WPF MVVM模式不用Prism
上一个例子使用了Prism。这个例子不用Prism。用自己封装的库LiuxhCSDLL,其实也差不多。
一、程序结构

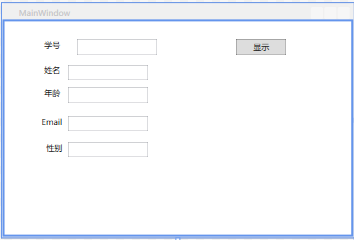
二、界面代码以及界面效果
<Window x:Class="WPFMVVMExample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<Label Content="学号" Height="28" HorizontalAlignment="Left" Margin="54,23,0,0" Name="labelStudentId" VerticalAlignment="Top" />
<TextBox Text="{Binding Student.StudentId}" IsReadOnly="True" Height="23" HorizontalAlignment="Right" Margin="0,27,289,0" Name="textBoxStudentId" VerticalAlignment="Top" Width="120" />
<Label Content="姓名" Height="28" HorizontalAlignment="Left" Margin="54,61,0,0" Name="labelStudentName" VerticalAlignment="Top" />
<TextBox Text="{Binding Student.StudentName}" IsReadOnly="True" Height="23" HorizontalAlignment="Left" Margin="94,65,0,0" Name="textBoxStudentName" VerticalAlignment="Top" Width="120" />
<Label Content="年龄" Height="28" HorizontalAlignment="Left" Margin="54,94,0,0" Name="labelStudentAge" VerticalAlignment="Top" />
<TextBox Text="{Binding Student.StudentAge}" IsReadOnly="True" Height="23" HorizontalAlignment="Left" Margin="94,99,0,0" Name="textBoxStudentAge" VerticalAlignment="Top" Width="120" />
<Label Content="Email" Height="28" HorizontalAlignment="Left" Margin="50,138,0,0" Name="labelStudentEmail" VerticalAlignment="Top" />
<TextBox Text="{Binding Student.StudentEmail}" IsReadOnly="True" Height="23" HorizontalAlignment="Left" Margin="94,141,0,0" Name="textBoxStudentEmail" VerticalAlignment="Top" Width="120" />
<Label Content="性别" Height="28" HorizontalAlignment="Left" Margin="57,176,0,0" Name="labelStudentSex" VerticalAlignment="Top" />
<TextBox Text="{Binding Student.StudentSex}" IsReadOnly="True" Height="23" HorizontalAlignment="Left" Margin="94,180,0,0" Name="textBoxStudentSex" VerticalAlignment="Top" Width="120" />
<Button Command="{Binding ShowCommand}" Content="显示" Height="23" HorizontalAlignment="Left" Margin="345,27,0,0" Name="buttonShow" VerticalAlignment="Top" Width="75" />
</Grid>
</Window>

三、抽象出Model
public class StudentModel
{
#region --原有的实现--
//public event PropertyChangedEventHandler PropertyChanged;
//public void NotifyPropertyChanged(string propertyName)
//{
// if (PropertyChanged != null)
// {
// PropertyChanged(this, new PropertyChangedEventArgs(propertyName));
// }
//} //private int studentId; //public int StudentId
//{
// get { return studentId; }
// set { studentId = value; NotifyPropertyChanged("StudentId"); }
//} //private string studentName; //public string StudentName
//{
// get { return studentName; }
// set { studentName = value; NotifyPropertyChanged("StudentName"); }
//} //private int studentAge; //public int StudentAge
//{
// get { return studentAge; }
// set { studentAge = value; NotifyPropertyChanged("StudentAge"); }
//} //private string studentEmail; //public string StudentEmail
//{
// get { return studentEmail; }
// set { studentEmail = value; NotifyPropertyChanged("StudentEmail"); }
//} //private string studentSex; //public string StudentSex
//{
// get { return studentSex; }
// set { studentSex = value; NotifyPropertyChanged("StudentSex"); }
//}
#endregion #region --新的实现--
public int StudentId { get; set; }
public string StudentName { get; set; }
public int StudentAge { get; set; } public string StudentEmail { get; set; }
public string StudentSex { get; set; }
#endregion
}
四、ViewModel
public class StudentViewModel:INotifyPropertyChanged
{ public event PropertyChangedEventHandler PropertyChanged;
public void NotifyPropertyChanged(string propertyName)
{
if (PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs(propertyName));
}
} public DelegateCommand ShowCommand { get; set; }
public StudentViewModel()
{
ShowCommand = new DelegateCommand();
ShowCommand.ExecuteCommand = new Action<object>(ShowStudentData);
} //public StudentModel Student { get; set; }
private StudentModel student; public StudentModel Student
{
get { return student; }
set { student = value;NotifyPropertyChanged("Student"); }
} private StudentModel StudentTemp; public void ShowStudentData(object obj)
{
StudentTemp = new StudentModel();
Student = new StudentModel(); StudentTemp.StudentId = ;
StudentTemp.StudentName = "tiana";
StudentTemp.StudentAge = ;
StudentTemp.StudentEmail = "123@qq.com";
StudentTemp.StudentSex = "大帅哥"; Student = StudentTemp;
}
}
注:这个程序要引入自己封装的库,LiuxhCSDLL,目前这个库还不够通用,等水平提高了再来把它优化成通用的。
WPF MVVM模式不用Prism的更多相关文章
- WPF MVVM模式的一些理解
/*本文转自 http://www.cnblogs.com/sirkevin/archive/2012/11/28/2793471.html */ 使用WPF+Mvvm开发一年多,期间由于对Mvvm模 ...
