【npm】伙计,给我来一杯package.json!不加糖

前言:夜深了,我熬了一锅热气腾腾的package.json,给大家端上来,希望大家喜欢
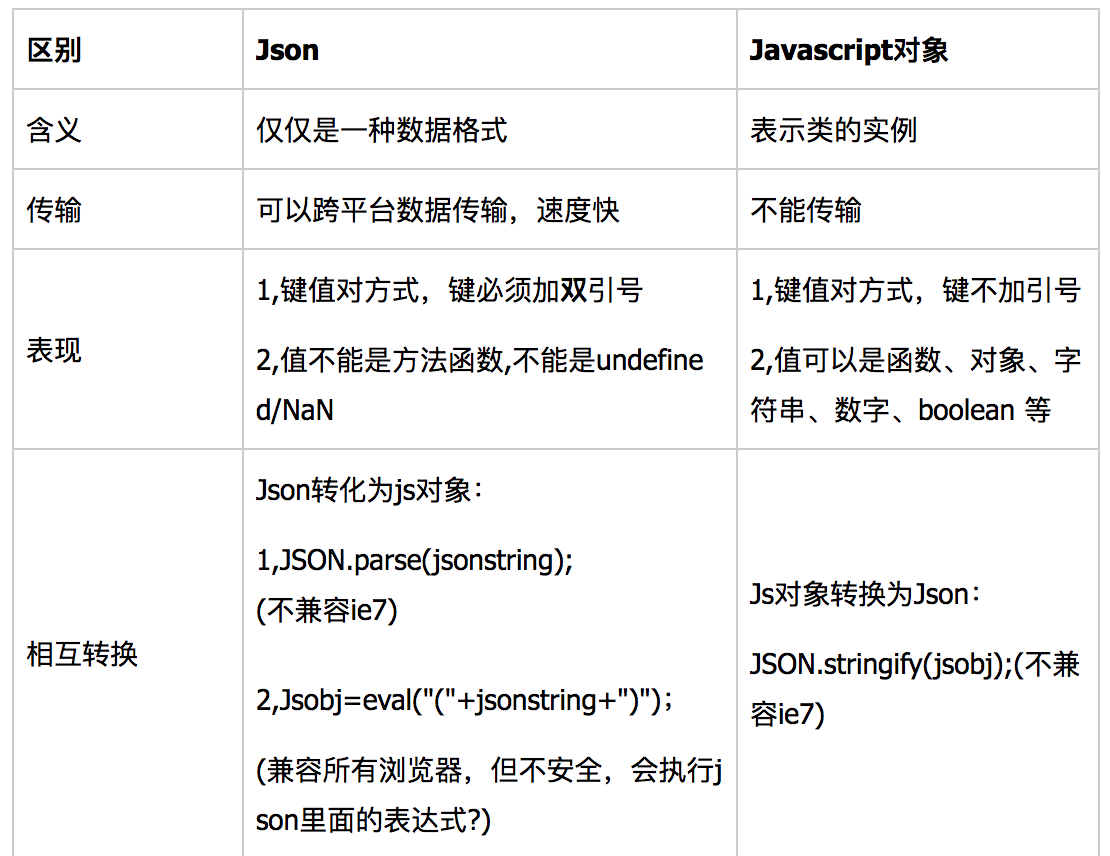
json和JS对象的区别

