vue.js 2.0(2)
1.双向绑定v-model要写在输入框里
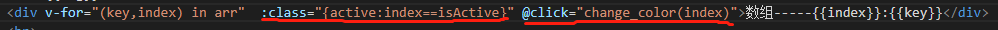
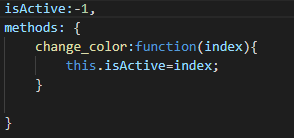
2.点击改变颜色:当index和isActive统一时,才会调用class
html: 
function: 
css: 
3.在同一个页面写的时候,记得script要放在html下面,否则会报错
vue.js 2.0(2)的更多相关文章
- 窥探Vue.js 2.0 - Virtual DOM到底是个什么鬼?
引言 你可能听说在Vue.js 2.0已经发布,并且在其中新添加如了一些新功能.其中一个功能就是"Virtual DOM". Virtual DOM是什么 在之前,React和Em ...
- 窥探Vue.js 2.0
title: 窥探Vue.js2.0 date: 2016-09-27 10:22:34 tags: vue category: 技术总结 --- 窥探Vue.js2.0 令人兴奋的Vue.js 2. ...
- Vue.js 2.0 参考手册.CHM下载
下载地址 Vue.js 2.0 参考手册.CHM下载链接: http://pan.baidu.com/s/1kVbhd4b 密码: wxfh
- Vue.js 2.0版
Vue.js 2.0版升级,更改了好多方法或指令 new Vue({ el:'#demo', data:{ msg:"vue2.0" } }) v-model lazy numbe ...
- Vue.js 2.0 和 React、Augular
Vue.js 2.0 和 React.Augular 引言 这个页面无疑是最难编写的,但也是非常重要的.或许你遇到了一些问题并且先前用其他的框架解决了.来这里的目的是看看Vue是否有更好的解决方案.那 ...
- 基于Vue.js 2.0 + Vuex打造微信项目
一.项目简介 基于Vue + Vuex + Vue-router + Webpack 2.0打造微信界面,实现了微信聊天.搜索.点赞.通讯录(快速导航).个人中心.模拟对话.朋友圈.设置等功能. 二. ...
- vue.js 2.0 官方文档学习笔记 —— 01. vue 介绍
这是我的vue.js 2.0的学习笔记,采取了将官方文档中的代码集中到一个文件的形式.目的是保存下来,方便自己查阅. !官方文档:https://cn.vuejs.org/v2/guide/ 01. ...
- flask 与 vue.js 2.0 实现 todo list
实现了后端与前端分离,后端提供 RESTful api. 后端 flask 与前端 vue 的数据传输都是 json. 本文使用 vue.js 2.0 对前一个例子:flask, SQLAlchemy ...
- vue.js 2.0实现的简单分页
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title&g ...
- 使用 Vue.js 2.0+ Vue-resource 模仿百度搜索框
使用 Vue.js 2.0 模仿百度搜索框 <!DOCTYPE html> <html> <head> <meta charset="utf-8&q ...
随机推荐
- 【IDEA】关于idea开发工具使用
idea这个开发工具有很强大的功能,然鹅有时候某些地方需要注意...(注明一下,我的版本2017.3.2因为不知道新版本有木有优化) 先说说建包,比如我在src下建了个com.xxxxx.test的包 ...
- CentOS7 PHP+Redis实现Session共享
先yum简单的安装redis wget -O /etc/yum.repos.d/CentOS-Base.repo http://mirrors.aliyun.com/repo/epel-7.repo ...
- java第七章集合框架
如果想存储多个人物信息可以使用数组实现但是采用数组存以下明显缺陷: 数组长度不变不能适应元素变化情况,若存储大于20个英雄信息则长度不够,若只存储10个则造成内存空间浪费.可用.length获取数组中 ...
- vue小结
一:MVVM模型的理解 Model:数据模型,数据和业务逻辑都在这里定义:View代表视图,负责数据的展示:ViewModel:负责监听model中数据的改变并且控制视图的更新,处理用户交互操作:Mo ...
- Wordpress 后台更改网址
在 `wp_options` 数据库执行下面两条命令 ```sql update wp_options set option_value = 'your_new_url' where option_n ...
- 对象属性拷贝工具类大全==>Bean的属性拷贝从此不用愁
大家在做java开发时,肯定会遇到api层参数对象传递给服务层,或者把service层的对象传递给dao层,他们之间又不是同一个类型对象,但字段又是一样,如果还是用普通的get.set方式来处理话,比 ...
- 发布后就很丢人的随笔(c++)
for循环条件中使用的变量 可以是循环条件中定义的变量 也可以是循环之外的变量 代码: #include <iostream> int main(){ int a = 1; int b = ...
- jquery datatables+MVC+WCF
view @{ Layout = null;} <!DOCTYPE html><html><head> <title>111</title> ...
- Object.defineProperty(obj,prop,descriptor)使用
初步实现了数据自动映射到html中,动态修改对象数据也很自动更新到html.提供addProps方法-添加新增属性并初始化自动监听代码如下: 1.abserve.js:包含数据监听实现.类似jquer ...
- 文件比较命令(fc)
fc命令: // 描述: 比较两个文件或文件集,并显示它们之间的差异.相对于 comp 命令来说,这个 fc 命令显示的界面就好看多了.用起来也舒服些. fc: (file comparison) f ...
