H5使用codovar插件实现支付宝支付(支付宝APP支付模式,前端)
H5打包的app实现支付及支付宝支付,本章主要详解支付宝支付,微信支付请查看另一篇“H5使用codovar插件实现微信支付(微信APP支付模式,前端)”
ps:本文只试用H5开发的,支付宝 APP支付
流程:
1.首先给项目中打上支付宝插件,我使用的是cordova-plugin-alipay-v2-master插件(下载地址)

此插件中点就是payInfo,这个由后台生成,主要由支付宝的应用私钥和应用公钥,需要再支付宝开放平台配置

应用私钥和应用公钥是一对,由支付宝提供的生成工具secret_key_tools_RSA_win,zip,生成,后台需要用私钥来生成签名,并将订单信息进行编码(具体参考支付宝蚂蚁金服官方文档)返回前台,应用公钥上传开放平台,会自动生成支付宝公钥(后台用),拿到后台返回的订单信息,那么直接发起支付宝支付即可实现。
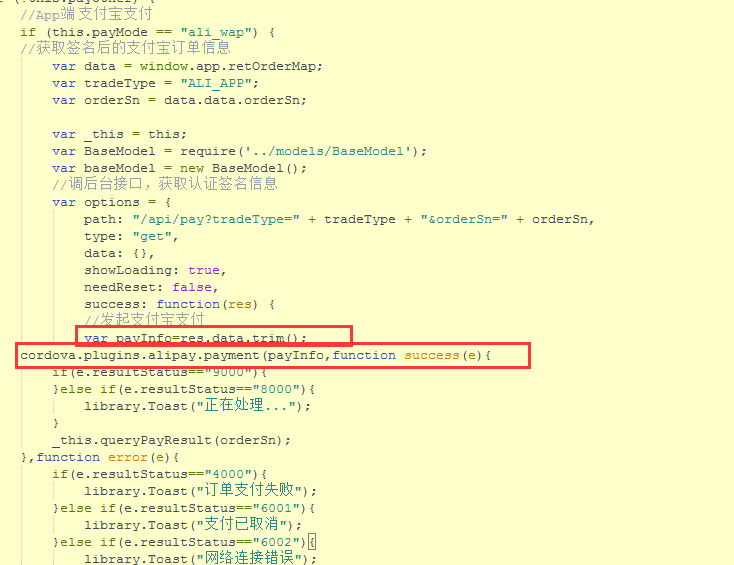
cordova.plugins.alipay.payment(payInfo,function success(e){
if(e.resultStatus=="9000"){
library.Toast("支付成功");
}else if(e.resultStatus=="8000"){
library.Toast("正在处理...");
}
_this.queryPayResult(orderSn);
},function error(e){
if(e.resultStatus=="4000"){
library.Toast("订单支付失败");
}else if(e.resultStatus=="6001"){
library.Toast("支付已取消");
}else if(e.resultStatus=="6002"){
library.Toast("网络连接错误");
}
_this.queryPayResult(orderSn);
});
H5使用codovar插件实现支付宝支付(支付宝APP支付模式,前端)的更多相关文章
- H5使用codovar插件实现微信支付(微信APP支付模式,前端)
H5打包的app实现微信支付及支付宝支付,本章主要详解微信支付,支付宝支付请查看另一篇“H5使用codovar插件实现支付宝支付(支付宝APP支付模式,前端)” ps:本文只试用H5开发的,微信 AP ...
- asp.net core 微信扫码支付(扫码支付,H5支付,公众号支付,app支付)之1
2018-08-13更新生成二维码的方法 在做微信支付前,首先要了解你需要什么方式的微信支付,目前本人做过的支付包含扫码支付.H5支付.公众号支付.App支付等,本人使用的是asp.net mvc c ...
- 微信支付(APP支付)-服务端开发(一)
微信支付,首先需要注册一个商户平台公众账号,(网址:https://pay.weixin.qq.com/index.php/home/d_login) 目前微信支付的接入方式有四种方式:公众号支付,A ...
