Git+Gitlab+Ansible的roles实现一键部署Nginx静态网站(一)--技术流ken
前言
截止目前已经写了《Ansible基础认识及安装使用详解(一)--技术流ken》,《Ansible常用模块介绍及使用(二)--技术流ken》《Ansible剧本介绍及使用演示(三)--技术流ken》以及《Git介绍及常用操作演示(一)--技术流ken》,《Gitlab在linux/windows中免密使用(二)--技术流ken》等五篇有关ansible和git系列文章,相信看过我的这几篇博客的小伙伴已经充分掌握了如何使用ansible剧本完成自动化批量管理,以及使用git实现持续化。现在我们来做一个实际项目,来加深我们对这两个非常重要的工具的理解吧。
项目需求
为了增加项目的难度,特地要求使用role,以及templates来完成该项目。
1. 在gitlab中创建一个项目 nginxinstall
2. 编写playbook,实现一键部署nginx、部署一个静态测试页、测试部署结果
要求:
部署nginx
端口:83
运行身份:root
设置并发连接数:2048
主机名:当前节点的主机名
根目录:/vaw/www/html
其他要求:
部署两个以上节点
用role
用templates
3. 将写好的playbook保存到gitlab仓库中
项目实现1
为了让大家更方便阅读,上述项目我分为三个部分,每个部分完成一个要求,现在开始吧。
1. 在gitlab中创建一个项目 nginxinstall
这个应该对我们来说很简单了,所以我就不再细说
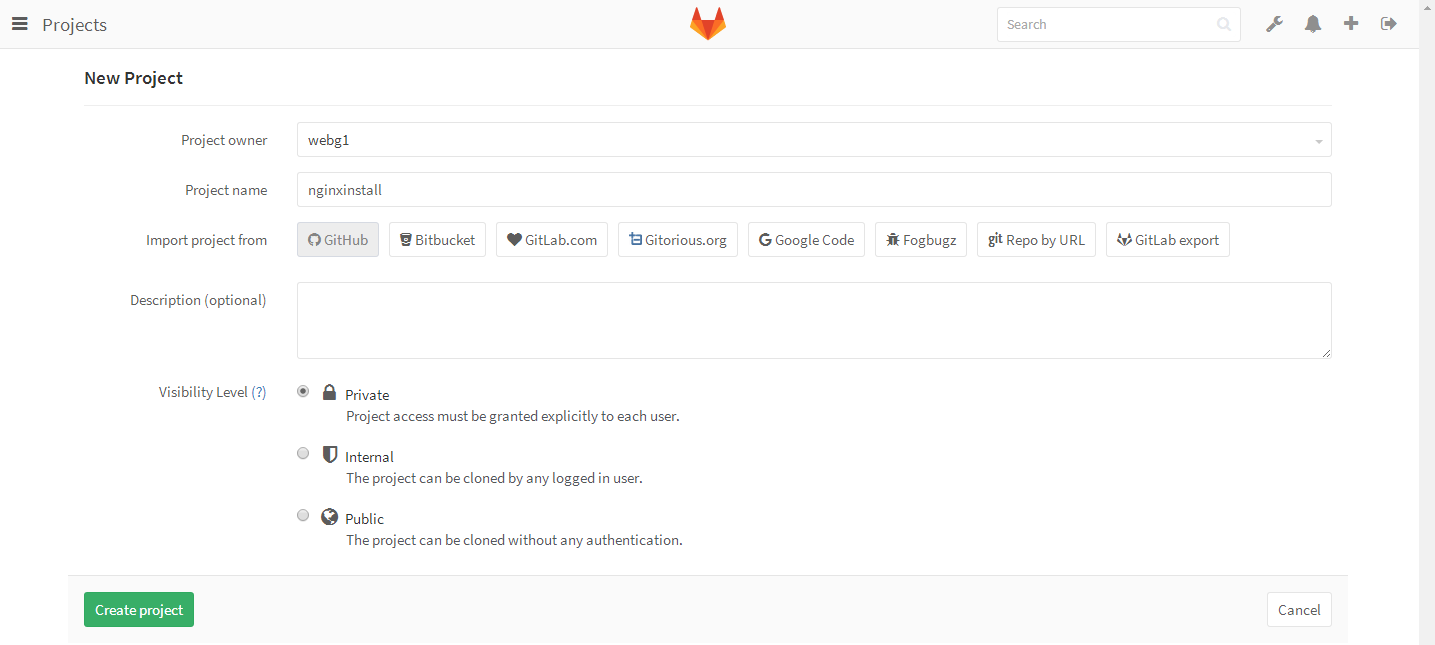
第一步:打开我们gitlab的web页面添加项目即可
点击create project即可完成项目的创建

roles使用详解
role介绍
roles 用于层次性、结构化地组织playbook。
roles 能够根据层次型结构自动装载变量文件、tasks以及handlers等。
要使用roles只需要在playbook中使用include指令即可。
简单来讲,roles就是通过分别将变量(vars)、文件(file)、任务(tasks)、模块(modules)及处理器(handlers)放置于单独的目录中,并可以便捷地include它们的一种机制。角色一般用于基于主机构建服务的场景中,但也可以是用于构建守护进程等场景中。
创建 roles 的步骤
(1) 创建以包含roles命名的目录,例如/tmp/ken/roles/;
(2) 在roles目录中分别创建以各角色名称命名的目录,如nginx等
(3) 在每个角色命名的目录中(及nginx中)分别创建files、handlers、meta、tasks、templates和vars目录;用不到的目录可以创建为空目录,也可以不创建例如:mkdir /tmp/ken/roles/nginx/{files,handlers,meta,tasks,templates,vars};
(4) 在roles同级目录中创建playbook文件,调用各角色例如:touch /tmp/ken/palybook.yml;
roles 内各目录中可用的文件
tasks目录:至少应该包含一个名为main.yml的文件,其定义了此角色的任务列表;此文件可以使用include包含其它的位于此目录中的task文件;
files目录:存放由copy或script等模块调用的文件;
templates目录:template模块会自动在此目录中寻找j2模板文件;
handlers目录:此目录中应当包含一个main.yml文件,用于定义此角色用到的各handler;在handler中使用include包含的其它的handler文件也应该位于此目录中;
vars目录:应当包含一个main.yml文件,用于定义此角色用到的变量;
meta目录:应当包含一个main.yml文件,用于定义此角色的特殊设定及其依赖关系;ansible 1.3及其以后的版本才支持;
default目录:为当前角色设定默认变量时使用此目录;应当包含一个main.yml文件。
项目实现2
第一步:创建目录
可以选择全部创建,也可以只创建你需要的,没有用到的为空即可
