Navicat12激活,最新版本v12.1.18,原版激活[windows]
1、navicat_premium原版安装包 :官网下载地址
2、注册工具 :github地址
本次用到的软件我已经打包好 : 蓝奏云
我安装navicat的路径在:I:\Navicat Premium 12
注册工具解压路径在 :C:\navicat-keygen-for-x64
注意,安装navicat在C盘,要用管理员打开cmd
破解教程
1. 安装navicat
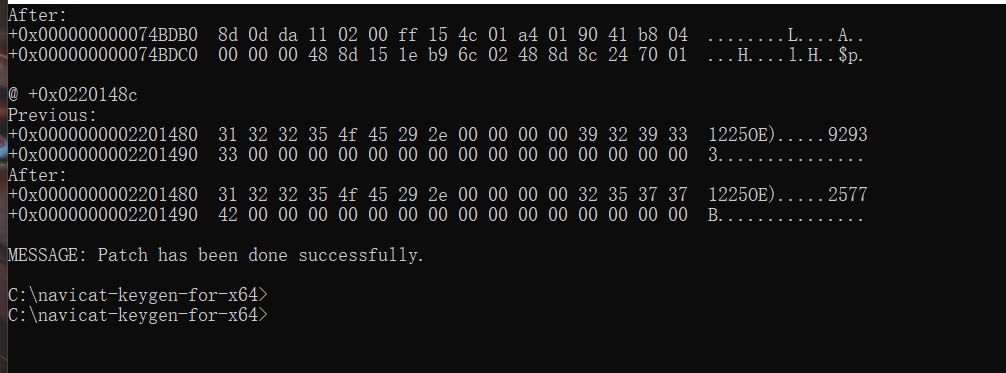
2 .打开cmd,输入如下,一路回车


3. 接下来我们就要开始生成序列号和激活码
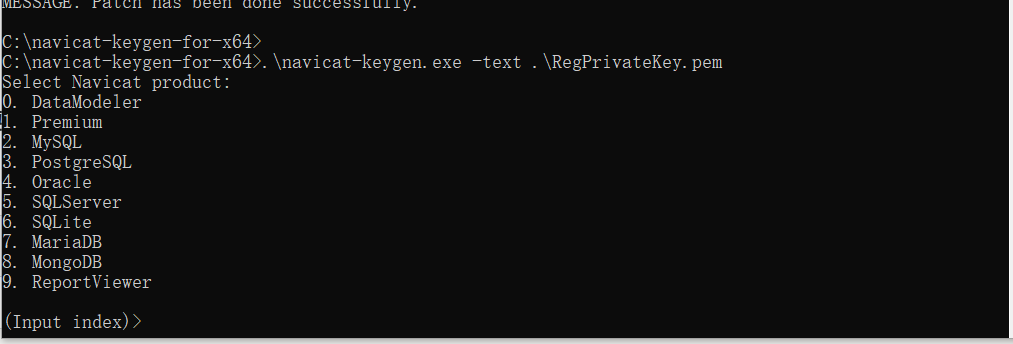
a 和替换公钥类似,执行如下命令
.\navicat-keygen.exe -text .\RegPrivateKey.pem

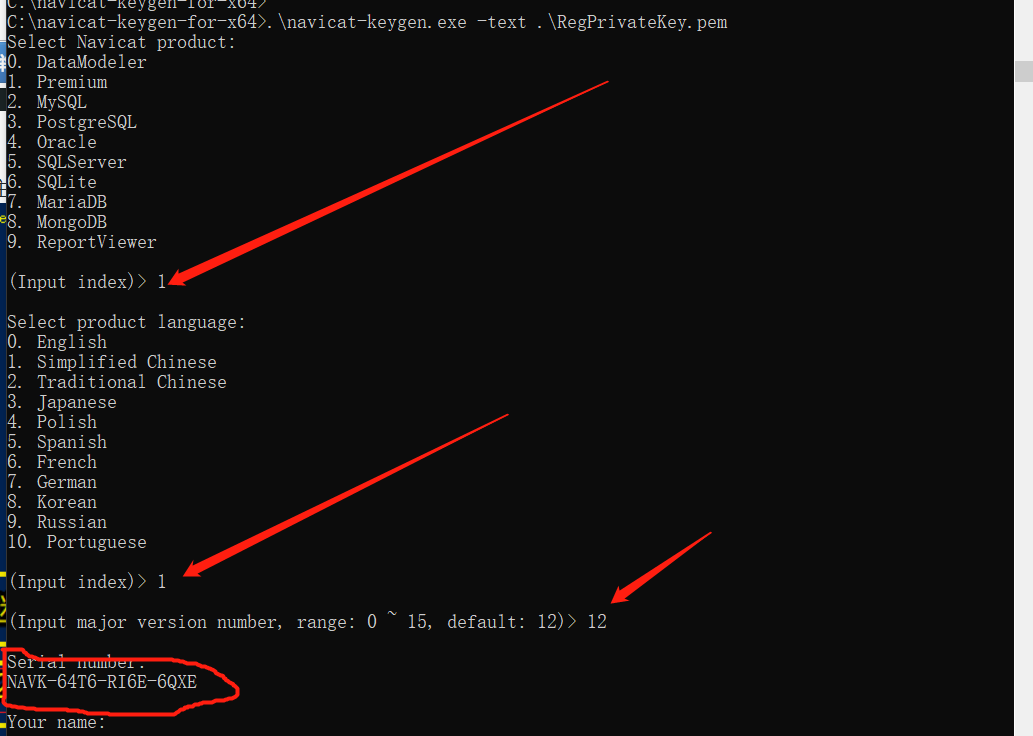
b 接下来你会被要求选择Navicat产品类别、语言以及输入主版本号。之后会随机生成一个序列号

