Java操作Jxl实现导出数据生成Excel表格数据文件
Java操作Jxl实现导出数据生成Excel表格数据文件。
本文实现背景Web项目:前台用的框架是Easyui+Bootstrap结合使用,需要引入相应的Js、Css文件。页面:Jsp、拦截请求:Servlet、逻辑处理:ClassBean、数据库:SQLserver。
注意:Bean中操作SQL语句进行处理是公司内部方法,可替换为其它方法自行扩展!主要看代码逻辑业务处理!
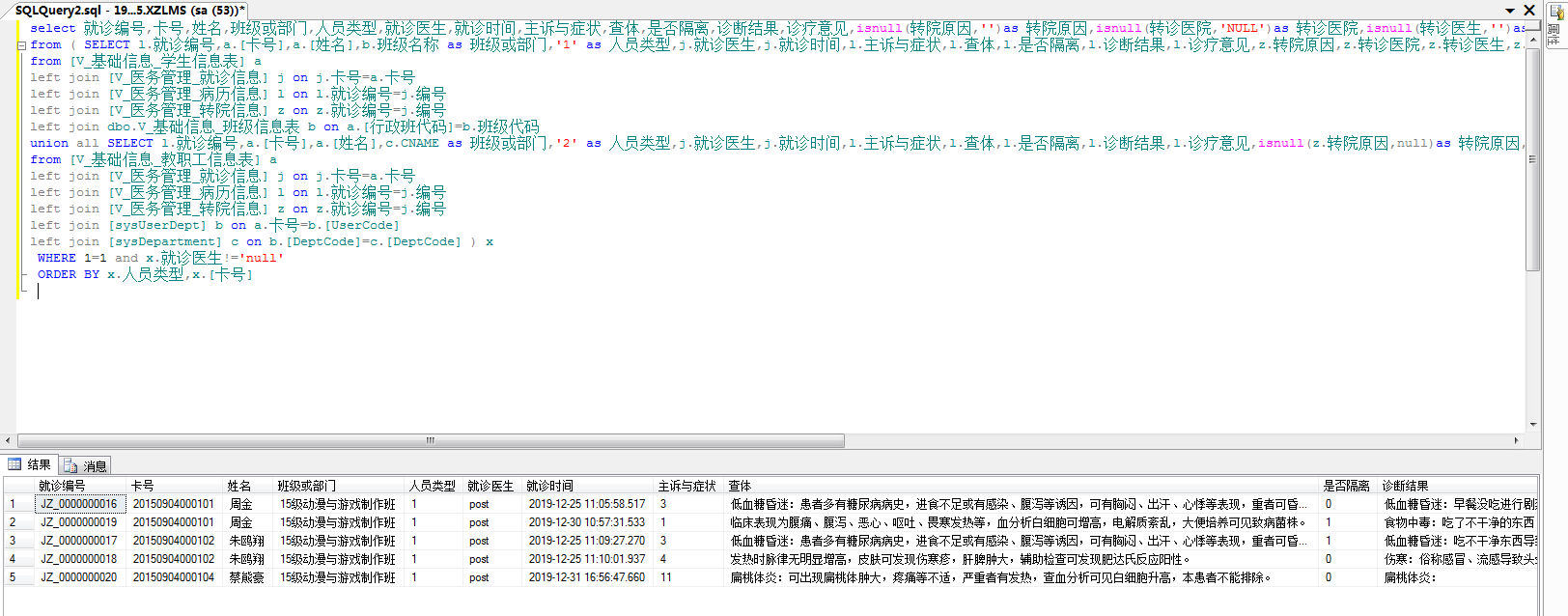
使用SQLserver数据库进行多表连接查询得出需要展出的数据

则前台数据展示使用的是Easyui中的datagrid数据列表进行展示。

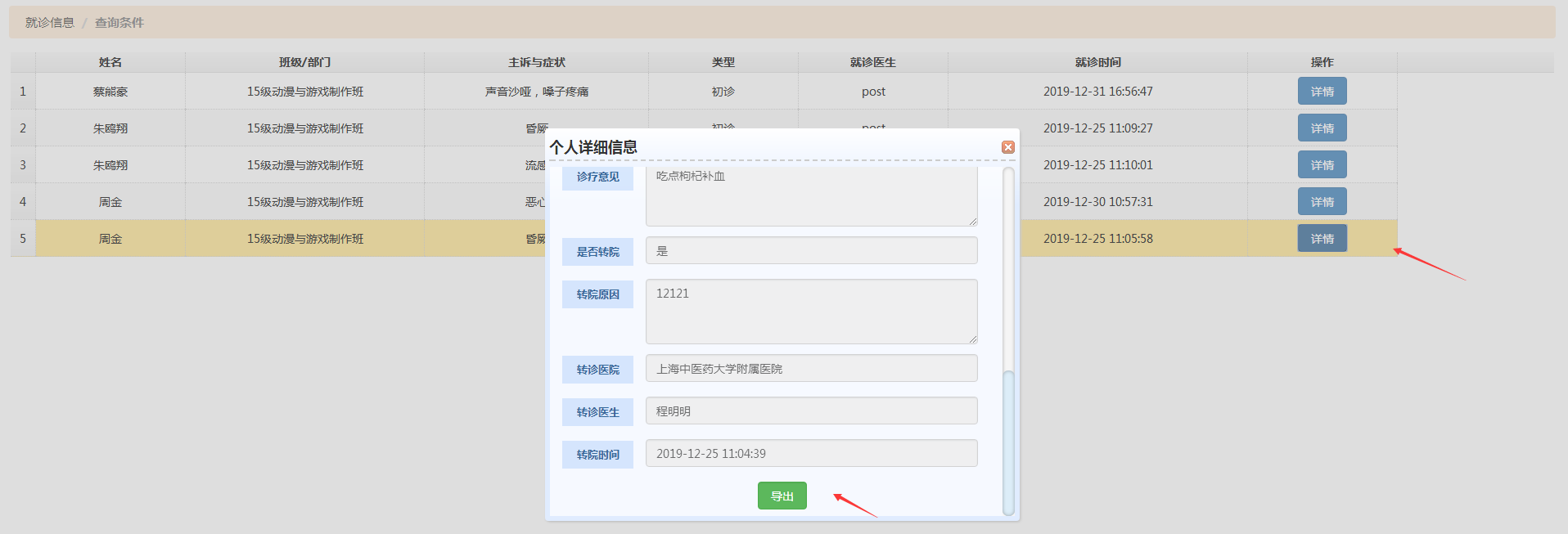
随机点击一行数据,点击详情个人信息弹窗打开,数据以及被填充到弹窗中!

