ES5-ES6-ES7_解构赋值
解构赋值的概念
ES6允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring)
传统对变量赋值的方式,以前,为变量赋值,只能直接指定值。
- var a = 1;
- var b = 2;
- var c = 3;
数组的解构赋值——简单的数组解构赋值和嵌套数组的解构赋值
ES6允许写成下面这样。可以从数组中提取值,按照对应位置,对变量赋值 。本质上,这种写法属于“模式匹配”,只要等号两边的模式相同,左边的变量就会被赋予对应的值
- var [a,b,c] = [1,2,3];
- console.log(a); //
- console.log(b); //
- console.log(c); //
- var arr = [4,5,6];
- var [d,e,f] = arr;
- console.log(d); //
- console.log(e); //
- console.log(f); //
- //解构赋值不仅适用于var命令,也适用于let和const命令。
- let [a1,a2,a3] = [1,2,3];
- console.log(a1); //
- console.log(a2); //
- console.log(a3); //
- let arr1 = [4,5,6];
- let [a4,a5,a6] = arr1;
- console.log(a4); //
- console.log(a5); //
- console.log(a6); //
- let [foo1, [[bar1], baz1]] = [1, [[2], 3]];
- console.log(foo1)
- console.log(bar1)
- console.log(baz1)
- var arr = [1, [[2], 3]];
- var [foo2, [[bar2], baz2]] = arr;
- console.log(foo2)
- console.log(bar2)
- console.log(baz2)
数组的解构赋值——不完全解构
等号左边的模式,只匹配一部分的等号右边的数组。这种情况下,解构依然可以成功
- let [foo, [[bar], baz]] = [1, [[2], 3]];
- foo //
- bar //
- baz //
- let [ , , third] = ["foo", "bar", "baz"];
- third // "baz"
- let [x, , y] = [1, 2, 3];
- x //
- y //
- let [head, ...tail] = [1, 2, 3, 4];
- head //
- tail // [2, 3, 4]
- let [x, y, ...z] = ['a'];
- x // "a"
- y // undefined
- z // []
数组的解构赋值——解构不成功
如果解构不成功,变量的值就等于undefined
- let [ftt] = [];
- let [bar, foo] = [1];
- console.log(ftt); //undefined
- console.log(bar); //
- console.log(foo); //undefined
对象的解构赋值——简单对象的解构赋值
- /*
- let { foo, bar } = { foo: "aaa", bar: "bbb" };
- console.log(foo); // "aaa"
- console.log(bar); // "bbb"
- */
- let { bar, foo } = { foo: "aaa", bar: "bbb" };
- foo // "aaa"
- bar // "bbb"