c、得到序列号,复制下来,注意:窗口不要关闭
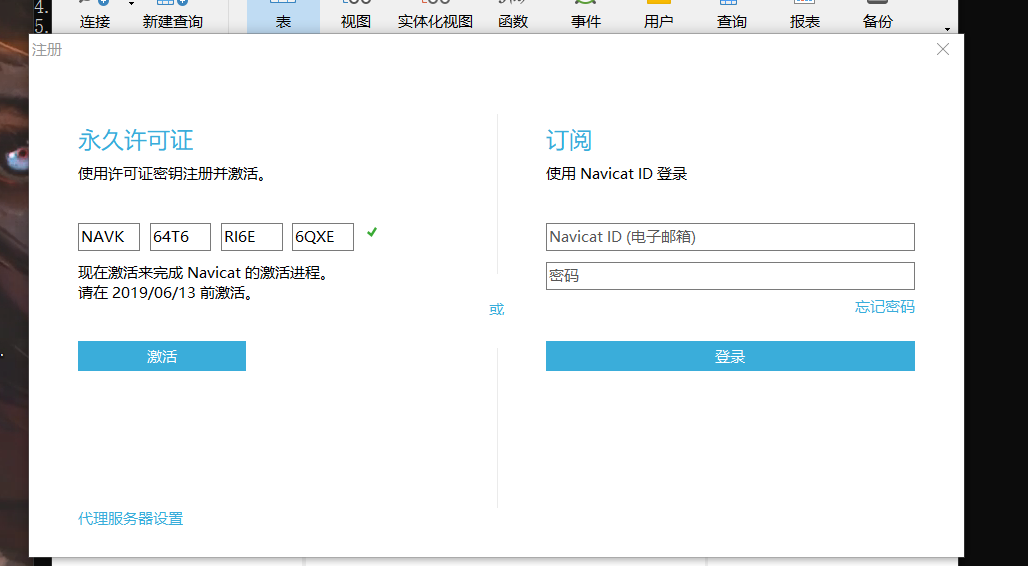
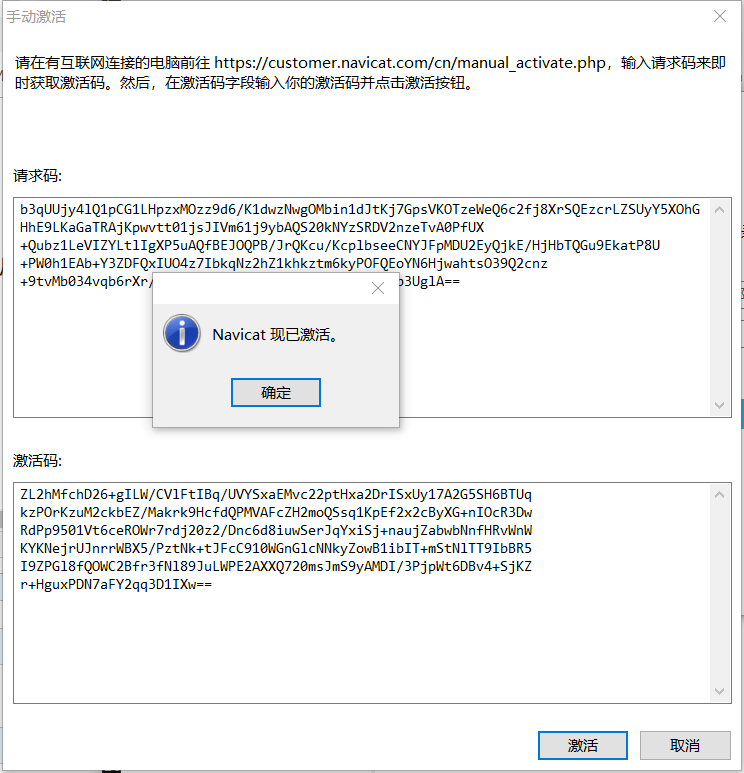
4. 打开navicat ,点帮助-注册,然后把我们刚才生成的激活码填进去,然后断网,点激活,选择手动