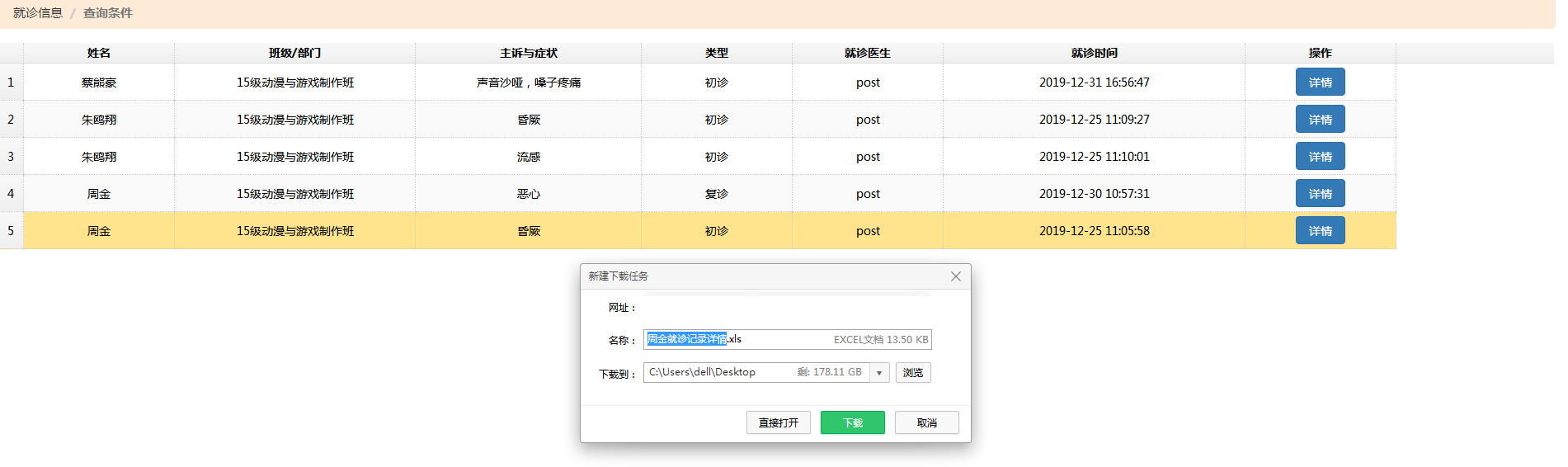
拉到底部可见导出按钮,点击导出发送请求:传入个人就诊编号及卡号进行SQL查询个人数据实现导出

此时此刻Java操作Jxl生成Excel文件成功直接,让我们打开文件查看数据是否和我们后台设置的预期效果一致!

表格数据和预期效果一致代码如下:
Bean代码:
import java.io.File;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.OutputStream;
import jxl.CellView;
import jxl.Workbook;
import jxl.format.Border;
import jxl.format.BorderLineStyle;
import jxl.format.Colour;
import jxl.write.Label;
import jxl.write.WritableCellFormat;
import jxl.write.WritableFont;
import jxl.write.WritableSheet;
import jxl.write.WritableWorkbook;
import jxl.write.WriteException; public class ImportBean { private HttpServletRequest request;//客户端请求对象
private DBSource db; //操作SQL语句对象
private String MSG; //提示信息 //构造函数
public ImportBean(HttpServletRequest request) {
this.request = request;
this.db = new DBSource(request); // 数据库对象
} //主诉与症状下拉框
public Vector loadZSZZCombo() throws SQLException{
Vector vec = null;
String sql =" select '' as comboValue,'请选择' as comboName, '' as combotext "+
"union all " +
"select [编号],[主诉与症状],[查体] FROM [V_医务管理_主诉症状信息表]";
sql+=" ORDER BY comboValue ";
vec = db.getConttexJONSArr(sql, 0, 0);
return vec;
} //页面初始化读取就诊信息
public Vector queryJZXX(int pageNum, int pageSize,String JZBH,String KH) throws SQLException{
String sql = ""; // 查询用SQL语句
Vector vec = null; // 结果集 sql="select 就诊编号,卡号,姓名,班级或部门,人员类型,就诊医生,convert(nvarchar(19),就诊时间,21) as 就诊时间,主诉与症状,查体,是否隔离,诊断结果,诊疗意见,病历类型,isnull(转院原因,'') as 转院原因,isnull(转诊医院,'') as 转诊医院,isnull(转诊医生,'') as 转诊医生,isnull(convert(nvarchar(19),转院时间,21),'') as 转院时间 from ( SELECT l.就诊编号,a.[卡号],a.[姓名],b.班级名称 as 班级或部门,'1' as 人员类型,j.就诊医生,j.就诊时间 as 就诊时间,l.主诉与症状,l.查体,l.是否隔离,l.诊断结果,l.诊疗意见,l.病历类型,z.转院原因,z.转诊医院,z.转诊医生,z.转院时间" +
" from [V_基础信息_学生信息表] a "+
" left join [V_医务管理_就诊信息] j on j.卡号=a.卡号 left join [V_医务管理_病历信息] l on l.就诊编号=j.编号 " +
" left join [V_医务管理_转院信息] z on z.就诊编号=j.编号 left join dbo.V_基础信息_班级信息表 b on a.[行政班代码]=b.班级代码 "+
" union all SELECT l.就诊编号,a.[卡号],a.[姓名],c.CNAME as 班级或部门,'2' as 人员类型,j.就诊医生,convert(nvarchar(19),j.就诊时间,21) as 就诊时间,l.主诉与症状,l.查体,l.是否隔离,l.诊断结果,l.诊疗意见,l.病历类型,isnull(z.转院原因,'') as 转院原因,isnull(z.转诊医院,'') as 转诊医院,isnull(z.转诊医生,'') as 转诊医生,isnull(convert(nvarchar(19),z.转院时间,21),'')as 转院时间 " +
" from [V_基础信息_教职工信息表] a "+
" left join [V_医务管理_就诊信息] j on j.卡号=a.卡号 left join [V_医务管理_病历信息] l on l.就诊编号=j.编号 "+
" left join [V_医务管理_转院信息] z on z.就诊编号=j.编号 left join [sysUserDept] b on a.卡号=b.[UserCode] "+
" left join [sysDepartment] c on b.[DeptCode]=c.[DeptCode] ) x WHERE 1=1 AND x.就诊医生!='null' "; if(!"".equalsIgnoreCase(JZBH)){
sql+=" AND x.就诊编号='"+ MyTools.fixSql(JZBH) +"' ";
}
if(!"".equalsIgnoreCase(KH)){
sql+=" AND x.卡号='"+ MyTools.fixSql(KH) +"' ";
} sql+=" ORDER BY x.人员类型,x.[卡号] desc";
vec = db.getConttexJONSArr(sql, pageNum, pageSize);
return vec;
} //导出excel表格
public String outputGRXX(String JZBH,String KH)throws SQLException {
Vector vec = null;
Vector vec2 = null;
String sql="";
String sql2="";
String savePath=""; sql="select 卡号,姓名,班级或部门,人员类型,就诊医生,convert(nvarchar(19),就诊时间,21) as 就诊时间,主诉与症状,查体,是否隔离,诊断结果,诊疗意见,病历类型,是否转院,isnull(转院原因,'') as 转院原因,isnull(转诊医院,'') as 转诊医院,isnull(转诊医生,'') as 转诊医生,isnull(convert(nvarchar(19),转院时间,21),'') as 转院时间 from ( SELECT l.就诊编号,a.[卡号],a.[姓名],b.班级名称 as 班级或部门,'1' as 人员类型,j.就诊医生,j.就诊时间 as 就诊时间,l.主诉与症状,l.查体,l.是否隔离,l.诊断结果,l.诊疗意见,l.病历类型,是否转院='',z.转院原因,z.转诊医院,z.转诊医生,z.转院时间" +
" from [V_基础信息_学生信息表] a "+
" left join [V_医务管理_就诊信息] j on j.卡号=a.卡号 left join [V_医务管理_病历信息] l on l.就诊编号=j.编号 " +
" left join [V_医务管理_转院信息] z on z.就诊编号=j.编号 left join dbo.V_基础信息_班级信息表 b on a.[行政班代码]=b.班级代码 "+
" union all SELECT l.就诊编号,a.[卡号],a.[姓名],c.CNAME as 班级或部门,'2' as 人员类型,j.就诊医生,convert(nvarchar(19),j.就诊时间,21) as 就诊时间,l.主诉与症状,l.查体,l.是否隔离,l.诊断结果,l.诊疗意见,l.病历类型,是否转院='',isnull(z.转院原因,'') as 转院原因,isnull(z.转诊医院,'') as 转诊医院,isnull(z.转诊医生,'') as 转诊医生,isnull(convert(nvarchar(19),z.转院时间,21),'')as 转院时间 " +
" from [V_基础信息_教职工信息表] a "+
" left join [V_医务管理_就诊信息] j on j.卡号=a.卡号 left join [V_医务管理_病历信息] l on l.就诊编号=j.编号 "+
