VSCode插件开发全攻略(八)代码片段、设置、自定义欢迎页
更多文章请戳VSCode插件开发全攻略系列目录导航。
代码片段
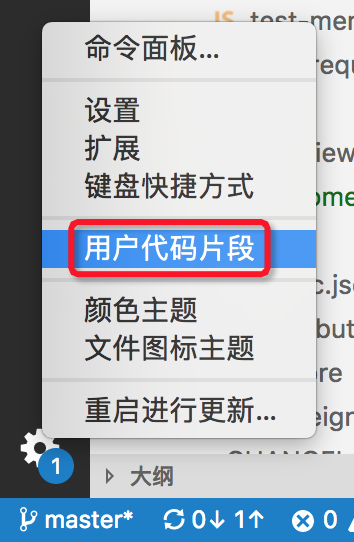
代码片段,也叫snippets,相信大家都不陌生,就是输入一个很简单的单词然后一回车带出来很多代码。平时大家也可以直接在vscode中创建属于自己的snippets:

创建代码片段
那么如何在扩展中创建snippets呢?
package.json文件新增如下:
"contributes": {
"snippets": [
{
// 代码片段作用于那种语言
"language": "javascript",
// 片段文件路径
"path": "./snippets/javascript.json"
}
]
}
然后创建一个snippets/javascript.json文件,我们这里先简单点,比如创建一个for循环:
{
"for循环": {
"prefix": "for",
"body": [
"for (const ${2:item} of ${1:array}) {",
"\t$0",
"}"
],
"description": "for循环"
}
}
解释如下:
for循环:snippets的名字;prefix:输入什么单词触发代码片段;body:一个数组,存放代码片段的内容,每一行一个字符串;description:片段的描述;${1:xxx}占位符,数字表示光标聚焦的顺序,1表示默认光标落在这里,按下回车或者tab跳到2的位置,以此类推,xxx表示此位置的默认值,可省略,比如直接写$3;
效果如下:

示例:ajax
为加深印象我们再来一个ajax的例子:
{
"ajax": {
"prefix": "ajax",
"body": [
"$.ajax({",
" url: '$1',",
" method: '${2:POST}',",
" datatype: 'json',",
" success: data => {",
" $3;",
" },",
" error: err => {",
" $4;",
" }",
"})"
],
"description": "ajax模块"
}
}
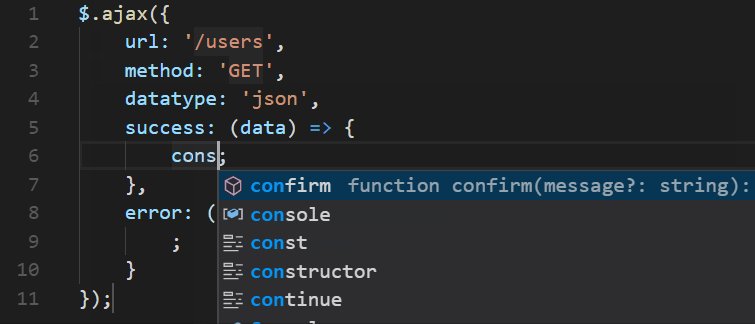
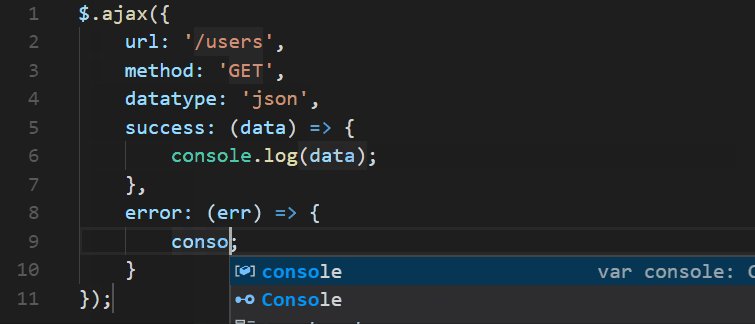
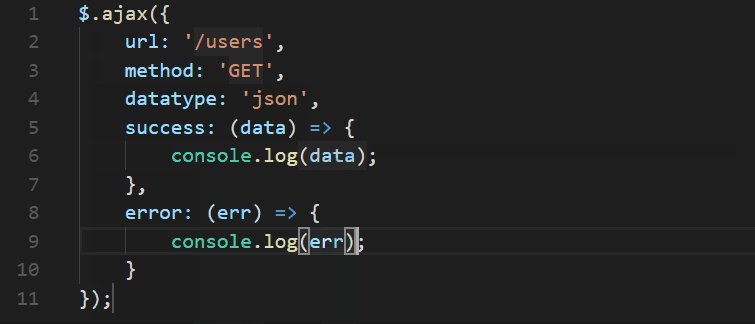
效果(图片是直接偷来的,懒得自己截了):

使用TextMate/Sublime Snippets
