vue-electron脚手架
vue-electron官方文档(中文):https://simulatedgreg.gitbooks.io/electron-vue/content/cn
vue-electron官方文档(英文):https://simulatedgreg.gitbooks.io/electron-vue/content/en
1.脚手架搭建流程步骤
- # 安装 vue-cli 和 脚手架样板代码
- npm install -g vue-cli
- vue init simulatedgreg/electron-vue my-project
- # 安装依赖并运行你的程序
- cd my-project
- yarn # 或者 npm install
- yarn run dev # 或者 npm run dev
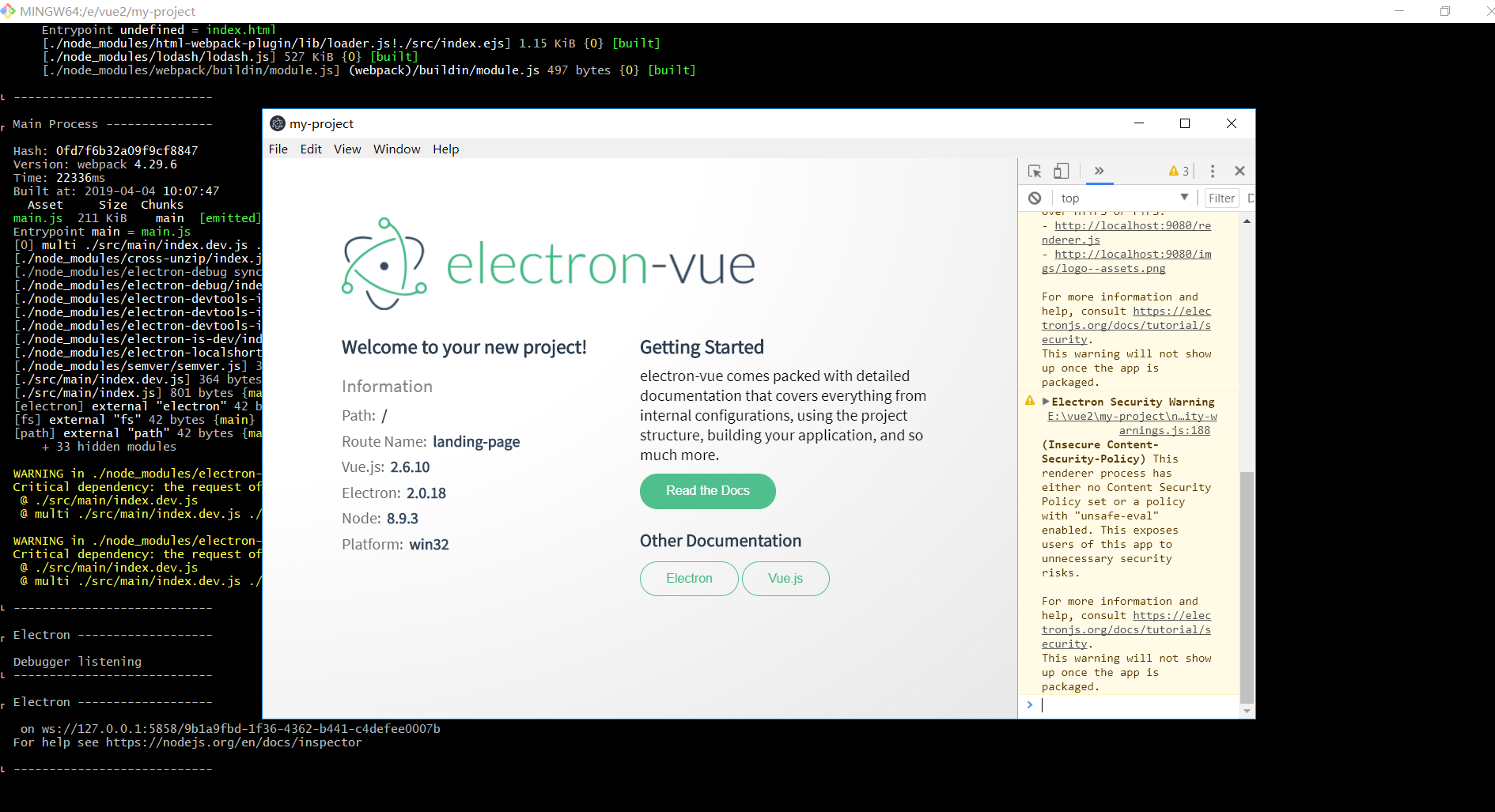
2.效果图

注意:
(1)环境问题:
可以参考我的这篇文章VsCode源码编译运行
环境与其保持一致,基本上就不会出什么问题。
(2)包管理工具问题:
关于npm和yarn,两者都是包的管理工具
我用npm install总是在报Error之类的错误,用yarn就好了。
vue-electron脚手架的更多相关文章
- 简单vue项目脚手架(vue+webpack2.0+vuex+vue-router)
github地址 使用技术栈 webpack(^2.6.1) webpack-dev-server(^2.4.5) vue(^2.3.3) vuex(^2.3.1) vue-router(^2.5.3 ...
