Vue之webpack的entry和output
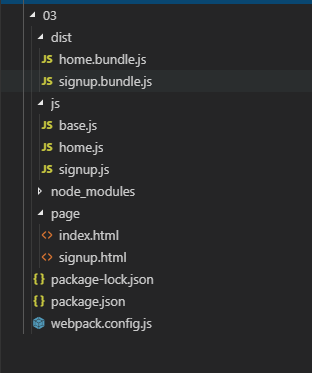
一、文件结构

二、index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<!-- 原始的引入做法
缺陷:相关联的依赖有多少,你就需要引入多少
-->
<!-- <script src="../js/base.js"></script>
<script src="../js/home.js"></script> --> <!-- 使用webpack好处:
它帮你生成一个管理所有依赖的js文件,你只需要引入这一个js文件就可以了
-->
<script src="../dist/home.bundle.js"></script>
</body>
</html>
三、signup.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body> <!-- 原始的引入做法
缺陷:相关联的依赖有多少,你就需要引入多少
-->
<!-- <script src="../js/base.js"></script>
<script src="../js/signup.js"></script> --> <!-- 使用webpack好处:
它帮你生成一个管理所有依赖的js文件,你只需要引入这一个js文件就可以了
-->
<script src="../dist/signup.bundle.js"></script>
</body>
</html>
四、base.js
// 注册功能是否开放
var open = true; // ES6语法
export {open}
五、home.js
// ES6语法
import {open} from './base'; if(open){
document.body.innerHTML = '<a href="signup.html">注册</a>'
}
六、signup.js
// ES6语法
import {open} from './base'; if(open){
document.body.innerHTML =
`
<h1>
欢迎入坑
</h1>
` }else{
document.body.innerHTML =
`
<h1>
暂不开放注册
</h1>
`
}
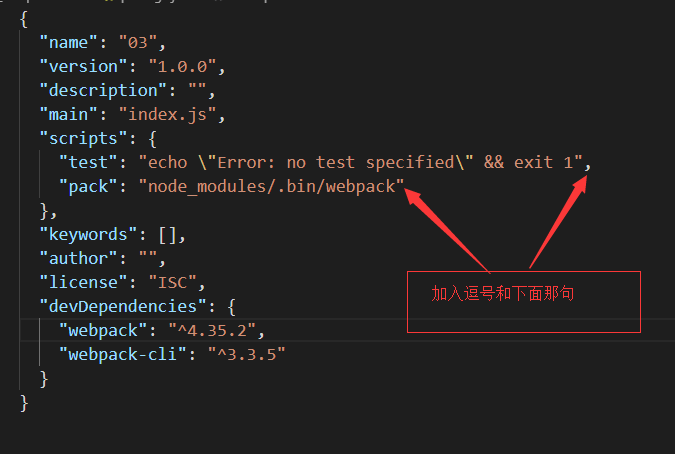
七、package.json

八、webpack.config.js
module.exports = {
// 两个入口文件
entry:{
home:'./js/home.js',
signup:'./js/signup.js'
},
// 出口文件
output:{
// [name]是动态的,其中name指向entry对象的key
filename:'[name].bundle.js',
// 注意:__这是两个英文下划线!
// 出口文件保存在当前目录下的dist目录下。注:dist指distribution 分发的意思
path:__dirname + '/dist'
}
}
九、在命令行终端使用以下命令
npm run pack
十、index.html在浏览器运行效果

