Vue初接触 stage1
开始学Vue辣!哈哈哈哈哈真的好好玩啊Vue!这个写法我真的太爱了!
stage1 4-27
先写一下安装Vue devtools时遇到的问题(说来神奇,我是写第一个实例的时候试着在控制台打印了这个空的实例发现Vue很贴心的给出了这个)
注意事项:1.引入的Vue必须是开发版本(development)

2.安装完后出现Vue.js not detected问题,

打开谷歌浏览器扩展程序栏(在“更多工具”中),找到devtools插件,复制这一行id

打开everything(一个很好用的整理、清理文件用的软件,搜索速度非常快),粘贴这一行id,找到这个文件夹(与id同名)

打开这个json文件,将这一项改为true

仍旧无法使用?打开扩展程序栏,进入详细信息

确认这些选项被勾选~
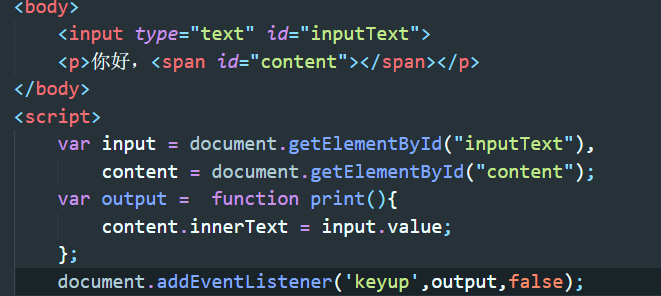
双向数据绑定的原生js实现:

好啦开始快落!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://vuejs.org/js/vue.js"></script>
</head>
<body>
<div id="box1">
<input type="text" v-model="name" placeholder="您的用户名">
<h1>你好,{{ name }}</h1>
<h1 v-html = "link"></h1><!--输出html内容-->
<h1 v-pre>{{ 不会被替换的内容 }}</h1>
</div>
<div id="currentTime">
<p>{{ date }}</p>
<p>{{ date | formateDate }}</p>
<!-- 过滤器还可以串联如 | fliter1 | filter2-->
<!-- 过滤器可以添加参数如 filter('arg1','arg2'),将被传递给第二个和第三个参数 -->
</div>
<div id="simpleCalc">
{{ (num/10) + 9 }}
{{ isOk ? 'sure' : 'nope' }}
{{ text.split(',').reverse().join(',') }}
</div>
</body>
<!-- <script src="https://vuejs.org/js/vue.js"></script> -->
<script>
var initData = {
a:1
}
var app = new Vue({//创建一个vue的根实例,并启动vue应用
el:'#box1',//el用于指定一个页面中已经存在的dom元素挂载这个vue实例,既可以是html元素,也可以是css选择器(getElementById)
data:{
name:'',
a:initData,//可以显式声明数据,也可以指向一个已有的变量,且这二者之间默认建立了双向绑定
link:"<a href = '#'>链接</a>"
},
created:function(){
console.log(this.a);//不能写app.a!会报错
},
mounted() {
console.log(this.$el);
},
})
console.log(app.$el,app.name);//通过这个指针来访问该元素 //生命周期,每个vue实例创建时都会经历一系列初始化过程,同时也会调用相应的生命周期钩子
//created:在实例创建完成后使用,已经完成了数据的观测,但尚未挂载至元素($el不可用)
//mounted:el挂载完成后调用,一般第一个业务逻辑从这里开始
//beforeDestory:在实例销毁之前调用,一般用于解绑使用事件监听器监听的事件(回收内存?) //一个实时显示当前时间的vue实例 //进行格式化处理
var formate = function(value){
return value < 10 ? '0' + value : value;
}; var showCurrentTime = new Vue({
el:"#currentTime",
data:{
date:new Date()//显示当前时间
},
filters:{//过滤器的使用
formateDate:function(value){
var date = new Date(value),
year = date.getFullYear(),
month = formate(date.getMonth() + 1),
day = formate(date.getDay()),
hours = formate(date.getHours()),
minutes = formate(date.getMinutes()),
seconds = formate(date.getSeconds());
return year + "-" + month + "-" + day + ' ' + hours + ":" + minutes + ":" + seconds;
}
},
mounted() {
var _this = this;//声明一个变量指向vue实例,保证作用域一致,(不是很懂)
this.timer = setInterval(function(){
_this.date = new Date();//每隔一秒更新一次date
},1000)
},
beforeDestroy() {
if(this.timer){//在实例销毁前清除定时器(释放内存?)
clearInterval(this.timer);
}
},
}); var simpleCalc = new Vue({
el:"#simpleCalc",
data:{
num:500,
isOk:true,
text:'1,2,3,4,5,6'
}
});
</script>
</html>
要十分注意的:
过滤器、生命周期与钩子、声明数据与访问数据
Vue初接触 stage1的更多相关文章
- 初接触BurpLoader工具
初接触burp工具 菜鸟一枚,现在在接触一段时间测试,我在测试功能性的时候,想着网站被黑案例那么多,我是不是也应该弄弄安全性测试了,所以就有了下边的第一次接触BurpLoader工具来测试手机的app ...
- 软工实践练习-Git初接触
第一次听到Git,有点不知所云,听了实践课老师的讲解,才明白了Git作为最先进的分布式版本控制系统的重要性. 至于Git的安装和使用仍旧是自己摸索着去完成了,当然在这过程中也是遇到了很多的问题. 接下 ...
- vi初接触
vi初接触 它有三种模式: 一 一般模式 二 编辑模式 三 命令行模式 介绍几种比较常用的吧 -- 退出:q 写入:w 强制:! (以上可叠加) 显示行号:set nu 取消:set nonu 跳转到 ...
- ExtJS初接触 —— 了解 Ext Core
ExtJS初接触 —— 了解 Ext Core Ext Core是一款和jQuery媲美的轻型JS库,基于MIT许可.对于Dom的操作,我个人还是比较喜欢用jQuery.当然如果项目中用的是ExtJS ...
- ExtJS初接触 - 在项目中使用ExtJS
ExtJS初接触 - 在项目中使用ExtJS 今天ExtJS官网发布了ExtJS最新正式版4.2.1.Ext JS 4.2.1 正式版 下载 ExtJS为开发者在开发富客户的B/S应用中提供丰富的UI ...
- Java之路——Java初接触
本文大纲 1.Java是什么 2.Java历史 3.Java技术范围 3.1 Java SE平台技术范围 3.2 Java EE技术范围 3.3 Java 体系技术范围 4.总结 1.Java是什么 ...
- python 之 数据类型初接触
python 之 数据类型初接触 标准数据类型 Python3 中有六个标准的数据类型: Number(数字) String(字符串) List(列表) Tuple(元组) Set(集合) Dicti ...
- Dapr微服务应用开发系列2:Hello World与SDK初接触
题记:上篇介绍了Dapr的环境配置,这次我们来动手尝试一下Dapr应用的开发 Hello World Dapr应用的Hello World其实和其他的Hello World一样简单: 首先用你喜欢的语 ...
- vue 钩子函数的初接触
vue-router的路由钩子函数: 第一种:全局钩子函数. router.beforeEach((to, from, next) => { console.log('beforeEach') ...
随机推荐
- 使用gulp和browser-sync实现浏览器自动刷新
安装gulp (前提是已经安装了node) 全局安装: npm install -g gulp 本项目安装: npm install gulp --save-dev 安装browser-sync 全局 ...
- spring+springmvc+hibernate 框架搭建
1.新建web项目,将所需jar包放到 lib 目录下 2.配置web.xml 配置文件 <?xml version="1.0" encoding="UTF-8&q ...
- 软件开发者路线图梗概&书摘chapter4
准确的自我评估:不是超出平庸,而是度量能力,做到更好,谦卑 1.只求最差:学期曲线趋平 更好团队→提供帮助+准确的自我评估 列举团队并排序 2.找人指导:学习前头的人,寻找师傅 加入社区,寻找活跃的老 ...
- magento 1.9 nginx 404
原来的nginx 配置 lnmp 环境默认的 location ~ [^/]\.php(/|$) { fastcgi_param SCRIPT_FILENAME $document_root$fast ...
- 深度系统 deepin 15.9 关闭桌面
深度系统 deepin 15.9 关闭桌面 由于特别的原因,关闭深度的桌面. sudo systemctl disable lightdm 如果需要在命令模式进入桌面可以使用以下命令. sudo se ...
- python ctypes库3_如何传递并返回一个数组
可以将数组指针传递给dll,但无法返回数组指针,python中没有对应的数组指针类型. 如果需要返回数组,需借助结构体. 参考ctypes官方文档: https://docs.python.org/3 ...
- docker--私有仓库
私有仓库 有时候使用 Docker Hub 这样的公共仓库可能不方便,用户可以创建一个本地仓库供私人使用. 本节介绍如何使用本地仓库. docker-registry 是官方提供的工具,可以用于构建私 ...
- DB SQL Monitor 会话状态及等待事件监控工具
DB SQL Monitor v1.7.6 Designed by Wang Zhaoguan 工具说明 --------------------------------------- ...
- php7 使用dom动态生成xml文档
<?php $dom = new DomDocument('1.0','gb2312'); //创建DOM对象 $store = $dom->createElement('store'); ...
- 关于HTML和CSS一些鸡零狗碎的事
原文发表于我自己的服务器www.jjxiaoliu.cn:不过这个服务器我可能不打算续费了,所以搬到cnblogs来. 有些关于HTML和CSS的内容不值得单独列一篇文章,全都放在这里了. 我们可以利 ...
