跟我一起了解koa之在koa中使用redis
第一步安装中间件
cnpm i koa-generic-session koa-redis
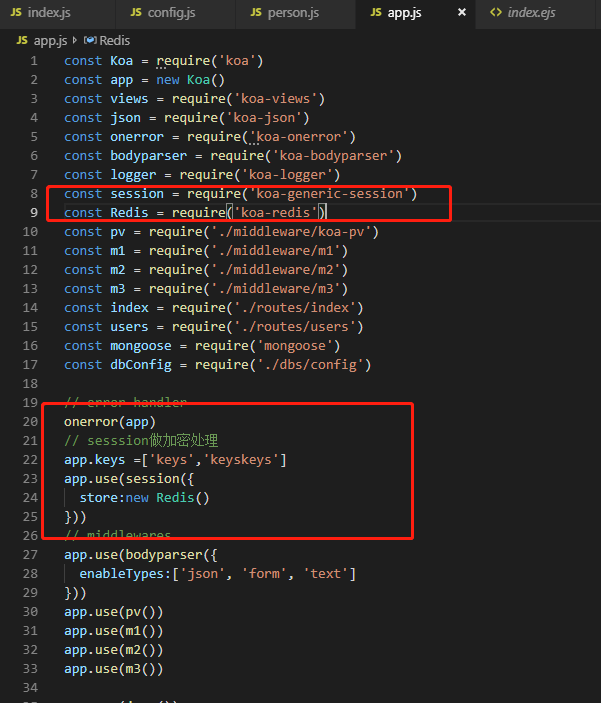
第二步引入中间件

