iOS更改tabbar图片渲染 —不让tabbat有蓝色的渲染 并修改文字
selectedAtts[NSFontAttributeName]=[UIFont systemFontOfSize:12];
selectedAtts[NSForegroundColorAttributeName]=[UIColor greenColor];

atts[NSFontAttributeName]=[UIFont systemFontOfSize:12];
atts[NSForegroundColorAttributeName]=[UIColor grayColor];
NSMutableDictionary *selectedAtts=[NSMutableDictionary dictionary];
selectedAtts[NSFontAttributeName]=atts[NSFontAttributeName];
[item setTitleTextAttributes:atts forState:UIControlStateNormal];
[item setTitleTextAttributes:selectedAtts forState:UIControlStateSelected];
// 添加子控制器
UIViewController *vc01=[[UIViewController alloc]init];
vc01.view.backgroundColor=[UIColor redColor];
vc01.tabBarItem.title=@"精华";
vc01.tabBarItem.image=[UIImage imageNamed:@"tabBar_essence_icon"];
UIImage *image=[UIImage imageNamed:@"tabBar_friendTrends_click_icon"];
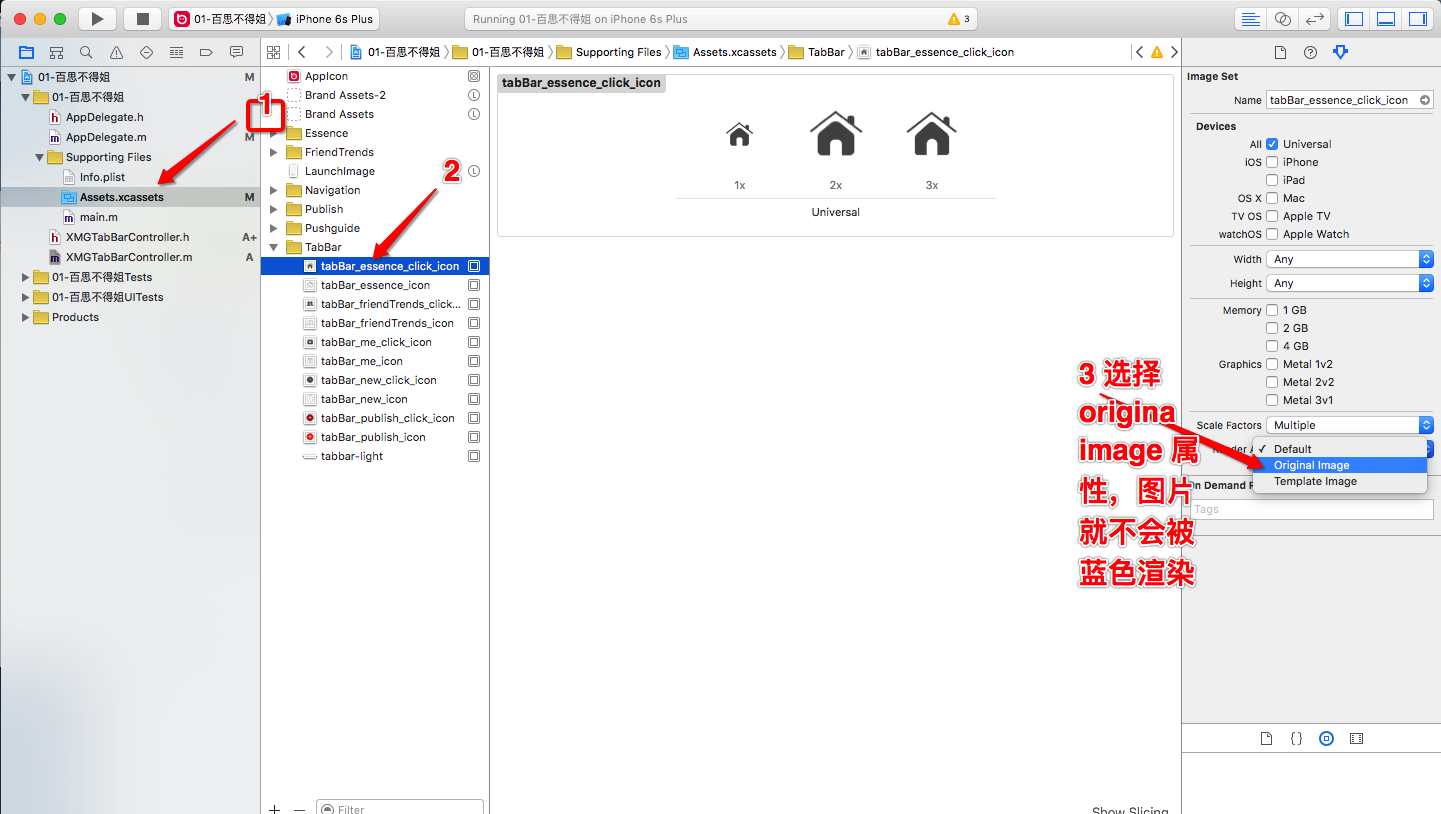
// 不让tabbar底部有渲染的关键代码
UIViewController *vc02=[[UIViewController alloc]init];
vc02.tabBarItem.title=@"新帖";
vc02.tabBarItem.image=[UIImage imageNamed:@"tabBar_new_click_icon"];
vc02.tabBarItem.selectedImage=[UIImage imageNamed:@"tabBar_new_click_icon"];
vc02.view.backgroundColor=[UIColor cyanColor];
[self addChildViewController:vc02];
UIViewController *vc03=[[UIViewController alloc]init];
