认真研究一下Gradients css3(无聊笔记)(原)
渐变(gradients)分为2种:
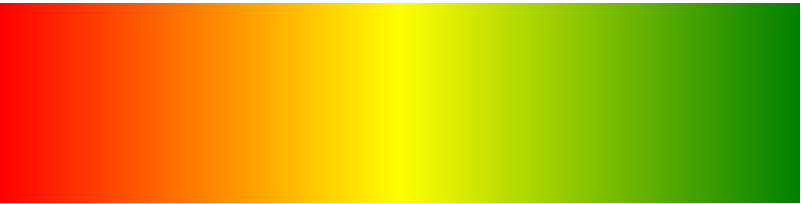
- 线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向
- 径向渐变(Radial Gradients)- 由它们的中心定义
红色框表示可重复的线性渐变
语法

#test{ width: 800px; height: 200px; background-image: linear-gradient(to right,red, yellow 10%, green 20%);}
to right表示从左到右
red表示一个开始的颜色
yellow 10%到10%的位置才开始显示
green 20%到20%的位置才开始显示,由于后面没有参数了,所以是20~100%

如果不填值默认均匀分布
#test{ width: 800px; height: 200px; background-image: linear-gradient(to right,red, yellow , green );}

#test2{ width: 400px; height: 400px; background: radial-gradient(50% 50%, red, yellow , green); }
(语法与线性的相识)
background: radial-gradient(center, shape size, start-color, ..., last-color);
应用以上简单的方法写出复杂的渐变
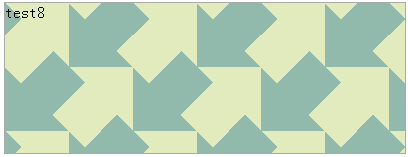
大家觉的这样的背景图难度如何:

这样的背景是有这样的代码实现的:
.test8{ background: linear-gradient(45deg, #92baac 45px, transparent 45px) 64px 64px,
linear-gradient(45deg, #92baac 45px, transparent 45px, transparent 91px, #e1ebbd 91px, #e1ebbd 135px, transparent 135px),
linear-gradient(-45deg, #92baac 23px, transparent 23px, transparent 68px, #92baac 68px, #92baac 113px, transparent 113px, transparent 158px, #92baac 158px);
background-size: 128px 128px;
background-color: #e1ebbd;
width: 400px; height: 150px; margin: 20px; border:1px solid #aaa;
}
大家也许觉得难,那就让我来说说是怎么实现的。
先说说大家知道瓷砖是怎么贴的吗?就是一块块重复一样的砖
所谓的砖就是这个128px * 128px的砖