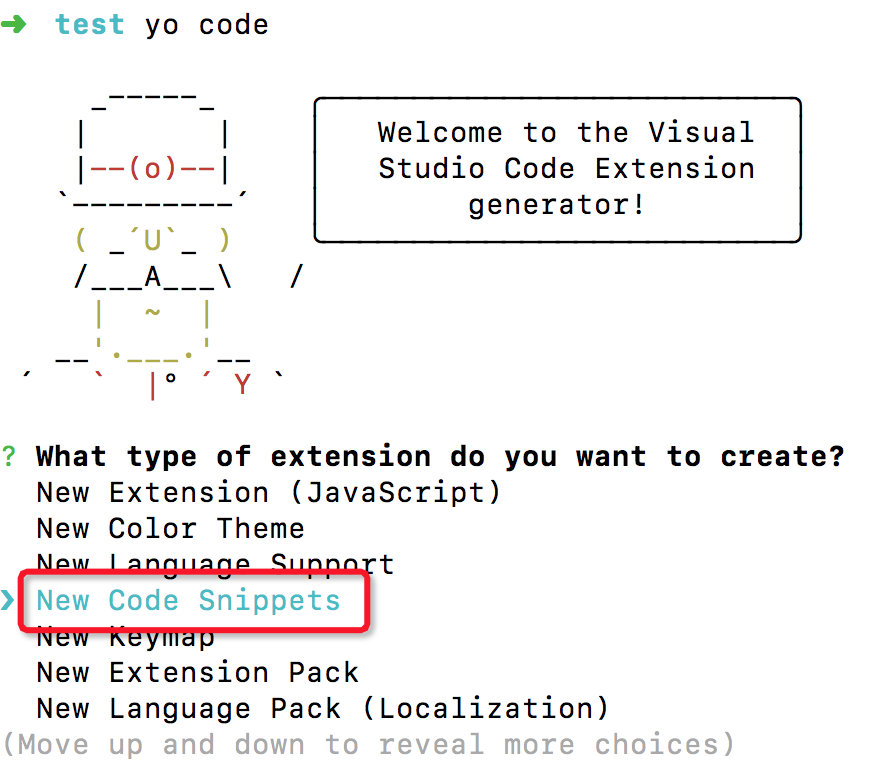
利用HelloWorld章节中讲到的yo code生成器可以直接将TextMate代码段(.tmSnippets)转换成VScode的Snippets,生成器有一个选项New Code Snippets选项,可让您指向包含多个.tmSnippets文件的文件夹。此外,生成器还支持Sublime片段(.sublime-snippets)。

设置
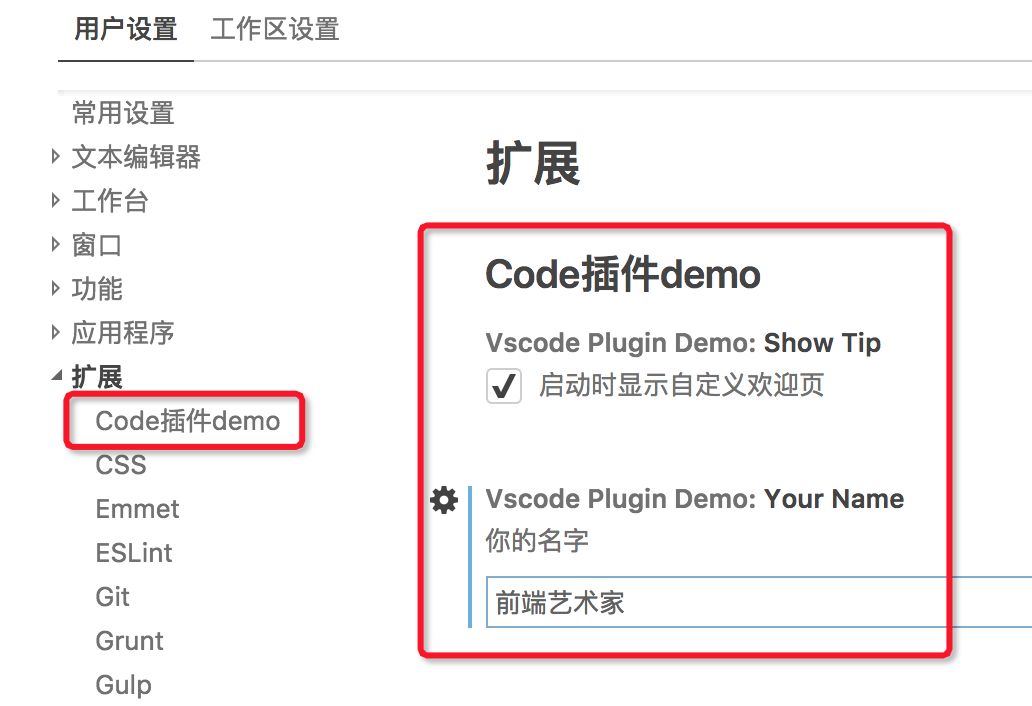
每一个插件可以创建一个属于自己的专属设置项,这个配置项会出现在系统设置的扩展下面,效果如下:

配置configuration
配置如下:
"contributes": {
"configuration": {
"type": "object",
// 显示在配置页左侧
"title": "Code插件demo",
"properties": {
// 全局唯一的配置ID
"vscodePluginDemo.yourName": {
"type": "string",
"default": "guest",
"description": "你的名字"
},
"vscodePluginDemo.showTip": {
"type": "boolean",
"default": true,
"description": "启动时显示自定义欢迎页"
}
}
}
}
比较简单,就不细讲了。
读取和修改设置
读取:
// 如果没有设置,返回undefined
const result = vscode.workspace.getConfiguration().get('vscodePluginDemo.yourName ');
修改:
// 最后一个参数,为true时表示写入全局配置,为false或不传时则只写入工作区配置
vscode.workspace.getConfiguration().update('vscodePluginDemo.yourName', '前端艺术家', true);
自定义欢迎页
下面结合设置和webview2个章节的知识我们来做一个非常简单的自定义欢迎页。
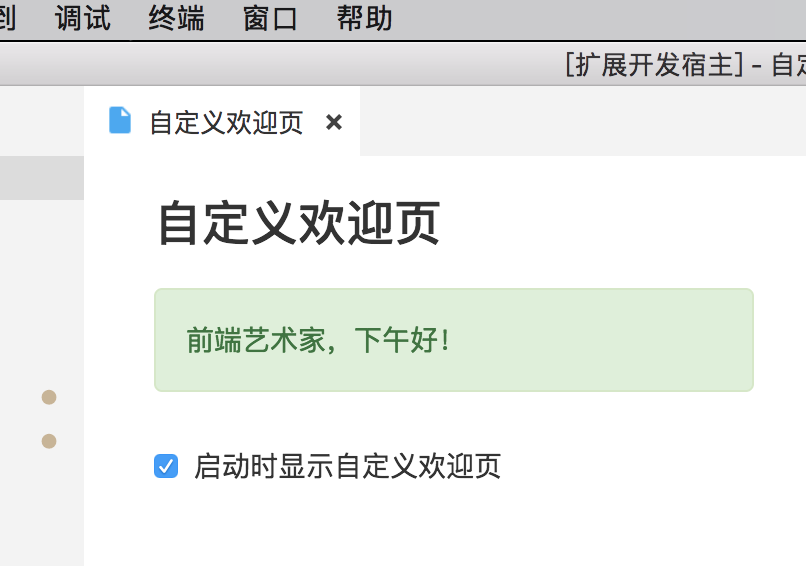
最终效果如下:

要实现欢迎页,肯定要保证插件在VSCode一打开就在运行,所以activationEvents必须设置成*。
然后创建一个新的打开欢迎页命令:
context.subscriptions.push(vscode.commands.registerCommand('extension.demo.showWelcome', function (uri) {
