Egg入门学习(三)---理解中间件作用
Egg是基于koa的,因此Egg的中间件和Koa的中间件是类似的。都是基于洋葱圈模型的。
在Egg中,比如我想禁用某些IP地址来访问我们的网页的时候,在egg.js中我们可以使用中间件来实现这个功能,中间件的作用无非就是说在Egg的外层在包一层来判断某些事情是否符合要求,也就是在洋葱圈模型外面再进行包一层。
在Egg入门二学习中(https://www.cnblogs.com/tugenhua0707/p/10226799.html), 我们最后的项目的目录结构如下:
egg-demo2
├── app
│ ├── controller
│ │ └── home.js
| | |-- index.js
│ └── router.js
│ ├──public
| | |---css
| | | |-- index.css
| | |---js
| | | |-- index.js
| |--- view
| | |-- index
| | | |-- list.tpl(模板文件list)
| |--- service
| | |--- index.js
├── config
│ └── config.default.js
└── package.json
在Egg中,中间件也有自己的配置和目录,因此在Egg中约定了中间件是放在 app/middleware 目录中的文件。该文件需要exports一个普通的function. 因此整个项目的目录变成如下这个样子:
egg-demo2
├── app
│ ├── controller # 用于解析用户的输入,处理后返回响应的结果
│ │ └── home.js
| | |-- index.js
│ └── router.js # 用于配置url路由的配置规则
│ ├──public # 资源文件目录
| | |---css
| | | |-- index.css
| | |---js
| | | |-- index.js
| |--- view # 存放模板文件的目录
| | |-- index
| | | |-- list.tpl(模板文件list)
| |--- service # 编写业务逻辑的目录
| | |--- index.js
| |--- middleware # 用于编写中间件的目录
| | |--- xxx.js