5. 接下来输入用户名,组织名,这个可以随便填,不过不要太长

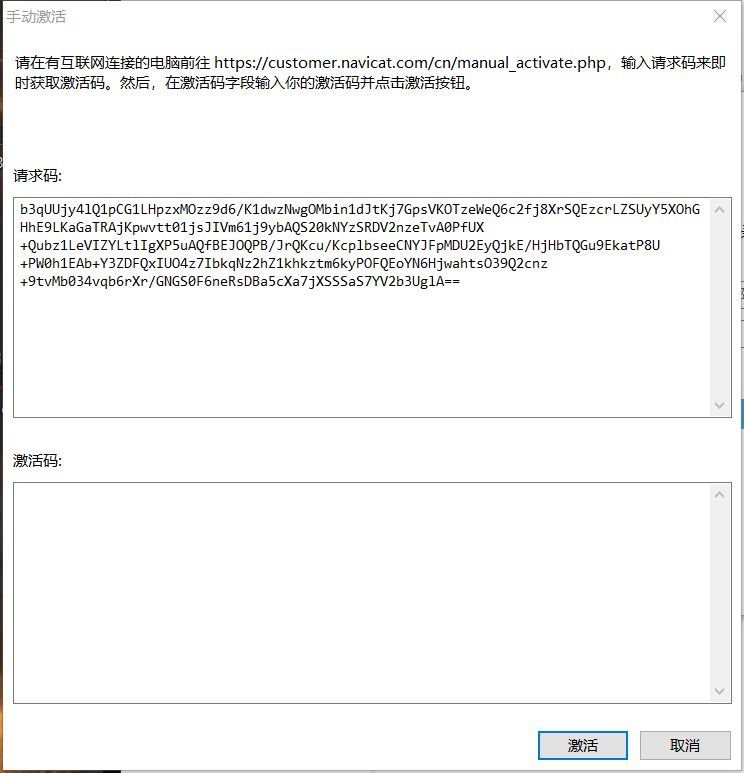
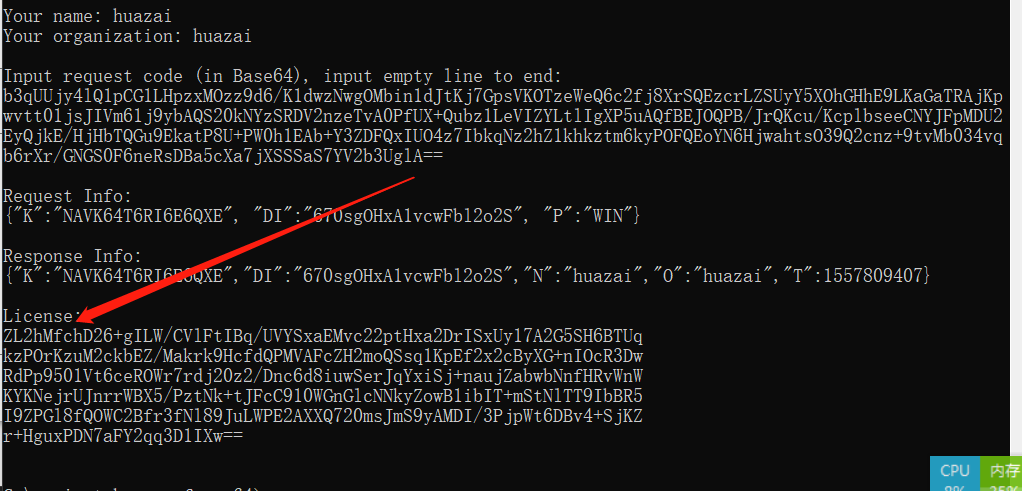
6. 复制请求码,到cmd中,两次回车,就可以得到激活码了,即License下面的


