webpack 4.x之搭建前端开发环境

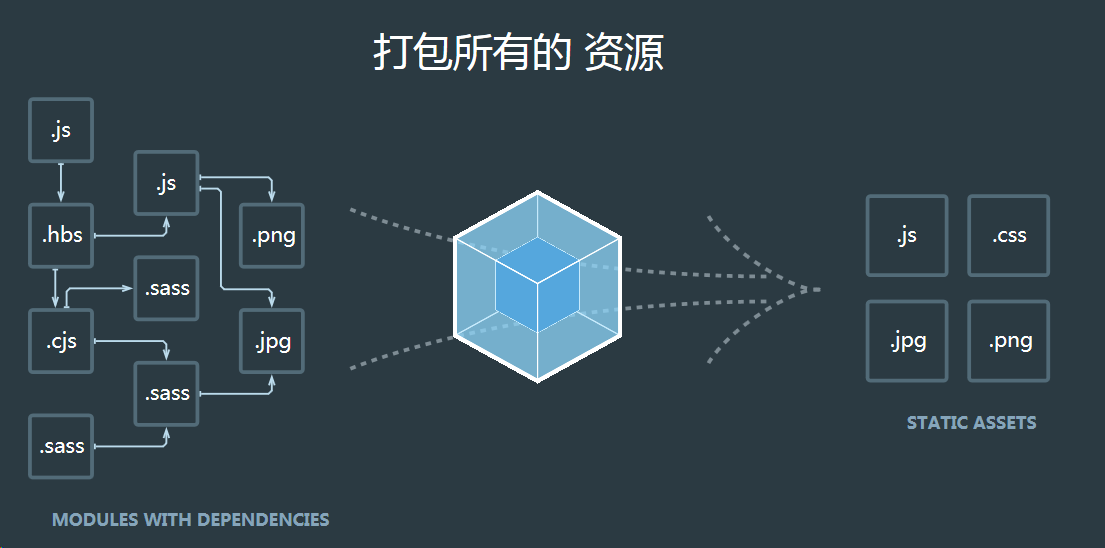
webpack是一个现代JavaScript应用程序的静态模块打包器,借用官网的一张图,它能够将一些预处理语言,js的最新语法转换成浏览器识别的内容。现在一般的前端框架都有比较成熟的脚手架,大多数对webpack都有个较好的集成,我们只需要敲一些简单的命令就能生成一个通用的项目模板,比较便捷,但是要知其然知其所以然,所以今天就尝试着从零开始搭建一个前端开发环境。
项目源码:
https://github.com/gerryli0214/webpack-demo
webpack的四个核心概念:
1、入口(entry)
2、输出(output)
3、loader
4、插件(plugins)
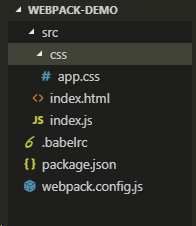
首先,我们执行下npm init;初始化一个node工程,填写项目的信息,整个项目的目录结构如下:

全部安装webpack-cli:
npm install webpack-cli -g
安装项目webpack依赖:
npm install webpack webpack-cli -D
新建一个webpack.config.js,这个是webpack默认配置文件,在里面我们可以配置打包信息,初始化文件为:
const config = {};
module.exports = config;
入口(entry):
项目的入口文件,可以配置单个/多个,为入口文件的相对路径,type:string/object;我们项目入口文件为index.js。
const config = {
entry: './src/index.js'
}
module.exports = config;
输出(output):
打包后的文件路径和配置信息,path为打包文件路径,filename为输出文件名称,name为原始文件名称,hash为打包后的hash地址:
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].[hash].min.js'
}
loader:
loader能够处理非JavaScript文件,webpack默认只能处理JavaScript文件。在使用loader时,首先要安装下指定loader的依赖,此部分的配置规则与之前版本有所差异,具体配置如下:
npm install babel-loader css-loader -D
module: {
rules: [{
test: /\.css$/,
use: ExtractTextPlugin.extract({
fallback: 'style-loader',
use: 'css-loader'
})
},
{
test: /\.js/,
exclude: /node_modules/, //过滤node_modules文件夹
use: [{
loader: 'babel-loader'
}]
}
]
}
插件(plugins):
插件是webpack最为强大的功能之一,利用插件,我们可以进行代码的混淆、压缩、重新定义项目环境变量等。插件分为webpack内置插件和第三方插件,第三方插件在使用时首先要安装依赖和导入依赖模块。详细的使用方法可以参考npm。下面罗列了几个项目中常用的插件:
html-webpack-plugin:
主要作用:
1、为html文件中引入的外部资源如script、link动态添加每次compile后的hash,防止引用缓存的外部文件问题
2、可以生成创建html入口文件,比如单页面可以生成一个html文件入口,配置多个就可以打包成多页面
extract-text-webpack-plugin:
主要作用:分离打包的css文件
uglifyjs-webpack-plugin:
主要作用:混淆js代码
webpack-bundle-analyzer:
主要作用:生成打包文件报告,可以看到各个模块打包后文件大小信息
clean-webpack-plugin:
主要作用:每次打包之前清除dist文件夹
配置信息如下:
const path = require('path');