注意剧本和roles都在ken下
- [root@ken ~]# mkdir /tmp/ken/roles/nginx/{tasks,handlers,files,vars,templates,meta,default} -pv
第二步:编辑hosts文件
即把需要管理的节点ip写进去
- [root@ken ken]# vim /etc/ansible/hosts
- [ken]
- 10.220.5.139
- 10.220.5.138
第三步:编辑roles下面的tasks文件
写入如下信息
- [root@ken ken]# cat /tmp/ken/roles/nginx/tasks/main.yml
- - yum: name=nginx state=present
- - template: src=/tmp/ken/roles/nginx/templates/nginx.j2 dest=/etc/nginx/nginx.conf
- service: name=nginx state=restarted
- copy: src=/tmp/ken/roles/nginx/files/index.html dest=/var/www/html/index.html
第四步:准备测试文件
- [root@ken ~]# echo "test for static web"> /tmp/ken/roles/nginx/files/index.html
第五步:编辑vars变量文件
- [root@ken ~]# cat /tmp/ken/roles/nginx/vars/main.yml
- port:
- user: root
- conn:
- hostname: ken
- dire: /var/www/html
第六步;编辑templates模版文件
把nginx的配置文件复制到template目录下并改名为nginx.j2,结尾一定要是j2
- [root@server ken]# cp /etc/nginx/nginx.conf /tmp/ken/roles/nginx/templates/nginx.j2
需要把修改的部分更改为变量
- [root@server roles]# grep -v -E "^#|^$" nginx/templates/nginx.j2
- user {{ user }}; #定义成变量
- worker_processes auto;
- error_log /var/log/nginx/error.log;
- pid /run/nginx.pid;
- include /usr/share/nginx/modules/*.conf;
- events {
- worker_connections {{ conn }}; #变量
- }
- http {
- log_format main '$remote_addr - $remote_user [$time_local] "$request" '
- '$status $body_bytes_sent "$http_referer" '
- '"$http_user_agent" "$http_x_forwarded_for"';
- access_log /var/log/nginx/access.log main;
- sendfile on;
- tcp_nopush on;
- tcp_nodelay on;
- keepalive_timeout 65;
- types_hash_max_size 2048;
- include /etc/nginx/mime.types;
- default_type application/octet-stream;
- # include /etc/nginx/conf.d/*.conf;
- server {
- listen {{ port }}; #变量
- server_name {{ hostname }}; #变量
- root {{ dire }}; #变量
- index index.html;
- # Load configuration files for the default server block.
