JQuery 的Ajax的使用
JSON:一种轻量级的数据表示方法,优点:传输方便,占用字节少
XML:一种偏重量级的数据表示方法,优点:格式清晰,占用字节多,大量的字节都浪费在了标签上;
网络传输我们常使用json,因为浏览器解析方便;服务器可以利用json工具(比如:fastjson,gson)等快速的将json和java对象进行互转;
一个简单的json格式数据 {“name”:”tom”,”age”:18}
如果上面的数据用xml。可以这么表示
<user>
<name>tom</name>
<age>18</age>
</user>
<!-- Jackson Json处理工具包 -->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.4.2</version>
</dependency>
<dependency>
<groupId>com.google.code.gson</groupId>
<artifactId>gson</artifactId>
<version>2.2.4</version>
</dependency>
html页面代码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="script/jquery-1.5.1.min.js"></script>
<script type="text/javascript">
$(function(){
var url="http://localhost:8080/day06/hello";
var jsonData={ name: "John", time: "2pm" };
var fun= function(data){
alert(data.name);
};
var type="json";
$.post(url,jsonData,fun,type);
});
</script>
</head>
<body>
<form action="http://localhost:8080/day06/hello2" method="get">
用户名:<input name="username" type="text" /><br/>
密码:<input name="password" type="password" /> <br/>
<input type="submit" />
</form>
</body>
</html>
web.xml配置处理的servlet
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID" version="2.5">
<display-name>day06</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>hello</servlet-name>
<servlet-class>com.lamsey.Hello</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>hello</servlet-name>
<url-pattern>/hello</url-pattern>
</servlet-mapping>
</web-app>
servlet的实现类:
public class Hello extends HttpServlet {
private static final long serialVersionUID = 1L;
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String name = req.getParameter("name");
System.out.println("name:"+name);
String time = req.getParameter("time");
System.out.println("time:"+time);
//创建json对象,用于把map转换成为json字符串返回
Gson gson = new Gson();
Map map = new HashMap<>();
map.put("name", "limingxian");
String jsonString = gson.toJson(map);
System.out.println(jsonString);
resp.getWriter().write(jsonString);
}
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doPost(req, resp);
}
}
总结:
ajax与正常的java后台返回不同是,ajax会将返回的数据到data
$(function(){
var url="http://localhost:8080/day06/hello";
var jsonData={ name: "John", time: "2pm" };
var fun= function(data){
alert(data.name);
};
var type="json";
$.post(url,jsonData,fun,type);
});
JSON中两个常用的方法。
JSON对象和字符串对象的互转
JSON.stringify( json ); 此方法可以把一个json对象转换成为json字符串
JSON.parse( jsonString ); 此方法可以把一个json字符串转换成为json对象
<script type="text/javascript">
// 一个json对象
var obj = {
"a" : 12,
"c" : "str"
};
// 把json对象转换成为字符串对象
