DWZ框架-- Dialog点击保存后不能自动关闭
案例
今天在用DWZ框架做添加功能时,发现在对话框保存成功后,后端返回正确的json格式,但对话框不能自动关闭窗口,而且保存后自动跳回主页,没有停留在当前用户列表页面,具体错误过程重现如下:
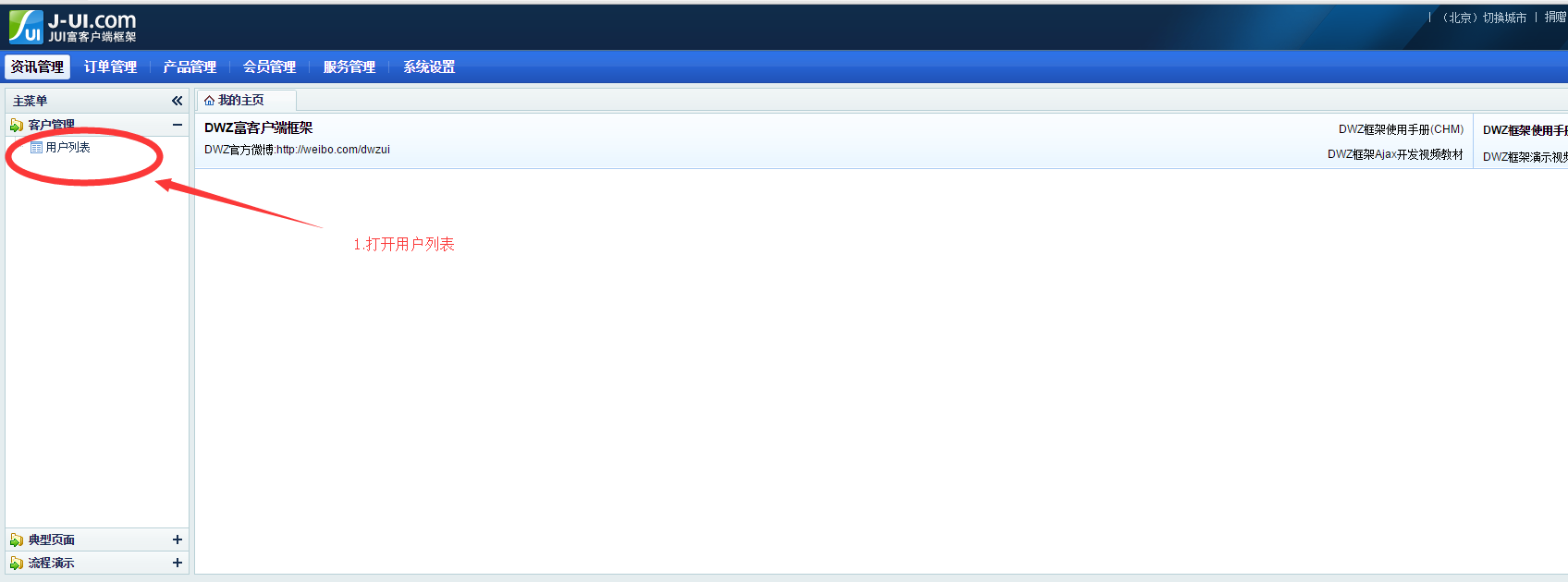
1.打开用户列表
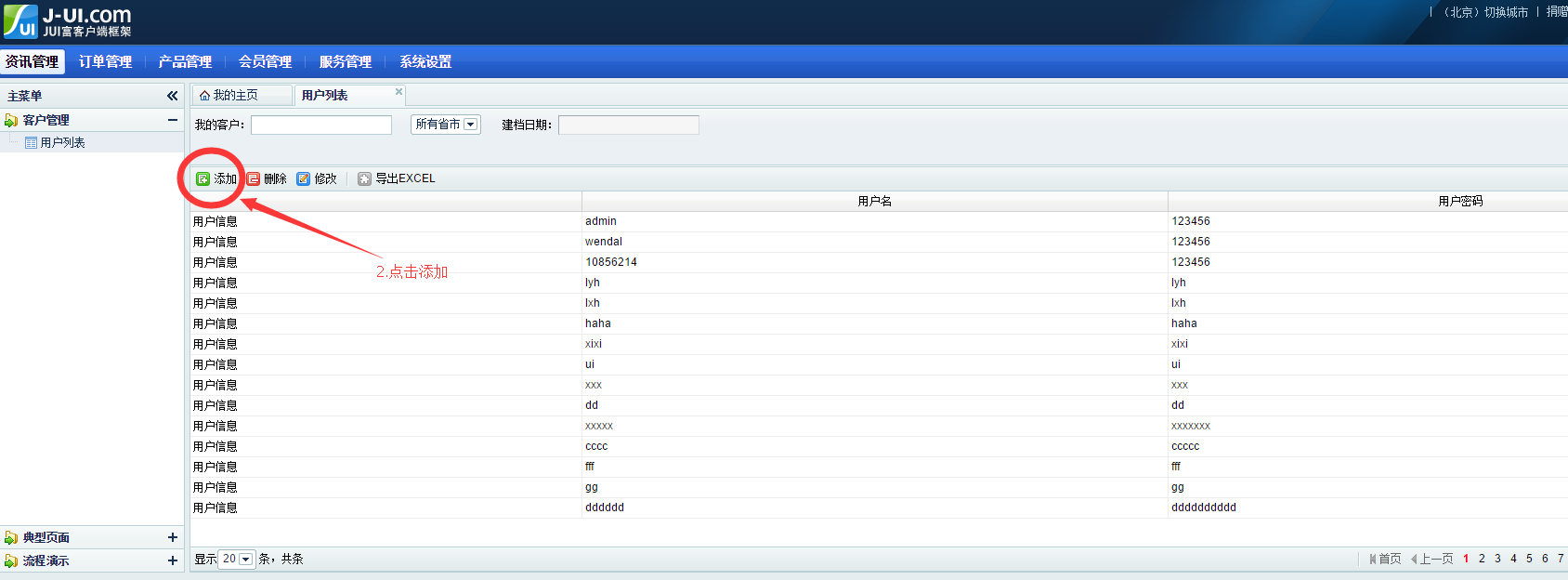
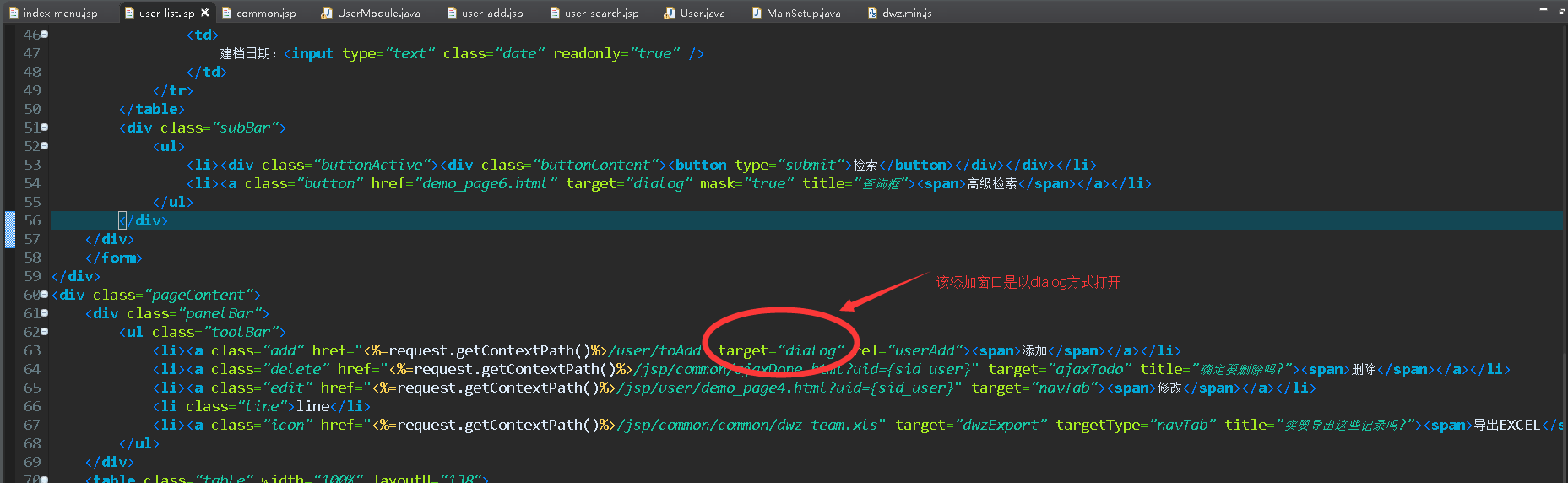