vc03.view.backgroundColor=[UIColor blueColor];
vc03.tabBarItem.title=@"关注";
vc03.tabBarItem.image=[UIImage imageNamed:@"tabBar_friendTrends_icon"];
vc03.tabBarItem.selectedImage=[UIImage imageNamed:@"tabBar_friendTrends_click_icon"];
[self addChildViewController:vc03];
UIViewController *vc04=[[UIViewController alloc]init];
vc04.tabBarItem.title=@"我";
vc04.tabBarItem.image=[UIImage imageNamed:@"tabBar_me_icon"];
vc04.tabBarItem.selectedImage=[UIImage imageNamed:@"tabBar_me_click_icon"];
vc04.view.backgroundColor=[UIColor yellowColor];
iOS更改tabbar图片渲染 —不让tabbat有蓝色的渲染 并修改文字的更多相关文章
- iOS之tabbar图片去除渲染以及字体颜色统一配置
转发:http://www.cnblogs.com/qianLL/p/5521228.html 方式一 代码实现 这种要写很多代码 ,每个控制器都要写 UIImage *image=[UII ...
- iOS 8 TabBar 图片显示真实颜色
“展信颜开” 我怎么想到这个词了呢……因为这个足以表达我现在的心情,有解决了一个问题,有了一个收获. 早上小伙伴问我“用自带的tab改图的颜色他会不显示?改tabitem.”我记得是可以显示的,但是他 ...
- 解决iOS中tabBarItem图片默认颜色的问题(指定代码渲染模式为以原样模式的方式显示出来)
解决iOS中tabBarItem图片默认颜色的问题(指定代码渲染模式为以原样模式的方式显示出来) 解决办法:指定图片的渲染模式(imageWithRenderingMode为:UIImageRende ...
- iOS tabbar 图片,最佳大小方式
iOS tabbar 图片,最佳大小方式 文档大小 30 *30 retaina 60 *60 最佳大小 48 *32 参考:http://stackoverflow.com/questions/15 ...
- iOS:实现图片的无限轮播(二)---之使用第三方库SDCycleScrollView
iOS:实现图片的无限轮播(二)---之使用第三方库SDCycleScrollView 时间:2016-01-19 19:13:43 阅读:630 评论:0 收藏:0 ...