const webpack = require('webpack');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
const UglifyJsPlugin = require('uglifyjs-webpack-plugin');
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
const CleanWebpackPlugin = require('clean-webpack-plugin');
const config = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].[hash].min.js'
},
module: {
rules: [{
test: /\.css$/,
use: ExtractTextPlugin.extract({
fallback: 'style-loader',
use: 'css-loader'
})
},
{
test: /\.js/,
exclude: /node_modules/, //过滤node_modules文件夹
use: [{
loader: 'babel-loader'
}]
}
]
},
optimization: {
splitChunks: {
name: "vendor",
filename: 'vendor-[hash].min.js'
},
minimizer: [new UglifyJsPlugin()]
},
plugins: [
new HtmlWebpackPlugin({ template: './src/index.html' }),
new ExtractTextPlugin({
filename: 'build.min.css',
allChunks: true,
}),
new webpack.BannerPlugin({
banner: `构建时间:${new Date().getFullYear()}-${new Date().getMonth()+1}-${new Date().getDate()}`
}),
new CleanWebpackPlugin(),
// new webpack.EnvironmentPlugin({ NODE_ENV: 'production' }),
new BundleAnalyzerPlugin()
]
};
module.exports = config;
以上为打包的基础配置信息,在我们实际开发中,经常会用到前端开发服务,模块热更新以及前端的跨域请求代理,webpack中提供了webpack-dev-server来满足我们的需求,在使用之前先安装下webpack-dev-server的依赖:
npm install webpack-dev-server -D
具体文件配置如下:
devServer: {
contentBase: path.join(__dirname, 'dist'),
compress: true,
host: '0.0.0.0',
port: 9000,
hot: true, //是否热更新
proxy: { //代理
'/api': 'http://localhost:3000'
}
}
package.json中启动命令配置如下:
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack-dev-server --mode development",
"build": "webpack --mode production"
}
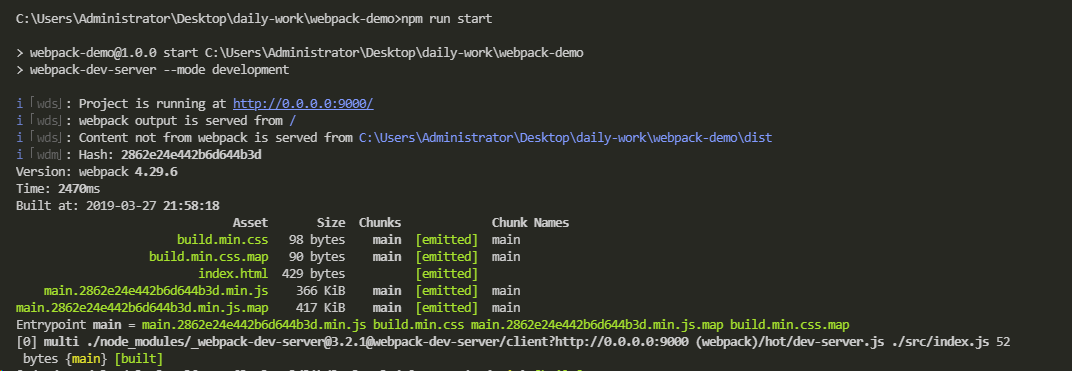
执行npm run start,执行结果如下:

这样开发环境我们的主要配置就完成了,但是当我们用uglifyjs压缩es6代码时,会发现会报错,因为uglifyjs不能压缩es6的代码,此时我们需要手动配置下babel,具体步骤如下:
1、安装项目依赖
npm install @babel/core @babel/preset-env -D