" left join [V_医务管理_转院信息] z on z.就诊编号=j.编号 left join [sysUserDept] b on a.卡号=b.[UserCode] "+
" left join [sysDepartment] c on b.[DeptCode]=c.[DeptCode] ) x WHERE 1=1 AND x.就诊医生!='null' AND x.就诊编号='"+ MyTools.fixSql(JZBH) +"' AND x.卡号='"+ MyTools.fixSql(KH) +"' "; vec=db.GetContextVector(sql); //查询主诉与症状下拉框
sql2="select [编号],[主诉与症状],[查体] FROM [V_医务管理_主诉症状信息表]";
vec2=db.GetContextVector(sql2); //生成excel表
if (vec != null && vec.size() > 0) {
Calendar c = Calendar.getInstance();// 可以对每个时间域单独修改
savePath = MyTools.getProp(request, "Base.exportExcelPath");//导出excel文件服务器保存路径:F\:/UPLOAD/XZLMS/exportExcel/ //创建文件夹
File file = new File(savePath);
if (!file.exists()) {
file.mkdirs();
}
savePath +=vec.get(1).toString() +"就诊记录详情"+ ".xls";
System.out.println(savePath);
try {
OutputStream os = new FileOutputStream(savePath);
WritableWorkbook wbook = Workbook.createWorkbook(os);// 建立excel文件
WritableSheet wsheet1 = wbook.createSheet(vec.get(1).toString(), 0);// 对第一张sheete,生成的工作表名称
WritableFont fontStyle;
WritableCellFormat contentStyle;
Label content; //生成标题
String[] title1=new String[]{"卡号","姓名","班级或部门","人员类型","就诊医生","就诊时间","主诉与症状","查体","是否隔离","诊断结果","诊疗意见","病历类型","是否转院","转院原因","转诊医院","转诊医生","转院时间"};
int counum1=0;//excel表中行数
String cellContent1 = ""; //当前单元格的内容 for(int i=0;i<title1.length;i++) {
wsheet1.setColumnView(i, 25);//设置每列列宽
} //第1行生成标题设置行列字体大小
fontStyle = new WritableFont(WritableFont.createFont("宋体"), 20, WritableFont.BOLD,false, jxl.format.UnderlineStyle.NO_UNDERLINE,jxl.format.Colour.BLACK);
contentStyle = new WritableCellFormat(fontStyle);
contentStyle.setShrinkToFit(true);
contentStyle.setWrap(true);
contentStyle.setAlignment(jxl.format.Alignment.CENTRE);//水平居中
contentStyle.setVerticalAlignment(jxl.format.VerticalAlignment.CENTRE);//垂直居中 wsheet1.mergeCells(0, counum1, 16, counum1); //合并单元格mergeCells(a,b,c,d) a 单元格的列号,b 单元格的行号,c 从单元格[a,b]起,向左合并到c列,d 从单元格[a,b]起,向下合并到d行
cellContent1 = "个人就诊信息详情表";
content = new Label(0, counum1, cellContent1, contentStyle); //单元格内容
wsheet1.addCell(content);
wsheet1.setRowView(counum1, 600); //设置行高 //第2行生成对应数据标题名称。
counum1++;
for(int colNum=0; colNum<17; colNum++){
fontStyle = new WritableFont(WritableFont.createFont("宋体"), 12, WritableFont.NO_BOLD,false, jxl.format.UnderlineStyle.NO_UNDERLINE,jxl.format.Colour.BLACK);
contentStyle = new WritableCellFormat(fontStyle);
contentStyle.setShrinkToFit(true);
contentStyle.setAlignment(jxl.format.Alignment.CENTRE);//水平居中
contentStyle.setVerticalAlignment(jxl.format.VerticalAlignment.CENTRE);//垂直居中
//设置边框;
contentStyle.setBorder(jxl.format.Border.TOP, BorderLineStyle.THIN);
contentStyle.setBorder(jxl.format.Border.LEFT, BorderLineStyle.THIN);
contentStyle.setBorder(jxl.format.Border.RIGHT, BorderLineStyle.THIN);
contentStyle.setBorder(jxl.format.Border.BOTTOM, BorderLineStyle.THIN);
//创建单元格 ,一行一个格子的增加
cellContent1=title1[colNum];
content = new Label(colNum, counum1, cellContent1, contentStyle);
//添加到行中;
wsheet1.addCell(content);
}
wsheet1.setRowView(counum1, 1000); //设置行高 //第3行生成内容数据
counum1++;
for(int i=0;i<vec.size();i=i+18){//控制行数 for(int colNum=0; colNum<17; colNum++){//控制列数
fontStyle = new WritableFont(WritableFont.createFont("宋体"), 12, WritableFont.NO_BOLD,false, jxl.format.UnderlineStyle.NO_UNDERLINE,jxl.format.Colour.BLACK);
contentStyle = new WritableCellFormat(fontStyle);
contentStyle.setWrap(true);
contentStyle.setShrinkToFit(true);
contentStyle.setAlignment(jxl.format.Alignment.CENTRE);//水平居中
contentStyle.setVerticalAlignment(jxl.format.VerticalAlignment.CENTRE);//垂直居中
//边框
contentStyle.setBorder(jxl.format.Border.TOP, BorderLineStyle.THIN);
contentStyle.setBorder(jxl.format.Border.LEFT, BorderLineStyle.THIN);
contentStyle.setBorder(jxl.format.Border.RIGHT, BorderLineStyle.THIN);
contentStyle.setBorder(jxl.format.Border.BOTTOM, BorderLineStyle.THIN); //对某一列进行判断进行单独处理
if(colNum==3) {
if(vec.get(i+colNum).toString().equalsIgnoreCase("1")) {
cellContent1="学生";
}else {
cellContent1="教师";
}