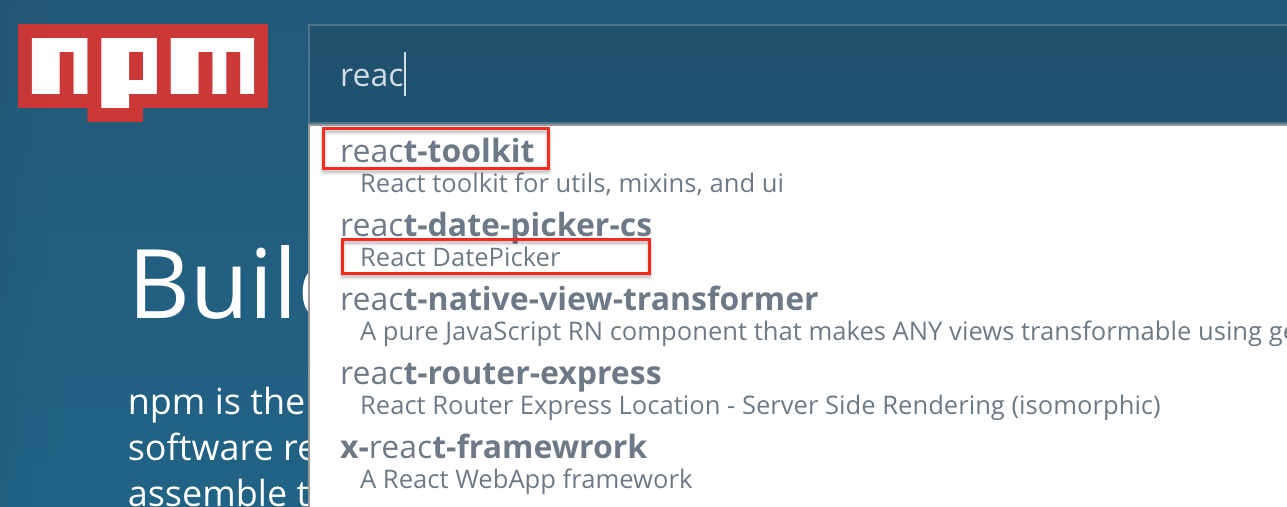
name字段
name字段的限制

version字段
npm对version定义的规则要求
npm有自己的检验version的模块——node-semver
const semver = require('semver')
semver.valid('1.2.3') // '1.2.3'
semver.valid('a.b.c') // null
keywords和description字段
字段要求:

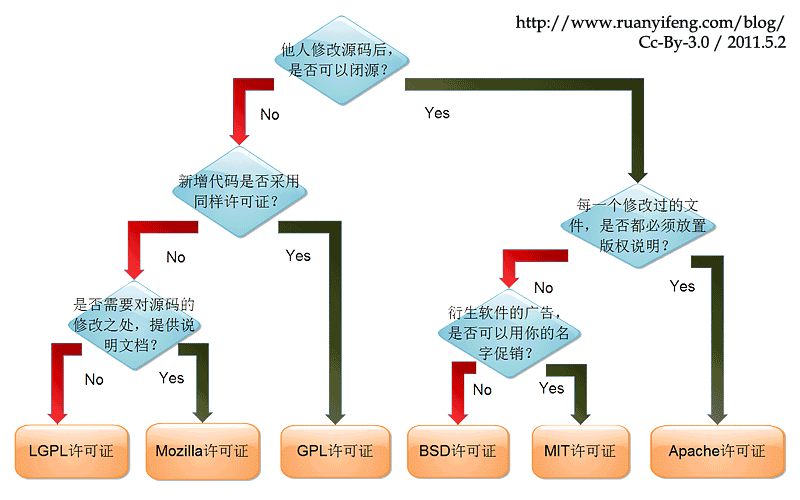
license字段

{ "license" : "BSD-3-Clause" }
{ "license" : "(ISC AND GPL-3.0)" }
author字段
{ "name" : "Barney Rubble"
, "email" : "b@rubble.com"
, "url" : "http://barnyrubble.tumblr.com/"
}
main字段
script字段
什么时候要加“run”,什么时候可以不用加“run”呢?
"scripts": {
"build": "XXX.js"
}
的时候,你运行XXX.js就只能通过npm run build去运行了
npm为script字段中的脚本路径都加上了node_moudles/.bin前缀

就多了一个叫做webpack的脚本

"scripts": {"start": "webpack"}
"scripts": {"start": "node_modules/.bin webpack"}
npm start是有默认值的,默认为:node server.js
better-npm-run的安装与betterScript字段的使用
"scripts": {
"test": "NODE_ENV=production karma start"
}
"scripts": {
"test": "better-npm-run test"
},
"betterScripts": {
"test": {
"command": "karma start",
"env": {
"NODE_ENV": "test"
}
}
}
if (process.env.NODE_ENV === 'development') {
// 省略诸多内容
app.use(require('webpack-hot-middleware')(compiler, {
path: '/__webpack_hmr'
}))
}
dependencies字段和devDependencies字段
怎么区分到底安装包的时候放在dependencies中还是devDepencies中呢?