2.点击添加按钮
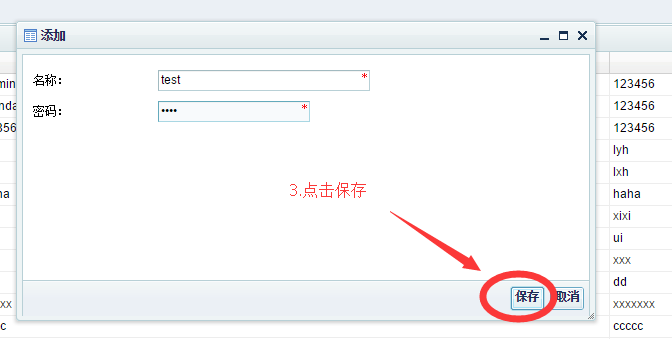
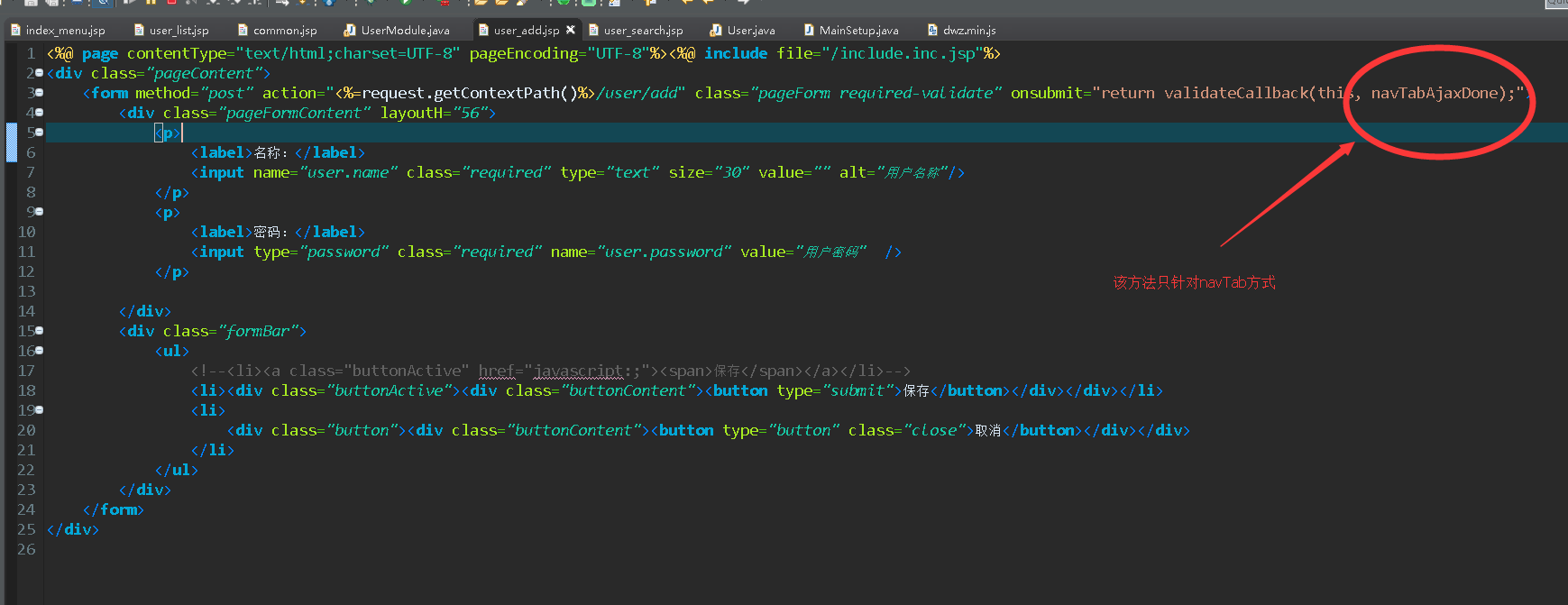
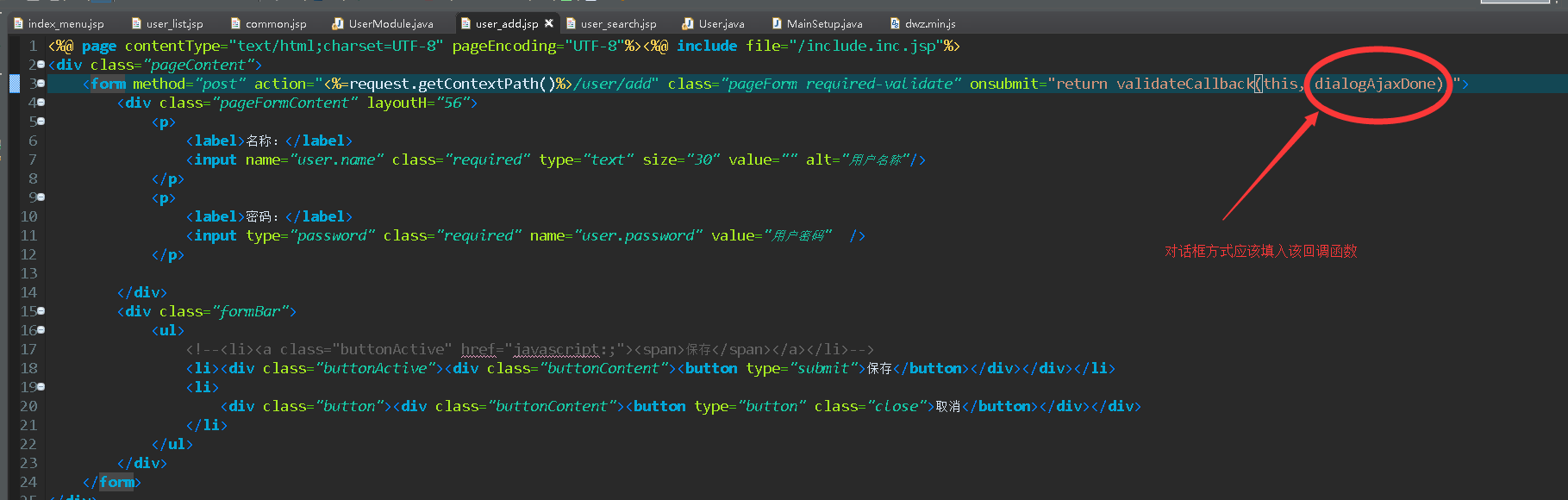
