js调试console.log使用总结图解
一 实例
打印字符串和对象;
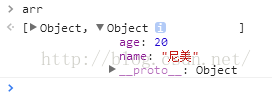
可展开对象查看内部情况;
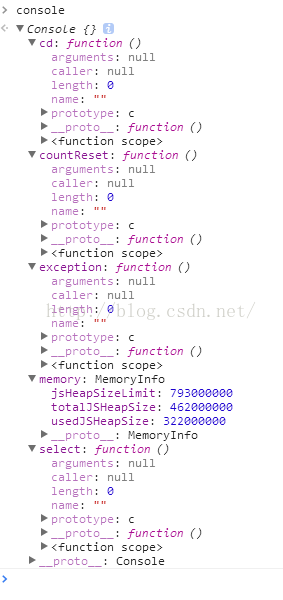
看一下console对象本身的定义情况;
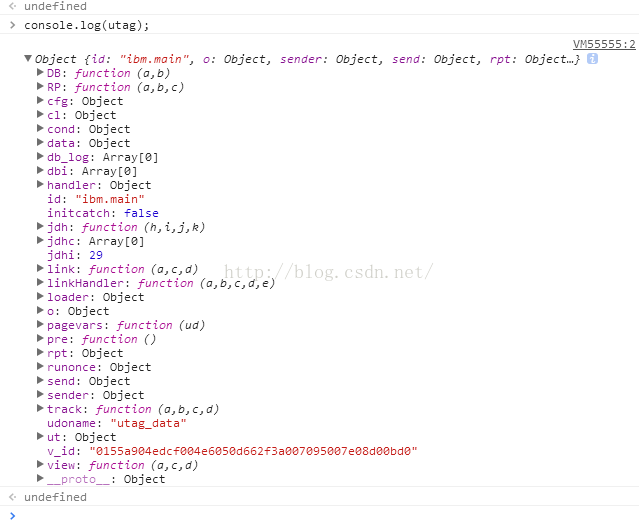
输出对象情况;
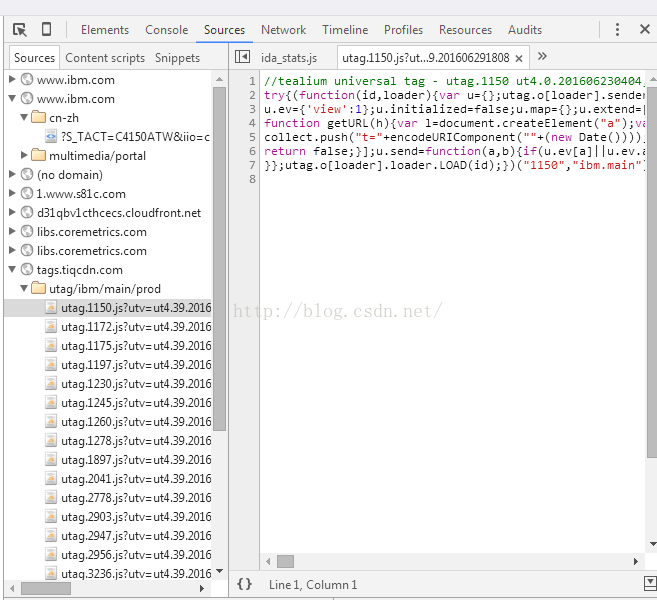
utag对象所在文件;
输出对象;
二 Console.log 总结
1
其实对于这 F12 而言,最确切的叫法是开发人员工具,Console 这一项才是控制台。
我们进行第一步用 console.log 输出信息吧。
分别输入 console.log("hehe..") 和 console.log("hehe..", "haha..") 然后按回车,可以在控制台看到输出结果。
其实就是输出信息而,非常简单,用他代替 alert 和 document.write 调试,你的工作会变的非常轻松的。
例如调试一个循环这部分的代码,可是数组里却有几十个甚至上百个元素,alert 的话你会点疯掉的,
document.write 也不是不行,但是对于对象输出,你只能看到 [object Object] 这样的东西。
可以直接看到对象信息,而不会显示 [object Object] 令我们一头雾水。
这就是控制台的魅力,而且这只是他最基础的功能而已。
可以看一些深色和浅色的东西,深色的就是我们可以直接调用的方法了,浅色的表示默认属性或方法,展示无需关心,以后有机会再说。
其实常用的只有 log dir 而已,其他真心很少用,到高级调试才会用上。
group,table 之类的辅助性质,可用可不用,看你喜好了。
2
之前在调试代码的时候,跟砸js代码执行情况,一般都是通过在代码块中使用alert的方式查看js代码的执行情况,今天也是看到有朋友使用console.log函数打印输出函数,变量,对象,下边就console.log的使用情况进行记录,具体的语法是:
console.log("值为:",fn);
console.log()能够输出变量,函数,数组,对象等等
3
console.log 原先是 Firefox 的“专利”,严格说是安装了 Firebugs 之后的 Firefox 所独有的调试“绝招”。
这一招,IE8 学会了,不过用起来比 Firebugs 麻烦,只有在开启调试窗口(F12)的时候,console.log 才能出结果,不然就报错。
今天看到 Opera 也有个叫 dragonfly 的东东,用这东西查看 DOM,已经可以和 Firebug 媲美,然而还是不能用 console.log。于是有人就提供了这样两句代码:
window.console = window.console || {};
console.log || (console.log = opera.postError);
经测试,以上代码好使。
至此,Firefox/IE/Opera 都能用上 console.log 了。
当然,IE 和 Opera 下的 console.log 比起 Firebugs 原创的 console.log,还是太过简单,比如参数是 Object 或者数组就没有进一步的显示功能。
//变量
var i = 'I am a string';
console.log('变量:',i);
//数组
var arr = [1,2,3,4,5];
console.log('数组:',arr);
//对象
var obj1 = {
key1 : 'value1',
key2 : 'value2',
key3 : 'value3'
};
var obj2 = {
key6 : 'value4',
key5 : 'value5',
key4 : 'value6'
};
var obj3 = {
key9 : 'value7',
key8 : 'value8',
key7 : 'value9'
};
console.log('对象:',obj1);
//对象数组