- let { baz } = { foo: "aaa", bar: "bbb" };
- baz // undefined
对象的解构与数组有一个重要的不同。数组的元素是按次序排列的,变量的取值由它的位置决定; 而对象的属性没有次序,变量必须与属性同名,才能取到正确的值。
上面代码的第一个例子,等号左边的两个变量的次序,与等号右边两个同名属性的次序不一致,但是对取值完全没有影响。第二个例子的变量没有对应的同名属性,导致取不到值,最后等于undefined。
对象的解构赋值——嵌套结构的对象的解构赋值
和数组一样,解构也可以用于嵌套结构的对象
- /*
- let obj = {
- p: [
- 'Hello',
- { y: 'World' }
- ]
- };
- let { p: [x, { y }] } = obj; //这时p是模式,不是变量,因此不会被赋值
- x // "Hello"
- y // "World"
- */
- var node = {
- loc: {
- start: {
- line: 1,
- column: 5
- }
- }
- };
- var { loc: { start: { line }} } = node; //只有line是变量,loc和start都是模式,不会被赋值
- line //
- loc // error: loc is undefined
- start // error: start is undefined
对象解构赋值的原理
如果变量名与属性名不一致,必须写成下面这样
对象的解构赋值的内部机制,是先找到同名属性,然后再赋给对应的变量。 真正被赋值的是后者,而不是前者
- var { foo: baz } = { foo: 'aaa', bar: 'bbb' }; //foo是匹配的模式,baz才是变量。真正被赋值的是变量baz,而不是模式foo。
- baz // "aaa"
- foo // error: foo is not defined
- let obj = { first: 'hello', last: 'world' };
- let { first: f, last: l } = obj;
- f // 'hello'
- l // 'world'
采用这种写法时,变量的声明和赋值是一体的。对于let和const来说,变量不能重新声明,所以一旦赋值的变量以前声明过,就会报错。
- let foo;
- let {foo} = {foo: 1}; // SyntaxError: Duplicate declaration "foo"
- let baz;
- let {bar: baz} = {bar: 1}; // SyntaxError: Duplicate declaration "baz"
解构赋值的变量都会重新声明,所以报错了。不过,因为var命令允许重新声明,所以这个错误只会在使用let和const命令时出现。
如果没有第二个let命令,上面的代码就不会报错。 let命令下面一行的圆括号是必须的,否则会报错。因为解析器会将起首的大括号,理解成一个代码块,而不是赋值语句
- let foo;
- ({foo} = {foo: 1}); // 成功
- console.log(foo);
- let baz;
- ({bar: baz} = {bar: 1}); // 成功
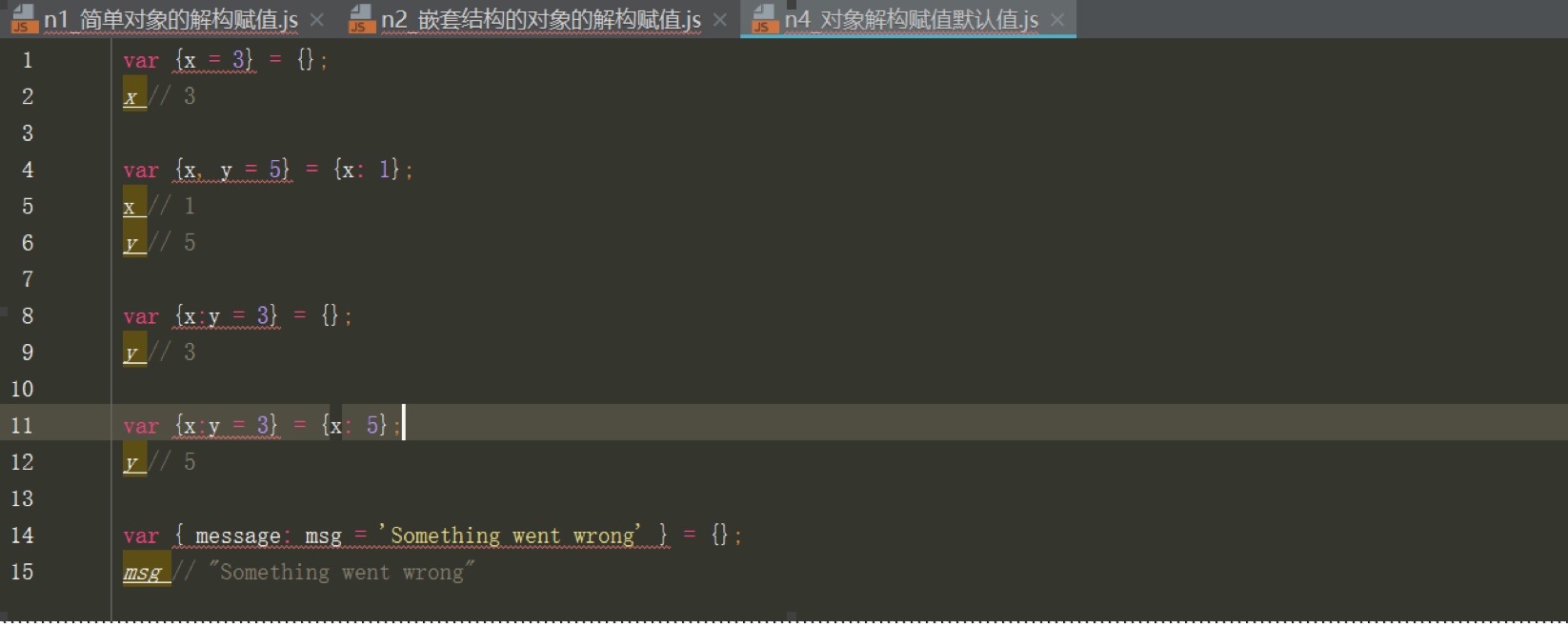
对象的解构赋值——对象的解构指定默认值

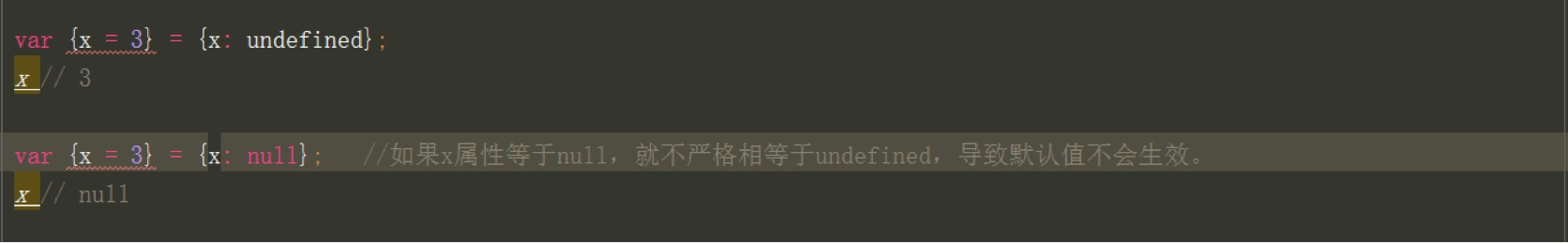
默认值生效的条件是,对象的属性值严格等于undefined

对undefined或null进行解构
如果对undefined或null进行解构,会报错。这是因为解构只能用于数组或对象。其他原始类型的值都可以转为相应的对象,但是,undefined和null不能转为对象,因此报错
