ES6 - 基础学习(1): 开发环境搭建
现在Chrome浏览器已经很好的支持ES6了,但有些低版本的浏览器或其他浏览器还是不支持ES6的语法,因此实际项目开发或上线过程中就需要把ES6的语法转变成ES5的语法。项目开发过程中 Webpack 有自动编译转换功能,因此免去了环境搭建这一步。但除了Webpack自动编译外,我们还可以用Babel来完成编译。下面搭建一个基本的ES6开发环境。
一、全局安装babel-cli
在CMD终端命令行 或 代码编辑工具(vscode、webstorm) 终端中 输入以下命令,全局安装babel-cli。
npm install -g babel-cli 或 cnpm install -g babel-cli
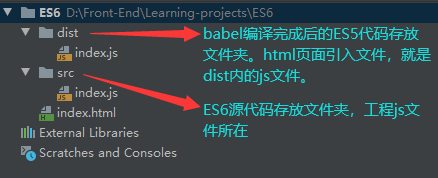
二、新建源文件目录和基础文件 index.html、jindex.js
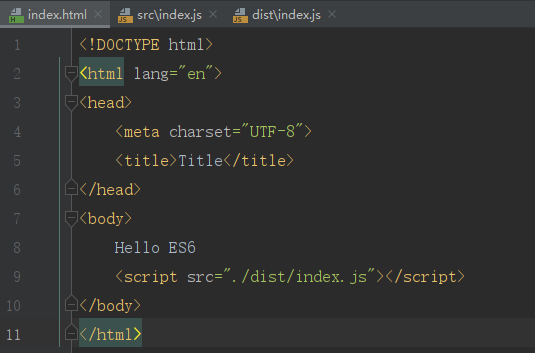
1、新建源文件目录和基础文件 index.html、jindex.js


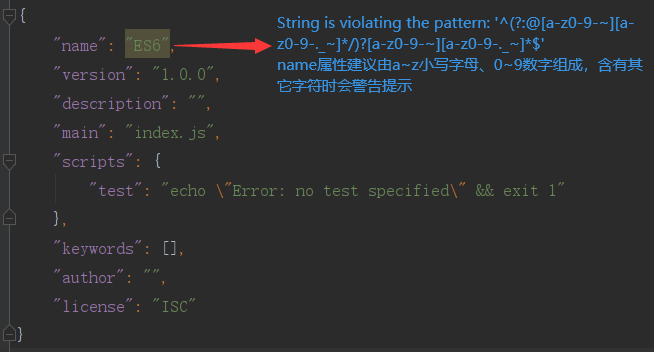
2、项目初始化
npm init -y


三、本地安装 babel-preset-env 和 babel-cli
npm install --save-dev babel-preset-env 或 cnpm install --save-dev babel-preset-env
npm install --save-dev babel-cli 或 cnpm install --save-dev babel-cli
当然也可以两个命令合并执行
npm install --save-dev babel-preset-env babel-cli 或 cnpm install --save-dev babel-preset-env babel-cli
安装完成后,package.json文件中会自动添加 devDependencies 属性及内容。

新建 .babelrc文件,在根目录下新建.babelrc文件,并键入以下代码。 (注:.babelrc文件就是一般的文本文件,不是json文件)
{
"presets":["env"],
"plugins":[]
}
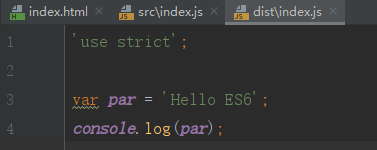
.babelrc文件建立完成后,所有的准备工作全部就绪。现在可以在终端命令行 输入转换命令:babel src/index.js -o dist/index.js。
babel src/index.js -o dist/index.js