var objStr = JSON.stringify(obj);
//
alert(objStr);
// 把json对象的字符串,转换成为 json对象
var jsonObj = JSON.parse(objStr);
alert(jsonObj);
</script>
2.3、JQuery的Ajax请求(重点****)
四个Ajax请求方法
$.ajax方法
$.get方法
$.post方法
$.getJSON方法
一个表单序列化方法:serialize()表单序列化方法
如何使用上面的五个方法:
在JQuery中和Ajax请求有关的方法有四个
$.ajax请求参数
url: 请求的地址
type : 请求的方式 get或post
data : 请求的参数 string或json
success: 成功的回调函数
dataType: 返回的数据类型 常用json或text
下面的方法必须遵守参数的顺序
$.get请求和$.post请求
url:请求的URL地址
data:待发送 Key/value 参数。
callback:载入成功时回调函数。
type:返回内容格式,xml, html, script, json, text。
Jquery的$.getJSON
url:待载入页面的URL地址
data:待发送 Key/value 参数。
callback:载入成功时回调函数。
表单的序列化
serialize() 方法可以把一个form表单中所有的表单项。都以字符串name=value&name=value的形式进行拼接,省去我们很多不必要的工作。
这样就可以在java里面对值进行获取了。
如果不用serialize(),就要一个个用选择器进行取值后封装为json用ajax传送给java后台
$("#submit").click(function(){
var url="http://localhost:8080/day06/hello";
var jsonData=$("#form01").serialize();
var fun= function(data){
alert(data.name);
};
var type="json";
$.post(url,jsonData,fun,type);
});
<form id="form01" >
用户名:<input name="username" type="text" /><br/>
密码:<input name="password" type="password" /><br/>
<input id="submit" type="submit" />
</form>
在使用表单的序列化进行的案例中,用springMVC无法获取参数,后更换为$.ajax();后同时设置contentType="application/json;charset=utf-8"后顺利接收到数据传输。为此分析springMvc的数据绑定流程
$.ajax({
type: "POST",
url: url,
contentType : "application/json;charset=utf-8",
data: jsonData,
success: function(msg){
alert( "Data Saved: " + msg );
}
});
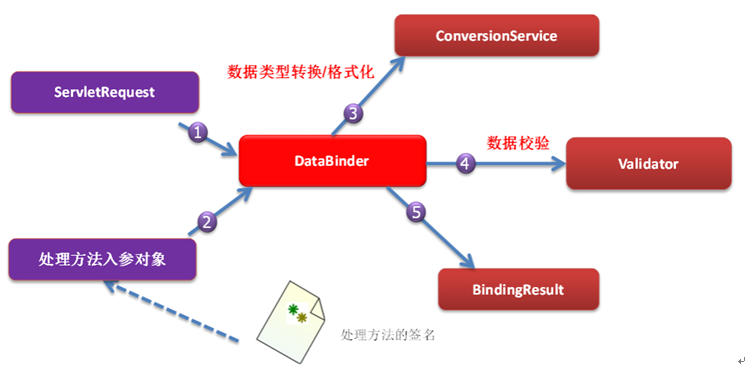
springMVC数据绑定流程:
Spring MVC 框架会将 HTTP 请求的信息绑定到相应的方法入参中,并根据方法的返回值类型做出相应的后续处理。
1)springMVC将servletRequest的对象及目标方法传递给实例WebDataBindFactory后,创建DataBinder 实例对象。
2)DataBinder 调用装配在 Spring MVC 上下文中的ConversionService组件进行数据类型格式转换和数据格式化工作,
将 Servlet 中的请求信息填充到入参对象中
3)利用Validator 组件对请求消息的入参对象进行数据合法性校验,并最终生成数据绑定结果 BindingData 对象
4) Spring MVC 抽取 BindingResult 中的入参对象和校验错误对象,将它们赋给处理方法的响应入参

JQuery 的Ajax的使用的更多相关文章
- jQuery之ajax实现篇
jQuery的ajax方法非常好用,这么好的东西,你想拥有一个属于自己的ajax么?接下来,我们来自己做一个简单的ajax吧. 实现功能 由于jq中的ajax方法是用了内置的deferred模块,是P ...
- 【原创经验分享】JQuery(Ajax)调用WCF服务
最近在学习这个WCF,由于刚开始学 不久,发现网上的一些WCF教程都比较简单,感觉功能跟WebService没什么特别大的区别,但是看网上的介绍,就说WCF比WebService牛逼多少多少,反正我刚 ...
- jQuery版AJAX简易封装
开发过程中,AJAX的应用应该说非常频繁,当然,jQuery的AJAX函数已经非常好用,但是小编还是稍微整理下,方便不同需求下,可以简化输入参数,下面是实例代码: $(function(){ /** ...
- JS原生ajax与Jquery插件ajax深入学习
序言: 近来随着项目的上线实施,稍微有点空闲,闲暇之时偶然发现之前写的关于javascript原生xmlHttpRequest ajax方法以及后来jquery插件ajax方法,于是就行了一些总结,因 ...
- 重写jquery的ajax方法
//首先备份下jquery的ajax方法 var _ajax=$.ajax; //重写jquery的ajax方法 $.ajax=function(opt){ //备份opt中error和success ...