对于Set结构,使用数组的解构赋值
对于Set结构,也可以使用数组的解构赋值。 事实上,只要某种数据结构具有Iterator接口,都可以采用数组形式的结构赋值。
- let [a,b,c] = new Set([1,2,3])
- console.log(a) //
字符串的解构赋值
字符串也可以解构赋值。这是因为此时,字符串被转换成了一个类似数组的对象
- const [a, b, c, d, e] = 'hello';
- a // "h"
- b // "e"
- c // "l"
- d // "l"
- e // "o"
- //类似数组的对象都有一个length属性,因此还可以对这个属性解构赋值。
- let {length : len} = 'hello';
- len //
函数参数的解构赋值
函数的参数也可以使用解构赋值
- function add([x, y]){
- return x + y;
- }
- //函数add的参数表面上是一个数组,但在传入参数的那一刻,数组参数就被解构成变量x和y。
- //对于函数内部的代码来说,它们能感受到的参数就是x和y。
- add([1, 2]); // 结果是3,
变量的解构赋值的作用——交换变量的值
- var x = 28;
- var y = 83;
- var [x,y] = [y,x];
- console.log(x);
- console.log(y);
变量的解构赋值的作用——从函数返回多个值
函数只能返回一个值,如果要返回多个值,只能将它们放在数组或对象里返回。有了解构赋值,取出这些值就非常方便
- // 返回一个数组
- function example() {
- return [1, 2, 3];
- }
- let [a, b, c] = example();
- console.log(a,b,c);
- // 返回一个对象
- function example() {
- return {
- foo: 1,
- bar: 2
- };
- }
- let { foo, bar } = example();
变量的解构赋值的作用——提取JSON数据
解构赋值对提取JSON对象中的数据,尤其有用
变量的解构赋值的作用——函数参数的定义
- function f([x,y,z]) {
- return [x,y,z]
- }
- var [a, b, c] = f([3,4,5])
- console.log(a) //
- console.log(b) //
- console.log(c) //
- function f({x,y,z}) {
- return [x,y,z]
- }
- var [a, b, c] = f({x:3, y:4, z:5})
- console.log(a) //
- console.log(b) //
- console.log(c) //
ES5-ES6-ES7_解构赋值的更多相关文章
- ES6 的解构赋值前每次都创建一个对象吗?会加重 GC 的负担吗?
本文来源于知乎上的一个提问. 为了程序的易读性,我们会使用 ES6 的解构赋值: function f({a,b}){} f({a:1,b:2}); 这个例子的函数调用中,会真的产生一个对象吗?如果会 ...
- ES6之解构赋值
截止到ES6,共有6种声明变量的方法,分别是var .function以及新增的let.const.import和class: 我们通常的赋值方法是: var foo='foo'; function ...
- 进军es6(2)---解构赋值
本该两周之前就该总结的,但最近一直在忙校招实习的事,耽误了很久.目前依然在等待阿里HR面后的结果中...但愿好事多磨!在阿里的某轮面试中面试官问到了es6的掌握情况,说明es6真的是大势所趋,我们更需 ...