3.在打开的添加对话窗口填入信息后,点击保存
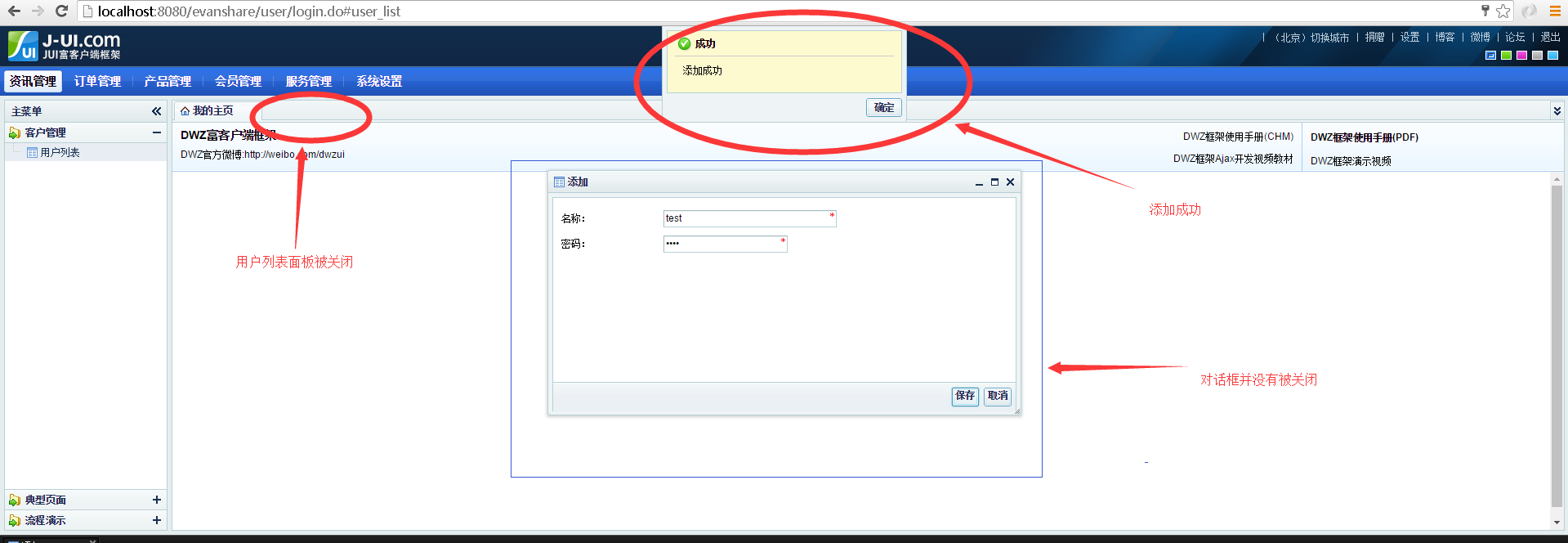
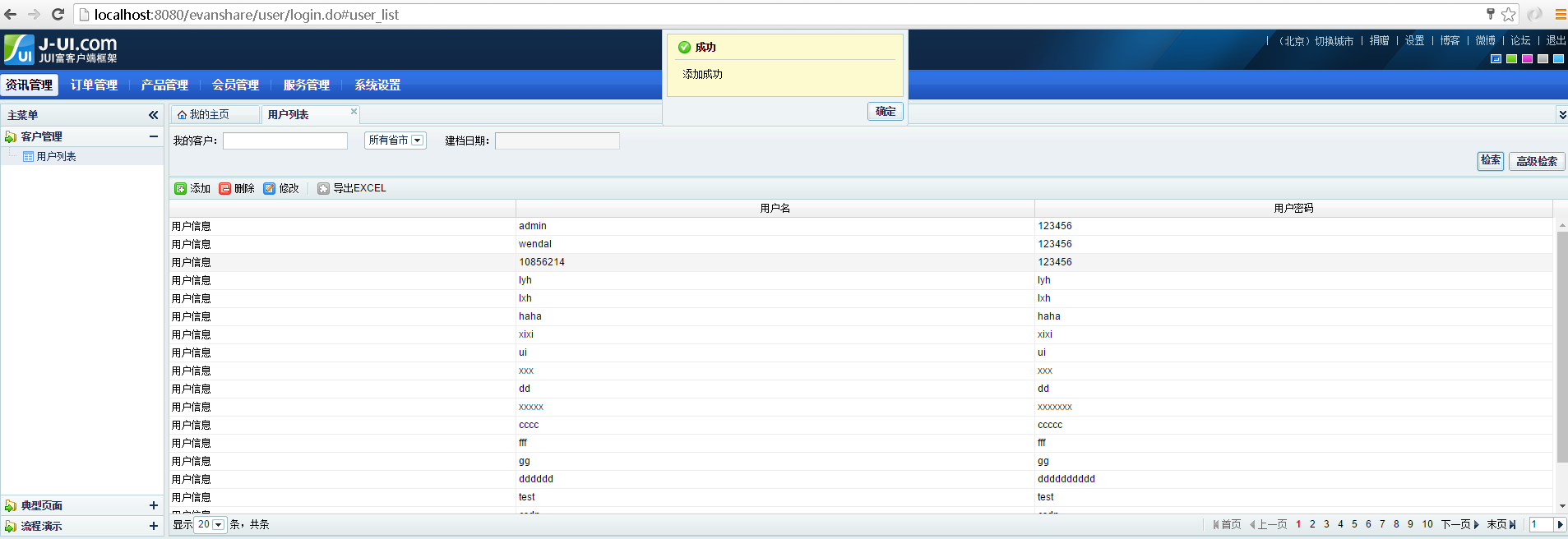
