async/await运用-前端表单弹窗验证同步书写方式(React)
在前端项目中,我们经常会碰到这样的场景:
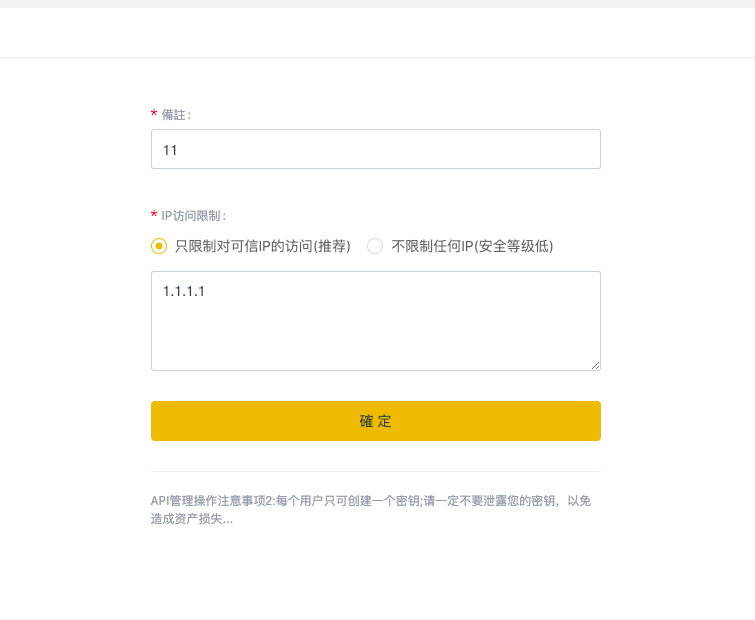
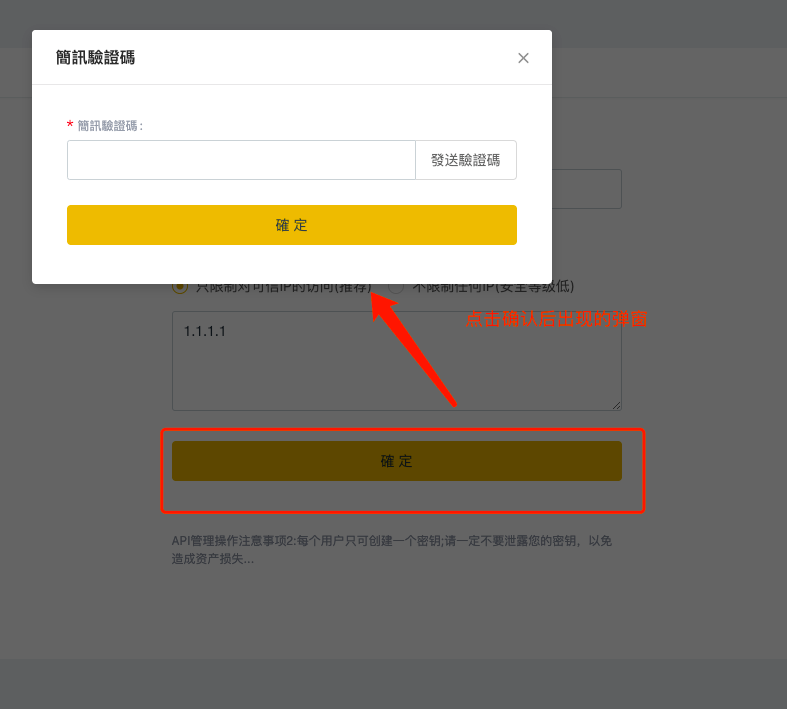
当前我们有一个表单需要填写,在完成表单填写后经过校验之后会弹出短信或者其他形式验证码,进行补充校验,然后一起提交给接口。
场景如下图:


当前为创建操作,编辑操作与重置操作也会复用这个验证码弹窗
通常我们使用与事件绑定的回调函数进行处理,这也更符合我们常见的事件响应机制的实现方式。将处理逻辑分散各个回调函数中。
即:formSubmitBtn触发弹窗展示,然后ModalSubmitBtn触发api提交逻辑,之后在提交函数中处理返回信息或者将异步的promise实例返回,由上级函数继续处理。
在基于React实现的项目中,为了更好复用代码及逻辑,通常会把弹窗、Form这样的基础组件结合基础业务逻辑封装成组件。在上文描述的流程中,就会出现这样的问题,我们的参数、状态需要在各个组件中频繁传递,每个组件内部除了自身封装逻辑外,还会包含当前交互流程的部分业务代码,当这个验证码组件被复用到编辑和重置操作时,就需要借助传入不同的回调函数来保证各个操作的正常进行,然后还需要根据各个操作不同添加后续的判断。而我们的处理上下文也会在各个组件内不断的切换,陷入回调来回传递的漩涡。
为了减少回调的干扰,降低业务组件的耦合,我们可以借助promise和async的异步特性,将整个过程从回调嵌套方式转为同步方式,集中在一个方法顺序执行,减少上下文的切换。
比如,将激活弹窗->输入验证码->返回验证码看做一个异步动作,创建一个promise实例,然后传入resolve和reject钩子函数, 然后在主函数中借助于async、await去等待响应结果,这样再同一个context中我们就可以顺序执行整个流程,减少上下文切换带来的负担。
进一步思考:如果我们打算对返回结果进行判断,如果是验证码错误(这里我们假设返回的status状态为403, 正常status为200),则保留弹窗,允许用户继续填入验证码然后提交该怎么实现呢。
答案是借鉴递归函数的调用自身的特性实现。
对上述行为,进行抽象,我们可以归纳为formSubmit这一行为在response响应status=403时,产生了循环。对于循环效果,除了我们常见的for、while等实现形式外,函数调用自身(递归)也可以达到循环的效果。
所以,我们可以在提交请求后处理response时,在response.status=403条件成立时调用formSubmit函数,达到上述的效果。
未完,待续...(后续会补充两种情况的模型)
async/await运用-前端表单弹窗验证同步书写方式(React)的更多相关文章
- 如何使用thinkphp的model来验证前端表单?