2、新建在项目根目录下.babelrc文件,填入以下配置信息
{
"presets":["@babel/preset-env"]
}
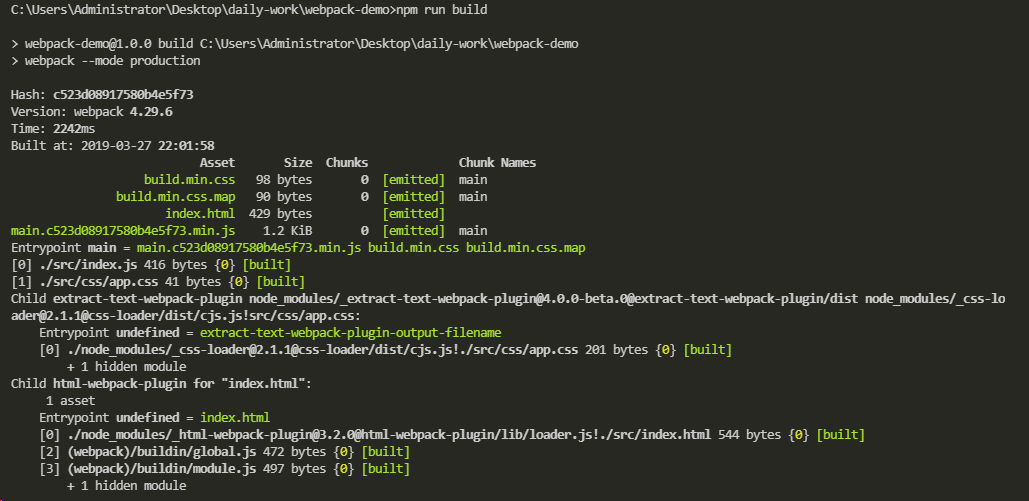
执行npm run build,压缩项目代码,结果如下:

全部代码:
const path = require('path');
const webpack = require('webpack');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
const UglifyJsPlugin = require('uglifyjs-webpack-plugin');
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
const CleanWebpackPlugin = require('clean-webpack-plugin');
const config = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].[hash].min.js'
},
module: {
rules: [{
test: /\.css$/,
use: ExtractTextPlugin.extract({
fallback: 'style-loader',
use: 'css-loader'
})
},
{
test: /\.js/,
exclude: /node_modules/, //过滤node_modules文件夹
use: [{
loader: 'babel-loader'
}]
}
]
},
optimization: {
splitChunks: {
name: "vendor",
filename: 'vendor-[hash].min.js'
},
minimizer: [new UglifyJsPlugin()]
},
plugins: [
new HtmlWebpackPlugin({ template: './src/index.html' }),
new ExtractTextPlugin({
filename: 'build.min.css',
allChunks: true,
}),
new webpack.BannerPlugin({
banner: `构建时间:${new Date().getFullYear()}-${new Date().getMonth()+1}-${new Date().getDate()}`
}),
new CleanWebpackPlugin(),
// new webpack.EnvironmentPlugin({ NODE_ENV: 'production' }),
new BundleAnalyzerPlugin()
],
devServer: {
contentBase: path.join(__dirname, 'dist'),
compress: true,
host: '0.0.0.0',
port: 9000,
hot: true, //是否热更新
proxy: { //代理
'/api': 'http://localhost:3000'
}
},
devtool: 'source-map'
};
module.exports = config;
参考资料:
webpack中文网:https://www.webpackjs.com
webpack内置插件列表:https://www.webpackjs.com/plugins/
第三方插件可自行搜索npm:https://www.npmjs.com/
项目源码:
https://github.com/gerryli0214/webpack-demo
文笔比较粗糙,如有问题,烦请指出,谢谢!
webpack 4.x之搭建前端开发环境的更多相关文章
- 初探webpack之从零搭建Vue开发环境
初探webpack之搭建Vue开发环境 平时我们可以用vue-cli很方便地搭建Vue的开发环境,vue-cli确实是个好东西,让我们不需要关心webpack等一些繁杂的配置,然后直接开始写业务代码, ...
