浅析设计模式之mvc、mvp、mvvm
mvc、mvvm、mvp是常见的设计模式,也是常见的设计思想,现对它们进行简要的归纳总结
三种模式的介绍
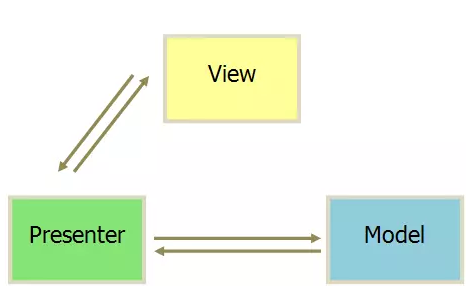
1.MVC:经典设计模式

- View 传送指令到 Controller(控制器)
- Controller 完成业务逻辑后,要求 Model 改变状态
- Model 将新的数据发送到 View,用户得到反馈,所有通信都是单向的
2.MVP:MVP 模式将 Controller 改名为 Presenter,同时改变了通信方向。

- 各部分之间的通信,都是双向的。
- View 与 Model 不发生联系,都通过 Presenter 传递。
- View 非常薄,不部署任何业务逻辑,称为"被动视图"(Passive View),即没有任何主动性,而 Presenter非常厚,所有逻辑都部署在那里。
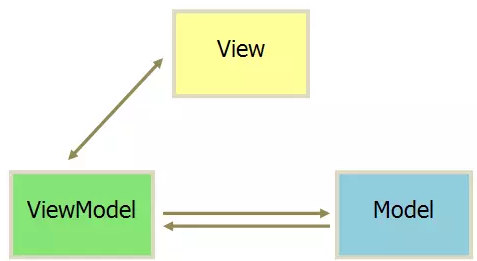
3.MVVM
MVVM 模式将 Presenter 改名为 ViewModel,基本上与 MVP 模式完全一致。
唯一的区别是,它采用双向绑定(data-binding):View的变动,自动反映在 ViewModel,反之亦然。
这里面使用的设计模式有:观察者模式(发布订阅模式)、代理模式、工厂模式、单例模式。
在 MVVM 中,UI 是通过数据驱动的,数据一旦改变就会相应的刷新对应的 UI,UI 如果改变,也会改变对应的数据。这种方式就可以在业务处理中只关心数据的流转,而无需直接和页面打交道。ViewModel 只关心数据和业务的处理,不关心 View 如何处理数据,在这种情况下,View 和 Model 都可以独立出来,任何一方改变了也不一定需要改变另一方,并且可以将一些可复用的逻辑放在一个 ViewModel 中,让多个 View 复用这个 ViewModel。
三种模式的区别
MVC 是世界上最低级、最原始的 UI 模式;MVC 就是在 V 上绑定 M,然后 C 负责处理界面整个提交请求,并且一遍遍地刷新整个 V。这种机制。所以 MVC 的标志是“初级、单向绑定、一遍遍刷新UI”。
MVP 则是深入到程序的“骨髓”,UI设计模板与 MVP 事件定义绑定,让程序员可以捕获这么一个组件的丰富的事件,然后在事件处理过程中又去从控件树上去直接访问其它所有控件,直接修改其属性。开发的精力很大程度上用在学习各种控件的内部机制上,学习曲线陡峭。所以MVP的标志是“复杂、事件驱动、精细到每一个控件层次”。
MVVM 则是在 MVP 上的改进,它隔离了控件操作层,UI 模板上各种控件直接跟 VM 层的属性绑定,使得 VM 属性改变时自动更新 UI 控件,反之 UI 控件的值改变时又自动更新 VM 属性。这样编程的方式就不是去一大堆控件事件处理,而是写少量的 VM 属性更改行为代码。开发精力绝大部分都放在业务与UI的绑定上,而并不需要研究控件内部机制。
总结
MVC 只是把控件跟 M 绑定,一遍遍刷新 UI。而 MVP 则是把控件跟事件单向绑定,它的假设是程序员最爱写低级的代码来操作控件。而 MVVM 则是把控件跟 VM 双向绑定,它的假设是交互界面设计时最爱写高层次一些的声明来操作用户业务行为上的变化。
三种设计模式的应用
React使用的是MVC模式。所有MVC框架都是单向数据流的。
特色:
使用 Virtual DOM
提供了响应式 (Reactive) 和组件化 (Composable) 的视图组件。