- # include /etc/nginx/default.d/*.conf;
- location / {
- }
- error_page 404 /404.html;
- location = /40x.html {
- }
- error_page 500 502 503 504 /50x.html;
- location = /50x.html {
- }
- }
- }
第七步:在roles同级目录下创建剧本
一定要和roles在同一个目录下创建
- [root@server ken]# cd /tmp/ken/
- [root@server ken]# ls
- hosts roles
- [root@server ken]# vim test.yml
- [root@server ken]# cat test.yml
- - hosts: all
- roles:
- - nginx #即roles下面的一级目录
第八步:执行剧本
- [root@server ken]# ansible-playbook test.yml
- PLAY [all] **************************************************************************************************************
- TASK [Gathering Facts] **************************************************************************************************
- ok: [172.20.10.7]
- ok: [172.20.10.2]
- TASK [nginx : yum] ******************************************************************************************************
- ok: [172.20.10.2]
- ok: [172.20.10.7]
- TASK [nginx : template] *************************************************************************************************
- ok: [172.20.10.7]
- changed: [172.20.10.2]
- TASK [nginx : service] **************************************************************************************************
- changed: [172.20.10.7]
- changed: [172.20.10.2]
- TASK [nginx : copy] *****************************************************************************************************
- changed: [172.20.10.2]
- changed: [172.20.10.7]
- PLAY RECAP **************************************************************************************************************
- 172.20.10.2 : ok= changed= unreachable= failed=
- 172.20.10.7 : ok= changed= unreachable= failed=
第九步:查看是否执行成功
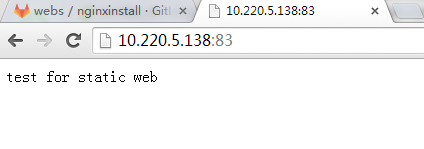
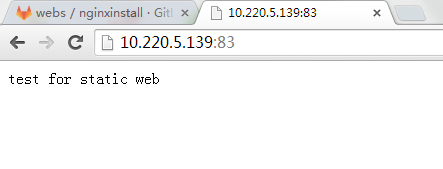
直接访问节点页面即可
因为我们更改了端口为83,不再是默认端口80了,所以访问页面时需要指定83端口
测试成功


项目实现3
这一步是将我们写好的playbook保存在仓库中,其实严格来做的话这一步一定是在项目2开始之前就要做的,我们需要在工作目录之下来写这些文件,文件更改之后上传即可。
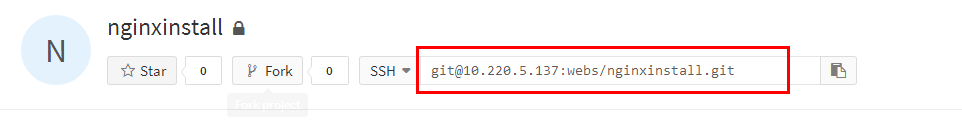
第一步:打开gitlab找到ssh地址

第二步:下载仓库内容
- [root@ken kl]# git clone git@10.220.5.137:webs/nginxinstall.git
- [root@ken kl]# ls
- nginxinstall
第三步:进入nginxinstall项目工作目录下
查看git几个区 的状态
- [root@ken kl]# cd nginxinstall/
- [root@ken nginxinstall]# ls -a
- . .. .git
- [root@ken nginxinstall]# git status
- # On branch master
- #
- # Initial commit
- #
- nothing to commit (create/copy files and use "git add" to track)
第四步:复制文件到该目录下并提交
- [root@ken nginxinstall]# cp /tmp/ken -a ./
- [root@ken nginxinstall]# ls
- ken
- [root@ken nginxinstall]# git status
- # On branch master
- #
- # Initial commit
- #
- # Untracked files:
- # (use "git add <file>..." to include in what will be committed)
- #
- # ken/
- nothing added to commit but untracked files present (use "git add" to track)
- [root@ken nginxinstall]# git add ken #加入到缓存区
- [root@ken nginxinstall]# git commit -m "v1: nginx" #提交到仓库
- [master (root-commit) 78bc6c3] v1: nginx
- files changed, insertions(+)
- create mode ken/hosts
- create mode ken/roles/nginx/files/index.html
- create mode ken/roles/nginx/tasks/main.yml
- create mode ken/roles/nginx/template/nginx.conf
- create mode ken/roles/nginx/template/nginx.j2
- create mode ken/roles/nginx/vars/main.yml
- create mode ken/test.retry
- create mode ken/test.yml
第五步:推送至远程仓库
- [root@ken nginxinstall]# git push origin master
- Counting objects: , done.
- Compressing objects: % (/), done.
- Writing objects: % (/), 2.25 KiB | bytes/s, done.
- Total (delta ), reused (delta )
- To git@10.220.5.137:webs/nginxinstall.git
- 838ee6a..57ec0b9 master -> master
第六步:在web端查看推送结果
发现推送完成

Git+Gitlab+Ansible的roles实现一键部署Nginx静态网站(一)--技术流ken的更多相关文章
- Git+Gitlab+Ansible的roles实现一键部署Nginx静态网站(4)
前言 截止目前已经写了<Ansible基础认识及安装使用详解(一)–技术流ken>,<Ansible常用模块介绍及使用(二)–技术流ken><Ansible剧本介绍及使用 ...