content = new Label(colNum, counum1, cellContent1, contentStyle);//创建单元格 第?列单元格Y坐标 ,第?行X坐标,内容,样式
wsheet1.addCell(content); //添加到行中;
}else if(colNum==6) {//症状
for(int j=0;j<vec2.size();j=j+3) {
if(vec2.get(j+0).toString().equalsIgnoreCase(vec.get(i+colNum).toString())) {
cellContent1=vec2.get(j+1).toString();
}
}
content = new Label(colNum, counum1, cellContent1, contentStyle);//创建单元格 第?列单元格Y坐标 ,第?行X坐标,内容,样式
wsheet1.addCell(content); //添加到行中;
}else if(colNum==8) {//隔离
if(vec.get(i+colNum).toString().equalsIgnoreCase("0")) {
cellContent1="否";
}else {
cellContent1="是";
}
content = new Label(colNum, counum1, cellContent1, contentStyle);//创建单元格 第?列单元格Y坐标 ,第?行X坐标,内容,样式
wsheet1.addCell(content); //添加到行中;
}else if(colNum==11) {//病历类型
if(vec.get(i+colNum).toString().equalsIgnoreCase("1")) {
cellContent1="初诊";
}else {
cellContent1="复诊";
}
content = new Label(colNum, counum1, cellContent1, contentStyle);//创建单元格 第?列单元格Y坐标 ,第?行X坐标,内容,样式
wsheet1.addCell(content); //添加到行中;
}else if(colNum==12) {//是否转院
if(vec.get(i+(colNum+1)).toString().equalsIgnoreCase("")) {
cellContent1="否";
}else {
cellContent1="是";
}
content = new Label(colNum, counum1, cellContent1, contentStyle);//创建单元格 第?列单元格Y坐标 ,第?行X坐标,内容,样式
wsheet1.addCell(content); //添加到行中;
}else{
//正常拼接值
cellContent1=vec.get(i+colNum).toString();
content = new Label(colNum, counum1, cellContent1, contentStyle);//创建单元格 第?列单元格Y坐标 ,第?行X坐标,内容,样式
wsheet1.addCell(content); //添加到行中;
} } wsheet1.setRowView(counum1, 1500); //设置行高
counum1++;
} // 写入数据
wbook.write();
// 关闭文件
wbook.close();
os.close();
this.setMSG("文件生成成功");
} catch (FileNotFoundException e) {
this.setMSG("导出前请先关闭相关EXCEL");
} catch (WriteException e) {
this.setMSG("文件生成失败");
} catch (IOException e) {
this.setMSG("文件生成失败");
}
} else {
this.setMSG("没有符合条件的成绩信息");
}
return savePath;
} //Get&Set
public String getMSG() {
return MSG;
} public void setMSG(String mSG) {
MSG = mSG;
} }
Servlet代码:
public class ImportBean_Servlet extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//设置字符编码为UTF-8
request.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=UTF-8");
String active = MyTools.StrFiltr(request.getParameter("active"));// 拿取前台的active值
int pageNum = MyTools.parseInt(request.getParameter("page")); //获得页面page参数 分页
int pageSize = MyTools.parseInt(request.getParameter("rows")); //获得页面rows参数 分页
TraceLog.Trace("active...:"+active);
Vector jsonV = null;//返回结果集
JSONArray jal = null;//返回json对象
ImportBean bean = new ImportBean(request); //对象
//查询主诉与症状
if("loadZSZZCombo".equalsIgnoreCase(active)){
try {
jsonV = bean.loadZSZZCombo();
jal = (JSONArray) jsonV.get(2);
response.getWriter().write(jal.toString());
} catch (Exception e) {
e.printStackTrace();
}
}
//查询就诊信息
if("queryJZXX".equalsIgnoreCase(active)){
try {
String JZBH=URLDecoder.decode(MyTools.StrFiltr(request.getParameter("JZBH")), "UTF-8");//就诊编号
String KH=URLDecoder.decode(MyTools.StrFiltr(request.getParameter("KH")), "UTF-8");//卡号
jsonV = bean.queryJZXX(pageNum,pageSize,JZBH,KH);
if (jsonV != null && jsonV.size() > 0) {
//最终处理:传回AJAX 结果集
jal = (JSONArray)jsonV.get(2);
response.getWriter().write("{\"total\":" + MyTools.StrFiltr(jsonV.get(0)) + ",\"rows\":" + jal.toString() + "}");//生成datagrid所需数据类型
}
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
jal = JsonUtil.addJsonParams(jal, "MSG", "查询错误!"+ bean.getMSG() );
response.getWriter().write(jal.toString());
}
}
//导出个人信息详情Exls表格
if("outputGRXX".equalsIgnoreCase(active)){
String JZBH=URLDecoder.decode(MyTools.StrFiltr(request.getParameter("JZBH")), "UTF-8");//就诊编号
String KH=URLDecoder.decode(MyTools.StrFiltr(request.getParameter("KH")), "UTF-8");//卡号
try {
String filePath=bean.outputGRXX(JZBH,KH); //调用bean方法入参,返回生成文件路径
jal = JsonUtil.addJsonParams(jal, "MSG",bean.getMSG()); //生成json格式数据,返回状态值
jal = JsonUtil.addJsonParams(jal, "filePath", filePath);//生成json格式数据,返回路径
response.getWriter().write(jal.toString());
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
}
Jsp:代码:
<body>