四、简化(格式化)转换命令
上面那一串命令是不是既长又不规则,输起来还麻烦,记起来也麻烦。所以迫切需要将上面那一串命令简化和格式化,恰好这段时间一直在整Electron,Electron项目的启动命令:npm start;打包命令:npm run-script package 都很简洁且规整,所以可以借鉴这一点。
打开 package.json文件,找到 "scripts" 项,把想简化和格式化成的命令 写入 "scripts" 内。如想简化成:npm run dev,则在 "scripts" 内添加如下代码:
"dev": "babel src/index.js -o dist/index.js"
如想简化成:npm run build,则把 dev 换成 build 即可,改成如下即可:
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "babel src/index.js -o dist/index.js"
},
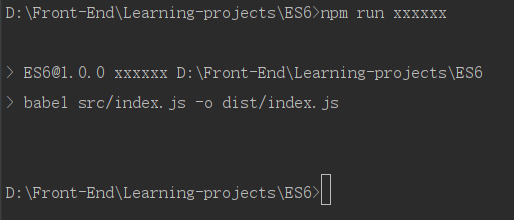
按照这种格式,哪怕想格式化成自己的姓名都行。既方便记忆,又方便输入。修改好以后,下次转换代码直接输入和执行命令:npm run xxxxxx 就行了(甚至直接用 npm run xxxxxx 当命令都行)。下面是 package.json 全部代码以及效果截图:
{
"name": "ES6",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"xxxxxx": "babel src/index.js -o dist/index.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"babel-cli": "^6.26.0",
"babel-preset-env": "^1.7.0"
}
}



到此为止,ES6的本地开发环境正式搭建完毕,下面就可以随意学习和开发了,并进行代码转换。
最后,附上几个Babel常见命令:
1、直接输入babel-node命令,在命令行中直接执行ES6代码:
babel-node
2、转换es6.js文件并在当前命令行 程序窗口中输出 转换后的ES5代码:
babel es6.js