4.添加成功后,对话框并没有自动关闭,而且用户列表也不见了
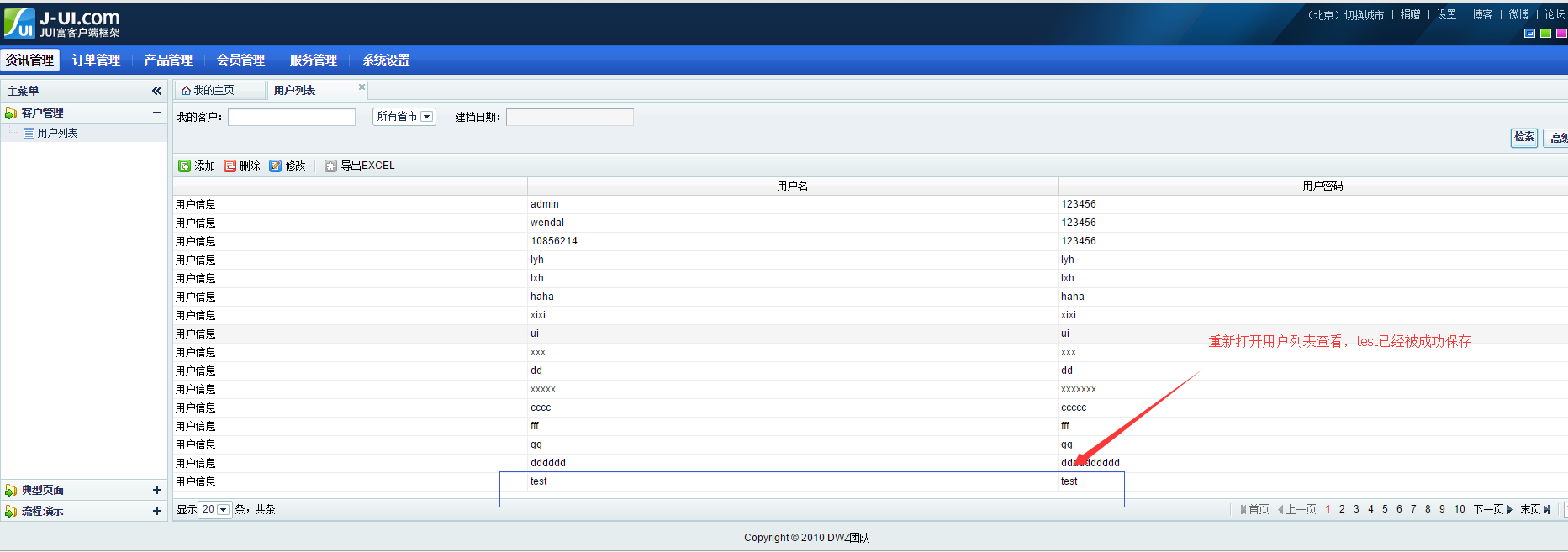
5.重新打开用户礼拜哦,可以看到刚才的数据已经成功保存
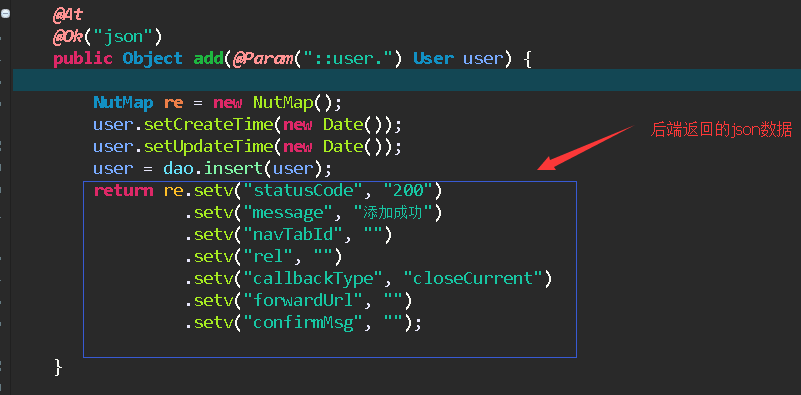
