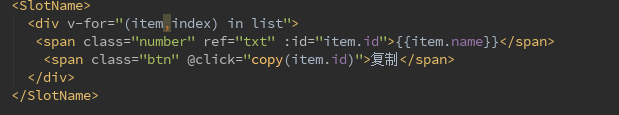
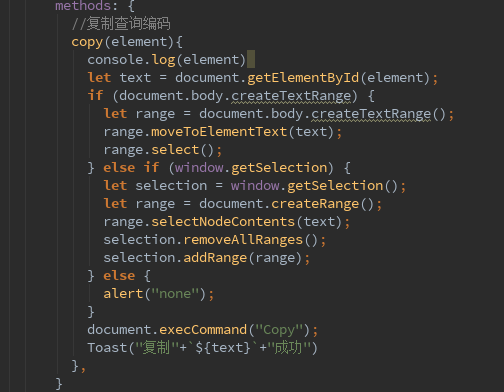
h5页面关于复制某段文字
上次的项目有一段内容是点击复制按钮 然后复制一段文字,此段方法我才用的是range.selectNodeContents方法,range对象的SelectNodeContents方法将于range对象起点指定为某个节点中的所有内容的起点,将range对象终点指定为该节点中的所有内容的终点,使range对象代表的区域中包含该节点所有内容。


h5页面关于复制某段文字的更多相关文章
- Vue使用Clipboard.JS在h5页面中复制内容
安装clipboard.js github路径:https://github.com/zenorocha/clipboard.js 安装: npm install clipboard --save 引 ...
- react 简单在页面中输出一段文字
之前用脚手架创建了一个react项目,将react自带的src文件夹删除后创建一个空的src文件夹 在src文件夹中创建一个index.jsx文件作为JS入口文件并创建一个hello组件 现在我们进入 ...
- js-禁止微信H5页面点击右上角菜单时出现“复制链接”,且分享仅支持微信分享
禁止微信H5页面点击右上角菜单时出现“复制链接”,这个问题已经影响到我很久很久了,起码有2年了, 昨天写H5活动的时候,需求有一个是:可分享,但是禁止复制活动链接, 这一下,就逼我务必好好研究研究了. ...
- 移动端H5页面高清多屏适配方案
背景 开发移动端H5页面 面对不同分辨率的手机 面对不同屏幕尺寸的手机 视觉稿 在前端开发之前,视觉MM会给我们一个psd文件,称之为视觉稿. 对于移动端开发而言,为了做到页面高清的效果,视觉稿的规范 ...
- 2017年十大奇葩画风的H5页面案例,原来脑洞可以这样大
每个人都是视觉动物,画面精美.体验奇特的H5,用户在内心一般都会满分打出,毫不吝啬,同时也毫不犹豫分享,因为此时的分享不掉价儿~ 今天给大家准备了十支H5,画风超级奇特,非常值得一看所有案例均可在19 ...
- H5页面基于接口实现数据交互
对于现在APP开发来说,目前流行的两个方式是原生和H5.就如同之前业界程序猿争论的BS和CS之争一样,业界对于H5和原生也有不小的争论.对于前者的争论在于PC端,后者在于移动端上体现. 那一个APP适 ...
- H5页面长按导致app崩溃问题解决
每天学习一点点 编程PDF电子书.视频教程免费下载:http://www.shitanlife.com/code 最近用H5页面做了个安卓的项目,但是在H5页面中长按文字内容,会导致APP崩溃掉... ...
- H5页面测试实战总结
如何判断是否是H5页面: 基本上只要对那个view长按,然后看是不是有反应,比如手机震动(Android).或者出现文字选择粘贴(Android/iOS),那么就是WebView! 横屏竖屏相互切换, ...
- app嵌入的H5页面的数据埋点总结
好久没写博客了,大半年时间花费在了许多杂事上. 最近1个月专门为H5页面的app开发了一些埋点功能,主要是考虑到以后的可复制性和通用型,由于不是前端开发出身,相对来说还是比较简陋的. 正题开始:H5页 ...
随机推荐
- Win10远程桌面 出现 身份验证错误,要求的函数不受支持,这可能是由于CredSSP加密Oracle修正 解决方法
升级至win10 最新版本18362,远程桌面连接Window Server时报错信息如下: 出现身份验证错误,要求的函数不正确,这可能是由于CredSSP加密Oracle修正. 解决方法: 运行 g ...
- 循环列表最后一条不显示borderBottom
You could achieve this using some logic: return books.map((book, i) => { return( <View style={ ...
- inpuy只能输入数字,并且禁止输入e
<el-input type="number" onkeyup="this.value=this.value.replace(/[^\d]/g,'')" ...
- 利用gitbush从git上下载代码到本地
1. 在本地新建一个存放代码的文件夹: 2.进入文件夹,右击Git bush here3 3. 出现以下面板: 4. 输入: git init 5.输入:git clone 文件地址链接 成功,在文件 ...
- python之字符串拼接:%和format
使用百分号拼接字符串: 例如: msg='i am %s my hobby is...' %'abc' print(msg) 如果需要用2个%s呢?就使用括号例如: msg='I am %s my h ...
- mysql学习笔记--数据库内置函数
一.数字类 1. 生成随机数:rand() a. 随机抽取2位 select * from stuinfo order by rand() limit 2 2. 四舍五入:round(数字) 3. 向 ...
- Python学习之MacBook Pro中Python3.7安装pip以及numpy
安装pip查看https://www.cnblogs.com/cxmo/p/10513502.html 安装numpy只需要在终端(在pycharm界面的终端下)输入:pip3.7 install n ...
- Python学习笔记1环境搭建
1.在浏览器输入https://www.python.org/psf/,点击download下载python3.7.2(https://www.python.org/) https://www.p ...
- c#: .net framework 2.0支持扩展方法的办法
c#之扩展方法是个好方法,可惜只在.net framework 3.5及以上版本中用. 2.0版本若用,其编译报错如下: 错误 无法定义新的扩展方法,因为找不到编译器所需的类型“System.Runt ...
- 关于有时候JQuery使用.val()赋值失败问题
jQuery中有3个获取元素value值的函数比较相似:attr(), prop(), val(): 具体作用网上比较多就不展示对比过程了,结果就是:prop()和val()都能获取到文本框的实际va ...
