table:设置边距,td内容过长用省略号代替
table:设置边距,td内容过长用省略号代替
1.table:设置边距
合并表格边框border-collapse: collapse,然后用th,td的padding设置内容和边框之间的空隙padding。
2.td内容过长用省略号代替
在table中必须设置style:table-layout: fixed;这条属性就是让table的内部布局固定大小。这个时候就用width属性调节td的长度。之后在添加如下:td {white-space:nowrap;overflow:hidden;text-overflow: ellipsis;}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.card{
background-color: white;
margin-top: 10px;
border-top: 1px solid #B5B5B5;
border-bottom: 1px solid #B5B5B5;
padding: 5px;
} table {
/*合并表格边框*/
border-collapse: collapse;
/*让table的内部布局固定大小*/
table-layout: fixed;
/*设置宽度*/
width:100%;
}
td {
/*设置边距*/
padding: 3px 10px 3px 0px;
/*规定段落中的文本不进行换行*/
white-space:nowrap;
/*关闭滚动条*/
overflow:hidden;
/*溢出的文字显示为省略号*/
text-overflow: ellipsis;
}
</style>
</head>
<body>
<div class="card">
<table border="0">
<tr>
<td style="text-align: right;width:30%;">请求类型:</td>
<td style="width:70%;">维修</td></tr>
<tr style="font-size: 12px;">
<td style="text-align: right;">用户姓名:</td>
<td>张小三张小三张小三张小三张小三张小三张小三张小三张小三张小三张小三张小三</td>
</tr>
<tr style="font-size: 12px;">
<td style="text-align: right;">联系电话:</td>
<td>135********</td>
</tr>
<tr style="font-size: 12px;">
<td style="text-align: right;">创建时间:</td>
<td>2016年4月23日 16:30</td>
</tr>
</table>
</div>
</body>
</html>
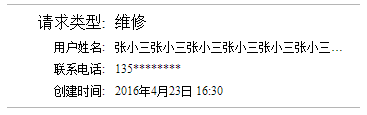
显示结果:

table:设置边距,td内容过长用省略号代替的更多相关文章
- td内容过长,省略号表示
.word{ min-width:100px; max-width:200px; overflow:hidden; white-space:nowrap; text-overflow:ellipsis ...
- table中的td内容过长显示为固定长度,多余部分用省略号代替
如何使td标签中过长的内容只显示为这个td的width的长度,之后的便以省略号代替. 给table中必须设置属性: table-layout: fixed; 然后给 td 设置: white-spac ...
- table表格宽度固定,同时td内容过长也不会被撑开
table表格宽度固定,同时td内容过长也不会被撑开,设置如下css: table{table-layout:fixed;word-break:break-all;}
- 当table中的td内容过多,显示不完全,用省略号表示。
.format{ min-width:100px; max-width:200px; overflow:hidden; white-space:nowrap; text-overflow:ellips ...
- Android TextView内容过长加省略号,点击显示全部内容
在Android TextView中有个内容过长加省略号的属性,即ellipsize,用法如下: 在xml中:android:ellipsize="end" 省略号在结尾an ...
- Android中TextView内容过长加省略号
textview中有个内容过长加省略号的属性,即ellipsize,用法如下: 在xml中 Android:ellipsize = "end" 省略号在结尾 and ...
- Android TextView内容过长加省略号
在Android TextView中有个内容过长加省略号的属性,即ellipsize,用法如下: 在xml中: android:ellipsize = "end" //省略号在结尾 ...
- django2.1---后台管理 admin 字段内容过长,省略号替代
用django admin做后台的时候, 有些字段内容太长,像文章,长评论,新闻等可以限制显示长度,超出部分用...代替 1.在model.py中 def short_content(self): i ...
- css内容过长显示省略号的几种解决方法
单行文本(方法一): 语法: text-overflow : clip | ellipsis 参数: clip : 不显示省略标记(...),而是简单的裁切 (clip这个参数是不常用的!) elli ...
随机推荐
- 16款最佳的 jQuery Time Picker 时间选择插件
jQuery 插件可以为你做许多事情,你可以很容易地把这些插件集成到您的网站.网络上的 jQuery 日期选择器和日历插件很多,但找不到很满意的时间选择器插件. 在这里,我们收集了最好的一组 jQue ...
- string.empty , "" , null 以及性能的比较
一:这种结论,个人觉得仍然存疑 http://www.cnblogs.com/wangshuai901/archive/2012/05/06/2485657.html 1.null null 关 ...
- Ubantu【第一篇】:Ubantu中openssh连接
h3 { color: rgb(255, 255, 255); background-color: rgb(30,144,255); padding: 3px; margin: 10px 0px } ...
- 利用NSCalendar类实现日期的比较
在项目中日期的显示经常会当天的显示时分,当月的显示日时和分,以此类推,难免会涉及到日期的比较,下面介绍一下日期比较的两种方法 比较日期有两种方法 一种是通过系统的NSCalendar类实现 NSStr ...
- android okvolley框架搭建
最近新出了很多好东西都没时间去好好看看,现在得好好复习下了,记下笔记 记得以前用的框架是android-async-http,volley啊,或者其它的,然后后面接着又出了okhttp,retrofi ...
- iOS - 分析JSON、XML的区别和解析方式的底层是如何实现的(延伸实现原理)
<分析JSON.XML的区别,JSON.XML解析方式的底层是如何实现的(延伸实现原理)> (一)JSON与XML的区别: (1)可读性方面:基本相同,XML的可读性比较好: (2)可扩展 ...
- 用collectionview实现瀑布流-转(后面附demo,供参考)
算法总体思路 先说一下总体上的思路.既然图片的大小.位置各不一样,我们很自然地会想到需要算出每个item的frame,然后把这些frame赋值给当前item的UICollectionViewLayou ...
- emmet 系列(1)基础语法
emmet 系列(1)基础语法 emmet 是一个能显著提升开发html和css开发效率的web开发者工具 emmet基本上目前已知的编辑器都有相应的插件,各个编辑器的emmet插件的下载地址:点我下 ...
- 使用virtualenv搭建python3开发环境
问题描述 环境: CentOS6.5 想在此环境下使用python3进行开发,但CentOS6.5默认的python环境是2.6.6版本. 之前的做法是直接从源码安装python3,替换掉现有的开发环 ...
- 微信调用照相拍照等 js 接口的权限配置 和 照片上传和下载实现
直接上代码: 1. 前端调试代码: <html> <head> <meta http-equiv="Content-Type" content=&qu ...
