[转]js的键盘事件
类型
键盘事件用来描述键盘行为,主要有keydown、keypress、keyup三个事件
keydown
当用户按下键盘上的任意键时触发,如果按住不放的话,会重复触发该事件

<div id="test" style="height: 30px;width: 200px;">请按下键盘上的任意键</div>
<button id="reset">还原</button>
<script>
reset.onclick = function(){history.go();}
document.onkeydown = function(e){
if(!test.mark){
test.innerHTML ='';
}
test.mark = 1;
e = e || event;
test.innerHTML += e.type;
}
</script>

keypress
当用户按下键盘上的字符键时触发,按下功能键时不触发。如果按住不放的话,会重复触发该事件
[注意]关于esc键,各浏览器处理不一致。IE浏览器和firefox浏览器按下esc键时,会触发keypress事件;而chrome/safari/opera这三个webkit内核的浏览器则不会触发
键盘事件必须绑定在可以获得焦点的元素上。而页面刚加载完成时,焦点处于document元素
[注意]IE浏览器不完全支持绑定在document元素上的keypress事件,只有IE9+浏览器在使用DOM2级事件处理程序时才支持
所以,以下代码中,只有焦点处于id为'test'的元素上,才会发生keypress事件

<button id="test" style="height: 30px;width: 200px;">请按下键盘上的任意键</button><br>
<button id="reset">还原</button>
<script>
reset.onclick = function(){history.go();}
test.focus();
test.onkeypress = function(e){
if(!test.mark){
test.innerHTML ='';
}
test.mark = 1;
e = e || event;
test.innerHTML += e.type;
}
</script>

keyup
当用户释放键盘上的键时触发

<div id="test" style="height: 30px;width: 200px;">请按下键盘上的任意键</div>
<button id="reset">还原</button>
<script>
reset.onclick = function(){history.go();}
document.onkeyup = function(e){
if(!test.mark){
test.innerHTML ='';
}
test.mark = 1;
e = e || event;
test.innerHTML += e.type;
}
</script>

时间间隔
系统为了防止按键误被连续按下,所以在第一次触发keydown事件后,有500ms的延迟,才会触发第二次keydown事件
[注意]类似的,keypress事件也存在500ms的时间间隔

<button id="btn">获取间隔时间</button>
<span>说明:按钮获取焦点后,使用空格键按下一段时间,松开后可获取keydown事件的时间间隔</span>
<div id="result"></div>
<script>
var time = [];
var last=0;
btn.onkeydown = function(e){
e = e || event;
time.push(e.timeStamp-last);
last = e.timeStamp;
}
btn.onclick = function(){
time.shift();
result.innerHTML = time.join();
}
</script>

顺序
如果用户一直按键不松开,就会连续触发键盘事件,触发的顺序如下

1、keydown
2、keypress
3、keydown
4、keypress
5、(重复以上过程)
6、keyup


<button id="test" style="height: 30px;width: 200px;">请按下键盘上的任意键</button><br>
<button id="reset">还原</button>
<script>
reset.onclick = function(){history.go();}
test.focus();
test.onkeypress =test.onkeydown =test.onkeyup = function(e){
if(!test.mark){
test.innerHTML ='';
}
test.mark = 1;
e = e || event;
test.innerHTML += e.type + ';';
}
</script>

按键信息
键盘事件包括keyCode、key、char、keyIdentifier和修改键共5个按键信息
键码keyCode
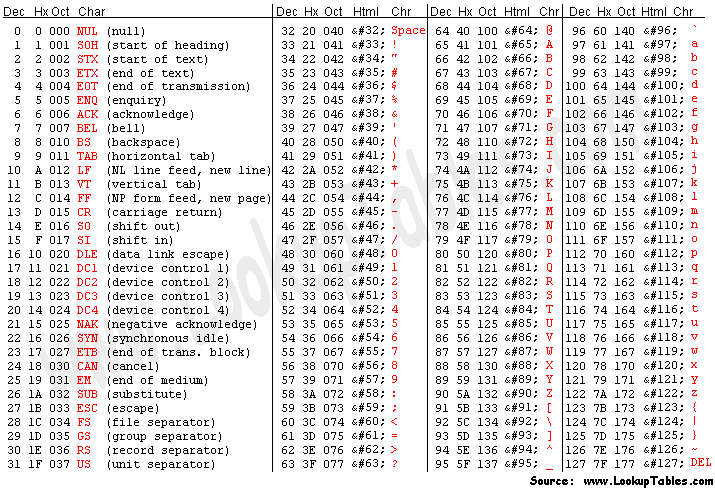
在发生键盘事件时,event事件对象的键码keyCode属性中会包含一个代码,与键盘上一个特定的键对应。对数字字母字符键,keyCode属性的值与ASCII码中对应大写字母或数字的编码相同
[注意]firfox浏览器不支持keypress事件中的keyCode属性