- Jquery通过Ajax方式来提交Form表单
今天刚好看到Jquery的ajax提交数据到服务器的方法,原文是: 保存数据到服务器,成功时显示信息. jQuery 代码: $.ajax({ type: "POST", url: ...
- 对jquery的ajax进行二次封装以及ajax缓存代理组件:AjaxCache
虽然jquery的较新的api已经很好用了, 但是在实际工作还是有做二次封装的必要,好处有:1,二次封装后的API更加简洁,更符合个人的使用习惯:2,可以对ajax操作做一些统一处理,比如追加随机数或 ...
- jquery管理ajax异步-deferred对象
今天跟大家分享一个jquery中的对象-deferred.其实早在jquery1.5.0版本中就已经引入这个对象了.不过可能在实际开发过程中用到的并不多,所以没有太在意. 这里先不说deferred的 ...
- Struts2 使用jQuery实现Ajax
在jQuery中将Ajax相关的操作进行封装,使用时只需在合适的地方调用Ajax相关的方法即可,相比而言,使用jQuery实现Ajax更加简洁,方便 1.$.Ajax()可以通过发送Http请求加载远 ...
- JQuery中Ajax的操作
JQuery Ajax异步操作的方式: $.ajax,$.post, $.get, $.getJSON. 一, $.ajax,这个是JQuery对ajax封装的最基础步,通过使用这个函数可以完成异 ...
随机推荐
- 你的MySQL服务器开启SSL了吗?SSL在https和MySQL中的原理思考
最近,准备升级一组MySQL到5.7版本,在安装完MySQL5.7后,在其data目录下发现多了很多.pem类型的文件,然后通过查阅相关资料,才知这些文件是MySQL5.7使用SSL加密连接的.本篇主 ...
- c/c++ 数组和指针
c/c++ 数组和指针 知识点 1,数组就是指针,对应代码里的test1 2,用auto声明,得到的是指针,对应代码里的test2 3,用decltype声明,得到的不是指针 ,对应代码里的test3 ...
- python 爬虫 requests+BeautifulSoup 爬取巨潮资讯公司概况代码实例
第一次写一个算是比较完整的爬虫,自我感觉极差啊,代码low,效率差,也没有保存到本地文件或者数据库,强行使用了一波多线程导致数据顺序发生了变化... 贴在这里,引以为戒吧. # -*- coding: ...
- memcache缓存雪崩、缓存无底洞、缓存穿透、永久数据被踢现象
一.缓存雪崩现象 缓存雪崩一般是由某个缓存节点失效,导致其他节点的缓存命中率下降, 缓存中缺失的数据去数据库查询,短时间内造成数据库服务器崩溃, 重启DB短期又被压跨,但新数据的缓存也更新一些,DB反 ...
- Ubuntu16.04系统安装搜狗输入法详细教程(转载)
1.下载搜狗输入法的安装包 下载地址为:http://pinyin.sogou.com/linux/ ,如下图,要选择与自己系统位数一致的安装包,我的系统是64位,所以我下载64位的安装包 2.按键C ...
- Socket引子
=== ''' Socket网络编程: --应用层:http smtp dns ftp ssh snmp dhcp... 无论协议是什么本质上都是数据交换,总结为两种方式:收和发 --传输层(端口Po ...
- E. Superhero Battle Codeforces Round #547 (Div. 3) 思维题
E. Superhero Battle time limit per test 2 seconds memory limit per test 256 megabytes input standard ...
- ElasticSearch(六):安装中文分词器插件smartcn
首先进入elasticsearch的bin目录 然后执行 # sh elasticsearch-plugin install analysis-smartcn 安装完成后,需要重启elasticse ...
- 在Linux上搭建VisualSVN Server(svn服务端)
一.检查是否安装了低版本的SVN # rpm -qa | grep subversion 如果已安装SVN,则会返回版本信息.这时需要卸载旧版本的SVN. 卸载旧版本SVN # yum remove ...
- 008_使用pyenv进行py开发环境管理
一. 安装Python 绝大多数Python入门书籍,都会介绍如何安装Python,然而,本书要介绍一种全新的安装方式.使用pyenv来安装并管理我们的环境. pyenv简介 由于Python的依赖是 ...
