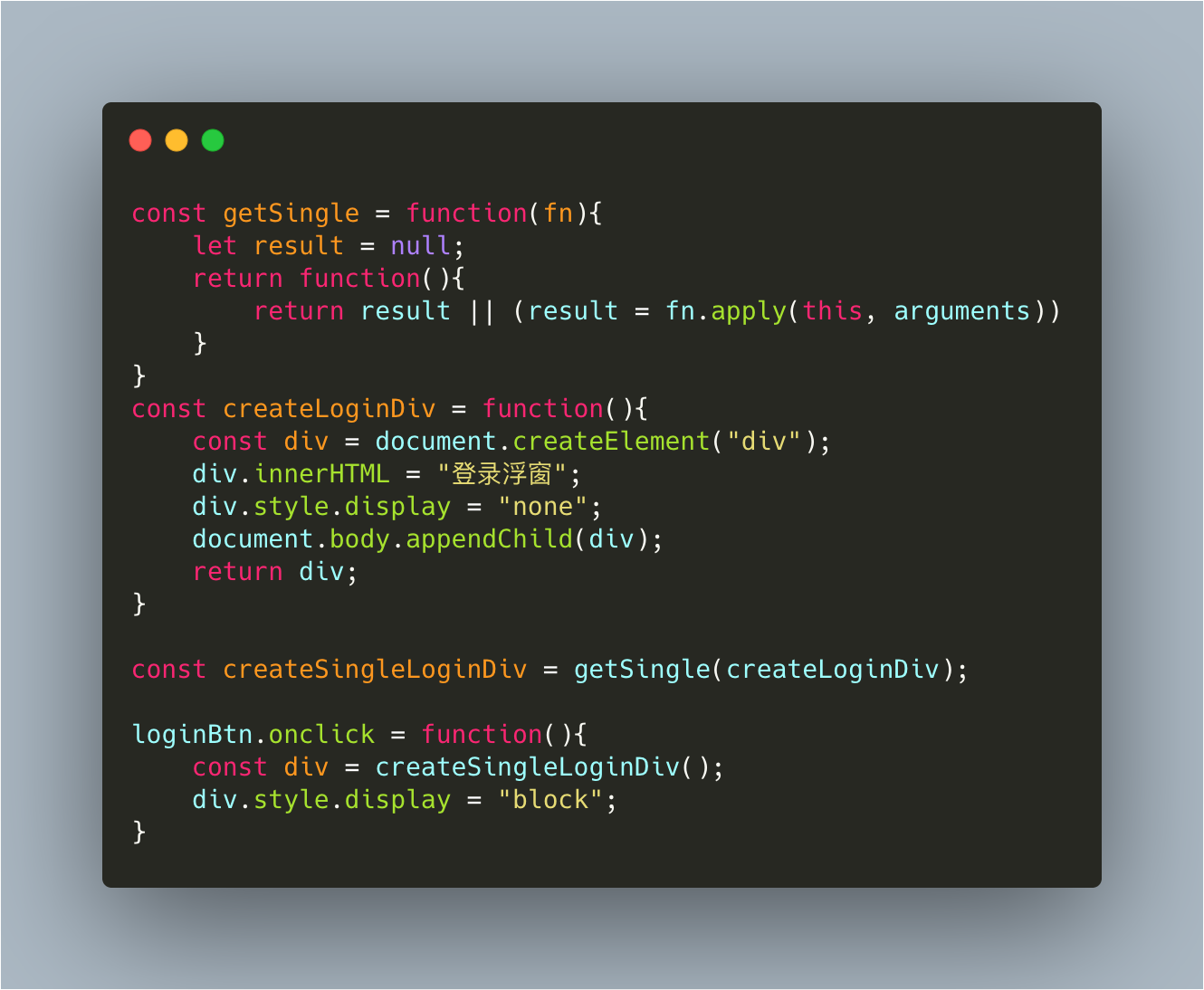
先不考虑创建的东西是什么,我们先把管理单例的代码抽象出来,创建对象的方法当做此单例函数的参数传入:

我们创建了一个通用的单例函数,只专注与单例相关的代码,接受一个fn参数,将fn的执行结果存到result中,result由于在函数闭包里,所以不会被销毁。将来使用时result如果是已赋值的,那么直接返回这个单例值,这样如果需要创建一个单例的iFrame,只需要写一个代码逻辑与createLoginDiv差不多的createiFrame,放到getSingle里返回即可使用。
通过结合前一篇[JavaScript设计模式] 什么是单例模式的学习,我们了解了单例模式,尤其以惰性单例模式这种概念,在需要的时候才去创建对象,而且是唯一的对象。还有单一职责原则,创建对象和管理单例被放在两个不同的方法中,组合起来以达到我们想要的目的。
[JavaScript设计模式]惰性单例模式的更多相关文章
- JavaScript设计模式之单例模式【惰性单例】
在提高开发水平,往中高级前端工程师中,利用设计模式是必不可少的一条道路.掌握设计模式的思想远远比硬套重要,因为设计模式是一种思想,不局限于开发语言.但实际上由于语言的特性不同,往往在实现的时候会有不少 ...