将注意力集中保持在核心库,而将其他功能如路由和全局状态管理交给相关的库。
注:react 实际上是一个“伪MVC”,它其实是 MVP 的,但是它深知 MVP 模式的弊病,它明明是基于组件并且绑定了组件的 change 事件的,但是它有使用虚拟DOM的方式来一遍遍刷新UI控件(并且为了解决性能问题,有各种负责和诡异的避免全局刷新UI树的反模式操作)。所以虽然 React 自称为 MVC模式,但是实际上它是 MVP 的变种。
JQuery 是非常经典的 MVP 编程模式
Knockout、AngularJS、Vue 等可以看作是 MVVM 模式
Angular使用的MVVM模式。当触发UI事件,ajax请求或者 timeout 延迟,会触发脏检查。这时会调用 $digest 循环遍历所有的listener里的数据,判断当前值是否和先前的值有区别,如果检测到变化的话,会调用$watch 函数,最后把所有的变化全部更新,调用apply()方法把新的数据渲染到页面上。
优点:一次检测会收集所有的数据变化,然后统一更新 UI,大大减少了操作 DOM 的次数。
缺点:只要有ui或ajax或settimeout操作时就会进行检查,且当watcher之间相互影响的时候,更会触发多次$digest循环,这样watcher一多,就会很影响性能。
注:AngularJS 其实在 MVVM 上做的不是很好,倾向于 MVP。只有 Knockout 是实现了经典的 MVVM 设计模式,而且有几个性能相关的特性(例如自动延迟 UI 刷新、自动抽稀无用的 UI 刷新操作)可以将性能提高(相对于其它许多 web 前端框架)至少几十倍。
Vue一定意义上算是React和Angular的集大成者。它吸取了MVVM的数据管理思想,同时应用了React的virtual Dom算法。它使用了双向数据绑定来满足开发的便捷,但是它不同组件之间又使用单向数据流,来保证数据的可控性。它使用了很多Angular的指令语法,但是它革新了Angular的脏数据检查机制,使用数据劫持的方法来触法数据检查机制。它借鉴了React的组件化思想,大大增加了前端工程的结构规范化。
注:Vue 内部使用了 Object.defineProperty() 来实现双向绑定,通过这个函数可以监听到 set 和 get 的事件。
浅析设计模式之mvc、mvp、mvvm的更多相关文章
- 浅析前端开发中的 MVC/MVP/MVVM 模式
MVC,MVP和MVVM都是常见的软件架构设计模式(Architectural Pattern),它通过分离关注点来改进代码的组织方式.不同于设计模式(Design Pattern),只是为了解决一类 ...
- Android App的设计架构:MVC,MVP,MVVM与架构经验谈
相关:http://www.cnblogs.com/wytiger/p/5996876.html 和MVC框架模式一样,Model模型处理数据代码不变在Android的App开发中,很多人经常会头疼于 ...
- [转]MVVM架构~mvc,mvp,mvvm大话开篇
MVP 是从经典的模式MVC演变而来,它们的基本思想有相通的地方:Controller/Presenter负责逻辑的处理,Model提供数据,View负 责显示.作为一种新的模式,MVP与MVC有着一 ...
- 前端mvc mvp mvvm 架构介绍(vue重构项目一)
首先 我们为什么重构这个项目 1:我们现有的技术是前后台不分离,页面上采用esayUI+jq构成的单页面,每个所谓的单页面都是从后台胜场的唯一Id 与前端绑定,即使你找到了那个页面元素,也找不到所在的 ...