- WPF自学入门(十一)WPF MVVM模式Command命令 WPF自学入门(十)WPF MVVM简单介绍
WPF自学入门(十一)WPF MVVM模式Command命令 在WPF自学入门(十)WPF MVVM简单介绍中的示例似乎运行起来没有什么问题,也可以进行更新.但是这并不是我们使用MVVM的正确方式 ...
- wpf mvvm模式下CommandParameter传递多参
原文:wpf mvvm模式下CommandParameter传递多参 CommandParameter一般只允许设置一次,所以如果要传递多参数,就要稍微处理一下.我暂时还没找到更好的方案,下面介绍的这 ...
- WPF MVVM模式中,通过命令实现窗体拖动、跳转以及显隐控制
原文:WPF MVVM模式中,通过命令实现窗体拖动.跳转以及显隐控制 在WPF中使用MVVM模式,可以让我们的程序实现界面与功能的分离,方便开发,易于维护.但是,很多初学者会在使用MVVM的过程中遇到 ...
- WPF MVVM模式下的无阻塞刷新探讨
很多时候我们需要做一个工作,在一个方法体里面,读取大数据绑定到UI界面,由于长时间的读取,读取独占了线程域,导致界面一直处于假死状态.例如,当应用程序开始读取Web资源时,读取的时效是由网络链路的速度 ...
- WPF MVVM模式下ComboBox级联效果 选择第一项
MVVM模式下做的省市区的级联效果.通过改变ComboBox执行命令改变市,区. 解决主要问题就是默认选中第一项 1.首先要定义一个属性,继承自INotifyPropertyChanged接口.我这里 ...
- WPF自学入门(十一)WPF MVVM模式Command命令
在WPF自学入门(十)WPF MVVM简单介绍中的示例似乎运行起来没有什么问题,也可以进行更新.但是这并不是我们使用MVVM的正确方式.正如上一篇文章中在开始说的,MVVM的目的是为了最大限度地降低了 ...
- WPF MVVM模式
1. MVVM MVVM的设计模式最早于2005年由微软的WPF和Silverlight架构师John Gossman在他的博客中提到. WPF中采用MVVM的架构可以获得以下好处: 1. 将UI和业 ...
- WPF自学入门(十二)WPF MVVM模式提取函数
我们平时在写代码时为了不重复写代码,会进行复制代码或者写通用方法.今天我们就来把上传做的函数提取成为通用的方法调用.把上次写的函数提取为两个主要的文件:ObserableObject和RelayCom ...
随机推荐
- 现代软件工程HW2:结对编程-生成五则运算式-Core10组 [PB16110698+PB16120162]
作业具体要求点 这里 Core组要求: 1.Calc() 这个Calc 函数接受字符串的输入(字符串里就是算术表达式,例如 “5*3.5”,“7/8 - 3/8 ”,“3 + 90 * 0.3”等等) ...
- kcptun搭建
wget --no-check-certificate https://github.com/kuoruan/shell-scripts/raw/master/kcptun/kcptun.sh sha ...
- List<> ,string[]和string的相互转换
1.string转换成string[]数组 string str = "aaa,bbb,ccc,dddd"; string[] strs = str.Split(','); 2.s ...
- 【数位DP】CF55D Beautiful numbers
$dp[x][p][pp]$表示第x位,当前已有数字mod 2520(1~9数字的lcm)为p,当前各位数字的lcm为pp 观察到数组太大,考虑压缩,第三维lcm最多只有9个数字,打表发现最多只有48 ...
- 尝试 zabbix 小记
server : Ubuntu 16.04 zabbix: 2.2.23源码包 安装 gcc,curl,make,snmp 软件和zabbix依赖一些php 扩展包 sudo apt-get inst ...
- CI的session操作
在使用session之前,要对配置文件config.php 里面的$config['encryption_key']随便赋个值,例如1234 1. 首先要加载session类,固定写法:$this-& ...
- PHP缓存技术简单介绍
一.数据缓存 这里所说的数据缓存是指数据库查询缓存,每次访问页面的时候,都会先检测相应的缓存数据是否存在,如果不存在,就连接数据库,得到数据,并把查询结果序列化后保存到文件中,以后同样的查询结果就直接 ...
- 计算几何,向量——cf995c
网上的题解直接用随机过的, 自己用模拟就模拟三个向量的和并就模拟不出来.. 以后再回头看看 #include<bits/stdc++.h> #include<cmath> us ...
- CSS 属性2
CSS背景属性 background-color:背景颜色. background-image:背景图片地址.如:background-image:url(images/bg.gif) b ...
- python模块(转自Yuan先生)
模块&包(****) 模块(modue)的概念: 在计算机程序的开 ...
