CSS绝对定位的原点:是在border上、padding上还是在content上?
用了那么久的绝对定位,却一直没在意一个问题,就是绝对定位的原点,究竟是在盒模型的哪一处。今天想到这个问题,直接搜索没有找到标准文档,也没有搜索到相关的问题,于是决定自己动手实现一下看看,并把这个结果发出来让搜索引擎的内容变得更充实点。
代码
<div id="d1">
<div id="d2"></div>
</div>
body {
background-color: black;
}
#d1 {
width: 300px;
height: 300px;
margin: 40px;
border: 40px solid red;
padding: 40px;
position: relative;
background-color: #eee;
}
#d2 {
width: 50px;
height: 50px;
position: absolute;
top: 0;
left: 0;
background-color: yellow;
}
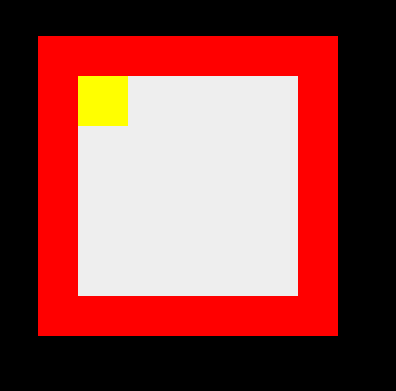
最终效果(在chrome 59下)

之后换了火狐、IE浏览器,以及设置box-sizing分别为border-box和content-box,定位的效果也是这样。
总结
从结果中可以看到,绝对定位的子元素紧紧贴着父元素的内边框,所以绝对定位的原点是在padding的左上角。
CSS绝对定位的原点:是在border上、padding上还是在content上?的更多相关文章
- CSS3: box-sizing & content-box 属性---元素的border 和 padding 影响内容的 width 和 height解决方案
/* 关键字 值 */ box-sizing: content-box; box-sizing: border-box; /* 全局 值 */ box-sizing: inherit; box-siz ...
- css hover 动画 transition:background-color 0.2s,color 0.2s; 外层套内层,正常是 里外层 鼠标上来 外层有hover,如果就想到里层hover触发外层hover,要用外层position 定义绝对定位,内层的hover跳出外层的div,这样视觉上就是两个单独的div,进行内外层联动。
css hover 动画 transition:background-color 0.2s,color 0.2s; 外层套内层,正常是 里外层 鼠标上来 外层有hover,如果就想到里层hover触发 ...
- Uint 5.css继承权重,盒模型和border padding
一 .css的继承性和权重 1.1 继承性:继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的.继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代. 可以被继承的属性有 ...
- css绝对定位元素实现居中的几个方法
一:CSS绝对定位元素left设为50%实现水平居中 绝对定位的元素left设为50%时,是已左上角为原点的,所以只要再使用margin属性添加负值补偿回来即可.示例:[css]代码如下: #boar ...
- CSS魔法堂:重拾Border之——更广阔的遐想
前言 当CSS3推出border-radius属性时我们是那么欣喜若狂啊,一想到终于不用再添加额外元素来模拟圆角了,但发现border-radius还分水平半径和垂直半径,然后又发现border-t ...
- CSS魔法堂:重拾Border之——不仅仅是圆角
前言 当CSS3推出border-radius属性时我们是那么欣喜若狂啊,一想到终于不用再添加额外元素来模拟圆角了,但发现border-radius还分水平半径和垂直半径,然后又发现border-t ...
- CSS魔法堂:重拾Border之——图片作边框
前言 当CSS3推出border-radius属性时我们是那么欣喜若狂啊,一想到终于不用再添加额外元素来模拟圆角了,但发现border-radius还分水平半径和垂直半径,然后又发现border-t ...
- CSS魔法堂:重拾Border之——解构Border
前言 当CSS3推出border-radius属性时我们是那么欣喜若狂啊,一想到终于不用再添加额外元素来模拟圆角了,但发现border-radius还分水平半径和垂直半径,然后又发现border-t ...
- 深入理解CSS绝对定位
× 目录 [1]定义 [2]特性 [3]display[4]clip[5]静态位置[6]overflow 前面的话 前面已经介绍了定位的偏移和层叠,例子中大量的应用了绝对定位.因为相较于相对定位和固定 ...
随机推荐
- 201772020113 李清华《面向对象程序设计(java)》第十五周学习总结
1.实验目的与要求 (1) 掌握Java应用程序的打包操作: (2) 了解应用程序存储配置信息的两种方法: (3) 掌握基于JNLP协议的java Web Start应用程序的发布方法: (5) 掌握 ...
- python学习笔记---文件的操作
数据的保存: 1.内存:常用的变量2.文件:文本内容,二进制的文件内容3.数据库: 读文件:1.要读取的文件路径一定要存在.2.打开存在的文件:open函数 参数1:文件的路径,相对的或者是绝对 ...
- drf框架之分页器的用法
1. 分页器分为:简单分页器与偏移分页器和加密分页器 2.实现一个简单的分页器的用法: # 简单分页 # 第一步,导入分页类 # from rest_framework.pagination impo ...
- ---- 关于Android蓝牙搜索到设备的图标显示和设备过滤
根据: https://www.douban.com/note/637446089/http://bbs.16rd.com/blog-23795-3446.html 以下摘自原文: (Android主 ...
- Hadoop HDFS常用命令
1.查看hdfs文件目录 hadoop fs -ls / 2.上传文件 hadoop fs -put 文件路径 目标路径 在浏览器查看:namenodeIP:50070 3.下载文件 hadoop f ...
- 发现一个好工具RenderDoc
逛VULKAN官网时,工具中提到RenderDoc这个东西,百度了下,是专为图形程序员用的,可以集成到VS,或U3D中,收藏先. 参考链接
- 一个box四周边框阴影
实现效果如图: 代码如下: .section { margin: 20upx 30upx; padding: 40upx; border-radius: 6px; border-top: #0670C ...
- Window上编译最新版libCef(Branch 2704)(转载)
转自http://blog.csdn.net/mfcing/article/details/52066579 1.开发环境搭建 VS2010及以上版本,CMake 2.8.12.1及以上版本.我安 ...
- 通过代码启动appium服务
如果选择npm安装的最新版appium 1.8.0以上版本,启动appium的时候,你会发现无法使用Node.js命令 这里给出两种方法来启动appim: 方法一: /** * 使用AppiumSer ...
- js获取地址栏上参数的值
function GetQuerystring(name){ var reg=new RegExp("(^|&)" + name +"=([^&]*)(& ...