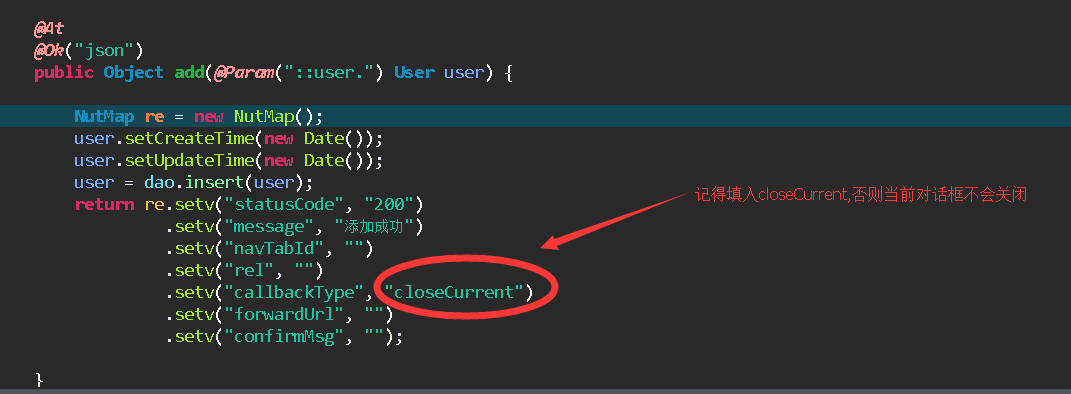
6.后端返回的json格式也没有问题
解决方案



DWZ框架说明


- /**
- * navTabAjaxDone是DWZ框架中预定义的表单提交回调函数.
