HTML连载67-手风琴效果、2D转换模块
一、手风琴效果
<style>
*{
margin:0;
padding:0;
}
ul{
width: 960px;
height: 300px;
margin:100px auto;
border:1px solid red;
}
ul li {
list-style: none;
width: 158px;
height: 300px;
float:left;
border:1px solid black;
transition-property:width;
transition-duration:1s;
}
ul li img {
height: 300px;
width: 300px;
}
ul:hover li{
width: 100px;
}
ul li:hover{
width: 300px;
}
</style>
</head>
<body>
<ul>
<li><img src="data:image/play_tennis.jpg" alt=""></li>
<li><img src="data:image/play_tennis.jpg" alt=""></li>
<li><img src="data:image/play_tennis.jpg" alt=""></li>
<li><img src="data:image/play_tennis.jpg" alt=""></li>
<li><img src="data:image/play_tennis.jpg" alt=""></li>
<li><img src="data:image/play_tennis.jpg" alt=""></li>
</ul>

二、2D转换模块
1.什么是2D转换模块?
<style>
*{
margin:0;
padding:0;
}
ul{
width: 800px;
height: 500px;
border:1px solid black;
margin:10px auto;
}
ul li {
list-style:none;
height: 50px;
width: 100px;
margin:0 auto;
margin-top:50px;
text-align:center;
line-height:50px;
}
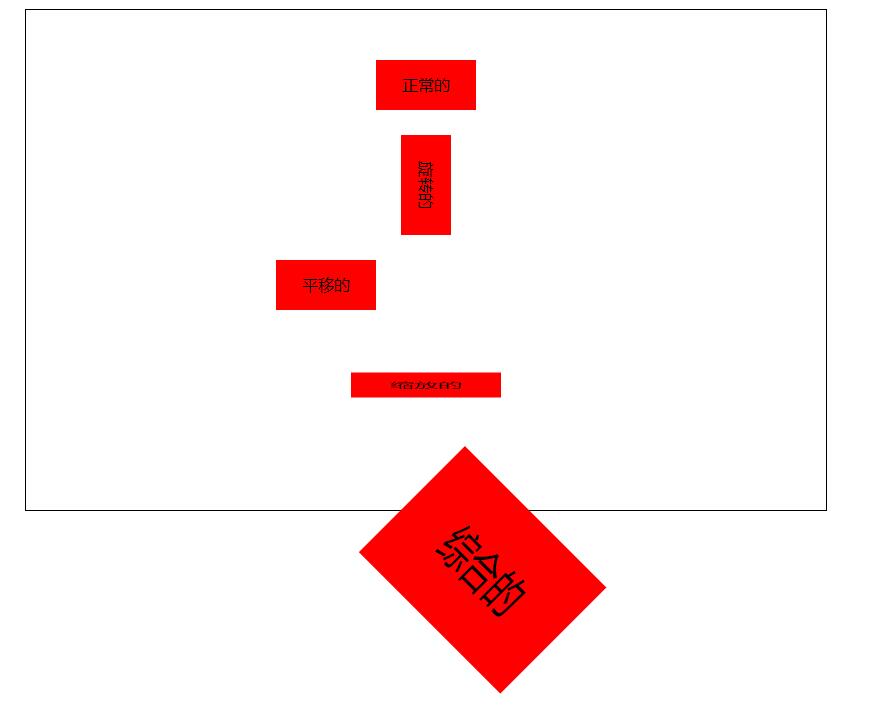
ul li:nth-child(2){
transform:rotate(90deg);/*参数是指它的旋转度数*/
}
ul li:nth-child(3){
transform:translate(-100px,0px);/*里面的参数代表平移多少个单位长度*/
}
ul li:nth-child(4){
transform:scale(1.5,0.5);/*第一个参数就是水平方向缩放的系数,第二个参数就是垂直方向的缩放系数*/
/*如果里面只有一个参数的话,就代表水平和垂直都是这个缩放系数*/
}
ul li:nth-child(5){
transform:rotate(45deg) translate(100px,20px) scale(2,3);
/*注意点:如果需要多个转换,那么使用空格来隔开;2D的转换模块会修改元素的坐标系,所以旋转之后在平移
可能就会遇到不是水平平移的,因此要注意一下
*/
}
</style>
</head>
<body>
<ul>
<li>正常的</li>
<li>旋转的</li>
<li>平移的</li>
<li>缩放的</li>
<li>综合的</li>
</ul>

三、源码:
D167_AccordinEffect.htmlD168_2DTransformModule.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/D167_AccordinEffect.html
https://github.com/ruigege66/HTML_learning/blob/master/D168_2DTransformModule.html
2.CSDN:https://blog.csdn.net/weixin_44630050
3.博客园:https://www.cnblogs.com/ruigege0000/
4.欢迎关注微信公众号:傅里叶变换,个人账号,仅用于技术交流,后台回复“礼包”获取Java大数据学习视频礼包