├── config # 相关的配置文件
│ └── config.default.js
└── package.json
编写中间件
我们在 app/middleware 目录中 新建一个 forbidIp.js 文件,该文件的作用是 禁用某些ip地址访问我们的网页。因此代码编写如下:
module.exports = (options, app) => {
return async function forbidIp(ctx, next) {
console.log(options);
console.log('---------');
console.log(app);
// 需要被屏蔽的id
const ids = options.forbidips;
// 获取客户端的ip
const clientIp = ctx.request.ip;
const isHasIp = ids.some(val => {
if (val === clientIp) {
return true;
}
return false;
});
if (isHasIp) {
ctx.status = 403;
ctx.body = '您的IP已经被屏蔽掉了';
} else {
await next();
}
}
}
使用中间件
如上中间件编写完成后,我们还需要手动挂载中间件。因此我们需要在 config/config.default.js 中加入下面的配置就可以完成了中间件的开启和配置:代码如下:
// 配置需要的中间件,数组的顺序即为中间件加载的顺序
exports.middleware = [
'forbidIp'
];
// 上面中间件的配置 ip
exports.forbidIp = {
forbidips: [
'192.168.1.12',
'127.0.0.1',
]
}
注意:如上 exports.middleware = ['forbidIp']; 该 forbidIp 指向与 app/middleware 中的 forbidIp.js, 因此需要注意大小写。也就是说是 forbidIp.js 中间件。然后下面的 exports.forbidIp = {}; forbidIp中间件的名字也需要一样的。exports.forbidIp 里面的对象就是中间件的ip配置了。
如上中间件代码,它接收两个参数:options 和 app;