- Docker日志管理--docker部署安装ELK (十一)--技术流ken
Docker logs 对于一个运行的容器,Docker 会将日志发送到 容器的 标准输出设备(STDOUT)和标准错误设备(STDERR),STDOUT 和 STDERR 实际上就是容器的控制台终端 ...
- yum一键安装企业级lamp服务环境-技术流ken
1.简介 LAMP 是Linux Apache MySQL PHP的简写,其实就是把Apache, MySQL以及PHP安装在Linux系统上,组成一个环境来运行动态的脚本文件. 2.系统环境 cen ...
- jenkins+Git+Gitlab+Ansible实现持续集成自动化部署静态网站(二)
引言:首先我们可以实现一键部署网站,但在实际生产环境网站部署完成之后,我们的开发隔三差五要修改下网站的内容,难道都要我们运维手动执行命令吗?没有一种方法使得开发人员修改完代码自己测试,部署上线呢,那这 ...
- Git+Gitlab+Ansible剧本实现一键部署动态网站(二)--技术流ken
项目前言 之前已经写了一篇关于git和ansible的博客<Git+Gitlab+Ansible剧本实现一键部署Nginx--技术流ken>.关于git,gitliab,ansible在我 ...
- Git+Gitlab+Ansible剧本实现一键部署动态网站(5)
项目前言 之前已经写了一篇关于git和ansible的博客<Git+Gitlab+Ansible剧本实现一键部署Nginx–技术流ken>.关于git,gitliab,ansible在我以 ...
- Jenkins+Git+Gitlab+Ansible实现持续集成自动化部署动态网站(二)--技术流ken
项目前言 在上一篇博客<Jenkins+Git+Gitlab+Ansible实现持续化集成一键部署静态网站(一)--技术流ken>中已经详细讲解了如何使用这四个工具来持续集成自动化部署一个 ...
- Jenkins+Git+Gitlab+Ansible实现持续集成自动化部署静态网站(一)--技术流ken
前言 在之前已经写了关于Git,Gitlab以及Ansible的两篇博客<Git+Gitlab+Ansible剧本实现一键部署Nginx--技术流ken>,<Git+Gitlab+A ...
- Jenkins+Git+Gitlab+Ansible实现持续集成自动化部署静态网站(一)
在之前已经写了关于Git,Gitlab以及Ansible的两篇博客<Git+Gitlab+Ansible剧本实现一键部署Nginx--技术流ken>,<Git+Gitlab+Ansi ...
随机推荐
- Linux目录/usr结构说明
在 linux 文件结构中,有一个很神奇的目录 -- /usr. 讨论中,大部分观点认为: usr 是 unix system resources 的缩写: usr 是 user 的缩写: usr 是 ...
- github install
1.安装git依赖包 yum install curl-devel expat-devel gettext-devel openssl-devel zlib-devel gcc perl-ExtUti ...
- 【adb】执行adb devices 设备offline
解决办法: 1.执行adb kill-server,在执行adb devices 2.重启手机 ---------------------------------------------------- ...
- 31.Stack
在Java中Stack类表示后进先出(LIFO)的对象堆栈.栈是一种非常常见的数据结构,它采用典型的先进后出的操作方式完成的.每一个栈都包含一个栈顶,每次出栈是将栈顶的数据取出,如下: Stack通过 ...
- hive 添加和删除分区
命令如下: 增加分区 ', p_loctype='MHA'); 删除分区 ALTER TABLE my_partition_test_table DROP IF EXISTS PARTITION (p ...
- 中间件 activeMQ Jms Java Demo
一.什么是ActiveMQ 百度解释: ActiveMQ 是Apache出品,最流行的,能力强劲的开源消息总线.ActiveMQ 是一个完全支持JMS1.1和J2EE 1.4规范的 JMS Provi ...
- Lesson 22 A glass envelope
Text My daughter, Jane, never dreamed of receiving a letter from a girl of her own age in Holland. L ...
- 福州首届.NET开源社区技术交流会圆满成功
活动总结 2018年11月10日周六的下午,在福州蒲公英创新工场举办了福州首届.NET开源社区技术交流会,来自福建省各大科技公司的技术小伙伴齐聚一堂,为了就是能在现场学习到微软跨平台技术.NET Co ...
- 51nod OJ P1000 A+B
P1000 A+B OJ:51Nod 链接:"http://www.51nod.com/Challenge/Problem.html#!#problemId=1000" 题目描述: ...
- BCrypt加密算法
用户表的密码通常使用MD5等不可逆算法加密后存储,为防止彩虹表破解更会先使用一个特定的字符串(如域名)加密,然后再使用一个随机的salt(盐值)加密. 特定字符串是程序代码中固定的,salt是每个密码 ...