- vue.cli脚手架初次使用图文教程
vue-cli作用 vue-cli作为vue的脚手架,可以帮助我们在实际开发中自动生成vue.js的模板工程. vue-cli使用 !!前提:需要vue和webpack 安装全局vue-cli npm ...
- 从0开始搭建vue+webpack脚手架(三)
在从0开始搭建vue+webpack脚手架(二)中已经基本完成了开发环境的配置.当开发完成后,我们需要将完成的项目进行打包,接下来对打包做一些优化: 运行 $ npm run build 可生成dis ...
- 从0开始搭建vue+webpack脚手架(二)
接着从0开始搭建vue+webpack脚手架(一) 三.配置webpack-dev-server 1. webpack-dev-server自带一个node的服务器, 项目在服务端运行的同时可以实现热 ...
- Vue+Electron实现简单桌面应用
之前一直使用C#编写桌面应用,也顺带写一些Web端应用.最近在看node时发现常用的vscode是用electron编写的,一种想吃螃蟹的念头就涌了上来. 在网上找了找electron的资料,也研究了 ...
- Vue 去脚手架
上回模仿了一个nw,按照原理说,简单. 今天说Vue,脚手架是个好东西,做项目都给你配置好,不过对于我这种只想做一个界面的人来说,有点儿太大了,用不上. 如果说,不用脚手架要面临哪些问题呢. 1. 组 ...
- 分享一个vue项目“脚手架”项目的实现步骤
搭建缘由 源于公司每次新启动一个由多人协同开发的项目都由负责人初始化项目之后,每个人再去从私服pull一下项目才开始开发.但是每次初始化工程都是一步步的造轮子,一个个依赖去安装,新建一个个不同功能的文 ...
- 13. Vue CLI脚手架
一. Vue CLI 介绍 1. 什么是Vue CLI? Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.Vue CLI 致力于将 Vue 生态中的工具基础标准化.它确保了各种构建工 ...
- 简单vue项目脚手架
简单vue项目脚手架 github地址 使用技术栈 webpack(^2.6.1) webpack-dev-server(^2.4.5) vue(^2.3.3) vuex(^2.3.1) vue-ro ...
- 14.vue路由&脚手架
一.vue路由:https://router.vuejs.org/zh/ 1.定义 let router = new VueRouter({ mode:"history/hash" ...
随机推荐
- BZOJ2199: [Usaco2011 Jan]奶牛议会(2-SAT)
Time Limit: 10 Sec Memory Limit: 259 MBSubmit: 559 Solved: 360[Submit][Status][Discuss] Descriptio ...
- springboot 集成 mybatis
1,添加依赖 <!-- mybatis --> <dependency> <groupId>org.mybatis.spring.boot</groupId& ...
- 自定义View的三个构造函数
自定义View有三个构造方法,它们的作用是不同的. public MyView(Context context) { super(context); } public MyView(Context c ...
- 使用git将Android源码上传到github
下面举Android的Browser源码通过git保存到github上 首先在github.com官网new repository一个仓库 在Repository name哪里填入Browser然后创 ...
- (网页)html中页面传递参数不用cookie不用缓存,js方法搞定
function GetQueryString(name) { var reg = new RegExp("(^|&)" + name + "=([^&] ...
- Android平台下利用zxing实现二维码开发
Android平台下利用zxing实现二维码开发 现在走在大街小巷都能看到二维码,而且最近由于项目需要,所以研究了下二维码开发的东西,开源的二维码扫描库主要有zxing和zbar,zbar在iPos平 ...
- DOM对象和window对象
本文内容: DOM对象 Window 对象 首发日期:2018-05-11 DOM对象: DOM对象主要指代网页内的标签[包括整个网页] 比如:document代表整个 HTML 文档,用来访问页面中 ...
- 第1章 HTTP协议基本介绍了解
一.常见接口协议: HTTP 超文本传输协议 HTTPS 安全超文本传输协议 FTP 文件传输协议 TCP 网络控制协议 IP 互联网协议 UDP ...
- Spark性能优化【OOM】
一.异常情况 Spark on yarn模式下,当yarn为client的模式时没有OOM而cluster模式下出现OOM 二.异常分析 由于client模型没有出现OOM而cluster模式出现OO ...
- Spark算子代码实践
package com.dingxin.datainit import org.apache.log4j.{Level, Logger} import org.apache.spark.sql.Spa ...