【npm】伙计,给我来一杯package.json!不加糖的更多相关文章
- npm学习(五)之使用package.json
使用package.json 管理本地安装的npm包的最佳方法是创建一个package.json文件. 一个packagejson文件: 列出项目所依赖的包. 允许使用语义版本控制规则指定项目可以使用 ...
- 伙计,给我来一杯package.json!不加糖
前言:夜深了,我熬了一锅热气腾腾的package.json,给大家端上来,希望大家喜欢 json和JS对象的区别 package.json,顾名思义,它是一个json文件,而不能写入JS对象. 所以我 ...
- npm安装依赖包 --save-dev 和 --save; package.json的devDependencies和dependencies 的区别!
以前一直在纠结一个npm安装的包依赖管理的问题.是这样的: 我们在使用npm install 安装模块或插件的时候,有两种命令把他们写入到 package.json 文件里面去,他们是:--save- ...
- npm init node 通过指令创建一个package.json文件及npm安装package.json
描述包的文件是package.json文件. 一个这样的文件,里面的信息还是挺大的.我们可以放弃手动建立.为了练手我们有命令行来建一个这样的包; 完成name,varsion....license项的 ...
- package.json和npm install、cnpm install 的問題
問題:最近使用cnpm安装项目依赖后,运行项目出现样式错乱问题. 描述:最近项目开发,需求参插了很多个版本,所以在前端项目的主干上拉好几套分支代码.拉的分支并不会把node_modules也拉过去,所 ...
- npm安装package.json中的模块依赖
npm 一键安装 package.json里的依赖时有2种情况: 1.package.json不存在时 运行命令: npm init可自动创建package.json文件 2.package.json ...
- Angular Npm Package.Json文件详解
Angular7 Npm Package.Json文件详解 近期时间比较充裕,正好想了解下Angular Project相关内容.于是将Npm官网上关于Package.json的官方说明文档进行了 ...
- npm 与 package.json 快速入门
npm 是前端开发广泛使用的包管理工具,之前使用 Weex 时看了阮一峰前辈的文章了解了一些,这次结合官方文章总结一下,加深下理解吧! 读完本文你将了解: 什么是 npm 安装 npm 更新 npm ...
- 十二、Nodejs 包与 NPM 第三方模块安装 package.json 以及 CNPM
1. 包 Nodejs 中除了它自己提供的核心模块外,我们可以自定义模块,也可以使用第三方的模块.Nodejs 中第三方模块由包组成,可以通过包来对一组具有相互依赖关系的模块进行统一管理. 在 Nod ...
随机推荐
- 记录下本地修改php版本的过程, 本地PHP目录位置,PHP-FPM目录位置
由于我在Cellar下安装了多个PHP版本,所以这里记录下如何修改本地的PHP版本 cd /usr/local/bin cp php71 php cp php71-fpm php-fpm vscode ...
- flask debug 模式开启
debug 模式开启 最近在写python flask 的Waf后台管理界面,想要启用调试模式,发现安装目前网上流行的两种方式均无法在我的Pycharm中打开调试模式. )直接在对象上设置 app.d ...
- docker-3 Apache
docker 安装 Apache 环境 docker pull httpd 文件创建连接(这样就可以不用发布了,两个文件夹会自动同步文件) ln -s /root/jenkins_home/works ...
- How to change system keyboard keymap layout on CentOS 7 Linux
The easiest way to swap between keymaps and thus temporarily set keys to different language by use o ...
- Replace To Make Regular Bracket Sequence
Replace To Make Regular Bracket Sequence You are given string s consists of opening and closing brac ...
- windows下SVN服务器搭建--VisualSVN与TortoiseSVN的配置安装
在讲解之前,我们来思考两个问题: 1.什么是版本控制 2.为什么要用版本控制工具 ----------------------------------------------------- 版本控制工 ...
- Ax用Excel导出表的字段属性信息
static void CKT_ExportTableColnum(Args _args){ LJD_QaHalf_Figure _LJD_QaHalf_Figure; SysDictTable sd ...
- douyin-bot-代码
# -*- coding: utf-8 -*- import sys import random import time from PIL import Image if sys.version_in ...
- python写注册
# coding = UTF-8 注释格式 import datetime 引用日期 today = datetime.datetime.today().strftime("%Y-%m-%d ...
- 《数学之美》--第一章:文字和语言 vs 数字和信息
PDF下载 第一章 文字和语言 vs 数字和信息 数字.文字和自然语言一样,都是信息的载体,它们之间原本有着天然的联系.语言和数学的产生都是为了同一个目的-记录和传播信息.但是,直到半个多世纪前香农博 ...