<%-- 遮罩层 --%>
<div id="divPageMask" class="maskStyle">
<div id="maskFont">文件生成中,请稍后...</div>
</div> <div class="bg-box indexBox" >
<div class="box">
<div class="col-lg-10 col-md-10 col-sm-12 col-xs-12 content" style="width:100%;">
<div class="content-border">
<ol class="breadcrumb">
<li>就诊信息</li>
<li class="active"><b>查询条件</b></li>
</ol> <!-- 列表区 -->
<div id="tableDIV" class="list-table table-responsive" style="height:400px;">
<table id="JZXXList" width="100%"></table>
</div>
</div>
</div>
</div>
</div> <!-- 个人详细详情dialog -->
<div id="grxxInfoDialog" style="overflow:auto;">
<div class="col-lg-10 col-md-10 col-sm-12 col-xs-12 content" style="width:100%;">
<div class="content-border">
<div id="querybox">
<form id="form3" name="form3" method="post" class="colorForm">
<div class="row">
<div class="col-lg-2 col-md-2 col-sm-2 col-xs-2" style="height:34px;">
<label class="formRowTitle">姓名</label>
</div>
<div class="col-lg-8 col-md-8 col-sm-4 col-xs-4" style="height:34px;">
<span id="BRXM_DC" style="font-size:16px;"></span>
</div>
</div>
<div class="row">
<div class="col-lg-2 col-md-2 col-sm-2 col-xs-2" style="height:34px;">
<label class="formRowTitle">班级或部门</label>
</div>
<div class="col-lg-8 col-md-8 col-sm-4 col-xs-4" style="height:34px;">
<span id="BJBM_DC" style="font-size:16px;"></span>
</div>
</div>
<div class="row">
<div class="col-lg-2 col-md-2 col-sm-2 col-xs-2" style="height:34px;">
<label class="formRowTitle">人员类型</label>
</div>
<div class="col-lg-10 col-md-10 col-sm-10 col-xs-10" style="height:40px;">
<input class="form-control" id="SRYLX_DC" name="SRYLX" style="width:100%;" />
</div>
</div>
<div class="row">
<div class="col-lg-2 col-md-2 col-sm-2 col-xs-2" style="height:34px;">
<label class="formRowTitle">就诊医生</label>
</div>
<div class="col-lg-10 col-md-10 col-sm-10 col-xs-10" style="height:40px;">
<input class="form-control" id="JZYS_DC" name="JZYS" style="width:100%;" />
</div>
</div>
<div class="row">
<div class="col-lg-2 col-md-2 col-sm-2 col-xs-2" style="height:34px;">
<label class="formRowTitle">就诊时间</label>
</div>
<div class="col-lg-10 col-md-10 col-sm-10 col-xs-10" style="height:34px;">
<input class="form-control" id="JZSJ_DC" name="JZSJ" style="width:100%;" />
</div>
</div>
<div class="row">
<div class="col-lg-2 col-md-2 col-sm-2 col-xs-2" style="height:34px;">
<label class="formRowTitle">主诉与症状</label>
</div>
<div class="col-lg-10 col-md-10 col-sm-10 col-xs-10" style="height:40px;">
<input class="form-control" id="ZSYZZ_DC" name="ZSYZZ" style="width:100%;" />
</div>
</div>
<div class="row">
<div class="col-lg-2 col-md-2 col-sm-2 col-xs-2" style="height:34px;">
<label class="formRowTitle">查体</label>
</div>
<div class="col-lg-10 col-md-10 col-sm-10 col-xs-10" style="height:80px;">
<textarea class="form-control" id="CT_DC" name="CT" style="width:100%; height:80px;"></textarea>
</div>
</div>
<div class="row">
<div class="col-lg-2 col-md-2 col-sm-2 col-xs-2" style="height:34px;">
<label class="formRowTitle">是否隔离</label>
</div>
<div class="col-lg-10 col-md-10 col-sm-10 col-xs-10" style="height:40px;">
<input class="form-control" id="SFGL_DC" name="SFGL" style="width:100%;" />
</div>
</div>
<div class="row">
<div class="col-lg-2 col-md-2 col-sm-2 col-xs-2" style="height:34px;">
<label class="formRowTitle">类型</label>
</div>
<div class="col-lg-10 col-md-10 col-sm-10 col-xs-10" style="height:40px;">
<input class="form-control" id="BLLX_DC" name="BLLX" style="width:100%;" />
</div>
</div>
<div class="row">
<div class="col-lg-2 col-md-2 col-sm-2 col-xs-2" style="height:34px;">
<label class="formRowTitle">诊断结果</label>
</div>
<div class="col-lg-10 col-md-10 col-sm-10 col-xs-10" style="height:80px;">
<textarea class="form-control" id="ZDJG_DC" name="ZDJG" style="width:100%; height:80px;"></textarea>
</div>
</div>
<div class="row">
<div class="col-lg-2 col-md-2 col-sm-2 col-xs-2" style="height:34px;">
<label class="formRowTitle">诊疗意见</label>
</div>