为了增加安全性, 在向model表中写入和修改数据时, 最好是调用 create方法来保证安全, 然后再调用add和save方法: if($Model->Validate($validate)- ...
- Xwork概况 XWork是一个标准的Command模式实现,并且完全从web层脱离出来。Xwork提供了很多核心功能:前端拦截机(interceptor),运行时表单属性验证,类型转换,强大的表达式语言(OGNL – the Object Graph NavigationLanguage),IoC(Inversion of Control反转控制)容器等。 ----------------
Xwork概况 XWork是一个标准的Command模式实现,并且完全从web层脱离出来.Xwork提供了很多核心功能:前端拦截机(interceptor),运行时表单属性验证,类型转换,强大的表达式 ...
- easyui表单多重验证,动态设置easyui控件
要实现的功能:在做添加学生信息的时候,利用easyui的验证功能判断 学号是否重复和学号只能为数字 最终效果如下图: 但在做这个的过程中,遇到了一系列的问题: 扩展validatebox的验证方法,最 ...
- HTML5表单及其验证
随笔- 15 文章- 1 评论- 115 HTML5表单及其验证 HTML表单一直都是Web的核心技术之一,有了它我们才能在Web上进行各种各样的应用.HTML5 Forms新增了许多新控件及其A ...
- Angualr6表单提交验证并跳转
在Angular6中,使用NG-ZRROR作为前端开发框架,在进行表单开发时遇到了一些问题,最后解决了,在此记录. 1.表单构造: 引入forms: import { FormGroup, FormB ...
- thinkphp表单自动验证
ThinkPHP框架表单验证 对注册到test表的表单进行验证 在注册之前要对表单进行验证: 用户名非空验证,两次输入密码必须一致即相等验证,年龄在18~50之间即范围验证,邮箱格式正则验证. 自动验 ...
- PHP表单与验证
一.Header()函数 标头 (header) 是服务器以 HTTP 协议传 HTML 资料到浏览器前所送出的字符串,在标头与 HTML 文件之间尚需空一行分隔. /*一.Header()函数 */ ...
- bootstrap表单带验证
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8& ...
- jQuery form插件的使用--用 formData 参数校验表单,验证后提交(简单验证).
Form Plugin API 里提供了很多有用的方法可以让你轻松的处理表单里的数据和表单的提交过程. 测试环境:部署到Tomcat中的web项目. 一.引入依赖js <script src=& ...
随机推荐
- Centos Apache 多站点配置
首先明白APACHE配置文件位置 /etc/httpd/ 系统会自动加载 "/etc/httpd/conf.d" 目录下面的 "*.conf"文件 创建多个 & ...
- canvas扇形进度圈动态加载
效果图如下:动态加载的 实现代码如下: <!DOCTYPE html> <html lang="en"> <head> <meta cha ...
- 前端(jQuery)(8)-- jQuery元素遍历
1.向下遍历 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UT ...
- java并发系列(四)-----源码角度彻底理解ReentrantLock(重入锁)
1.前言 ReentrantLock可以有公平锁和非公平锁的不同实现,只要在构造它的时候传入不同的布尔值,继续跟进下源码我们就能发现,关键在于实例化内部变量sync的方式不同,如下所示: /** * ...
- 【JZOJ5338】【NOIP2017提高A组模拟8.25】影子 点分治?/ 排序
题面 65 看到路径问题,就想到了套路:点分治. 对于一个分治中心,先把在其子树的结点的sum和mn求出来,分别表示该节点到分治中心的边权和和点权最小值. 然后把mn离散化,并插入权值线段树中,以su ...
- angular4 Form表单相关
ng4中,有两种方式去声明一个表单 一:Template-Driven Forms - 模板驱动式表单 [引入FormsModule] 1.ngForm赋值 [可以方便的获取表单的值] <f ...
- 提升mysql服务器性能(HA MMM MHA MaxScale)
原文:提升mysql服务器性能(HA MMM MHA MaxScale) 版权声明:皆为本人原创,复制必究 https://blog.csdn.net/m493096871/article/detai ...
- 关系数据库(ch.2)
2.1.1 关系 域 笛卡儿积 关系 candiate key 如果一组属性值可以唯一的标识一个元祖,但是他的子集不行,那么这是一个候选码 关系可以由三种类型 基本关系 查询关系 视图 为关系附加如下 ...
- eclipse svn提交忽略文件及文件夹,ignore设置无效..
如果之前提交过此文件,就不能设置忽略该文件了.所以第一次提交的时候要搞清楚再提交. [亲测,的确如此,用 Windows -> Preferences -> Team -> Igno ...
- Neo4j文档
Neo4j 图数据库 主要有节点和关系,关系是有向边,节点和关系都有属性,属性是键值对 Neo4j使用CQL语句,代表Cypher查询语言 相当于SQL 统一声明 在所有的语句中均有结构 <no ...
