Vue - 过渡 列表过渡
列表的进入/离开过渡
获取不大于数组长度的随机数,作为插入新值的位置
<div id="app" class="demo">
<button @click="add">Add</button>
<button @click="remove">Remove</button>
<br>
<br>
<transition-group name="list">
<span v-for="item in items" :key="item" class="list-item">{{item}}</span>
</transition-group>
</div>
<script>
new Vue({
el: '#app',
data: {
items: [1, 2, 3, 4, 5, 6, 7, 8, 9],
num: 10
},
methods: {
randomIndex () {
// 获取不超过数组长度的随机数
return Math.floor(Math.random() * this.items.length)
},
add () {
// 把获取的随机数作为位置插入新元素
this.items.splice(this.randomIndex(), 0, this.num++)
},
remove () {
// 随机删除某个位置的元素
this.items.splice(this.randomIndex(), 1)
}
}
})
</script>
<style>
.list-item{
margin-right: 10px;
display: inline-block;
}
.list-enter-active, .list-leave-active{
transition: all 1s;
}
.list-enter, .list-leave-to{
opacity: 0;
transform: translateY(30px);
}
</style>

列表的排序过渡
<transition-group> 组件还有一个特殊之处。不仅可以进入和离开动画,还可以改变定位。要使用这个新功能只需了解新增的 v-move 特性,它会在元素的改变定位的过程中应用。像之前的类名一样,可以通过 name 属性来自定义前缀,也可以通过 move-class 属性手动设置。
<div id="app">
<button @click="shuffle">Shuffle</button>
<br>
<br>
<transition-group name="flip-list">
<li v-for="item in items" :key="item">{{item}}</li>
</transition-group>
</div>
<script>
new Vue({
el: '#app',
data: {
items: [1, 2, 3, 4, 5, 6, 7, 8, 9]
},
methods: {
shuffle () {
this.items = _.shuffle(this.items);
}
}
})
</script>
<style>
.flip-list-move{
transition: all .3s;
}
</style>

这个看起来很神奇,内部的实现,Vue 使用了一个叫 FLIP 简单的动画队列
使用 transforms 将元素从之前的位置平滑过渡新的位置。
我们将之前实现的例子和这个技术结合,使我们列表的一切变动都会有动画过渡。
<div id="app">
<button @click="shuffle">Shuffle</button>
<button @click="add">Add</button>
<button @click="remove">Remove</button>
<br>
<br>
<transition-group name="list">
<span v-for="item in items" :key="item" class="list-item">{{item}}</span>
</transition-group>
</div>
<script>
new Vue({
el: '#app',
data: {
items: [1, 2, 3, 4, 5, 6, 7, 8, 9],
num: 10
},
methods: {
randomIndex () {
// 获取不超过数组长度的随机数
return Math.floor(Math.random() * this.items.length)
},
add () {
// 把获取的随机数作为位置插入新元素
this.items.splice(this.randomIndex(), 0, this.num++)
},
remove () {
// 随机删除某个位置的元素
this.items.splice(this.randomIndex(), 1)
},
shuffle () {
this.items = _.shuffle(this.items)
}
}
})
</script>
<style>
.list-item{
transition: all 1s;
margin-right: 10px;
display: inline-block;
}
.list-enter, .list-leave-to{
opacity: 0;
transform: translateY(30px);
}
.list-leave-active{
position: absolute;
}
</style>

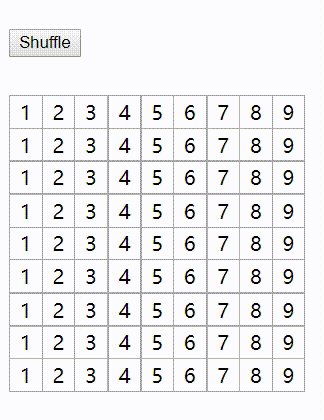
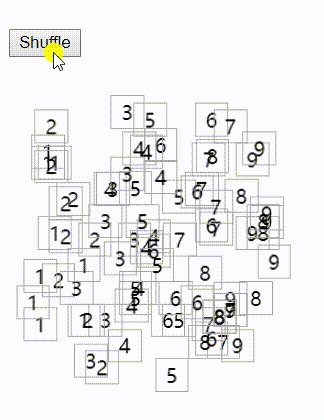
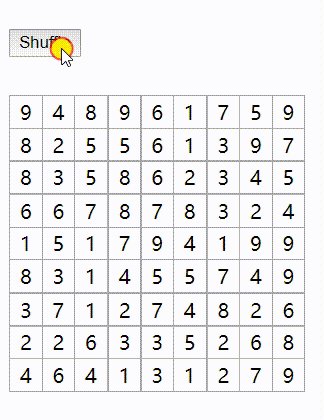
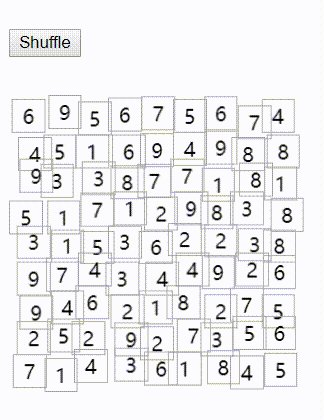
>FLIP 动画不仅可以实现单列过渡,多维网格也同样可以过渡:
```
{{cell.number}}
.sudoku-container {
display: flex;
flex-wrap: wrap;
width: 238px;
margin-top: 10px;
}
.cell {
display: flex;
justify-content: space-around;
align-items: center;
width: 25px;
height: 25px;
border: 1px solid #aaa;
margin-right: -1px;
margin-bottom: -1px;
}
.cell:nth-child(3n) {
margin-right: 0;
}
.cell:nth-child(27n) {
margin-bottom: 0;
}
.cell-move {
transition: transform 1s;
}
```