<div class="col-lg-10 col-md-10 col-sm-10 col-xs-10" style="height:80px;">
<textarea class="form-control" id="ZLYJ_DC" name="ZLYJ" style="width:100%; height:80px;"></textarea>
</div>
</div>
<div class="row">
<div class="col-lg-2 col-md-2 col-sm-2 col-xs-2" style="height:34px;">
<label class="formRowTitle">是否转院</label>
</div>
<div class="col-lg-10 col-md-10 col-sm-10 col-xs-10" style="height:40px;">
<input class="form-control" id="SFZY_DC" name="SFZY" style="width:100%;" />
</div>
</div>
<div class="row">
<div class="col-lg-2 col-md-2 col-sm-2 col-xs-2" style="height:34px;">
<label class="formRowTitle">转院原因</label>
</div>
<div class="col-lg-10 col-md-10 col-sm-10 col-xs-10" style="height:80px;">
<textarea class="form-control" id="ZYYY_DC" name="ZYYY" style="width:100%; height:80px;"></textarea>
</div>
</div> <div class="row">
<div class="col-lg-2 col-md-2 col-sm-2 col-xs-2" style="height:34px;">
<label class="formRowTitle">转诊医院</label>
</div>
<div class="col-lg-10 col-md-10 col-sm-10 col-xs-10" style="height:40px;">
<input class="form-control" id="ZZYY_DC" name="ZZYY" style="width:100%;" maxlength="20"/>
</div>
</div> <div class="row">
<div class="col-lg-2 col-md-2 col-sm-2 col-xs-2" style="height:34px;">
<label class="formRowTitle">转诊医生</label>
</div>
<div class="col-lg-10 col-md-10 col-sm-10 col-xs-10" style="height:40px;">
<input class="form-control" id="ZZYS_DC" name="ZZYS" style="width:100%;" maxlength="20"/>
</div>
</div> <div class="row">
<div class="col-lg-2 col-md-2 col-sm-2 col-xs-2" style="height:34px;">
<label class="formRowTitle">转院时间</label>
</div>
<div class="col-lg-10 col-md-10 col-sm-10 col-xs-10" style="height:40px;">
<input class="form-control" id="ZYSJ_DC" name="ZYSJ" style="width:100%;" />
</div>
</div>
<div class="row">
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12 text-center">
<input type="button" id="outputGRXX" class="btn form-control btn-success dialogButtom-btn" value="导出" onclick="doToolbar(this.id);"/>
</div>
</div>
<input type="hidden" id="active2" name="active"/>
<input type="hidden" id="JZBH_DC" name="JZBH"/><!-- 人员姓名 -->
<input type="hidden" id="KH_DC" name="KH"/><!-- 班级或部门 -->
</form>
</div>
</div>
</div>
</div> <iframe id="exportIframe" src="" style="width:0; height:0;"></iframe>
</body>
<script type="text/javascript">
var userCode = '<%=usercode%>';
var sAuth = '<%=sAuth%>';
var curPageNumber = 1;
var curPageSize = 20;
var lodata='';
var jzbh='';//就诊编号
var kh='';//卡号 $(document).ready(function(){
$('#hideQueryArea').collapse('hide');
var tableheight=($(window).height()-308); //浏览器当前窗口可视区域高度
$('#tableDIV').css("height", tableheight);
if(screen.height>900){
dialogheight=160;
}else{
dialogheight=10;
}
initDialog();//初始化对话框
loadfiand();//初始化主诉症状
loadGridJZXX();//页面初始化datagrid }); //加载主诉症状
function loadfiand(){
$.ajax({
type:"post",
url:'<%=request.getContextPath()%>/ImportBean_Servlet?active=loadZSZZCombo',
dataType:"json",
success: function(data){
lodata='';
lodata=data;
}
});
} /**加载 dialog控件**/
function initDialog(){
//个人详细信息弹窗
$('#grxxInfoDialog').dialog({
width: 580,//宽度设置
height: 480,//高度设置
top: dialogheight,
modal:true,
closed: true,
cache: false,
draggable:false,//是否可移动dialog框设置
//打开事件
onOpen:function(data){},
//读取事件
onLoad:function(data){},
//关闭事件
onClose:function(data){}
}); } //页面初始化datagrid:查询就诊信息
function loadGridJZXX(){
$('#JZXXList').datagrid({
url: '<%=request.getContextPath()%>/ImportBean_Servlet',
queryParams:{"active":"queryJZXX"},
nowrap: false,//当数据长度超出列宽时将会自动截取
fit:true,//自动折叠容器的大小将填充父容器
showFooter:true,//显示视图的页脚
striped:true, //隔行变色
pagination:true,//开启分页
pageSize:curPageSize,//每页查看的记录数量
singleSelect:true,//开启单选模式
pageNumber:curPageNumber,//初始的页面为第一页
rownumbers:true,//显示行数
fitColumns: true,//自适应
fit:true,
width:'100%',
nowrap:false,
striped:true,
pageSize:20,
pageNumber:1,
showFooter:true,
rownumbers:true,
singleSelect:true,
pagination:true,
fitColumns:false,
//不使用后台排序
remoteSort :false,
async:false, //下面是表单中加载显示的信息