7. 复制激活码(即License下面的)到这里,点激活就可以了

Navicat12激活,最新版本v12.1.18,原版激活[windows]的更多相关文章
- Sublime Text3 最新版本V3.1.1 build3117注册码,亲测可以完美激活~
Sublime Text 3 最新注册码 官网下载的最新版本V3.1.1 build3117,亲测以下注册码可以正常激活 ----- BEGIN LICENSE ----- sgbteam Singl ...
- WebStorm 最新版本激活方式
WebStorm 最新版本激活方式:今天下载最新版本的WebStorm,发现原来的通过license server激活的方式,网上的已经失效. 找到一种最新的激活码,今天试了下,是有效的.记录下. 注 ...
- IntelliJ IDEA 2019.2最新版本免费激活码
IntelliJ IDEA 2019.2最新版本免费激活码 支持IDEA所有版本 正版授权激活码 今天更新了一下,支持java13等新功能.下面是激活码 812LFWMRSH-eyJsaWNlbnNl ...
- Navicat Premium 最新版本12.1.16-64bit 完美破解,亲测可用!
声明:本文只是提供一个网络上找到的针对12.1.16版本的破解注册机使用方式做一个说明,不建议企业用户破解,毕竟码农不容易,有条件的还是希望大家购买原版.当然个人学习用的但又不想购买原版的,这里只是提 ...
- 谷歌浏览器下载地址 chrome最新版本 百度云地址
每次下载更新谷歌浏览器是一件很蛋疼的事情.百度搜索"谷歌浏览器下载地址",居然有很多骗子网站,相信有很多不知所以的人中招了.收集了一些chrome的安装包,放在了百度云里面(打不开 ...
- 获取APP最新版本的接口案例
思路: 开发初期.安卓的应用可能没有上传到应用市场,可以把应用apk放到服务器上,供用户下载.把对应用的版本信息整理成为一个XML文件,放到服务器上,通过接口读取xml文件,获取有版本信息,然后安卓端 ...
- 【Win7激活工具2013版下载】适用于旗舰版、家庭高级版等所有版本32/64位 OEM激活
虽然现在Win8已经发布了,但是身边总是还有一些朋友在用着Win7系统,而近期微软频繁的推送补丁包,导致之前的那些激活都失效了.找了网络上很多工具,之前的那些有的已经不能用了,激活不了,今天就推荐一些 ...
- Windows7 64位安装最新版本MySQL服务器
Windows7 64位安装最新版本MySQL服务器 近期,一直在研究MySQL数据库,经常修改配置文件,导致MySQL数据库无法使用,不得不反复重装MySQL数据库.以下是在Windows7 64位 ...
- 2018-3 WebStorm最新版本破解方法
今天重新打开WebStorm发现之前输入的License Server没法用了,不能通过WebStorm的检测,搜索良久,终于找到了最新版本WebStorm的破解方法. 在激活页面选择License ...
随机推荐
- django2 rest_framework + vue.js + mysql5.6 实现增删改查
1.安装pymysql,mysqlclient,创建项目django-admin startproject django3 2.在Mysql中创建一个数据库叫django3db,打开项目,修改一下数据 ...
- HTML引入CSS的方法
1.嵌入式 通过<style>标记,来引入CSS样式. 语法格式:<style type = “text/css”></style> 提示:<style> ...
- 深入理解Android-清晰的理解Service
1.什么是Service 2.Service的生命周期 3.Service的工作过程 4.Service的start和bind状态有什么区别? 5.同一个Service,先startService,然 ...
- svn+post-commit实现自动部署(转)
一.安装 #yum install subversion 检查是否安装了svn #subversion –v 创建svn库和对应的目录 #mkdir /svn/www.test.com #svnadm ...
- 在windows中用cmd命令执行python无限循环程序如何停止
在windows中用cmd命令测试python带有无限循环的程序,当想要终止时, 即linux中的Ctrl + D 相似的功能时可以用 Ctrl + Pause Break, 有FN功能键的可能要使用 ...
- Stern-Brocot Tree、伪.GCD 副本
Stern-Brocot Tree.伪.GCD 副本 伪.GCD 问题 1:\(f(a,b,c,n) = \sum_{i=0}^{n} [\frac{ai+b}{c}]\) Case 1: \(a\g ...
- telnet- Linux必学的60个命令
1.作用 telnet表示开启终端机阶段作业,并登入远端主机.telnet是一个Linux命令,同时也是一个协议(远程登陆协议). 2.格式 telnet [-8acdEfFKLrx][-b][-e] ...
- (转)NodeJS收发GET和POST请求
NodeJS收发GET和POST请求 目录: 一 express框架接收 二 接收Get 三 发送Get 四 接收Post 五 发送Post 一 express框架接收 1 2 3 4 5 app.g ...
- 四. (TDZ)展示性死区
在ES6中怎么使用 var Let const ? 1.var 声明之前 2. let 声明之前 3. const声明之前
- [JZOJ5232] 【NOIP2017模拟A组模拟8.5】带权排序
题目 题目大意 有一个数列AAA,数列上的每个数都是在[li,ri][l_i,r_i][li,ri]范围内随机的数. 将这个数列进行稳定排序,得到每个位置在排序后的排名pip_ipi. f(A) ...