const panel = vscode.window.createWebviewPanel(
'testWelcome', // viewType
"自定义欢迎页", // 视图标题
vscode.ViewColumn.One, // 显示在编辑器的哪个部位
{
enableScripts: true, // 启用JS,默认禁用
}
);
let global = { panel};
panel.webview.html = getWebViewContent(context, 'src/view/custom-welcome.html');
panel.webview.onDidReceiveMessage(message => {
if (messageHandler[message.cmd]) {
messageHandler[message.cmd](global, message);
} else {
util.showError(`未找到名为 ${message.cmd} 回调方法!`);
}
}, undefined, context.subscriptions);
}));
然后在全局的active方法里面加入以下代码:
const key = 'vscodePluginDemo.showTip';
// 如果设置里面开启了欢迎页显示,启动欢迎页
if (vscode.workspace.getConfiguration().get(key)) {
vscode.commands.executeCommand('extension.demo.showWelcome');
}
在欢迎页我们加一个选项控制:
<div class="checkbox">
<label>
<input type="checkbox" v-model="show"> 启动时显示自定义欢迎页
</label>
</div>
然后监听show:
watch: {
show(nv, ov) {
callVscode({cmd: 'setConfig', key: 'vscodePluginDemo.showTip', value: nv}, null);
}
}
代码很简单,也没啥太多可以讲的。修改复选框的值后可以去设置里面看一下值是否跟着变了。
参考资料
VSCode插件开发全攻略(八)代码片段、设置、自定义欢迎页的更多相关文章
- VSCode插件开发全攻略(一)概览
文章索引 VSCode插件开发全攻略(一)概览 VSCode插件开发全攻略(二)HelloWord VSCode插件开发全攻略(三)package.json详解 VSCode插件开发全攻略(四)命令. ...