- (转)iOS 对矢量图片的支持如何?
简单说,iOS 支持矢量图片,不过支持的一般.在系统层面上,iOS 对矢量绘图支持得很好.iOS 的 Core Graphics 框架带有很多矢量绘图命令,简单一些的直线.矩形.椭圆,复杂一些的贝赛尔 ...
- iOS自定义tabBar
在我们的项目中经常会自己自定义tabBar因为苹果自带的真的太丑了!也不满足我们的项目需求. 好 开始行动吧! 先上图看下我们最终实现的效果: 继承UItabBar自定义一个自己的tabBar .h# ...
- iOS 7 tabbar 透明的问题
在某种特定情景中,ios的tabbar会出现完全透明的情况,出现这种情况的原因是ios7 默认的view因为IOS7默认是全延伸,也就是说controller是延伸到tabbar下面,并且在windo ...
- iOS开发基础-图片切换(4)之懒加载
延续:iOS开发基础-图片切换(3),对(3)里面的代码用懒加载进行改善. 一.懒加载基本内容 懒加载(延迟加载):即在需要的时候才加载,修改属性的 getter 方法. 注意:懒加载时一定要先判断该 ...
随机推荐
- Util应用程序框架公共操作类(十一):表达式生成器
本篇介绍的表达式生成器,用于动态创建表达式. 在Util项目Lambdas目录中,添加ExpressionBuilder,代码如下. using System; using System.Linq.E ...
- T-SQL:毕业生出门需知系列(二)
第2课 检索数据 2.1 SELECT 语句 用途:从一个或多个表中检索数据信息 关键字:作为SQL组成部分的保留字.关键字不能用作表或列的名字. 为了使用SELECT检索表数据,必须至少给出两条信息 ...
- spring源码分析之定时任务概述
Spring框架提供了TaskExcutor的异步执行和TashScheduler的任务定时执行接口,同样spring也提供了线程池或者CommonJ的代理. TaskExecutor的类型 Simp ...
- 如何设置UILabel中的字体的间距
cell.teacherDescriptionLabel.text = content; cell.teacherDescriptionLabel.textAlignment = NSTextAlig ...
- 去百度API的百度地图准确叠加和坐标转换的解决方案研究
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/. 1.背景 目前项目上如果要使用百度地图,得加载百度的开发包,然后通过百 ...
- RDD、DataFrame和DataSet的区别
原文链接:http://www.jianshu.com/p/c0181667daa0 RDD.DataFrame和DataSet是容易产生混淆的概念,必须对其相互之间对比,才可以知道其中异同. RDD ...
- 【原创】新手入门一篇就够:从零开发移动端IM
一.前言 IM发展至今,已是非常重要的互联网应用形态之一,尤其移动互联网时代,它正以无与论比的优势降低了沟通成本和沟通代价,对各种应用形态产生了深远影响. 做为IM开发者或即将成为IM开发者的技术人员 ...
- Java 多线程 自定义线程辅助
之前的文章我介绍了C#版本的多线程和自定义线程处理器. 接下来我们来看看Java版本的呢 java 的线程和C#的线程有点区别,java的线程没有是否是后台线程一说,具体原因是java的线程是jvm的 ...
- 前端必须了解的布局常识:普通流(normal flow)
目录 一.概述 二.块级元素和内联元素 常见的块级元素 BFC 常见的行内元素 IFC 三.哪些情况会脱离普通流 浮动 绝对定位 固定定位 display:none 四.总结 五.参考资料 一.概述 ...
- 分离与继承的思想实现图片上传后的预览功能:ImageUploadView
本文要介绍的是网页中常见的图片上传后直接在页面生成小图预览的实现思路,考虑到该功能有一定的适用性,于是把相关的逻辑封装成了一个ImageUploadView组件,实际使用效果可查看下一段的git效果图 ...
