Nintex History in Form Table
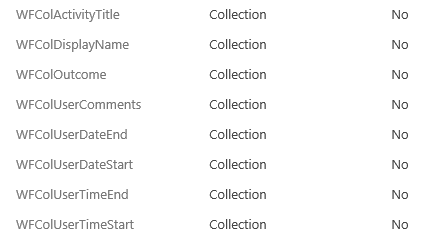
一、设置参数


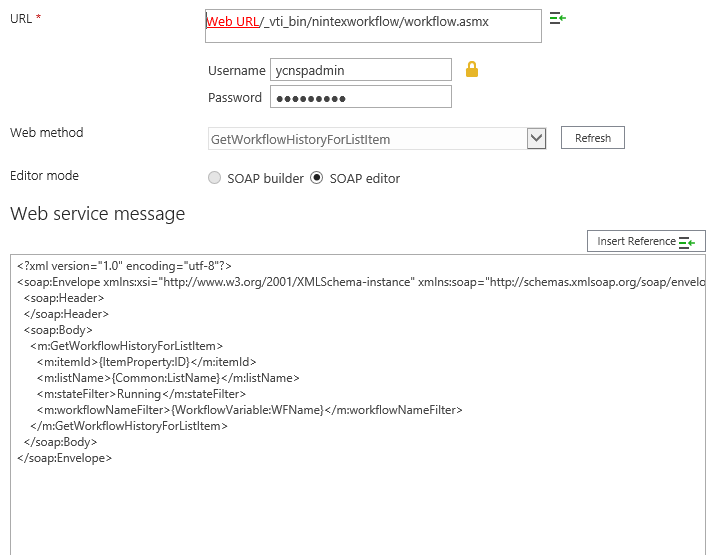
二、调用WebService


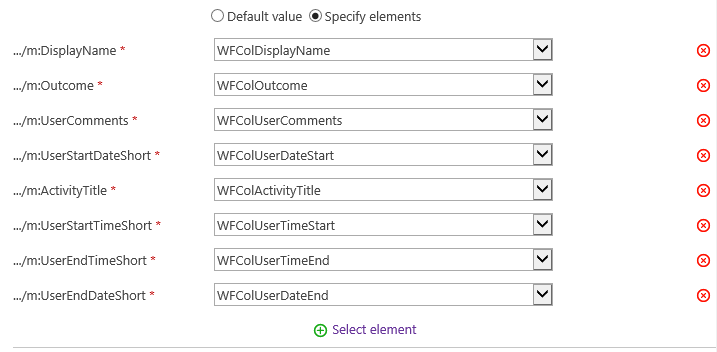
三、For Each 调用


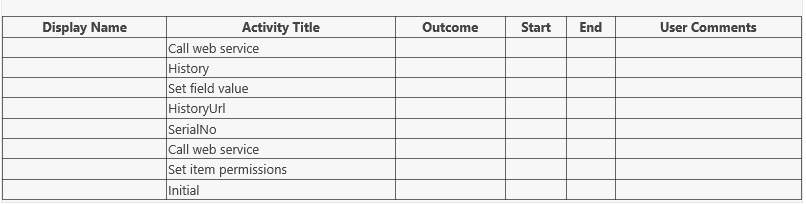
四、拼写HTML Table

结果:

特别提示:过滤人只要根据人来循环即可
Nintex History in Form Table的更多相关文章
- 基于react的标准form+table页面的请求流程图
componentDidMount直接走handleSearch而不走loadData,是为了当form有默认初始值的时候也能适用! --------------------2018.2.7新增--- ...
- form, table表示表格的时候有什么区别?
http://zhidao.baidu.com/link?url=1DFrMJlzV_fHSyGmKEi77ki6g2IrjrMfRGwVYNHL5Y8iJC9Diu2BoMGEiB3wbnkTCHm ...
- Html 表单表格 form table
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- HTML-DOM常用对象的用法(select/option/form/table)
HTML DOM 常用对象: 它对常用HTML元素操作的简化. Select对象 它代表页面上的一个select元素,常用属性有: select.value ——当前选中项的value ,没有valu ...
- html中 table 和 form的位置
对于web前端开发来说 经常会用到 像firebug这样审查元素 工具 发现了一个这样的现象: 当 able><form><tr>....</tr>< ...
- table插入标签form标记怪现象
最近帮朋友处理问题,它无法提交表单,得到一些时间,我发现了一个奇怪的问题 <table> <form action="upload.php" method=&qu ...
- js 因加入form导致两个table之间出现空白问题
在<FORM>中加CSS <table> ....... </table> <form style="padding:0; margin:0;&qu ...
- form和table的区别
转自:http://www.360doc.com/content/11/0108/14/5416196_84975265.shtml html中form表示一个表单,用来把一系列的控件包围起来,然后再 ...
- form表单
<form> <input type="text" value="123"> 文本输入框,value值为显示在文本框中的默认值, ...
随机推荐
- tomcat目录结构以及项目部署
摘要:tomcat的目录结构 tomcat是一个轻量级的免费开源的web服务器,使用非常方便,也是最普遍的一款优秀服务器. 一.tomcat目录结构 1.官方下载 http://tomcat.apa ...
- java 在实例化异常的时候做的事情
new Exception 这段代码,会调用父类ThrowAble的构建方法,在构造方法中会调用fillInstackTrace这个native方法. 会把当前线程异常发生的信息,上下文记录在栈调用指 ...
- 1-STM32带你入坑系列(STM32介绍)
由于自己的物联网开发板上的单片机是用的STM32,但是有些朋友没有用过,所以我将用这块开发板,带着大家入门STM32 先介绍一下STM32,我是在大三下学期的时候开始接触STM32,当时是想做一个小车 ...
- JasperReport子报表参数传递
子报表参数传递 下图的参数名称可以自定义 再子报表新增一个同名称的参数即可
- Python股票分析系列——获得标普500的所有公司股票数据.p6
该系列视频已经搬运至bilibili: 点击查看 欢迎来到Python for Finance教程系列的第6部分. 在之前的Python教程中,我们介绍了如何获取我们感兴趣的公司名单(在我们的案例中是 ...
- Docker for .Net Developers(part1:Docker基本概念介绍)
一.什么是Docker 目前,.Net 社区中很可能会用到的两个词是“微服务”和“Docker”. 这两个主题都非常引人注目,并为开发人员和架构师带来兴奋之情. 在这个新系列的博客文章中,我把自己最近 ...
- JS判断当前设备类型
CSS3出来后,我们一般都是通过@media媒体查询来实现网页自适应,但是有时候,还是需要我们根据不同的设备来对应的做不同的显示,这时候,我们需要知道当前用户访问我们的界面用的是什么设备,怎么获取呢? ...
- C++入门之初话多态与虚函数
多态性是面向对象程序设计的又一个重要思想,关于多态的详尽描述,请看本人的收藏https://www.cnblogs.com/hust-ghtao/p/3512461.html.这篇博文中,详尽的探讨了 ...
- JavaScript中防止重复提交
有这么一种情况: 页面有一个按钮,点击之后会触发Ajax请求,但是用户在点击之后,不知道是否点成功了,于是又点了一下,如果不加处理的话,就会进行两次Ajax请求,并且请求的数据都是一样的,对后端的程序 ...
- PAT 7-12 拯救007
在老电影“007之生死关头”(Live and Let Die)中有一个情节,007被毒贩抓到一个鳄鱼池中心的小岛上,他用了一种极为大胆的方法逃脱 —— 直接踩着池子里一系列鳄鱼的大脑袋跳上岸去!(据 ...