- Android App的设计架构:MVC,MVP,MVVM与架构AAAAA
1. 架构设计的目的1.1 通过设计使程序模块化,做到模块内部的高聚合和模块之间的低耦合.1.2 这样做的好处是使得程序在开发的过程中,开发人员只需要专注于一点,提高程序开发的效率,并且更容易进行后续 ...
- MVC, MVP, MVVM比较以及区别(上)
MVC, MVP和MVVM都是用来解决界面呈现和逻辑代码分离而出现的模式.以前只是对它们有部分的了解,没有深入的研究过,对于一些里面的概念和区别也是一知半解.现在一边查资料,并结合自己的理解,来谈一下 ...
- android MVC && MVP && MVVM分析和对比
相关:http://www.cnblogs.com/wytiger/p/5305087.html 出处http://blog.csdn.net/self_study,对技术感兴趣的同鞋加群544645 ...
- MVC, MVP, MVVM比较以及区别
MVC, MVP和MVVM都是用来解决界面呈现和逻辑代码分离而出现的模式.以前只是对它们有部分的了解,没有深入的研究过,对于一些里面的概念和区别也是一知半解.现在一边查资料,并结合自己的理解,来谈一下 ...
- [1] MVC & MVP &MVVM
开发架构之MVC & MVP & MVVM
- 用户界面编程模式 MVC MVP MVVM
用户界面编程模式 MVC MVP MVVM 程序 = 数据 + 算法 数据:就是待处理的东西 算法:就是代码 涉及到人机交互的程序,不可避免涉及到界面和界面上显示的数据原始方式是界面代码和逻辑代码糅合 ...
随机推荐
- 英语学习app——Alpha发布2
英语学习app--Alpha发布1 这个作业属这个作业属于哪个课程 https://edu.cnblogs.com/campus/xnsy/GeographicInformationScience/ ...
- if循环后打印数据竖行输出和横排输出
代码A如下: def func(*kargs): return kargs, l = func(5,3,4,5,6) for i in l: print (i) 打印结果: ...
- Shell字符串比较相等、不相等方法小结【转】
#!/bin/sh #测试各种字符串比较操作. #shell中对变量的值添加单引号,爽引号和不添加的区别:对类型来说是无关的,即不是添加了引号就变成了字符串类型, #单引号不对相关量进行替换,如不对$ ...
- Shell之用户与权限
用户与组 早期Linux系统设计为了能够实现多用户.多进程高效的利用服务器资源,在此种情况下,为了能够保证用户与用户之间的文件不被随意的访问及修改.删除等操作,用户.组的管理能在某种程序上实现管理用户 ...
- laravel 服务容器的由来 代码展示
<?php /** * 目的:代码的完善来说明从 基础类的调用到 工厂类的使用 再到容器的出现的原因 * (首先要明白工厂类和容器的关系 可以理解:容器就是工厂类的升级版(为了解决类的依赖)) ...
- orcle导入大数据文件
0,创建ctl文件 内容为 OPTIONS (skip=0) LOAD DATA CHARACTERSET 'UTF8' INFILE 'F:\anhui_data\20180814\shangh ...
- 实验11:EIGRP
实验8-1:EIGRP 基本配置 实验目的通过本实验可以掌握:(1)在路由器上启动EIGRP 路由进程(2)启用参与路由协议的接口,并且通告网络(3)EIGRP 度量值的计算方法(4)可行距离(FD) ...
- Codeforces_512_B
http://codeforces.com/problemset/problem/512/B dp题,因为状态很多,所以用map保存,注意代码中的那个二层循环不能内外换,因为map会自动排序. #in ...
- Linux系统基础认知
什么是操作系统? 操作系统作为接口的示意图: 没有安装操作系统的计算机,通常被称为裸机 如果想在 裸机 上运行自己所编写的程序,就必须用机器语言书写程序 如果计算机上安装了操作系统,就可以在操作系统上 ...
- 开源APM系统 HttpReports 在 .Net Core的应用
前言 简单说明下,APM全称Application Performance Management应用性能管理,通过各种收集请求数据,同时搭配Dashboard以实现对应用程序性能管理和故障管理的系统化 ...