var objArr1 = [obj1,obj2,obj3];
var objArr2 = [[obj1],[obj2],[obj3]];
console.log('对象数组1:',objArr1);
console.log('对象数组1:',objArr2);
/*
输出:
变量:I am a string
数组:[1, 2, 3, 4, 5]
对象:Object { key1="value1", key2="value2", key3="value3"}
对象数组1:[Object { key1="value1", key2="value2", key3="value3"}, Object { key6="value4", key5="value5", key4="value6"}, Object { key9="value7", key8="value8", key7="value9"}]
对象数组1:[[Object { key1="value1", key2="value2", key3="value3"}], [Object { key6="value4", key5="value5", key4="value6"}], [Object { key9="value7", key8="value8", key7="value9"}]]
*/
注:IE浏览器下默认是不支持console.log,反而会因为这句代码报错,所有ie下注释掉比较好
4
对于JavaScript程序的调试,相比于alert(),使用console.log()是一种更好的方式,原因在于:alert()函数会阻断JavaScript程序的执行,从而造成副作用;而console.log()仅在控制台中打印相关信息,因此不会造成类似的顾虑
一、什么是console.log()?
除了一些很老版本的浏览器,现今大多数浏览器都自带调试功能;即使没有调试功能,也可以通过安装插件来进行补充。比如,老版本的Firefox没有自带调试工具,在这种情况下可以通过安装Firebug插件来添加调试功能。在具备调试功能的浏览器上,window对象中会注册一个名为console的成员变量,指代调试工具中的控制台。通过调用该console对象的log()函数,可以在控制台中打印信息。
console.log()可以接受任何字符串、数字和JavaScript对象。与alert()函数类似,console.log()也可以接受换行符\n以及制表符\t。console.log()语句所打印的调试信息可以在浏览器的调试控制台中看到。不同的浏览器中console.log()行为可能会有所不同,
二、兼容没有调试控制台的浏览器
对于缺少调试控制台的老版本浏览器,window中的console对象并不存在,因此直接使用console.log()语句可能会在浏览器内部造成错误(空指针错误),并最终导致某些老版本浏览器的崩溃。为了解决这一问题,可以人为定义console对象,并声明该console对象的log函数为空函数;这样,当console.log()语句执行时,这些老版本的浏览器将不会做任何事情:
代码如下:
if(!window.console){
window.console = {log : function(){}};
}
不过,在大多数情况下,没有必要去做这种兼容性工作 — console.log()等调试代码应当从最终的产品代码中删除掉。
三、使用参数
与alert()函数类似,console.log()也可以接受变量并将其与别的字符串进行拼接:
代码如下:
//Use variable
var name = "Bob";
console.log("The name is: " + name);
与alert()函数不同的是,console.log()还可以接受变量作为参数传递到字符串中,其具体语法与C语言中的printf语法一致:
复制代码 代码如下:
//Use parameter
var people = "Alex";
var years = 42;
console.log("%s is %d years old.", people, years);
上述代码的执行结果为:”Alex is 42 years old.”