- VSCode插件开发全攻略(三)package.json详解
更多文章请戳VSCode插件开发全攻略系列目录导航. package.json 在详细介绍vscode插件开发细节之前,这里我们先详细介绍一下vscode插件的package.json写法,但是建议先 ...
- VSCode插件开发全攻略(十)打包、发布、升级
更多文章请戳VSCode插件开发全攻略系列目录导航. 发布方式 插件开发完了,如何发布出去分享给他人呢?主要有3种方法: 方法一:直接把文件夹发给别人,让别人找到vscode的插件存放目录并放进去,然 ...
- VSCode插件开发全攻略(七)WebView
更多文章请戳VSCode插件开发全攻略系列目录导航. 什么是Webview 大家都知道,整个VSCode编辑器就是一张大的网页,其实,我们还可以在Visual Studio Code中创建完全自定义的 ...
- VSCode插件开发全攻略(六)开发调试技巧
更多文章请戳VSCode插件开发全攻略系列目录导航. 前言 在介绍完一些比较简单的内容点之后,我觉得有必要先和大家介绍一些开发中遇到的一些细节问题以及技巧,特别是后面一章节将要介绍WebView的知识 ...
- VSCode插件开发全攻略(五)跳转到定义、自动补全、悬停提示
更多文章请戳VSCode插件开发全攻略系列目录导航. 跳转到定义 跳转到定义其实很简单,通过vscode.languages.registerDefinitionProvider注册一个provide ...
- VSCode插件开发全攻略(四)命令、菜单、快捷键
更多文章请戳VSCode插件开发全攻略系列目录导航. 命令 我们在前面HelloWord章节中已经提到了命令写法,这里再重温一下. context.subscriptions.push(vscode. ...
- VSCode插件开发全攻略(二)HelloWord
更多文章请戳VSCode插件开发全攻略系列目录导航. 写着前面 学习一门新的语言或者生态首先肯定是从HelloWord开始. 您可以直接克隆我放在GitHub上vscode-plugin-demo 的 ...
- VSCode插件开发全攻略(九)常用API总结
更多文章请戳VSCode插件开发全攻略系列目录导航. 本文提炼一些常见的API使用场景供参考,本文内容有待完善. 编辑器相关 修改当前激活编辑器内容 替换当前编辑器全部内容: vscode.windo ...
随机推荐
- Hibernate基础一
前面已经学习了Struts2的基础知识,可以自己搭建一个简单的Struts2项目!现在开始Hibernate!从基础开始! 1.web内容回顾 JavaEE三层结构(后面要看下,三层架构是怎么区分的? ...
- 命令行连WiFi
命令行连WiFi sudo iw dev wlan0 scan |grep SSID wpa_cli -iwlan0 add_network wpa_cli -iwlan0 set_network 4 ...
- Git merge 不同的branch
Git的优势是可以创建不同的branch,然后在每个branch上开发.那么问题是:如果不同的branch之间需要做同步,比如sourceBranch上做的修改也需要同步到targetBranch,改 ...
- rn最新版测试
1.使用软件版本rn-4.20.4.zipdrago-4.22.03 2.启动drago选择菜单‘对弈’ -> ‘对弈引擎设置’,点按钮‘添加’,选择‘已安装’,输入:姓名‘rn-4.20.4’ ...
- centos 7.3 安装配置python3.6.1
1.先安装一些我遇到的依赖问题(如果有依赖问题按提示安装): yum install xz gcc zlib zlib-devel 2.官网下载源码包 地址:https://www.python.or ...
- vue-cli 第二章 (常见问题修正)
一.编译打包多出 *.map 文件处理 当执行 npm run build 后根目录下会编译出一个 dist 的文件夹,如下: 其中 css 和 js 文件夹下会多出一些 *.map 的 ...
- Koa源码分析(一) -- generator
Abstract 本系列是关于Koa框架的文章,目前关注版本是Koa v1.主要分为以下几个方面: 1. Koa源码分析(一) -- generator 2. Koa源码分析(二) -- co的实现 ...
- .net数据库实现Excel的导入与导出
.net数据库实现Excel的导入与导出 参考路径:https://www.cnblogs.com/splendidme/archive/2012/01/05/2313314.html 1.defau ...
- 对int数组排序
// 排序-->小到大1 public void sortArray(int[] targetArr) { long t = System.currentTimeMi ...
- C++标准库第二版笔记 2.1
C++标准库第二版笔记 2.1 1 Range-Based for 循环 for ( decl : coll ) { statements; } // collaborate 类似C# foreach ...