- * 服务器转回navTabId可以把那个navTab标记为reloadFlag=1, 下次切换到那个navTab时会重新载入内容.
- * callbackType如果是closeCurrent就会关闭当前tab
- * 只有callbackType="forward"时需要forwardUrl值
- * navTabAjaxDone这个回调函数基本可以通用了,如果还有特殊需要也可以自定义回调函数.
- * 如果表单提交只提示操作是否成功, 就可以不指定回调函数. 框架会默认调用DWZ.ajaxDone()
- * <form action="/user.do?method=save" onsubmit="return validateCallback(this, navTabAjaxDone)">
- *
- * form提交后返回json数据结构statusCode=DWZ.statusCode.ok表示操作成功, 做页面跳转等操作. statusCode=DWZ.statusCode.error表示操作失败, 提示错误原因.
- * statusCode=DWZ.statusCode.timeout表示session超时,下次点击时跳转到DWZ.loginUrl
- * {"statusCode":"200", "message":"操作成功", "navTabId":"navNewsLi", "forwardUrl":"", "callbackType":"closeCurrent", "rel"."xxxId"}
- * {"statusCode":"300", "message":"操作失败"}
- * {"statusCode":"301", "message":"会话超时"}
- *
- */
- function navTabAjaxDone(json){
- DWZ.ajaxDone(json);
- if (json[DWZ.keys.statusCode] == DWZ.statusCode.ok){
- if (json.navTabId){ //把指定navTab页面标记为需要“重新载入”。注意navTabId不能是当前navTab页面的
- navTab.reloadFlag(json.navTabId);
- } else { //重新载入当前navTab页面
- var $pagerForm = $("#pagerForm", navTab.getCurrentPanel());
- var args = $pagerForm.size()>0 ? $pagerForm.serializeArray() : {}
- navTabPageBreak(args, json.rel);
- }
- if ("closeCurrent" == json.callbackType) {
- setTimeout(function(){navTab.closeCurrentTab(json.navTabId);}, 100);
- } else if ("forward" == json.callbackType) {
- navTab.reload(json.forwardUrl);
- } else if ("forwardConfirm" == json.callbackType) {
- alertMsg.confirm(json.confirmMsg || DWZ.msg("forwardConfirmMsg"), {
- okCall: function(){
- navTab.reload(json.forwardUrl);
- },
- cancelCall: function(){
- navTab.closeCurrentTab(json.navTabId);
- }
- });
- } else {
- navTab.getCurrentPanel().find(":input[initValue]").each(function(){
- var initVal = $(this).attr("initValue");
- $(this).val(initVal);
- });
- }
- }
- }
- /**
- * dialog上的表单提交回调函数
- * 当前navTab页面有pagerForm就重新加载
- * 服务器转回navTabId,可以重新载入指定的navTab. statusCode=DWZ.statusCode.ok表示操作成功, 自动关闭当前dialog
- *
- * form提交后返回json数据结构,json格式和navTabAjaxDone一致
- */
- function dialogAjaxDone(json){
- DWZ.ajaxDone(json);
- if (json[DWZ.keys.statusCode] == DWZ.statusCode.ok){
- if (json.navTabId){
- navTab.reload(json.forwardUrl, {navTabId: json.navTabId});
- } else {
- var $pagerForm = $("#pagerForm", navTab.getCurrentPanel());
- var args = $pagerForm.size()>0 ? $pagerForm.serializeArray() : {}
- navTabPageBreak(args, json.rel);
- }
- if ("closeCurrent" == json.callbackType) {
- $.pdialog.closeCurrent();
- }
- }
- }
DWZ框架-- Dialog点击保存后不能自动关闭的更多相关文章
- 弹框勾选datatable中的数据,点击保存后添加到另一个表中,同一个页面
需求描述:做编辑的时候,点击添加按钮,弹出数据表table2,勾选弹出框中的数据,点击保存后能够添加到table1中,并且已经被添加到table1中的数据,在弹出框中显示已选,checkbox隐藏:t ...
- DWZ框架一些技巧
DWZ框架from表单提交后关闭对话框 注意大小写 <input type="hidden" name="callbackType" value=&quo ...
- dwz框架---(2)表单回调函数
dwz中的表单回调函数大概有下面几种: /** * 普通ajax表单提交 * @param {Object} form * @param {Object} callback * @param {Str ...
- window.history 和 DWZ 框架
DWZ框架的ajax请求返回的一般都是一个HTML片段,整个页面是由一个个HTML片段组成的,可以由TAB切换其内容,但是只有一个body和HEAD,一般head 和 菜单栏是不会动的. 今天遇到一个 ...