四、使用其它日志级别
除了console.log(),Firebug还支持多种不同的日志级别:debug、info、warn、error。以下代码将在控制台中打印这些不同日志级别的信息:
代码如下:
//Use different logging level
console.log("Log level");
console.debug("Debug level");
console.info("Info level");
console.warn("Warn level");
console.error("Error level");
从Firebug控制台中可以看到,不同日志级别的打印信息,其颜色和图标是不一样的;同时,可以在控制台中选择不同的日志级别来对这些信息进行过滤
js调试console.log使用总结图解的更多相关文章
- 【调试】js调试console.log使用总结图解(重要)
0.介绍 先上图:不知道有多少人发现,在浏览器开发工具的“Console”上的百度首页的关于百度招聘的信息: 今天要给大家介绍的就是是Web前端调试工具中的Console面板,应该说只要是个浏览器就会 ...
- JS里try...catch...finally详解,以及console日志调试(console.log、console.info等)
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m ...
- JS之console.log详解以及兄弟姐们邻居方法扩展
console.log() 基本用法 console.log,前端常用它来调试分析代码,你可以在任何的js代码中调用console.log(),然后你就可以在浏览器控制台看到你刚才打印的常量,变量,数 ...
- 手机端调试console.log,直接引入一个js文件
http://files.cnblogs.com/files/lwwen/mConsole.js 这是我写的一个原生js文件 直接引入即可,可以把html上面的需要打印的东西打印出来 <!DOC ...
- hbuilder中webview调试console.log无法输出日志的问题
遇到这个问题的亲,肯定是用的模拟器来测试的,其实你只要换成真机测试就能打印了,前提是安卓系统. 有问题欢迎留言,如果你觉得这个文章对你有帮助,就请点个赞吧!
- 实验吧-密码学-他的情书(进一步了解js代码调试和console.log)
打开网站,在白色背景下的任一点上点击鼠标,白色部分都会消失(包括password输入框),那么就无法输入. 查看源码,发现是明显的从源码解决问题. 火狐F12查看器查看源码(如果是简单的操作,可以vi ...
- 实验吧-密码学-js(Chrome用console.log调试js)
题目就是js,可能就是一个js的代码,查看源码并复制,在Chrome中打开网页,审查元素. 将复制的代码输入,将eval改成console.log,再回车执行,就得到一段js代码. 代码中有Unico ...
- js调试的时候用console.log("变量"+scrollTop+windowHeight)
console.log("变量"+scrollTop+windowHeight) alert会打断程序,但是console.log("变量"+scrollTop ...
- [转]九个Console命令,让js调试更简单
转自:九个Console命令,让js调试更简单 一.显示信息的命令 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 <!DOCTYPE html> <html ...
随机推荐
- python3+requests库框架设计01-自动化测试框架需要什么?
什么是自动化测试框架 关于自动化测试框架的定义有很多,在我大致理解下就是把能实现不同功能的软件组合在一起,实现特定的目的,这就是一个简单的自动化测试框架. 接口自动化测试框架核心无非是选择 一个用来编 ...
- Web QQ 协议 登录加密算法 —— VC++实现
BOOL ToHexStr(const CHAR * lpStr, int nSrcLen, CHAR * lpHex, int nDestLen) { const CHAR cHexTable[] ...
- 安装mongo php拓展
下载php_mongo.dll文件 下载地址:https://s3.amazonaws.com/drivers.mongodb.org/php/index.html(注意对应版本及是否线程安全)需要注 ...
- 在operator =中要处理“自我赋值”
防止自我赋值很有必要 Widget w; w = w; a[i] = a[j]; //a[i]和a[j]实际上指向同一个元素 *pi = *pj; //pi和pj实际上指向同一个元素 自我赋值的危害: ...
- linux dynamic lib
// test1.h ; struct AA { int a,b: }; AA b(5,6); int ball(); // test1.cpp # include"test1.h" ...
- Socket实现断线重连
客户端维护一个线程安全的待发送信息队列 开启死循环 判断Socket = null 调用Socket的sendUrgentData(0xFF)发送1个字节的心跳包 捕捉到连接异常后就关 ...
- HomeBrew 安转beta版软件
今天想装测试版的cocoapods,用 brew install cocoapods 后,总是安装稳定版,就是1.1.0,不是最新的beta版,发现用下面这个命令可以装最新beta版 brew ins ...
- python第一天,编写用户接口
作业:编写登陆接口 输入用户名密码 认证成功后显示欢迎信息 输错三次后锁定 流程图: 代码 #!/usr/bin/env python #-*- coding:utf-8 -*- #created b ...
- Modbus库开发笔记之八:CRC循环冗余校验的研究与实现
谈到Modbus通讯自然免不了循环冗余校验(CRC),特别是在标准的串行RTU链路上是必不可少的.不仅如此在其他开发中,也经常要用到CRC 算法对各种数据进行校验.这样一来,我们就需要研究一下这个循环 ...
- oracle导出序列的几种办法
oracle导出序列的几种办法 注:本文来源于<oracle导出序列的几种办法> 方法一: select 'create sequence ' ||sequence_name|| ' mi ...