实现原理是通过渐变角度,transparent到color在到transparent实现一个实体的颜色块。

代码如下
.test{ width: 128px; height: 128px; margin: 20px; border:1px solid #aaa; display: inline-block;}
.test3{ background: linear-gradient(45deg, #92baac 45px, transparent 45px) 64px 64px;
background-size: 128px 128px;
}
.test4{ background: linear-gradient(45deg, #92baac 45px, transparent 45px, transparent 91px, #e1ebbd 91px, #e1ebbd 135px, transparent 135px);
background-size: 128px 128px;
}
.test5{ background: linear-gradient(-45deg, #92baac 23px, transparent 23px, transparent 68px, #92baac 68px, #92baac 113px, transparent 113px, transparent 158px, #92baac 158px);
background-size: 128px 128px;
}
.test6{ background: linear-gradient(45deg, #92baac 45px, transparent 45px) 64px 64px,
linear-gradient(45deg, #92baac 45px, transparent 45px, transparent 91px, #e1ebbd 91px, #e1ebbd 135px, transparent 135px),
linear-gradient(-45deg, #92baac 23px, transparent 23px, transparent 68px, #92baac 68px, #92baac 113px, transparent 113px, transparent 158px, #92baac 158px);
background-size: 128px 128px;
}
就是这么简单啦~~~~
认真研究一下Gradients css3(无聊笔记)(原)的更多相关文章
- 【转】《分享一下我研究SQLSERVER以来收集的笔记》未整理
分享一下我研究SQLSERVER以来收集的笔记 http://www.cnblogs.com/lyhabc/archive/2013/07/27/3219117.html
- CSS3学习笔记(3)-CSS3边框
p{ font-size: 15px; } .alexrootdiv>div{ background: #eeeeee; border: 1px solid #aaa; width: 99%; ...
- 第四章初始CSS3预习笔记
第四章 初始CSS3预习笔记 一: 1: 什么是CSS? 全称是层叠样式表;/通常又称为风格样式表,.他是用来进行网页风格设计的; 2:CSS的优势: 1>内容以表现分离,即使用u前面学习的HT ...
- 分享一下我研究SQLSERVER以来收集的笔记
分享一下我研究SQLSERVER以来收集的笔记 前言 为什麽分享??因为像现在网上很多人攻城师那样,转行去卖水果,卖早餐,总有一日我也会离开这个行业的 由于本人不是在大公司上班工资很低,我希望有一天存 ...
- CSS3 选择器——笔记+实战案例(基本选择器、组合选择器、属性选择器、伪类选择器)
使用CSS3 选择器——笔记 CSS通过选择器控制HTML元素,CSS选择器对网页对象可以实现一对一.一对多或者多对一的匹配. 一.CSS3选择器分类 CSS选择器在CSS2.1选择器的基础上新增了属 ...
- CSS3基础——笔记+实战案例(CSS基本用法、CSS层叠性、CSS继承性)
CSS3基础——笔记 CSS是Cascading Style Sheet的缩写,翻译为"层叠样式表" 或 "级联样式表".CSS定义如何显示HTML的标签央视, ...
- CSS3学习笔记之linear-gradient
我觉得CSS3很不错,自己也稍微看过,并且尝试过一些属性.对我自己而言,我没有勇气说我学过CSS3,我觉得任何自己看来很小的事情,也只是站在自己的角度来评判.就算的是"简单的"HT ...
- HTML5&CSS3读书笔记
Hi All, 分享一下我学HTML5 摘抄的读书笔记(我用的还是英文,因为一些新的东西还是来自于欧美国家,希望大家习惯于看一些英文材料): 1. Difference between Section ...
- CSS3学习笔记1-选择器和新增属性
前言:之前自学了一些关于CSS3的知识,在学习过程中也遇到过坑,不过总算磕磕绊绊的学习完了关于CSS3的相关知识,于是最近把之前的笔记和代码整理了一下,也算是一个对CSS3知识的回顾复习吧,也希望能够 ...
随机推荐
- iOS 字典或者数组和JSON串的转换
在和服务器交互过程中,会iOS 字典或者数组和JSON串的转换,具体互换如下: // 将字典或者数组转化为JSON串 + (NSData *)toJSONData:(id)theData { NSEr ...
- 多页的TIFF图片在aspx页面分页显示
一.逻辑实现:将数据库中的二进制TIFF图片读出并分页显示在页面上. 1.显示界面 public FrameDimension MyGuid; ; ; public static MemoryStre ...
- hadoop程序问题:java.lang.IllegalArgumentException: Wrong FS: hdfs:/ expected file:///
Java代码如下: FileSystem fs = FileSystem.get(conf); in = fs.open(new Path("hdfs://192.168.130.54:19 ...
- APUE学习之多线程编程(一):线程的创建和销毁
一.线程标识 和每个进程都有一个进程ID一样,每个线程也有一个线程ID,线程ID是以pthread_t数据类型来表示的,在Linux中,用无符号长整型表示pthread_t,Solaris ...
- 《Note --- Unreal 4 --- PersonaHowToMovement》
https://docs.unrealengine.com/latest/CHN/Gameplay/HowTo/CharacterMovement/index.html 这里的demo是按照一些per ...
- js给数组去重写法
数组为 var list =['A','B','A']; 法一:常规做法,新建list,给list添加元素,添加前判断是否包含 var removeRepeatItem = function(list ...
- codevs 1490 【CTSC2008】 网络管理
题目链接:网络管理 好久没写这种类型的题了--手都生了-- 一句话题意:树上带修改的区间\(k\)大数.这题面怎么有点眼熟 显然树上的题目我们可以先在序列上考虑一下.区间带修改的区间\(k\)大数有两 ...
- c#中多线程同步Lock(锁)的研究以及跨线程UI的操作
本文只针对C#中,多线程同步所用到的锁(lock)作为研究对象.由于想更直观的显示结果,所以,在做demo的时候,就把多线程通过事件操作UI的代码也写了出来,留作备忘和分享吧. 其实多线程的同步,使用 ...
- const 引起的BUG
今天白天出现了碰见了一个问题,隐藏得比较深,这里记录一下. 初衷很简单,就是要更改改一个数据库的链接名,这个链接名是放在数据层public const string connDB="conn ...
- SQLite源程序分析之回叫机制
1.SQL访问数据库非常方便,只需简单的三个函数: sqlite3_open(char* szDbFileName, sqlite3 ** db) sqlite3_exec(sqlite3 *db, ...