- es6的解构赋值学习(1)
相对es5的简单的"="赋值来说,es6增加了一种新的赋值模式--解构赋值,按照它的规则,可以从数组和对象中提取值来对变量进行赋值,个人觉得方便了很多,但是这个模式有点恶心人,相比 ...
- ES6语法~解构赋值、箭头函数、class类继承及属性方法、map、set、symbol、rest、new.target、 Object.entries...
2015年6月17日 ECMAScript 6发布正式版本 前面介绍基本语法, 后面为class用法及属性方法.set.symbol.rest等语法. 一.基本语法: 1. 定义变 ...
- Es6 新增解构赋值
1.数组的解构赋值 基本用法 ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring). 要想实现解构,就必须是容器,或者具有可遍历的接口. 以前,为 ...
- ES6 之 解构赋值
本博文配合 阮一峰 <ES6 标准入门(第3版)>一书进行简要概述 ES6 中变量的解构赋值. 数组的解构赋值 基本用法 ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这 ...
- ES6变量解构赋值
ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构ES6之前我们申明多个变量需要按照下面的方法: let l a=1; let b=2; let c=3; let d=4; ...
- es6变量解构赋值的用途
这里是我觉得es6解构赋值,在平时我们写js的时候非常有用,而且经常用到的地方,能简化我们的代码,让写代码简介优雅易读; 用途 1.交换变量的值,太方便了这逼,写法不仅简介而且一看就明白 let [x ...
- 粗看ES6之解构赋值
标签: javascript es6 什么是解构赋值? 示例如下: <!DOCTYPE html> <html> <head> <meta charset=& ...
随机推荐
- MEF 基础简介 二
MEF的导出(Export)和导入(Import) using System; using System.Collections.Generic; using System.Linq; using S ...
- Centos 7.6配置nginx反向代理负载均衡集群
一,实验介绍 利用三台centos7虚拟机搭建简单的nginx反向代理负载集群, 三台虚拟机地址及功能介绍 192.168.2.76 nginx负载均衡器 192.168.2.82 web ...
- ASP.NET MVC3 在_ViewStart设置Layout使用RenderAction的注意事項
来源:https://dotblogs.com.tw/lastsecret/archive/2012/03/26/71052.aspx ASP.NET MVC3 在_ViewStart設定Layout ...
- .NET 单元测试的利剑——模拟框架Moq(简述篇)
.NET 单元测试的利剑--模拟框架Moq 前言 这篇文章是翻译文,因为通过自己参与的项目,越发觉得单元测试的重要性,特别是当跟业务数据打交道的时候的,Moq就如雪中送炭,所以想学习这个框架,就从这篇 ...
- mysql用户授权、数据库权限管理、sql语法详解
mysql用户授权.数据库权限管理.sql语法详解 —— NiceCui 某个数据库所有的权限 ALL 后面+ PRIVILEGES SQL 某个数据库 特定的权限SQL mysql 授权语法 SQL ...
- php的TS和NTS的区别
ts(Thread-Safety)即线程安全,多线程访问时,采用了加锁机制,当一个线程访问该类的某个数据时,进行保护,其他 线程不能进行访问直到该线程读取完,其他线程才可使用.不会出现数据不一致或者数 ...
- 封装个 Android 的高斯模糊组件
本篇文章已授权微信公众号 hongyangAndroid (鸿洋)独家发布 最近基于 Android StackBlur 开源库,根据自己碰到的需求场景,封装了个高斯模糊组件,顺便记录一下. 为什么要 ...
- 如何创建.gitignore文件,忽略git不必要提交的文件
touch .gitignore 在项目目录里输入以上名利后,会自动生成一个文件 .gitignore,可在文件里写入忽略的文件名,例如 node_modules coverage .idea npm ...
- 向后台提交数据:利用cookie加session提交更多数据,
个人逻辑,可能考虑不全面,各位看到后留言,我修改啊 实现效果:浏览器第一次访问提交用户名,后台验证通过,生成随机字符串,和用户名组成字典,保存到服务器,把随机字符串设置成cookie发给浏览器,同一个 ...
- 个人练习:使用HTML+CSS制作二级菜单
最近一直在学习HTML+CSS,刚看完如果制作下拉菜单部分,就想着做一个练练手. 先上成品图: 就是上面这个效果,横向菜单选项能点击,鼠标放在上面也能展开二级菜单,二级菜单也能点击,点击后就会在底下的 ...