- 再起航,我的学习笔记之JavaScript设计模式10(单例模式)
单例模式 单例模式(Singleton) : 又被称为单体模式,是只允许实例化一次的对象类.一个类有且仅有一个实例,并且自行实例化向整个系统提供. 命名空间 单例模式可能是JavaScript中我们最 ...
- JavaScript设计模式_01_单例模式
最近项目不太忙,难得有时间看看书,平时挺喜欢js这门语言.也看过很多高级教程,觉得自己还是比较热衷于js的设计模式.这一次重温一下<JavaScript设计模式与开发实践>,开篇为单例模式 ...
- JavaScript设计模式,单例模式!
单例设计模式:保证一个类仅有一个实例,并且提供一个访问它的全局访问点.有些对象只需要一个,这时可用单例模式. 传统的单例模式 和new 创建对象的调用不一样 调用者要调用xxx.getInstance ...
- 第一章 --- 关于Javascript 设计模式 之 单例模式
首先我们对单例模式先进行理论上的讲解,接下来,我们再通过具体的代码示例,来讲解,这个单例模式的使用场景和这种模式的优缺点 (这个系列的所有关于设计模式的都是面向Javascript) 一.理论定义: ...
- JavaScript设计模式之单例模式
一.单例模式概念 单例就是保证一个类只有一个实例,实现方法一般是先判断实例存在与否,如果存在直接返回,如果不存在就创建了再返回,这就确保了一个类只有一个实例对象.在JavaScript里,单例作为一个 ...
- 「设计模式」JavaScript - 设计模式之单例模式与场景实践
单例介绍 上次总结了设计模式中的module模式,可能没有真真正正的使用在场景中,发现效果并不好,想要使用起来却不那么得心应手, 所以这次我打算换一种方式~~从简单的场景中来看单例模式, 因为Java ...
- JavaScript设计模式-7.单例模式
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- JavaScript设计模式(单例模式)
单例模式是一种简单但非常实用的模式,特别是惰性单例技术,在合适的时候才创建对象,并且只创建唯一的一个.下面我们来逐步了解单例模式的用法. 一.简版单例模式: var Singleton = funct ...
随机推荐
- 字符串编辑距离(Edit Distance)
一.问题描述定义字符串编辑距离(Edit Distance),是俄罗斯科学家 Vladimir Levenshtein 在 1965 年提出的概念,又称 Levenshtein 距离,是指两个字符串之 ...
- 2003年NOIP普及组复赛题解
题目涉及算法: 乒乓球:简单字符串模拟: 数字游戏:区间DP: 栈:卡特兰数 麦森数:高精度.快速幂.数学. 乒乓球 题目链接:https://www.luogu.org/problem/P1042 ...
- dotnet 设计规范 · 结构体定义
X 不要给结构体默认构造函数 默认的C#编译器也不让开发者定义有默认构造的结构体 X 不要定义易变的属性 易变的属性指的是在调用属性返回值的时候返回的是新的实例,易变的属性会有很多的问题. ✓ 需要确 ...
- UVA 11922 Permutation Transformer —— splay伸展树
题意:根据m条指令改变排列1 2 3 4 … n ,每条指令(a, b)表示取出第a~b个元素,反转后添加到排列尾部 分析:用一个可分裂合并的序列来表示整个序列,截取一段可以用两次分裂一次合并实现,粘 ...
- 降智严重——nowcoder练习赛46&&codeforces #561 Div2
两场比赛降智不停,熬夜爆肝更掉rating nowcoder: https://ac.nowcoder.com/acm/contest/894#question T1:水题 T2:考虑a和b的子区间! ...
- POJ 1236 Network of Schools(tarjan)
Network of Schools Description A number of schools are connected to a computer network. Agreements h ...
- Java中的断言assert的用法
Java陷阱之assert关键字 一.概述 在C和C++语言中都有assert关键,表示断言. 在Java中,同样也有assert关键字,表示断言,用法和含义都差不多. 二.语法 在Java中,ass ...
- linux PCI 寻址
每个 PCI 外设有一个总线号, 一个设备号, 一个功能号标识. PCI 规范允许单个系统占 用多达 256 个总线, 但是因为 256 个总线对许多大系统是不够的, Linux 现在支持 PCI 域 ...
- Maven 运行 tomcat:run 时出现 Unable to compile class for JSP...
近来无事便去看了看神奇的 Maven , 但写第一个 Hello,World 就非常不友好的怼给我一个 500, 很是郁闷; 开发环境: JDK1.8, Maven 3.5 项目目录: \maven_ ...
- PDF.JS 读取文件流前端展示 C#
最近再搞PDF得展示问题,因为aspose.pdf成本太高,只能使用pdf.js这个开源强大的前端东东了. 在百度了很久后 网上大都是node,java,php的事例,有位大哥的是C#的后台代码按他写 ...