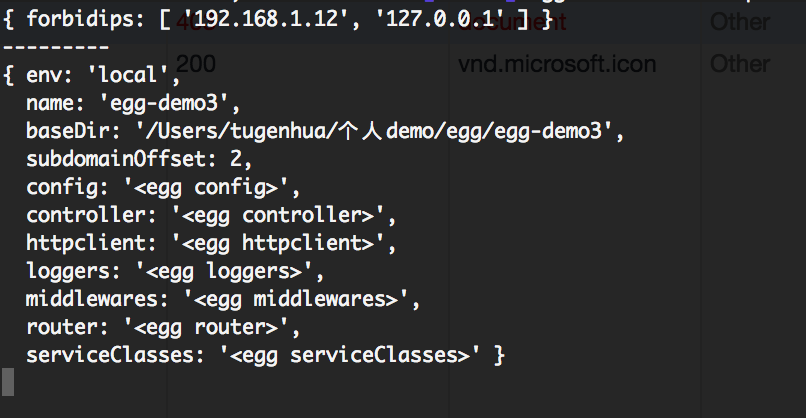
options参数指的是 app.config[${middlewareName}]传进来。我们在 如上中间件代码中打印 options; console.log(options); 及 打印 console.log(app); 如下图所示:
可以看到 console.log(options); options参数的值就是 config配置项中的
{
forbidips: [
'192.168.1.12',
'127.0.0.1',
]
}
打印 config.log(app) 的值,如上图所示;它的含义是指 当前应用Application的实列。
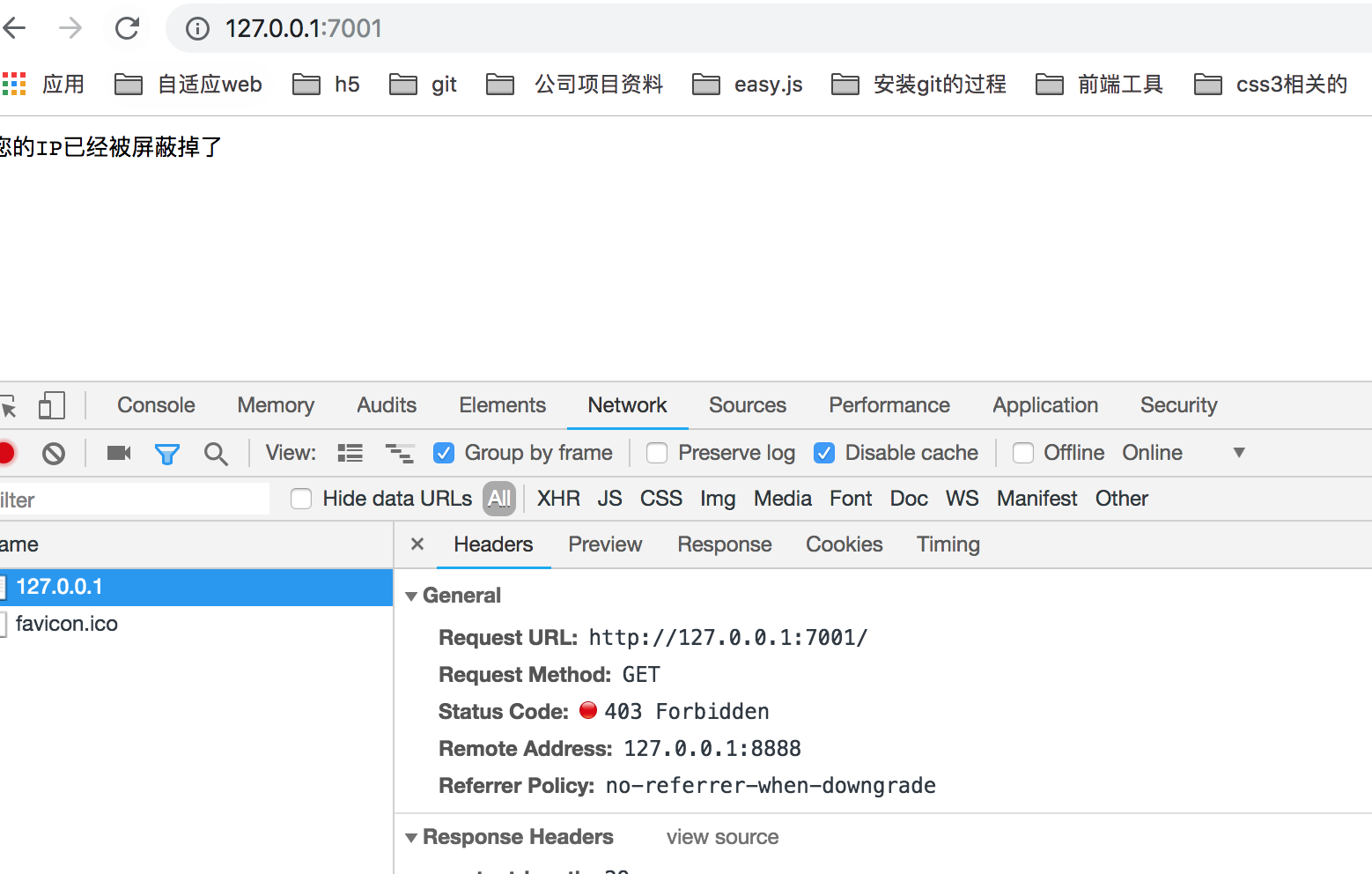
因此我们继续访问 http://127.0.0.1:7001/ 后可以看到如下信息,页面被禁用了。如下图所示:

如果我们继续把 config/config.default.js 配置代码改成其他的ip地址,代码如下:
// 配置需要的中间件,数组的顺序即为中间件加载的顺序
exports.middleware = [
'forbidIp'
];
// 上面中间件的配置 ip
exports.forbidIp = {
forbidips: [
'192.168.1.12',
'127.0.0.12'
]
}
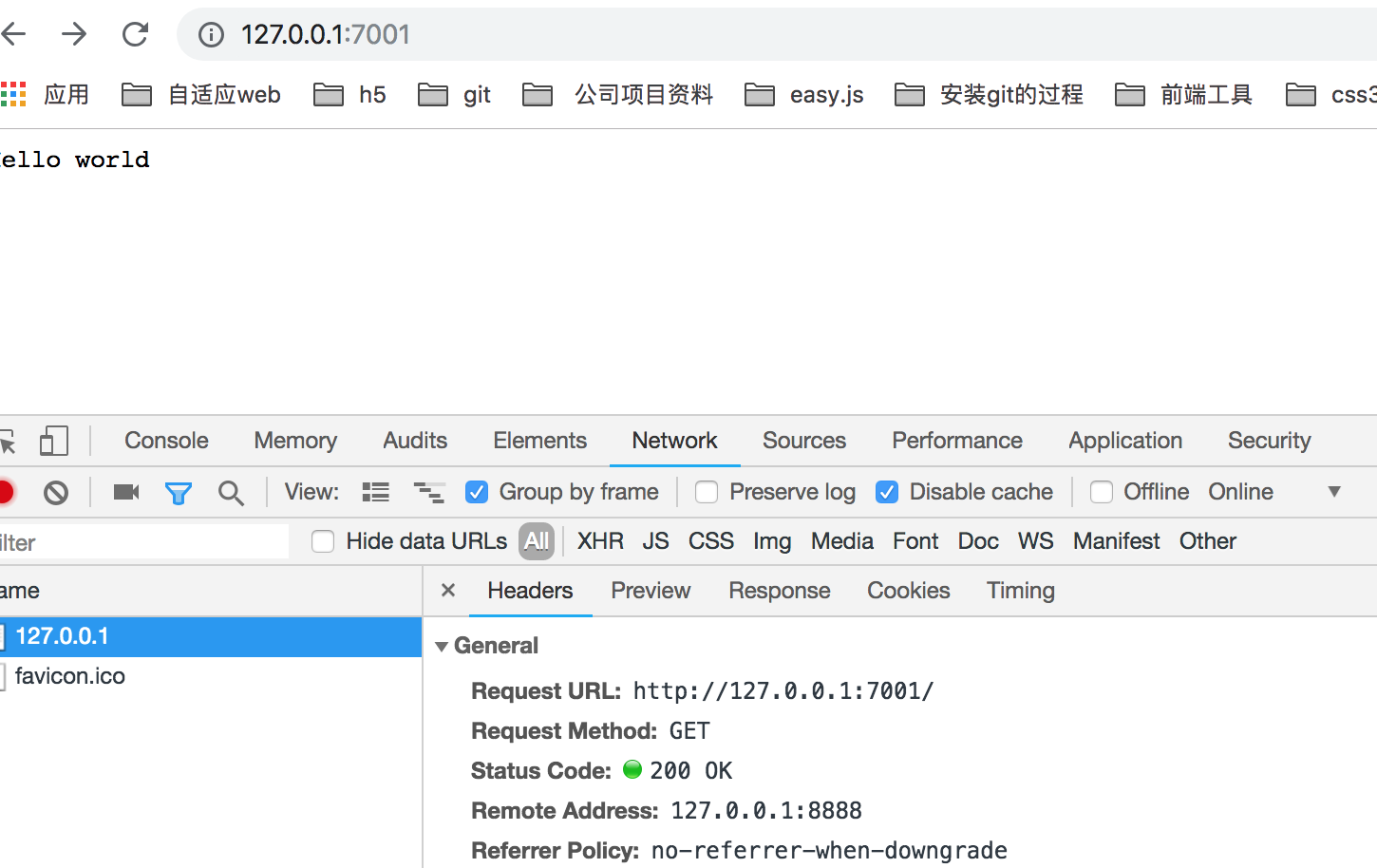
我们继续访问 http://127.0.0.1:7001/ 后,页面就正常了。如下所示:

二:在 router.js路由中使用中间件。
如上使用中间件都是全局的,每一次请求都会处理的,但是有时候我想针对单个路由生校的话,我们就不需要再 config中配置了。我们直接在路由中配置即可。
router.js在未使用中间件处理之前代码是如下:
module.exports = app => {
const { router, controller } = app;
router.get('/', controller.home.index);
router.get('/index', controller.index.list);
}
现在我们需要在 router.get('/'); 下使用禁用ip中间件,因此我们可以先注释掉 config中全局的中间件配置。我们可以直接在 router.js 下处理即可,如下代码所示:
首先:config/config.default.js 代码注释掉中间件:
/*
// 配置需要的中间件,数组的顺序即为中间件加载的顺序
exports.middleware = [
'forbidIp'
];
// 上面中间件的配置 ip
exports.forbidIp = {
forbidips: [
'192.168.1.12',
'127.0.0.12'
]
}
*/
然后在单个路由中使用中间件, router.js的代码如下:
module.exports = app => {
const { router, controller } = app;
// 路由中使用中间件
const forbidIp = app.middleware.forbidIp({
forbidips: [
'127.0.0.1'
]
});
router.get('/', forbidIp, controller.home.index);
router.get('/index', controller.index.list);
}
然后我们继续访问 http://127.0.0.1:7001/ 后,页面也会提示该ip地址已经被屏蔽掉了。
更多的关于中间件配置介绍,请看官网中介绍的(https://eggjs.org/zh-cn/basics/middleware.html)
Egg入门学习(三)---理解中间件作用的更多相关文章
- Egg入门学习(二)---理解service作用
在上一篇文章 Egg入门学习一 中,我们简单的了解了Egg是什么东西,且能做什么,这篇文章我们首先来看看官网对Egg的整个框架的约定如下,及约定对应的目录是做什么的,来有个简单的理解,注意:我也是按照 ...
- SCARA——OpenGL入门学习三
OpenGL入门学习[三] 在第二课中,我们学习了如何绘制几何图形,但大家如果多写几个程序,就会发现其实还是有些郁闷之处.例如:点太小,难以看清楚:直线也太细,不舒服:或者想画虚线,但不知道方法只能用 ...
- SpringMVC入门学习三
今天是Springmvc学习的第三天,今天我将主要介绍一下: 常用注解的使用 关于非post.get请求的处理 文件上传与下载 拦截器 常用注解的使用 老大在此 @Controller @Cont ...
