vue的基础知识
Vue.js是什么?
Vue(法语)同view(英语)
Vue.js是一套构建用户界面(view)的MVVM框架。Vue.js的核心库只关注视图层,并且非常容易学习,非常容易与其他库或已有的项目整合。
1.1 Vue.js的目的
Vue.js的产生核心是为了解决如下三个问题:
- 解决数据绑定的问题;
- Vue.js框架生产的主要目的是为了开发大兴单页面应用(SPA:Single Page Application)
Angular.js中对PC端支持的比较良好,但是对移动端支持就一般。而Vue.js主要支持移动端,也支持PC端。
3. 它还支持组件化。也就是可以将页面封装成若干个组件,采用积木式编程 ,这样是页面的复用度达到最高(支持组件化)。
1.2 Vue.js特性
- MVVM模式
M: model 业务模型,用处:处理数据,提供数据
V: view 用户界面、用户视图
业务模型model中的数据发生改变的时候,用户视图view也随之变化。用户视图view改变的时候,业务模型model中的数据也可以发生改变。
- 组件化
- 指令系统
- Vue.js 2.0开始支持虚拟DOM(Vue.js 1.0 是操作的真是DOM,而不是虚拟DOM)
虚拟DOM可以提升页面的刷新速度。
第二章 Vue.js入门
使用Vue.js的步骤:
第一步:在html页面中引入vue.js

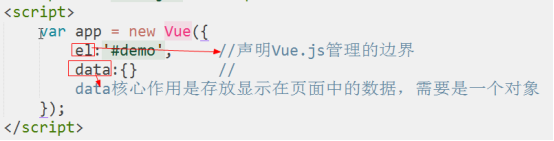
第二步:Vue.js提供了一个Vue,我们需要创建一个对象。
new Vue({});

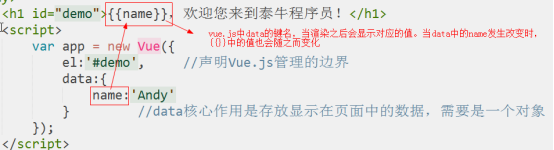
第三步:在用户界面view中,通过{{}}形式将data中的数据显示在页面中。
在用户界面中,{{}}代码中绑定的data的key,而在页面中显示的是该key的value。
Vue.js对获取的data与页面上显示的{{}}会产生一种映射关系。

app这个变量会代理vue中data数据。所以我们访问data中数据的时候,直接用app.name就可以了

这样,如果我们要实现前后台交互,只要将从后台得到的数据,放在data中,页面就会自动绑定,这样就实现了从model->view的数据流向。
第三章 Vue.js指令
指令,其实指的就是vue的v-开头的自定义属性。每个不同的属性都有各自不同的意义和功能。
指令的语法:
v-指令名称=”表达式判断或者是业务模型中属性名或者是事件名”
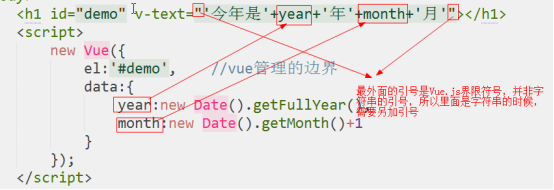
3.1 v-text
作用:操作元素中的纯文本
快捷方式:{{}}


3.2 v-html
作用:操作元素中的html

3.3 v-bind
作用:v-bind绑定页面中的元素属性。例如:a的href属性,img的src、alt和title属性。
语法:v-bind:元素的属性名 = “data中键名”


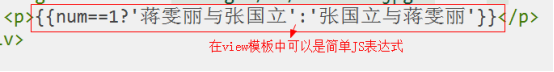
在view模板中,可以使用简单的JS表单式,例如:

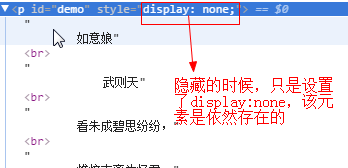
3.4 v-show
作用:通过判断,是否显示该内容。如果值为true,则显示。否则就隐藏。
语法:v-show=”判断表达式”
特点:元素会始终渲染在DOM中,只是被设置了display:none


3.5 v-if
作用:判断是否加载固定的内容。如果为真,则加载;为假时,则不加载。
用处:用在权限管理,页面条件加载
语法:v-if=”判断表达式”
特点:控制元素插进来或者删除,而不是隐藏。
v-if与v-show的区别:
一般来说,v-if有更高的切换消耗,安全性更高,而v-show有更多的初始化渲染消耗。因此,如果需要频繁切换而对安全性无要求,使用v-show。如果在运行时,条件不可能改变,则使用v-if较好。
3.6 v-else
v-else必须紧跟在v-if后面,否则他不能被识别。表示:当v-if的条件不成立的时候执行。
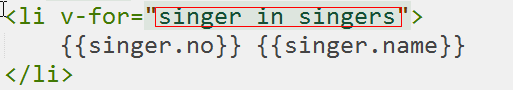
3.7 v-for
作用:控制html元素中的循环,实现诗句列表的生成。
用法:
view:
v-for=”item in 集合”
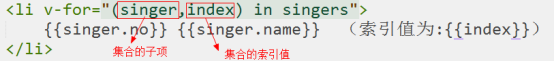
item: 集合的子项
集合:被遍历的集合,通常为数组。
用处:写在谁上,谁循环。

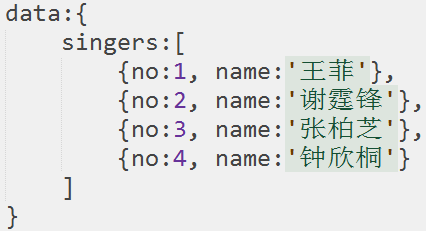
数据:


3.8 v-on
作用:对页面中的事件进行绑定
语法: v-on:事件类型=“事件处理函数名”
缩写: @事件类型=“事件处理函数名”

用法:
在view中,用v-on:事件类型=”methods中的方法名字”
在vue实例中,在methods中去监听:也就书写methods的该方法。

3.9 v-model
作用:接受用户输入的一些数据,直接就可以将这些数据挂在到data属性上。这样就产生了双向的数据绑定(当业务模型中的数据发生变化时,用户界面中的数据会发生变化;当用户界面中的数据变化时,业务模型中的数据也会发生变化)。
语法:v-model = “data中的键名”
在data中,最好也要定义这个属性,不然会报错。
vue的基础知识的更多相关文章
- Vue组件基础知识总结
组件系统是Vue.js其中一个重要的概念,它提供了一种抽象,让我们可以使用独立可复用的小组件来构建大型应用,任意类型的应用界面都可以抽象为一个组件树. 那么什么是组件呢?组件可以扩展HTML元素,封装 ...
- vue.js基础知识篇(7):表单校验详解
目录 网盘 第12章:表单校验 1.npm安装vue-validator $ npm install vue-validator 代码示例: var Vue=require("vue&quo ...
- vue.js基础知识篇(6):组件详解
第11章:组件详解 组件是Vue.js最推崇也最强大的功能之一,核心目标是可重用性. 我们把组件代码按照template.style.script的拆分方式,放置到对应的.vue文件中. 1.注册 V ...
- vue.js基础知识篇(5):过渡、Method和Vue实例方法
第8章:过渡 1.CSS过渡 2.JavaScript过渡 3.渐进过渡 第9章:method Vue.js的事件一般通过v-on指令配置在HTML中,虽然也可以在js的代码中使用原生的addEven ...
- vue.js基础知识篇(4):过滤器、class与style的绑定2
代码下载:网盘 欢迎私信 第一章:过滤器 过滤器是对数据进行处理并返回结果的函数. 1.语法 语法是使用管道符"|"进行连接.过滤器可以接收参数,跟在过滤器后面,带引号的参数被当做 ...
- vue.js基础知识篇(3):计算属性、表单控件绑定
第四章:计算属性 为了避免过多的逻辑造成模板的臃肿不堪,可使用计算属性来简化逻辑. 1.什么是计算属性 <!DOCTYPE html><html lang="en" ...
- vue.js基础知识篇(2):指令详解
第三章:指令 1.语法 指令以v-打头,它的值限定为绑定表达式,它负责的是按照表达式的值应用某些行为到DOM上. 内部指令有v-show,v-else,v-model,v-repeat,v-for,v ...
- vue.js基础知识篇(1):简介、数据绑定
目录第一章:vue.js是什么? 第二章:数据绑定第三章:指令第四章:计算属性第五章:表单控件绑定代码链接: http://pan.baidu.com/s/1qXCfzRI 密码: 5j79 第一章: ...
- 简单易懂的 Vue.js 基础知识 !
根 vue 实例 let viewModel = new Vue({ // 包含数据.模板.挂载元素.方法.生命周期钩子等选项 }) Hello Wrold <!-- 这是我们的 View - ...
随机推荐
- 自定义函数hello,并注册到hive源码中并重新编译
1 编写自己的udf方法hello package cn.zhangjin.hive.udf; import org.apache.hadoop.hive.ql.exec.Description; i ...
- web.xml的作用
一般web项目都会自动创建一个 web.xml 但是也可以不用 下面是我目前的配置 <?xml version="1.0" encoding="UTF-8" ...
- Java的两大数据类型
Java的两大数据类型 基本数据类型 byte,short,int,long,float,double,boolean,char byte 类别 内容 类型 byte 简介 byte 数据类型是8位. ...
- P1494 [国家集训队]小Z的袜子(莫队)
题目链接:https://www.luogu.org/problemnew/show/P1494 题目大意:中文题目 具体思路:计算概率的时候,每一次是区间的移动,每一次移动,记得先将原来的记录的影响 ...
- python,<一>读取文件open()
在实际操作中,我们经常会读取文件,这个时候python为我们提供了一个open()的方法,供我们读取文件,通过help(open),我们可以获取open的方法 f.close()关闭读取 f.read ...
- java高级 - java利用listener实现回调,即观察者模式
https://blog.csdn.net/lin_sir6/article/details/70052954
- python 各种推导式玩法
推导式套路 除了最简单的列表推导式和生成器表达式,其实还有字典推导式.集合推导式等等. 下面是一个以列表推导式为例的推导式详细格式,同样适用于其他推导式. variable = [out_exp_re ...
- inception v1-v3 & Xception
inception v1-v3:通过多尺度卷积核学习不同尺度的空间信息并进行耦合:通过多个小卷积核来代替大卷积核的功能从而降低计算量: 通常,在一组特征图上进行卷积需要三维的卷积核,也即卷积核需要同时 ...
- python中“*”、"*args"、"kwargs"三种用法
参考链接:https://www.cnblogs.com/cwind/p/8996000.html 注意的是: (1)"*"符号的用法很类似C++中的指针,针对列表; (2)&qu ...
- CLR via C#关于泛型(Generics )的摘录
泛型,是CLR和编程语言提供的一种特殊机制,它支持另一种形式的代码重用,即“算法重用”. 简单的说,开发人员先定义好一个算法,比如排序.搜索.交换.比较或者转换等.但是,定义算法的开发人员并不设改算法 ...