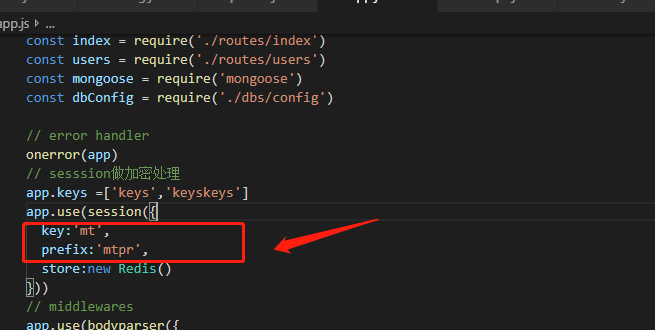
在中间件中写入session

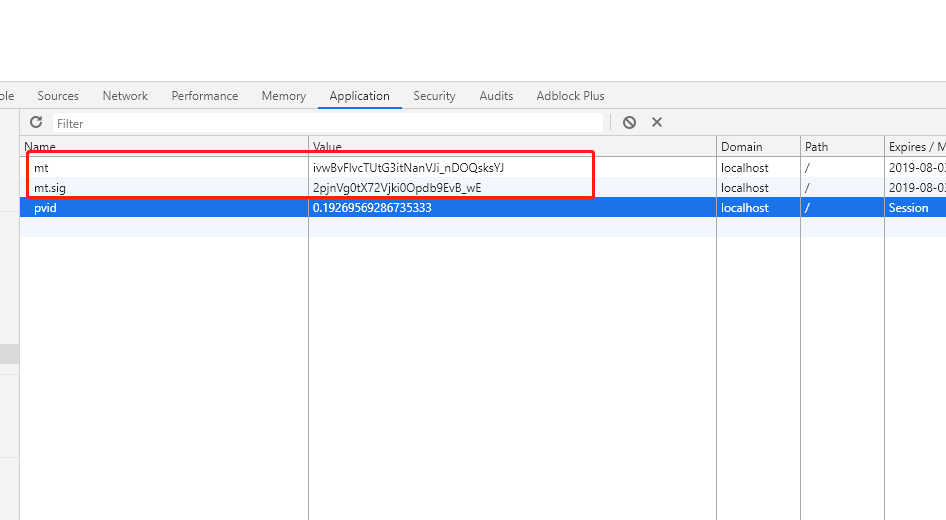
浏览器中会存储数据


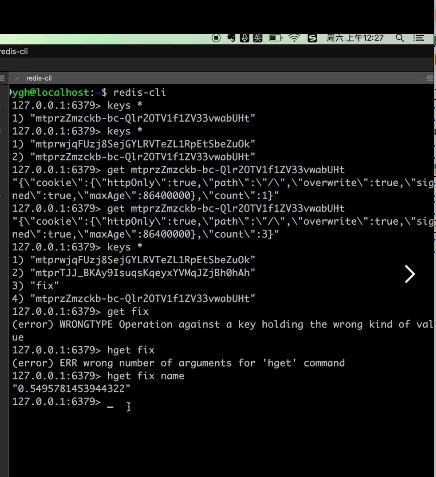
第三步关于Redis来读取和存储数据

读取session


跟我一起了解koa之在koa中使用redis的更多相关文章
- Koa框架教程,Koa框架开发指南,Koa框架中文使用手册,Koa框架中文文档
我的博客:CODE大全:www.codedq.net:业余草:www.xttblog.com:爱分享:www.ndislwf.com或ifxvn.com. Koa -- 基于 Node.js 平台的下 ...
- 跟我一起学koa之在koa中使用mongoose(四)
第一步安装mongoose,创建数据库文件夹 第二步引入mongoose,连接数据库 第三步运行项目 这个报错 只需要将es6写法变成es5写法即可 我们连接数据库,并且以post请求的方式插入数据 ...
- koa简介
资料来源:http://javascript.ruanyifeng.com/nodejs/koa.htmlhttp://koa.bootcss.com/ 以下内容为摘抄,纯属做笔记加深印象.勿喷. 使 ...
- Koa框架实践与中间件原理剖析
最近尝试用了一下Koa,并在此记录一下使用心得. 注意:本文是以读者已经了解Generator和Promise为前提在写的,因为单单Generator和Promise都能够写一篇博文来讲解介绍了,所 ...
- [Node.js] ECMAScript 6中的生成器及koa小析
原文地址:http://www.moye.me/2014/11/10/ecmascript-6-generator/ 引子 老听人说 koa大法好,这两天我也赶了把时髦:用 n 安上了node 0.1 ...
- 深入探析koa之异步回调处理篇
在上一篇中我们梳理了koa当中中间件的洋葱模型执行原理,并实现了一个可以让洋葱模型自动跑起来的流程管理函数.这一篇,我们再来研究一下koa当中异步回调同步化写法的原理,同样的,我们也会实现一个管理函数 ...
- Express/Koa/Hapi
Express/Koa/Hapi 本文翻译自: https://www.airpair.com/node.js/posts/nodejs-framework-comparison-express-ko ...
- 深入探析koa之中间件流程控制篇
koa被认为是第二代web后端开发框架,相比于前代express而言,其最大的特色无疑就是解决了回调金字塔的问题,让异步的写法更加的简洁.在使用koa的过程中,其实一直比较好奇koa内部的实现机理.最 ...
- 【转载】Express、Koa、Hapi框架对比
中文翻译:http://ourjs.com/detail/5490db1c8a34fa320400000e 英文原文:https://www.airpair.com/node.js/posts/nod ...
随机推荐
- load data local infile
发财 基本语法:load data [low_priority] [local] infile '文件名称' [replace替换策略 | ignore忽略策略]into table 表名称[fiel ...
- Java 基础 - 基本类型和引用类型
ref: https://www.cnblogs.com/ysocean/p/8482979.html#_label2 ------------------ 这里再给大家普及一个概念,在 Java 中 ...
- MySQL 其他基础知识
-- 查询存储引擎show engines;-- 显示可用存储引擎show variables like 'have%'; -- concat多个字段联合select tname ,cname ,co ...
- 概率dp——处理分母为0的情况hdu3853
很水的题,但要注意的是必须处理分母为0的情况 #include<bits/stdc++.h> using namespace std; ; ; ],e[maxn][maxn]; int r ...
- 如何有效管理Windows系统帐户权限
权限是Windows管理的基础,当然与Windows用户关系最密切,平时接触最多的是与帐户相关的权限.对于Windows帐户权限的管理,你是否完全了解呢?下面,笔者以Winsows XP为例进行相关测 ...
- POJ-1502-MPI Maelstrom-dijkstra+输入处理
BIT has recently taken delivery of their new supercomputer, a 32 processor Apollo Odyssey distribute ...
- PAT甲级——A1124 Raffle for Weibo Followers
John got a full mark on PAT. He was so happy that he decided to hold a raffle(抽奖) for his followers ...
- 左神算法进阶班1_4Manacher算法
#include <iostream> #include <string> using namespace std; //使用manacher算法寻找字符中最长的回文子串 in ...
- Spring 泛型依赖注入(3)
BaseService<T>:有RoleService和UserService两的子类 BaseRepepositry<T>:有UserRepository和RoleRepos ...
- Linux QtCreator 创建工程
这一天天的,都快成废物了, 每天忙得要死, 各种乱七八糟杂事,连点学习的时间都没有了, 这才一年不碰Linux,创建工程都不会了, Ubuntu 1N.N.N + QtCreator 创建工程 不安装 ...