columns:[[
{field:'姓名',align:'center',title:'姓名',width:fillsize(0.1)},
{field:'班级或部门',align:'center',title:'班级/部门',width:fillsize(0.16)},
{field:'主诉与症状',align:'center',title:'主诉与症状',width:fillsize(0.15),
formatter:function(value){
for(var i=0; i<lodata.length; i++){
if (lodata[i].comboValue == value) {
return lodata[i].comboName;
}
}
return value;
}},
{field:'病历类型',align:'center',title:'类型',width:fillsize(0.1),
formatter:function(value,rec){
var bllx="";
if(rec.病历类型=='1'){
bllx="初诊";
}else{
bllx="复诊";
}
return bllx;
}
},
{field:'就诊医生',align:'center',title:'就诊医生',width:fillsize(0.1)},
{field:'就诊时间',align:'center',title:'就诊时间',width:fillsize(0.2)},
{field:'info',align:'center',title:'操作',width:fillsize(0.1),
formatter:function(value,rec){
var info='<input type="button" class="btn btn-primary" id="queBL" style="width:60px;" value="详情" onclick="openPersonBLSY(\''+rec.就诊编号+'\',\''+rec.卡号+'\')"">';
return info;
}
}
]],
//双击某行时触发
onDblClickRow:function(rowIndex,rowData){
},
//读取datagrid之前加载
onBeforeLoad:function(){},
//单击某行时触发
onClickRow:function(rowIndex,rowData){
rowxx = rowData;
},
//加载成功后触发
onLoadSuccess: function(data){
iKeyCode = '';
row = '';
curPageNumber = $(this).datagrid('options').pageNumber;
curPageSize = $(this).datagrid('options').pageSize;
},
error:function(data){}
});
} //工具栏按钮调用方法,传入按钮的id@id 当前按钮点击事件
function doToolbar(iToolbar){
//导出个人信息EXCl表格
if(iToolbar == 'outputGRXX'){
$('#active2').val('outputGRXX');//传隐藏值active
$("#form3").submit();//表单提交方法
} } //提交的表单
$('#form3').form({
//定位到servlet位置的url
url:'<%=request.getContextPath()%>/ImportBean_Servlet',
//当点击事件后触发的事件
onSubmit: function(data){
return $(this).form('validate');//验证
},
//当点击事件并成功提交后触发的事件
success:function(data){
var json = eval("("+data+")");
if(json[0].MSG == '文件生成成功'){
//下载文件到本地
$("#exportIframe").attr("src", '<%=request.getContextPath()%>/download.jsp?filePath=' + encodeURIComponent(json[0].filePath));
$('#grxxInfoDialog').dialog("close");
}else{
alertMsg(json[0].MSG);
} }
}); //进行数据填充到个人信息弹窗,JZBH:就诊编号,KH:卡号
function openPersonBLSY(JZBH,KH){
$('#grxxInfoDialog').dialog({
title:"个人详细信息",
});
$.ajax({
type : "POST",
url : '<%=request.getContextPath()%>/ImportBean_Servlet',
data : 'active=queryJZXX&JZBH='+JZBH+"&KH="+KH,
dataType:"json",
success : function(data){
$("#JZBH_DC").val(data.rows[0].就诊编号);
$("#KH_DC").val(data.rows[0].卡号);
$("#BRXM_DC").html(data.rows[0].姓名);
$("#BJBM_DC").html(data.rows[0].班级或部门);
$("#JZYS_DC").val(data.rows[0].就诊医生);
$("#JZSJ_DC").val(data.rows[0].就诊时间);
$("#CT_DC").val(data.rows[0].查体);
$("#ZDJG_DC").val(data.rows[0].诊断结果);
$("#ZLYJ_DC").val(data.rows[0].诊疗意见);
$("#ZYYY_DC").val(data.rows[0].转院原因);
$("#ZZYY_DC").val(data.rows[0].转诊医院);
$("#ZZYS_DC").val(data.rows[0].转诊医生);
$("#ZYSJ_DC").val(data.rows[0].转院时间); if (data.rows[0].是否隔离=='0') {
$('#SFGL_DC').val('否');
}else{
$('#SFGL_DC').val('是');
}
if(data.rows[0].人员类型=='1'){
$("#SRYLX_DC").val('学生');
}else{
$('#SRYLX_DC').val('老师');
}
if(data.rows[0].病历类型=='1'){
$('#BLLX_DC').val('初诊');
}else{
$('#BLLX_DC').val('复诊');
}
if(data.rows[0].转院原因!=''&&data.rows[0].转诊医院!=''){
$("#SFZY_DC").val('是');
}else{
$("#SFZY_DC").val('否');
} for(var i=0; i<lodata.length; i++){
if (lodata[i].comboValue == data.rows[0].主诉与症状) {
$('#ZSYZZ_DC').val(lodata[i].comboName);
}
} //表单禁用
$('#JZYS_DC').attr('readonly',true);
$('#CT_DC').attr('readonly',true);
$('#ZDJG_DC').attr('readonly',true);
$("#JZSJ_DC").attr('readonly',true);
$('#ZLYJ_DC').attr('readonly',true);
$('#ZYYY_DC').attr('readonly',true);
$('#ZZYY_DC').attr('readonly',true);
$('#ZZYS_DC').attr('readonly',true);
$("#ZYSJ_DC").attr('readonly',true);
$('#SFGL_DC').attr('readonly',true);
$('#ZSYZZ_DC').attr('readonly',true);
$('#SRYLX_DC').attr('readonly',true);
$('#BLLX_DC').attr('readonly',true);
$('#SFZY_DC').attr('readonly',true); $('#grxxInfoDialog').dialog('open');
}
});
} </script>
至此Java操作Jxl生成Excel表格数据完结,本人只是写了一个简单的小案例可自行扩展功能及所需表格格式
此文章来自一个努力做IT界中一股清流的小伙子。喜欢的朋友记得帮我顶一下!!