- DWZ框架Ajax无刷新表单提交处理流程
DWZ框架Ajax无刷新表单提交处理流程是: 1. ajax表单提交给服务器 2. 服务器返回一个固定格式json结构 3. js会调函数根据这个json数据做相应 ...
- DWZ (JUI) 教程 DWZ中dialog层的刷新
在DWZ开发过程中经常会遇到的一种情况就是:在navTab页面中通过a标签打开一个dialog,在dialog层进行操作后,需要对该dialog层进行必要的刷新操作. 1.首先讲一下思路: 在非dia ...
- DWZ框架学习一
测试DWZ框架弹出框设置成模态 刚刚上手DWZ框架,感觉灰常好用,对于我这种特别懒的人来说,真的是拖拽编程 看了下官方的视频讲解,自己试着做了一个小测试,里面的组件什么的都不用写,直接拿来用 这里附上 ...
- 点击按钮后到底发生了什么,Touch,LongClick或者Click?
按钮点击事件详解 最近一个项目需要给应用初始界面上的动态按钮添加在不同状态的变换效果,如点击(俗一点也可称为按压)后实现背景图的更换或者图标的缩放等效果.由于按钮点击的时间有长有短,所以采用OnTou ...
- 解决TableView / ScrollView上的Menu问题(1滑出View区域还可点击2导致点击menu后View不能滑动)
解决TableView / ScrollView上的Menu问题 1划出区域还可点击 重写CCMenu的触摸事件函数 TouchBegin/TouchMove/TouchCancle/TouchEnd ...
随机推荐
- kotlin + springboot启用elasticsearch搜索
参考自: http://how2j.cn/k/search-engine/search-engine-springboot/1791.html?p=78908 工具版本: elasticsearch ...
- $bzoj2560$ 串珠子 容斥+$dp$
正解:容斥+$dp$ 解题报告: 传送门$QwQ$ $umm$虽然题目蛮简练的了但还是有点难理解,,,我再抽象一点儿,就说有$n$个点,点$i$和点$j$之间有$a_{i,j}$条无向边可以连,问有多 ...
- 机器学习——EM算法与GMM算法
目录 最大似然估计 K-means算法 EM算法 GMM算法(实际是高斯混合聚类) 中心思想:①极大似然估计 ②θ=f(θold) 此算法非常老,几乎不会问到,但思想很重要. EM的原理推导还是蛮复杂 ...
- Java 迭代器须知 | “for each”与迭代器的关系
Iterator接口包含4个方法: 通过反复调用next方法就可以逐个访问集合中的每个元素.需要注意,如果到达了集合的末尾,再次调用next方法将会抛出一个NoSuchElementException ...
- 「学习笔记」 FHQ Treap
FHQ Treap FHQ Treap (%%%发明者范浩强年年NOI金牌)是一种神奇的数据结构,也叫非旋Treap,它不像Treap zig zag搞不清楚(所以叫非旋嘛),也不像Splay完全看不 ...
- C++简单项目--推箱子
在处理移动的时候有太多种情况了: 1.有空位 2.在推箱子,推到了空地 3.推箱子推到了目标, 4.推目标位的箱子推到另一个目标 5.推目标位的箱子推到空地 首先记录目标位置,在每次推动之后会再绘画中 ...
- Python 生成器和协程使用示例
一.生成器的创建及使用 生成器比迭代器更节省内存空间,使用生成器,可以生成一个值的序列用于迭代,并且这个值的序列不是一次生成的,而是使用一个,再生成一个,的确可以使程序节省大量的内存损耗 创建生成器, ...
- mqtt实现跨平台跨应用通讯
介绍 最近物联网应用一直很火,也打算做一些这方面的尝试,就边学边做在家花了2天时间做了一个简单demo,功能很简单,使用emq x 作为mqtt broker,用python写了一个定时抓取主机CPU ...
- Go Web 编程之 响应
概述 上一篇文章中,我们介绍了请求的结构与处理.本文将详细介绍如何响应客户端的请求.其实在前面几篇文章中,我们已经使用过响应的功能--通过http.ResponseWriter发送字符串给客户端. 但 ...
- vue resource 携带cookie请求 vue cookie 跨域
vue resource 携带cookie请求 vue cookie 跨域 1.依赖VueResource 确保已安装vue-resource到项目中,找到当前项目,命令行输入: npm instal ...