点击注册后

最后,欢迎观看,如有疑问,欢迎交流哦
Vue之webpack的entry和output的更多相关文章
- webpack中Entry与Output的基础配置
entry顾名思义,就是打包的入口文件 module.exports = { // 这个文件要做打包,从哪一个文件开始打包 entry: './src/index.js', // 打包文件要放到哪里去 ...
- Webpack探索【4】--- entry和output详解
本文主要讲entry和output相关内容.
- webpack学习(五)entry和output的基础配置
1:entry和output就是打包的入口和出口的两个对象.但是如果入口文件就一个的话(应该说只希望打包出一个脚本文件), entry直接跟一个字符串(入口文件路径)就可以了.如:entry : &q ...
- Vue.js——webpack
Vue.js——60分钟webpack项目模板快速入门 browserify是一个 CommonJS风格的模块管理和打包工具,上一篇我们简单地介绍了Vue.js官方基于browserify构筑的一套开 ...
- vue.js+webpack在一个简单实例中的使用过程demo
这里主要记录vue.js+webpack在一个简单实例中的使用过程 说明:本次搭建基于Win 7平台 Node.js 安装官网提供了支持多种平台的的LTS版本下载,我们根据需要来进行下载安装.对于Wi ...
- 【非专业前端】vue+element+webpack
先点这里(- ̄▽ ̄)- 环境搭建 默认你已经安装了node.js 下面安装vue和webpack npm install -g @vue/cli npm install -g @vue/cli-ini ...
- 在Vue的webpack中结合runder函数
在Vue的webpack中结合runder函数 1.引入: <h1>下面是vue的内容:</h1> <div id="app"> <log ...
- 每天记录一点:NetCore获得配置文件 appsettings.json vue-router页面传值及接收值 详解webpack + vue + node 打造单页面(入门篇) 30分钟手把手教你学webpack实战 vue.js+webpack模块管理及组件开发
每天记录一点:NetCore获得配置文件 appsettings.json 用NetCore做项目如果用EF ORM在网上有很多的配置连接字符串,读取以及使用方法 由于很多朋友用的其他ORM如S ...
- webpack 多entry 配置
// webpack 多entry 配置var path = require('path'); module.exports = { entry: { entry2: './entry.js', de ...
随机推荐
- Spring Boot → 01:概要
背景 大约20年前,程序员们使用“企业级Java Bean”(EJB)开发企业应用,需要配置复杂的XML. 在二十世纪初期,新兴Java技术——Spring,横空出世.使用极简XML和POJO(普通J ...
- 在Eclipse中添加Tomcat
在Eclipse中开发web或开启web服务需要Tomcat的支持,在添加Tomcat之前要清楚你的Eclipse版本,如果你的Eclipse是javvEE版的就可以直接安装Tomcat,如果不是就需 ...
- 【python小随笔】函数的初始化与私有化
1:初始化 class test(object): def __init__(self,name):#初始化函数 self.name = name#构造初始化一个变量为类的全局变量, 类的所有函数都可 ...
- iOS9新系统下App Store应用上传新指南
http://www.cocoachina.com/appstore/20151010/13691.html 最近频繁收到小伙伴们的反馈,说经过前期学习已对ASO规则略有了解,但APP的提交审核是由技 ...
- Linux使用注意事项
1.Linux严格区分大小写 2.Linux中所有内容以文件形式保存,包括硬件 3.修改任何设置,若想永久生效,都需要修改配置文件(除非某些发现版已经默认设置为同时修改内存和硬盘数据). 4.Linu ...
- Kubernetes1.4即将发布
(一)发布历史 Kubernetes 1.0 - 2015年7月发布 Kubernetes 1.1 - 2015年11月发布 Kubernetes 1.2 - 2016年3月发布 Kubernetes ...
- Python3 写的远程批量修改文件内容的脚本
一.说明: 1.利用Python的paramiko模块,调用远程的shell命令去修改相应文件. 2.有一个专用配置文件,列出服务器清单. 3.Python循环读取配置文件的服务器IP去连接它,并执行 ...
- cocos2dx 2.2.3在Windows 7 64bit上搭建开发环境
最终弄完了cocos2dx 2.2.3在windows 7 64bit上的环境搭建,过程比較揪心.揪心的主要原因还是引擎的开发人员和官方文档的写作者都是偏爱MAC OS的,所以官方文档中的安装方法是以 ...
- 2019-4-7-VisualStudio-解决方案筛选器-slnf-文件
title author date CreateTime categories VisualStudio 解决方案筛选器 slnf 文件 lindexi 2019-04-07 11:34:59 +08 ...
- Android EditText____TextchangedListener
今天在做APP的时候有个需求: EditText 动态监听内容变化如果长度为6时(就是看是不是验证码) 判断是否正确 正确就跳到下一个Activity,但是在Activity.finish()的时候, ...