Vue - 过渡 列表过渡的更多相关文章
- vue 过渡效果-列表过渡
到目前为止,关于过渡我们已经讲到, 单个节点 同一时间渲染多个节点的一个 那么怎么同时渲染整个列表,比如使用v-if?在这种场景下,使用<transition-group>组件,在我们深入 ...
- VUE笔记 - 列表过渡动画 v-enter, v-leave-to | v-enter-active, v-leave-active | v-move
本例要结合过渡动画四个过程的示意图一起理解. https://cn.vuejs.org/v2/guide/transitions.html 疑问: v-for="(item,i) in li ...
- Vue中Js动画 与Velocity.js 多组件多元素 列表过渡
Vue提供我们很多js动画钩子 写在tansition标签内部 入场动画 @before-enter="" 处理函数收到一个参数(e l) el为这个元素 @enter=" ...
- Vue列表过渡
前面的话 本文将详细介绍Vue列表过渡 概述 前面分别介绍了单元素CSS过渡和JS过渡,以及多元素过渡.如何同时渲染整个列表呢?在这种情景中,需要使用<transition-group>组 ...
- Vue基础进阶 之 列表过渡
在前面的博客我们一直在操作单个元素的过渡,如果是对多个元素过渡,例如列表,这时就要用到<transition-group>这个组件了: 如何使用:将要操作的列表元素放在<transi ...
- vue总结 04过渡--进入/离开 列表过渡
进入/离开 & 列表过渡 概述 Vue 在插入.更新或者移除 DOM 时,提供多种不同方式的应用过渡效果.包括以下工具: 在 CSS 过渡和动画中自动应用 class 可以配合使用第三方 CS ...
- vue过渡 & 动画---进入/离开 & 列表过渡
(1)概述 Vue 在插入.更新或者移除 DOM 时,提供多种不同方式的应用过渡效果.包括以下工具: 在 CSS 过渡和动画中自动应用 class 可以配合使用第三方 CSS 动画库,如 Animat ...
- Vue多元素过渡
前面的话 前面分别介绍了单元素过渡的CSS过渡和JS过渡,本文将详细介绍Vue多元素过渡 常见示例 最常见的多标签过渡是一个列表和描述这个列表为空消息的元素: <transition> & ...
- Vue——关于css过渡和动画那些事
1. 单元素/组件的过渡transition Vue 提供了 transition 的封装组件,在下列情形中,可以给任何元素和组件添加进入/离开过渡 条件渲染 (使用 v-if) 条件展示 (使用 v ...
随机推荐
- C语言118. 杨辉三角
给定一个非负整数 numRows,生成杨辉三角的前 numRows 行. 在杨辉三角中,每个数是它左上方和右上方的数的和. 示例: 输入: 5输出:[ [1], [1,1], [1,2,1], [1, ...
- 关于eclipse 项目导入不了 maven依赖的解决办法
1.首先确定你的项目是maven 项目 ,如果不是:项目右键Configure -->Convert to maven project. 2.在SVN导出的Maven项目,或以前不是用Maven ...
- mysql日期函数及重复数据的查询
-- 日期函数select CURRENT_DATE,CURRENT_TIME,CURRENT_TIMESTAMP,year(CURRENT_DATE),month(CURRENT_DATE);sel ...
- LeetCode Continuous Subarray Sum 题解 同余前缀和 Hash表
文章目录 题意 思路 特殊情况k=0 Source Code 1 Source Code 2 题意 给定一个数组和一个整数k,返回是否存在一个长度至少为2的连续子数组的和为k的倍数. 思路 和上一篇博 ...
- MySql快速入门(四)
在之前我们对MySql已经有了基本的了解,接下来我们就来接触MySql的分库分表,请往下阅读: 分库分表之MyCat实现 分库分表介绍: 随着微服务这种架构的兴起,我们应用从一个完整的大的应用,切分为 ...
- UVa 12050 - Palindrome Numbers (回文数)
A palindrome is a word, number, or phrase that reads the same forwards as backwards. For example, th ...
- 微信小程序中如何上传图片
本篇文章给大家带来的内容是关于微信小程序中如何上传图片(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助. 一.wxml文件 <text>上传图片</text ...
- centos yum 安装openresty
yum 安装openresty sudo yum install yum-utils -y sudo yum-config-manager --add-repo https://openresty.o ...
- [ZJOI2009] 狼与羊的故事 - 最小割
给定一个\(N \times M\)方格矩阵,每个格子可在\(0,1,2\)中取值.要求在方格的边上进行划分,使得任意联通块内不同时包含\(1\)和\(2\)的格子. ________________ ...
- (转)spring 框架介绍
转自:http://www.cnblogs.com/wawlian/archive/2012/11/17/2775435.html 1.Spring MVC简介 Spring MVC框架是有一个MVC ...