Java操作Jxl实现导出数据生成Excel表格数据文件的更多相关文章
- 数据库数据生成Excel表格(多用在导出数据)
最近在项目开发中遇到这样一个需求,用户聊天模块产品要求记录用户聊天信息,但只保存当天的,每天都要刷新清空数据,但聊天记录要以Excel的形式打印出来,于是就引出了将数据库的数据导出成Excel表格的需 ...
- extjs4 前台导出grid数据 生成excel,数据量大后台无法接收到数据
最近做的一个web项目使用的是extsj4 框架,需要一个导出excel功能,通过extjs4 自带的导出方法实现.在前台生成excel的代码,form提交传递到后台输出.前台grid数据超过1000 ...
- Java导出数据生成Excel表格
事先准备: 工具类: package com.wazn.learn.util.export; import java.sql.Connection; import java.sql.DriverMan ...
- Java使用poi从数据库读取数据生成Excel表格
想要使用POI操作以xsl结尾的Excel,首先要下载poi相关的jar包,用到的jar有: poi-3.9.jar poi-ooxml-3.9.jar poi-ooxml-schemas-3.9.j ...
- JXL读取写入excel表格数据
问题描述: 使用java的jxl包创建.写入excel表格数据 问题解决: (1)说明 (2)写入execel数据 注: 以上是写入数据需要调用的函数接口 注: 具体接口调用过程,如上所示 (3)读取 ...
- Java操作Jxl实现数据交互。三部曲——《第一篇》
Java操作Jxl实现.xsl及.xsls两种数据表格进行批量导入数据到SQL server数据库. 本文实现背景Web项目:前台用的框架是Easyui+Bootstrap结合使用,需要引入相应的Js ...
- 实现excel导入导出功能,excel导入数据到页面中,页面数据导出生成excel文件
今天接到项目中的一个功能,要实现excel的导入,导出功能.这个看起来思路比较清楚,但是做起了就遇到了不少问题. 不过核心的问题,大家也不会遇到了.每个项目前台页面,以及数据填充方式都不一样,不过大多 ...
- Java操作Jxl实现数据交互。三部曲——《第三篇》
Java操作Jxl实现上传文本文件实现转PDF格式在线预览. 本文实现背景Web项目:前台用的框架是Easyui+Bootstrap结合使用,需要引入相应的Js.Css文件.页面:Jsp.拦截请求:S ...
- 详解python操作生成excel表格,并且填充数据
最近在研究python操作excel表格的问题,首先读取excel表格觉得平时用的多,不怎么有难度,就是pyhon生成excel表格的时候,平时不怎么用,所以重点研究了一下,现总结如下: 1.首先用到 ...
随机推荐
- MySQL按时间统计每个小时记录数
MySQL按时间统计每个小时记录数 方案1: ? 1 2 3 4 5 6 7 SELECT @rownum := @rownum + 1 AS ID, CONCAT((CASE WH ...
- part10.2-字符设备驱动模型
- SpringBoot 获取properties配置文件的属性
自定义properties文件获取属性 使用 @ConfigurationProperties((prefix = "demo")) 和 @PropertySource(" ...
- 【codeforces 520B】Two Buttons
[题目链接]:http://codeforces.com/contest/520/problem/B [题意] 给你一个数n; 对它进行乘2操作,或者是-1操作; 然后问你到达m需要的步骤数; [题解 ...
- HTML静态网页--表单验证和事件
1.表单验证<form></form> (1).非空验证(去空格) (2).对比验证(跟一个值对比) (3).范围验证(根据一个范围进行判断) (4).固定格式验证:电话号码, ...
- supersockets和 AppSession,AppServer 配合工作
现在, 你已经有了 RequestInfo, ReceiveFilter 和 ReceiveFilterFactory, 但是你还没有正式使用它们. 如果你想让他们在你的程序里面可用, 你需要定义你们 ...
- 洛谷P2146 [NOI2015]软件包管理器 题解 树链剖分+线段树
题目链接:https://www.luogu.org/problem/P2146 本题涉及算法: 树链剖分: 线段树(区间更新及求和,涉及懒惰标记) 然后对于每次 install x ,需要将 x 到 ...
- 搭建服务器上的GIT并实现自动同步到站点目录(www)
https://blog.csdn.net/baidu_30000217/article/details/51327289 前言:当我们想要实现几个小伙伴合作开发同一个项目,或者建立一个资源分享平台的 ...
- pytorch nn.LSTM()参数详解
输入数据格式:input(seq_len, batch, input_size)h0(num_layers * num_directions, batch, hidden_size)c0(num_la ...
- Vue 组件切换
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
