EasyUI tree 选中父节点子节点全部选中,选中子节点父节点不选中
需求:EasyUI tree 选中父节点子节点全部选中,选中子节点父节点不选中
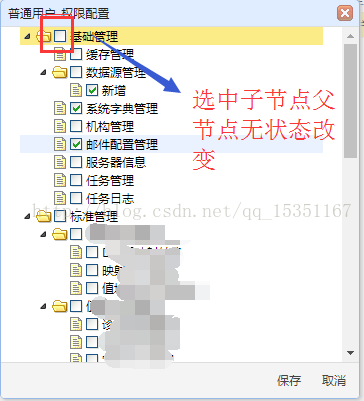
效果:
- /**
- * 给树增加onCheck事件,首先使用cascadeCheck:false属性禁止全选,
- * 然后获取当前选中节点的所有子节点,在判断其拥有子节点时对其所有字节点
- * 进行遍历操作。在easyui中树节点的是否选中不是由checked:true
- * 属性来控制,而是由class tree-checkbox0
- * 和tree-checkbox1进行控制。--by wk
- */
- cascadeCheck:false,//取消勾选属性
- onCheck:function(node, checked){
- var childList = $(this).tree('getChildren',node.target);
- if(childList.length>0){
- var checkedTrue = function(){
- childList.map(function(currentValue){
- $("div[node-id='"+currentValue.id+"']").find(".tree-checkbox").removeClass("tree-checkbox0").addClass("tree-checkbox1");
- })
- };
- var checkedFalse = function(){
- $.each(childList,function(index,currentValue){
- $("div[node-id='"+currentValue.id+"']").find(".tree-checkbox").removeClass("tree-checkbox1").addClass("tree-checkbox0");
- })
- };
- var checkChangeProperties = checked==true ? checkedTrue() : checkedFalse();
- }
- }
EasyUI tree 选中父节点子节点全部选中,选中子节点父节点不选中的更多相关文章
- Ext树控件第一次勾选父节点子节点没选中
项目中同事提出了这样一个bug 问题: 第一次勾选父节点子节点竟然没选中,逆天了啊 初步分析: 可能是之前代码的逻辑错误造成的,随进入调试阶段... 调试中发现该参数为空(原来写代码的也太没素质了), ...
- C# WinForm TreeView选择父节点子节点全选
//设置标志,防止死循环 bool check = false; public void TV_AfterCheck(object sender, TreeViewEventArgs e) { if ...
- 解决el-tree lazy懒加载时,连续勾选前两个子节点后第二次进入默认选中时,将父节点也勾选的问题
在用到el-tree的懒加载和默认勾选功能时,若第一次勾选前几个连续节点,第二次进入默认勾选时,由于el-tree子节点尚未完全加载(只加载出来前几个),默认勾选已经开始(已加载出来的子节点被默认勾选 ...
- Jquery easyui tree的使用
这个ui用的一切都是json数据.树也是如此! 后台需要返回与格式匹配的json数据才能正确加载树. 页面定义一个ui: <ul id="messageInfoAddTree" ...
- tree的所有节点都勾选上或者取消勾选
还有一个功能,就是让tree的所有节点都勾选上或者取消勾选,在api中找了一下有一个方法: check target 选中指定节点. 那我们只能是选中根节点后,实现全选. getRoot none 获 ...
- easyui Tree模拟级联勾选cascadeCheck,节点选择,父节点自动选中,节点取消,父节点自动取消选择,节点选择,所有子节点全部选择,节点取消,所有子节点全部取消勾选
最近项目中用到easyui tree,发现tree控件的cascadeCheck有些坑,不像miniui 的tree控件,级联勾选符合业务需求,所以就自己重新改写了onCheck事件,符合业务需求.网 ...
- Jquery EasyUI Combotree和 EasyUI tree展开所有父节点和获取完整路径
Jquery EasyUI Combotree展开所有父节点 Jquery EasyUI Combotree获取树完整路径 Jquery EasyUI tree展开所有父节点 Jquery EasyU ...
- ztree获取当前选中节点子节点id集合的方法(转载)
本文实例讲述了ztree获取当前选中节点子节点id集合的方法.分享给大家供大家参考.具体分析如下: 要求:获取当前选中节点的子节点id集合. 步骤: 1.获取当前节点 2.用ztree的方法trans ...
- jqueery easyui tree把已选中的节点数据拼成json或者数组(非常重要)
jqueery easyui tree把已选中的节点数据拼成json或者数组 pqxhk10级分类:其他被浏览14次2018.01.19 https://wenda.so.com/q/1535702 ...
随机推荐
- vue使用字体图标转码问题
使用iconfont字体之后,出现的是一个方框,而没有出现相应的图标 需要通过String.fromCharCode方法转成指定unicode编码对应的十六进制字符 <div class=&qu ...
- 错误 1 “Entities.PlanPrjEntity.PlanPrjs”不可访问,因为它受保护级别限制
本人第一次是用List做父类,写了一个类PlanPrjs,如下: class PlanPrj { public int ID { get; set; } public string Name { ge ...
- Linq中Sum和Group的使用
].AsEnumerable() group c by c.Field<int>("Name") into s select new { ID = s.Select(m ...
- ModSecurity SQL注入攻击 – 深度绕过技术挑战
ModSecurity是一个入侵探测与阻止的引擎,它主要是用于Web应用程序所以也可以叫做Web应用程序防火墙.它可以作为Apache Web服务器的一个模块或单独的应用程序来运行.ModSecuri ...
- Burp Suite Intruder中爆破模式介绍
Burp Suite Intruder中爆破模式介绍 - Introduction to Burst Mode in Burp Suite Intruder 1.sniper模式 使用单一的Payl ...
- Java SE之XML<一>XML文档规约
[文档整理系列] Java SE之XML<一>XML文档规约 1.xml文档引用: 1.外部私有DTD: <!DOCTYPE rootNodeName SYSTEM "ur ...
- MySQL对表数据操作
一: 修改表信息 1.修改表名 alter table test_a rename to sys_app; 2.修改表注释 alter table sys_application comment '系 ...
- No compiler is provided in this environment. --Maven build失败
今天,maven build 失败了, 遇到下面的问题 经过查找,通过这个大佬的blog( https://blog.csdn.net/lslk9898/article/details/738367 ...
- mybatis-plus调用自身的 selectById 方法报错:org.apache.ibatis.binding.BindingException:
mybatis-plus的版本号是 2.0.1,在调用自身的insert(T)的时候没有报错,但是执行update报错,调用selectById.deleteById的时候也报错.也就是涉及到需要主键 ...
- 围在栅栏中的爱WriteUp(附QWE密码加解密脚本)
题目的链接:http://www.shiyanbar.com/ctf/1917 1.首先题目给出的是摩尔斯电码: 在下面的网站上解密:https://www.cryptool.org/en/cto-c ...