- Egg入门学习(一)
一:什么是Egg? 它能做什么?Egg.js是nodejs的一个框架,它是基于koa框架的基础之上的上层框架,它继承了koa的,它可以帮助开发人员提高开发效率和维护成本.Egg约定了一些规则,在开发中 ...
- iOS中 Swift初级入门学习(三)
// // main.swift // LessonSwift-03 // // Copyright (c) 2015年 韩俊强. All rights reserved. // import Fou ...
- MongoDB入门学习(三):MongoDB的增删查改
对于我们这样的菜鸟来说,最重要的不是数据库的管理,也不是数据库的性能,更不是数据库的扩展,而是怎么用好这款数据库,也就是一个数据库提供的最核心的功能,增删查改. 由于M ...
- 第15.21节 PyQt(Python+Qt)入门学习:QListView的作用及属性详解
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 一.概述 QListView是从QAbstractItemView 派生的类,实现了QAbstrac ...
- dubbo入门学习 三 dubbo简介
http://dubbo.apache.org/zh-cn/docs/user/references/protocol/dubbo.html Dubbo简介 1. Dubbo:一个分布式.高性能.透明 ...
- 【Go入门学习】理解区分数组和切片
一.前言 学过 Go 的都知道在 Go 语言中有四种复合数据类型:数组.切片(Slice).哈希表(Map)和结构体(Struct),而很多 Go 初学者也很容易把数组和切片弄混淆,所以要怎么把这两个 ...
随机推荐
- JS单体内置对象之Math常用方法(min,max,ceil,floor,round,random等)
1.min()和max()方法 Math.min()用于确定一组数值中的最小值.Math.max()用于确定一组数值中的最大值. alert(Math.min(2,4,3,6,3,8,0,1,3)); ...
- Dynamics 365 Online-Virtual Entities
转载来源https://blogs.technet.microsoft.com/lystavlen/2017/09/08/virtual-entities/,使用当前Dynamics 365环境,亲测 ...
- 如何用ABP框架快速完成项目(11) - ABP只要加人即可马上加快项目进展- 全栈篇(2) - 不推荐模块组件化, 推荐微服务
一个人写代码不需要担心会和别人的代码冲突, 不需要做代码合并, 不需要担心自己的代码被覆盖. 但是多个人一起写代码就需要担心这些问题. 解决这些问题的方法很多, 比如用AzureDevOps(TF ...
- 我写的Java相关的文章
此文正在更新中... Activiti 升级到Activiti7了. Web service/Soap Java如何调用.net写的asmx服务
- Android笔试题三
1.java堆得Young区由哪些组成: Java堆由Perm区和Heap区组成,Heap区由Old区和New区(也叫Young区)组成,New区由Eden区.From区和To区(Survivor)组 ...
- Kotlin入门教程——目录索引
Kotlin是谷歌官方认可的Android开发语言,Android Studio从3.0版本开始就内置了Kotlin,所以未来在App开发中Kotlin取代Java是大势所趋,就像当初Android ...
- springboot 学习之路 6(定时任务)
目录:[持续更新.....] spring 部分常用注解 spring boot 学习之路1(简单入门) spring boot 学习之路2(注解介绍) spring boot 学习之路3( 集成my ...
- 微服务扩展新途径:Messaging
[编者按]服务编排是微服务设置的一个重要方面.本文在利用 ActiveMQ 虚拟话题来实现这一目标的同时,还会提供实用性指导.文章系国内 ITOM 管理平台 OneAPM 编译呈现. 目前,微服务使用 ...
- 任意activity作为启动页
在androidManifest.xml中对应的activity中添加 android:exported=“true”
- java中利用dom4j解析XML文件
官网下载Dom4j地址:https://dom4j.github.io/ 注意:使用Dom4j开发,需下载dom4j相应的jar文件 题目:后台利用dom4j解析student.xml文件,并返回Li ...