而我们在做游戏时,常用的四个方向按键,左上右下(顺时针)的键码分别是37、38、39、40

<div id="test" style="height: 30px;width: 200px;"></div>
<button id="reset">还原</button>
<script>
reset.onclick = function(){history.go();}
document.onkeyup = function(e){
e = e || event;
test.innerHTML += e.keyCode + ';';
}
</script>

key属性是为了取代keyCode而新增的,它的值是一个字符串。在按下某个字符键时,key的值就是相应的文本字符;在按下非字符键时,key的值是相应键的名,默认为空字符串
[注意]IE8-浏览器不支持,而safari浏览器不支持keypress事件中的key属性

<div id="test" style="height: 30px;width: 200px;"></div>
<button id="reset">还原</button>
<script>
reset.onclick = function(){history.go();}
document.onkeyup = function(e){
e = e || event;
test.innerHTML = e.key;
}
</script>

char
char属性在按下字符键时的行为与key相同,但在按下非字符键时值为null
[注意]该属性只有IE9+浏览器支持
keyIdentifier
keyIdentifier属性在按下非字符键的情况下与key的值相同。对于字符键,keyIdentifier返回一个格式类似“U+0000”的字符串,表示Unicode值
[注意]该属性只有chrome/safari/opera浏览器支持

<div id="test" style="height: 30px;width: 200px;"></div>
<button id="reset">还原</button>
<script>
reset.onclick = function(){history.go();}
document.onkeyup = function(e){
e = e || event;
test.innerHTML = e.keyIdentifier;
}
</script>

兼容
一般地,使用key属性和keyCode属性来实现兼容处理。key属性IE8-浏览器不支持,而keyCode属性无法区分大小写字母

var handler = function(e){
var CompatibleKey;
e = e || event;
//支持key属性
if(e.key != undefined){
CompatibleKey = e.key;
}else{
//当按键是数字或大写字母时
if(e.keyCode>47 && e.keyCode<58 || e.keyCode>64 && e.keyCode<91){
CompatibleKey =String.fromCharCode(e.keyCode);
}else{
//当案按键是方向按键时
switch(e.keyCode){
case 37:
CompatibleKey = 'ArrowLeft';
break;
case 38:
CompatibleKey = 'ArrowUp';
break;
case 39:
CompatibleKey = 'ArrowRight';
break;
case 40:
CompatibleKey = 'ArrowDown';
break;
}
}
}
}

修改键
修改键在鼠标事件中介绍过,在键盘事件中也存在修改键
修改键就是Shift、Ctrl、Alt和Meta(在Windows键盘中是Windows键,在苹果机中是Cmd键)。DOM为此规定了4个属性,表示这些修改键的状态:shiftKey、ctrlKey、altKey和metaKey。这些属性中包含的都是布尔值,如果相应的键被按下了,则值为true;否则值为false

<div id="box" style="height:30px;width:300px;background:pink;"></div>
<script>
document.onkeyup=function(e){
e = e || event;
if(e.shiftKey){box.innerHTML = 'shiftKey;'}
if(e.ctrlKey){box.innerHTML = 'ctrlKey;'}
if(e.altKey){box.innerHTML = 'altKey;'}
if(e.metaKey){box.innerHTML = 'metaKey;'}
}
document.onkeydown = function(){
return false;
}
</script>

应用
【1】提示大写
在输入框中输入字符时,如果大写模式开启,提示此时为大写模式。提示大写并不是说当前输出的是大写字母,而是说当前caps lock大写按键被按下
[注意]大写有两种实现方式:一种是在capslock开启的情况下,另一种是输入字符时,同时按下shift键

<input id="test">
<span id="tips"></span>
<script>
test.onkeydown = function(e){
e = e || event;
//兼容IE8-浏览器,因为IE8-浏览器不支持在定时器中传递事件对象e
var shiftKey = e.shiftKey;
var keyCode = e.keyCode;
//通过定时器延迟来获取当前输入字符值
setTimeout(function(){
var value = test.value.slice(-1);
//如果没有按下shift键,并且当前为大写字母,或者按下shift键,且当前为小写字母
if(!shiftKey && /[A-Z]/.test(value) || shiftKey && /[a-z]/.test(value)){
tips.innerHTML = '当前为大写模式';
setTimeout(function(){
tips.innerHTML = '';
},400)
}
})
}
</script>