HTML连载67-手风琴效果、2D转换模块的更多相关文章
- css过渡模块和2d转换模块
今天,我们一起来研究一下css3中的过渡模块.2d转换模块和3d转换模块 一.过渡模块transition (一)过度模块的三要素: 1.必须要有属性发生变化 2.必须告诉系统哪个属性需要执行过渡效果 ...
- 2D转换模块
2D转换模块(transform) 1.取值:rotate(45deg)--- 旋转,默认以自己为中心作为参考点来旋转 .translate(100px,0px)--- 平移,第一个参数代表水平方向, ...
- 基于css3实现手风琴效果
终于在凌晨一点钟逼迫自己写博客.一直想记录自己的前端工程师之路,但毕竟拖延症晚期.因为第一篇随笔,所以多写一点废话吧.刚刚从学校毕业,放弃了一直学习的java,而想从事前端的工作.第一是觉得osgi这 ...
- 使用 jQuery & CSS3 实现优雅的手风琴效果
手风琴效果常用于切换显示一组内容,这种方式既可以节省网页空间又可以有动画效果.今天,我们将创造一个优雅的手风琴内容效果.这个想法是有悬停时滑出一些垂直手风琴标签.我们将添加一些 CSS3 属性来提升外 ...
- 基于 jQuery 实现垂直滑动的手风琴效果
今天我们要与大家分享一个漂亮而灵活的垂直 jQuery 手风琴效果.其主要思想是扩大手风琴片上的点击和显示更多的信息.其他内容片段将变得不那么透明.当使用一个导航箭头导航下一个片段,新的片会从顶部或底 ...
- JS+JQ手风琴效果
最新在学习JS写一些实用的小玩意——手风琴 CSS样式: <style type="text/css"> * { margin: 0px; border: 0px; p ...
- 纯CSS手风琴效果
CSS手风琴效果 主体代码如下: ...
- jquery 图片手风琴效果
这篇主要是手风琴效果和无缝切换相结合,在Demo里的Demo3.html.Demo4.html. 手风琴原理比较简单,当鼠标经过的时候改变图片的路径,鼠标移到另一张图片时还原路径. 虽然原理简单,但是 ...
- 一步步教你css3手风琴效果的实现
什么是手风琴效果? 首先我们先来看一段动画,如下图所示: 在上面动画中,我们不难发现,一排照片正常排列,当我鼠标移上(:hover)时,照片会变大显示并且把其它照片挤小.那么在鼠标来回移动的过程中,画 ...
随机推荐
- mui html5 plus
mui: mod:框架 mhe:头文件 mbody:内容 mta:底部 msl:轮播图 mg:九宫格 ml:图文列表 mu.post : ajax dga: 绑定事件 mui.toast :来实 ...
- Web自动化测试项目搭建目录
Web自动化测试项目搭建(一) 需求与设计 Web自动化测试项目(二)BasePage实现 Web自动化测试项目(三)用例的组织与运行 Web自动化测试项目(四)测试报告 Web自动化测试项目(五)测 ...
- Ubuntu安装openjdk8
sudo apt-get update sudo apt-get install openjdk-8-jdk 通过 which java 找到java安装路径 添加环境变量 sudo vim ~/.b ...
- windows配置Lua开发环境
官网上下载的不靠谱,很多库不能用,你如 require "socket" 如果没有vc那些编译也麻烦,摸索了很久,直接下载安装文件安装即可: 安装这两个就行: 先安装C++2005 ...
- 使用IDEA构建Spring-boot多模块项目配置流程
使用IDEA构建Spring-boot多模块项目配置流程 1.创建项目 点击Create New Project 在左侧选中Spring Initializer,保持默认配置,点击下一步. 在Grou ...
- Mybatis基础(二)
Mybatis连接池 Mybatis连接池提供了三种配置方式,配置的位置在SqlMapConfig.xml的dataSource标签中,其type属性就是配置连接池的种类.type的可取值 1.POO ...
- Nginx简介和反向代理
一.什么是 nginx? nginx 是一款高性能的 http 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器.由俄罗斯的程序设计师 Igor Sysoev 所开发,官方测试 ngi ...
- P4语言环境安装(一)前端编译器p4c、后端编译器p4c-bm2-ss
这个P4安装环境是在2020-2-8安装的,安装环境卡了我好几天,把遇到的问题记录下来,有需要的同学可以参考一下,要是说错了或者有问题的话,评论或mail:guidoahead@163.com联系我都 ...
- 深入理解计算机系统大作业——程序人生P2P
程序人生P2P 前言 经过一个学期的快乐学习(折磨),计算机系统终于结课了,自认为对于计算机系统算是有了粗浅的理解.为了庆祝结课,顺带总结自己的学习经历(只是为了完成大作业),便通过一个简单的程序he ...
- 《Python学习手册 第五版》 -第13章 while循环和for循环
上一章已经讲过if条件语句,这章重点是循环语句:while.for 本章的重点内容 1.while循环 1)一般形式 2)break.continue.pass和循环的else 2.for循环 1)一 ...