- 手把手教你如何用eclipse搭建前端开发环境
3.创建静态web工程 打开eclipse,选择file,new project 或者 new other...,选择web项中的static web project ,next. 输入你的项目名,如 ...
- Windows环境下sublime text 3搭建前端开发环境
一.安装SubLime Text 3 SubLime Text 3官网下载:https://www.sublimetext.com/ 二.安装Package Control 进入sublime后,按快 ...
- webpack搭建前端开发环境
webpack的版本已经是来到了4.0,口号是无配置就可以使用webpack,当然是使用一些基本的功能 1.安装以下webpack的一些必须npm包 npm install webpack npm i ...
- Sublime Text3 搭建前端开发环境
第一步:百度搜索sublime text3 ,直接点击红色箭头下方的下载地址,下载完成安装后会提示是否更新,直接点击更新就好了! 第二步:下载插件管理器,点击菜单栏Tools->Package ...
- 总结:Mac前端开发环境的搭建(配置)
新年新气象,在2016年的第一天,我入手了人生中第一台自己的电脑(大一时好友赠送的电脑在一次无意中烧坏了主板,此后便不断借用别人的或者网站的).macbook air,身上已无分文...接下来半年的房 ...
- 用grunt搭建web前端开发环境
1.前言 本文章旨在讲解grunt入门,以及讲解grunt最常用的几个插件的使用. 2.安装node.js Grunt和所有grunt插件都是基于nodejs来运行的,如果你的电脑上没有nodejs, ...
- 【前端福利】用grunt搭建自动化的web前端开发环境-完整教程
jQuery在使用grunt,bootstrap在使用grunt,百度UEditor在使用grunt,你没有理由不学.不用! 1. 前言 各位web前端开发人员,如果你现在还不知道grunt或者听说过 ...
- 转:【前端福利】用grunt搭建自动化的web前端开发环境-完整教程
原文地址:http://blog.csdn.net/wangfupeng1988/article/details/46418203 jQuery在使用grunt,bootstrap在使用grunt,百 ...
随机推荐
- laravel 更新
public function update(Request $request, ResponseFactoryContract $response) { $user = $request->u ...
- tensorflow:验证码的识别(下)
上两篇详细的说明了验证码的识别,不过我们采用的是方法二,下面采用方法一.注意和方法二的区别. 验证码识别方法一: 把标签转为向量,向量长度为40.(4位数字验证码) 验证码的生成和tf.record的 ...
- IDEA导入JAR的源代码
- 十六进制的ASCII码 "\u6cf0\u56fd" 解码成unicode
转码方法: C#: string a = "\u6cf0\u56fd"; string b = Encoding.UTF8.GetString(Encoding.UTF8.GetB ...
- Oracle数据库表索引失效,解决办法:修改Oracle数据库优化器模式
ALTER SYSTEM SET OPTIMIZER_MODE=RULE scope=both; 其他可以选择的模式还有ALL_ROWS/CHOOSE/FIRST_ROWS/ALL_ROWS. 应用系 ...
- 小改造gotty,使之适合接收经过一层加密的URL
当然,比起密码设置,这个安全性也不是特别高, 但比起直接传参数. 还是要专业一些的. 其实现思路分两种: 第一种是在gotty.js之内加入解url的函数. 第二种在是go源代码时,加入同等的解密函数 ...
- [转] js前端解决跨域问题的8种方案(最新最全)
1.同源策略如下: URL 说明 是否允许通信 http://www.a.com/a.jshttp://www.a.com/b.js 同一域名下 允许 http://www.a.com/lab/a.j ...
- [转]Ubuntu默认使用root用户登录并免去输入密码
启用Root用户登录 Ctrl + Alt + T进入终端, 输入cd /usr/share/lightm/ightm.conf.d, 如果提示你没有那个文件或目录.那就一次次的进入目录. 进入之后会 ...
- 【AtCoder】AGC032
AGC032 A - Limited Insertion 这题就是从后面找一个最靠后而且当前可以放的,可以放的条件是它的前面正好放了它的数值-1个数 如果不符合条件就退出 #include <b ...
- Vue小问题汇总
1.element-UI等组件更改默认样式: >>> https://vue-loader-v14.vuejs.org/zh-cn/features/scoped-css.html ...