【2】过滤输入
只能输入数字,输入其他字符没有效果

<input id="test">
<span id="tips">只能输入数字</span>
<script>
test.onkeydown = function(e){
e = e || event;
//利用定时器,获取实时输入值
setTimeout(function(){
//当输入值中包含非数字时
if(/[^0-9]/.test(test.value)){
//只输出数字值
test.value = String(/\d*/.exec(test.value));
}
})
}
</script>

keydown和keyress区别
虽然从字面理解, KeyDown是按下一个键的意思, 但实际上二者的根本区别是, 系统由KeyDown返回键盘的代码,
然后由TranslateMessage函数翻译成成字符, 由KeyPress返回字符值. 因此在KeyDown中返回的是键盘的代码,
而KeyPress返回的是ASCII字符. 所以根据你的目的, 如果只想读取字符, 用KeyPress, 如果想读各键的状态, 用KeyDown.
[转]js的键盘事件的更多相关文章
- js浏览器键盘事件控制(转自新浪微博)
js键盘事件全面控制 主要分四个部分第一部分:浏览器的按键事件第二部分:兼容浏览器第三部分:代码实现和优化第四部分:总结 第一部分:浏览器的按键事件 用js实现键盘记录,要关注浏览器的三种按键事件类型 ...
- JS获取键盘事件
<script type="text/javascript" language=JavaScript charset="UTF-8"> docume ...
- [原创]Javascript 利用mousetrap.js进行键盘事件操作
我们日常开发中,会遇到js的键盘操作,例如回车提交表单之类的.或者按下某个键执行某个方法.无意中发现一个大小不到4K的js文件,它非常方便的操作键盘事件. 自己也尝试了一下:具体代码如下: 详情可以去 ...
- js/jquery键盘事件及keycode大全
js/jquery的键盘事件分为keypress.keydown和keyup事件 一.键盘事件 1.keydown()事件当按钮被按下时,发生 keydown 事件. 2.keypress()事件ke ...
- 初识 jquery.simulate.js 模拟键盘事件
用jquery 和 jquery.simulate.js 实现模拟键盘事件,点击上下左右div相当于点击键盘的上下左右键 <!DOCTYPE html> <html> < ...
- JS模拟键盘事件 -- 原理及小例子
提问: 键盘默认事件,比如tab切换,alt+f4关闭,ctrl+t新建等,如果不想通过键盘而是一些按钮点击来触发这些功能,该咋办呢? 例子: 先以tab为例上一个小例子: <!DOCTYPE ...
- 几个常用的JS鼠标键盘事件例子
首先普及一下鼠标左右键值的相关方法: 1.event.x 鼠标横轴 2.event.y 鼠标纵轴 3.event.keycode 键盘值 4.events.button==0 默认.没有按任何按 ...
- 【原生JS】键盘事件
视频播放器音量调节效果. 效果图:“我很丑!~可是我有音乐和啤酒!~” HTML: <!DOCTYPE html> <html> <head> <meta c ...
- Js屏蔽键盘事件
<script> function KeyDown(){ //屏蔽鼠标右键.Ctrl+n.shift+F10.F5刷新.退格键 //alert(& ...
随机推荐
- Entity Framework Code First 模式-建立一对多联系
一.建立一对多联系 使用的例子为Product与Category,一个种类(Product)对应多个商品(Product) 1.外键列名默认约定 在“一”这边的实体增加一个集合属性(public vi ...
- Java事件监听机制与观察者设计模式
一. Java事件监听机制 1. 事件监听三要素: 事件源,事件对象,事件监听器 2. 三要素之间的关系:事件源注册事件监听器后,当事件源上发生某个动作时,事件源就会调用事件监听的一个方法,并将事件对 ...
- 21分钟教会你分析MaxCompute账单
背景 阿里云大计算服务MaxCompute是一款商业化的大数据分析平台,其计算资源有预付费和后付费两种计费方式.并且产品每天按照project为维度进行计量计费(账单基本情况下会第二天6点前产出).本 ...
- 关于将ECharts引入到项目中的几种方式
方式一.在webpack中使用ECharts 1.npm安装ECharts npm install echarts --save 2.引入ECharts 通过 npm 上安装的 ECharts 和 z ...
- threading.local在flask中的用法
一.介绍 threading.local的作用: 多个线程修改同一个数据,复制多份变量给每个线程用,为每个线程开辟一块空间进行数据的存储,而每块空间内的数据也不会错乱. 二.不使用threading. ...
- 《DSP using MATLAB》Problem 8.21
代码: %% ------------------------------------------------------------------------ %% Output Info about ...
- GDKOI2018游记 and 总结
前言 前年NOIP普及组考炸了,没考进一等奖,导致去年只能参加NOIP普及组. 去年NOIP普及组考炸了,幸好进了一等奖. 今年的GDKOI名额是难得的,这是我第一次参加Day>=2的比赛. 第 ...
- 在 Angularjs 中$state.go 如何传递参数
在目标页面规定接受的参数: .state('app.AttendanceEditFixed', { url: '/AttendanceEditFixed', params: {'id': null,' ...
- sas正则式之prxparen
sas正则式之prxparen 今天还是要继续正则式的内容,这周的内容是prxparen函数,这个函数我个人觉得特别有用,是因为他和"|"结合使用可以同时容纳很多种情况的字符串. ...
- jeecmsv8.1怎么修改项目后台访问地址
将jeeadmin/jeecms/index.do 改为admin/index.do为例 1.修改WebContent\WEB-INF\web.xml <servlet-mapping> ...