- 支付宝支付之App支付
与微信支付对比,支付宝支付就没有那么多坑了,毕竟支付宝开放平台的文档还是描述的很详细的. 支付宝开放平台地址:https://docs.open.alipay.com/204/105297/ 支付宝支 ...
- 支付宝支付接口-app支付沙箱环境
说明 开发阶段 需要验证自己的app支付加签是否正确,这里使用沙箱环境来进行模拟,使用ali的沙箱测试app和沙箱钱包app进行校验 准备阶段 1.进入沙箱页面 2.找到app支付文档 https:/ ...
- uni-app - 支付(app支付、小程序支付、h5(微信端)支付)
App支付.小程序支付.h5(微信端)支付 APP支付(内置) appPay.js /** * 5+App支付,仅支持支付宝以及微信支付 * * 支付宝Sdk集成,微信sdk未集成 * * @para ...
- php支付走过的坑(微信篇 包含h5支付和app支付 注册 秘钥 环境等等配置)
支付这东西,说容易也容易,说难也难 代码这玩意还比较好说 但是 如果没有demo 直接去看官方文档 十有八九一脸懵逼 今天就整理一下 支付这块走过的坑 涉及 微信h5支付 支付宝h5支付 (api文档 ...
- asp.net core 微信H5支付(扫码支付,H5支付,公众号支付,app支付)之2
上一篇说到微信扫码支付,今天来分享下微信H5支付,适用场景为手机端非微信浏览器调用微信H5支付惊醒网站支付业务处理.申请开通微信H5支付工作不多做介绍,直接上代码. 首先是微信支付业务类(WxPayS ...
- 微信JSAPI 公众号支付 H5支付以及APP支付 WEBAPI接口开发测试
统一下单入口 调用该方法入口: public void WxPayAPI() { //string PayPrice ="99.9"; ////订单号 //string Payor ...
随机推荐
- laravel seed填充数据步骤
- Ubuntu 16.04 LTS 安装 miniconda
Ubuntu 16.04 LTS 安装 miniconda 下载 miniocnda 的 bash 文件下载链接 https://conda.io/miniconda.html ,我选择的是 64-b ...
- jQuery案例2
$(this).index用来获取取到的所有元素的序号 省市联动 <!DOCTYPE html><html xmlns="http://www.w3.org/1999/xh ...
- Foundations of Game Engine Development Volume 1 Mathematics (Eric Lengyel 著)
http://www.foundationsofgameenginedev.com/ Chapter1 Vectors and Matrices (已看) Chapter2 Transforms (已 ...
- EasyMall注册功能
EasyMall注册功能 1. 环境搭建 创建一个EasyMall的web应用 配置www.easymall.com网站,并配置为缺省的虚拟主机,将EasyMall配 置为缺省的web应用,在配置in ...
- 18.21 关键字extern
用#include可以包含其他头文件中变量.函数的声明,为什么还要extern关键字? 1.头文件 其实头文件对计算机而言没什么作用,只是在预编译时在#include的地方展开一下,没别的意义了.将头 ...
- 【DevExpress】GridView的RowClick事件禁用Checkbox选择的解决办法
添加GridView的RowCellClick事件,代码如下 private void gvBoxMails_RowCellClick(object sender, DevExpress.XtraGr ...
- Linux基础入门-环境变量与文件查找
一.环境变量: Shell中的变量也有不同的数据类型,不用专门指定类型名,可以参与运算,有作用域限制. declare tmp 创建一个变量 可以不用专门声明,可以即用即创建 tmp=shiyanlo ...
- 多次ajax请求数据json出错!!
问题描述: 1.对象数据存放在session中,每次从session中取数据 2.jsp初始化完毕调用ajax请求,返回的数据格式出错(返回部分数据,即丢失了部分数据) 解决方案:
- office 32-bit components 2010 的卸载
卸载方法:MsiExec.exe /X {90140000-0043-0000-1000-0000000FF1CE}
