使用 swiper 制作 导航,点击项居中
目的:导航有多个,被点击的项居中显示。
html:
- <div class="swiper-container">
- <div class="swiper-wrapper">
- <div class="swiper-slide">slider1</div>
- <div class="swiper-slide">slider2</div>
- <div class="swiper-slide">slider3</div>
- <div class="swiper-slide">slider4</div>
- <div class="swiper-slide">slider5</div>
- <div class="swiper-slide">slider6</div>
- <div class="swiper-slide">slider7</div>
- <div class="swiper-slide">slider8</div>
- <div class="swiper-slide">slider9</div>
- </div>
- </div>
js:
- var mySwiper = new Swiper('.swiper-container', {
- //autoplay: true, //可选选项,自动滑动
- loop:true,//设置 active slide 居中后,会有左右留白现象,添加此会让未尾的导航补齐前后空白
- slideToClickedSlide: true,//设置为true则点击slide会过渡到这个slide。
- slidesPerView: 5,
- centeredSlides: true,//设定为true时,active slide会居中,而不是默认状态下的居左。
- spaceBetween: 10,
- slidesOffsetBefore: 0,
- slidesOffsetAfter: 0,
- })
- $('.swiper-container .swiper-slide').on("click",function(){
- //mySwiper.activeIndex 过渡到的 slide 位置
- mySwiper.slideTo(mySwiper.activeIndex, 1000, false);//切换到指定slide,速度为1秒
- })
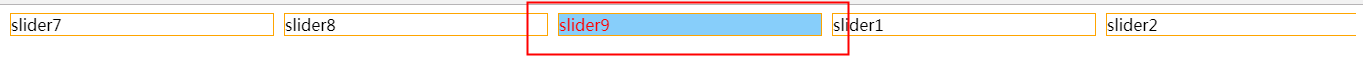
样式并未做修改,此时仅实现如下图效果,active 项始终会在中间显示

因时间问题,没更多时间云看文档,如果有更好的办法可以去除当前项居中后的左右留白问题,欢迎评论指正。
使用 swiper 制作 导航,点击项居中的更多相关文章
- 微信小程序 使用swiper制作一个滑动导航
最近在做一个导航的时候,发现使用overflow-x: auto来做多内容滑动导航效果很不好,思索是不是可以使用swiper来做一个,研究了下其实发现原理基本相同 这里说下,要用swiper做导航菜单 ...
- 【CSS3】---练习制作导航菜单
练习题 根据所学知识,使用CSS3实现下图的导航菜单效果 任务 1.制作导航圆角 提示:使用border-radius实现圆角 2.制作导航立体风格 提示:使用box-shadow实现立体风格 3.制 ...
- css3制作导航栏
<!doctype html><html lang="en"><head> <meta charset="UTF-8&qu ...
- C3制作导航栏分割线及立体风格
//首先写一个导航栏样式 .nav{ width:560px; height: 50px; font:bold 0/50px Arial; text-align:center; ...
- 移动端如何用swiper实现导航栏效果
在移动端如何用swiper实现导航栏效果 我们在写移动端的时候会有滑动和点击导航后滑动到目标页面功能:而这个功能如果自己写的话会很麻烦,所以我在这推荐一下swiper这个插件. 其实swiper中的官 ...
- 微信小程序swiper制作内容高度不定的tab选项卡
微信小程序利用swiper制作内容高度不定的tab选项卡,不使用absolute定位,不定高度,由内容自由撑开主要思路是获取内容区的高度来给swiper动态设置值 .wxml <view cla ...
- CSS3背景 制作导航菜单综合练习题
CSS3背景 制作导航菜单综合练习题 小伙伴们,根据所学知识,使用CSS3实现下图的导航菜单效果 任务 1.制作导航圆角 提示:使用border-radius实现圆角 2.制作导航立体风格 提示:使用 ...
- list点击项高亮其他默认
// 点击项颜色高亮,其他默认 if (position != lastPosition && onClickItemView != null) { TabMenu lastTabMe ...
- C/S模式开发中如何利用WebBrowser控件制作导航窗体
原文:C/S模式开发中如何利用WebBrowser控件制作导航窗体 转自: CSDN 相信不少同学们都做过MIS系统的开发,今天这里不讨论B/S模式开发的问题.来谈谈winform开发.用过市面上常见 ...
随机推荐
- 一次列表页伪静态的实现;结合nginx rewrite
nginx伪静态: rewrite ^/(.*)-htm-(.*)$ /$1.php?$2; 将 list-html-t-3-p-4.html 转到list.php?t-3-p-4 t-3-p-4 用 ...
- 如何修改C# winform程序图标
以Visual Studio 2012 C# Winform程序为例 一.程序内部显示图标的修改方法 在窗体的属性窗口找到icon属性,设置成已经准备好的ico格式的文件,效果如下 二.程序外部显示图 ...
- tianmao项目的学习笔记
1.后台-分类管理/查询 实体相关的知识: 1.1@Entity和@Table的区别:https://www.cnblogs.com/softidea/p/6216722.html 1.2@JsonI ...
- 第三十九篇 入门机器学习——Numpy.array的基础操作——合并与分割向量和矩阵
No.1. 初始化状态 No.2. 合并多个向量为一个向量 No.3. 合并多个矩阵为一个矩阵 No.4. 借助vstack和hstack实现矩阵与向量的快速合并.或多个矩阵快速合并 No.5. 分割 ...
- Android开发实战——记账本(2)
开发日志(2)——Bean目录以及数据库 首先编写一些自己生成的数据进行测试,看一下能否显示在模拟器上.那前提就是先写出bean目录,这和之前学的Javaweb步骤差不多.bean目录有三个变量事件. ...
- centos7 sshpass 用法详解
可以参考文章:https://www.cnblogs.com/kaishirenshi/p/7921308.html 安装方式直接通过yum 安装 yum -y install sshpass 常用的 ...
- springboot引入Oracle依赖
最近学习spring boot,在网上找一些项目学习,有的项目引入了oracle驱动包,自己搭建一直不成功,百度发现说是权限问题无法下载. 然后参考下面博客终于解决:springboot引入Oracl ...
- 【网易官方】极客战记(codecombat)攻略-地牢-焰中舞动
关卡连接: https://codecombat.163.com/play/level/fire-dancing 用循环节省输入并拯救英雄! 简介: 左 右 起舞,避开火球. 使用 while tru ...
- 【C语言】将两个字符串连接起来
#include<stdio.h> int main() { ] = "I "; ] = "am a student"; int i, j, n; ...
- composer 配置 切换中国镜像
composer 默认地址改为中国镜像地址,以及中国镜像地址还原成默认地址 一.查看当前镜像地址 在命令行输入如下命令,即可查看全局镜像地址: $ composer config -g repo.pa ...