3、将es6.js转换后输出到es5.js文件中(使用 -o 或 --out-file):
babel es6.js -o es5.js
babel es6.js --out-file es5.js
4、实时监控es6.js文件变化,有变化就重新编译(使用 -w 或 --watch):
babel es6.js -w --out-file es5.js
babel es6.js --watch --out-file es5.js
 每次编辑修改ES6代码后,按Ctrl+S保存就会自动执行编译。
每次编辑修改ES6代码后,按Ctrl+S保存就会自动执行编译。
5、编译整个src文件夹并输出到dist文件夹中(使用 -d 或 --out-dir)
babel src -d dist
babel src --out-dir dist
6、编译整个src文件夹并输出到一个文件中
babel src --out-file es5.js
最后的最后,ES6的整个学习历程都参考 了 阮一峰 老师的 ECMAScript 6 入门 教程,教程内容详实、举例清晰明确、代码讲解通俗易懂,在此特此感谢!
ECMAScript 6 入门:https://es6.ruanyifeng.com/
ES6 - 基础学习(1): 开发环境搭建的更多相关文章
- 如何学习web开发环境搭建和脚手架
Web前端的学习路线 第一阶段: HTML+CSS: HTML进阶.CSS进阶.div+css布局.HTML+css整站开发. JavaScript基础: Js基础教程.js内置对象常用方法.常见DO ...
- Django学习笔记 开发环境搭建
为什么使用django?1.支持快速开发:用python开发:数据库ORM系统,并不需要我们手动地构造SQL语句,而是用python的对象访问数据库,能够提升开发效率.2.大量内置应用:后台管理系统a ...
- 1-ESP8266 SDK开发基础入门篇--开发环境搭建
因为今天终于做好了自己的另一块工控板,所以我就开始写基础公开篇的内容,希望自己小小的努力能够帮到大家 自己做的另一块板子 https://www.cnblogs.com/yangfengwu/cate ...
- C++学习之开发环境搭建篇(一)
由于C++是一门非跨平台语言,其开发的程序编译生成的可执行文件,只能在相应的操作系统中被执行,离开此系统环境将无法执行. 主要原因是不同的操作系统,可执行文件的结构不同,最为常见的操作系统是有:MAC ...
- 我的Java学习笔记 -开发环境搭建
开始学习Java~ 一.Java简介 Java编程语言是一种简单.面向对象.分布式.解释型.健壮安全.与系统无关.可移植.高性能.多线程和动态的语言. Java分为三个体系: JavaSE(J2SE) ...
- Android基础学习:Android环境搭建
在3年前,自学过Android的一些基础知识,但是那个时候Linux等其他的知识结构比较薄弱,理解得不是很深刻,后来因项目变动的原因,没有再搞Android相关的东西了.时过境迁,还是因为项目变动,重 ...
- 一步步学习Linux开发环境搭建与使用
00.Linux开发环境搭建与使用1--Linux简史 01.Linux开发环境搭建与使用2--Linux系统(ubuntu)安装方案 02.Linux开发环境搭建与使用3--通过虚拟机安装系统(ub ...
- JAVA基础学习——1.1 环境搭建 之jdk安装,环境变量配置 (系统Win10,64bit)
大学里虽然老师教过JAVA,但我没学.后来工作了,断断续续的也碰到了JAVA的项目,都是拉过来就干的节奏.也没有好好系统的学习一下. 从今天开始系统学习整理一下JAVA,以后再碰到JAVA项目的时候, ...
- ES6系列_1之开发环境搭建
前言: 1.es6的简单介绍: ECMAScript 6.0(以下简称 ES6)是 JavaScript 语言的下一代标准,已经在2015年6月正式发布了.它的目标,是使得 JavaScript 语言 ...
随机推荐
- 「 从0到1学习微服务SpringCloud 」01 一起来学呀!
有想学微服务的小伙伴没?一起来从0开始学习微服务SpringCloud,我会把学习成果总结下来,供大家参考学习,有兴趣可以一起来学!如有错误,望指正! Spring .SpringBoot.Sprin ...
- 实验五:配置Eth-Trunk链路聚合(手工负载分担模式)
1.配置图 2.配置命令 LSW1的eth trunk 1配置如下: 配置命令如下: [S1]Eth-Trunk1 创建Eth-Trunk1端口 [S1-Eth-Trunk1]mode lacp-st ...
- 创建Account控制器 安全性与收尾工作 精通ASP-NET-MVC-5-弗瑞曼
- Miniio安装登陆密码报错问题,注意检查区分带小写!
------------恢复内容开始------------ #创建minio专用文件目录mkdir -p /app/minio/datamkdir -p /app/minio/configchmod ...
- C语言入门:一维数组的概要
数组的概念: 具有相同数据的有序集合 一维数组的定义格式: int a[5]; 类型说明符 数组名(标识符)[常量表达式(长度)]; 一维数组下标 : 数组的下标 从0开始 最大下标值 为 数组的 ...
- iOS--->运行程序屏幕上下有黑边
iOS--->运行程序屏幕上下有黑边 原因是LaunchImage没有设置好,图片等尺寸没有和对应的手机屏幕大小适配导致. 解决方法 就是要增加启动图片,把屏幕拉伸,匹配好每个机型的屏幕大小,这 ...
- 详细步骤:手动添加bits/stdc++.h到vs2017
本机环境:win10系统 64位 vs2017 最近码代码时偶然发现了bits/stdc++.h这个头文件(万能头文件),基本上所有的代码只要用了这个头文件就不再写其他头文件了. 看到它就仿佛开启了新 ...
- 使用shiro 框架 报错No WebApplicationContext found: no ContextLoaderListener or DispatcherServlet registered?
1.问题描述:ssm 框架中使用shiro 中出现问题 原来web.xml 文件如下: <!DOCTYPE web-app PUBLIC "-//Sun Microsystems, ...
- Spring注解开发系列专栏
这个系列主要是讲Spring注解的使用,可以为后面SpringBoot的学习带来一定的帮助.我觉得从Spring直接过度到SpringBoot还是有点快,还是得需要一个演变的过程.从Spring开发, ...
- 数学建模之优劣解距法(TOPSIS)
优劣解距法简称TOPSIS,是一种综合评价方法,利用原始数据反映各评价方案之间的差距 优劣解距法的步骤通常为: 先将原始数据针具做正向化处理,得到正向化矩阵 再对正向化矩阵标准化处理以消除各指标纲量的 ...
