vue项目使用阿里巴巴矢量图标库教程
前言:element-ui自带的图标库还是不够全,还是需要需要引入第三方icon,自己在用的时候一直有些问题,参考了些教程,详细地记录补充下. 对于我们来说,首选的当然是阿里icon库
1. 阿里注册登陆账号
2. 创建一个新的项目


再次提醒:
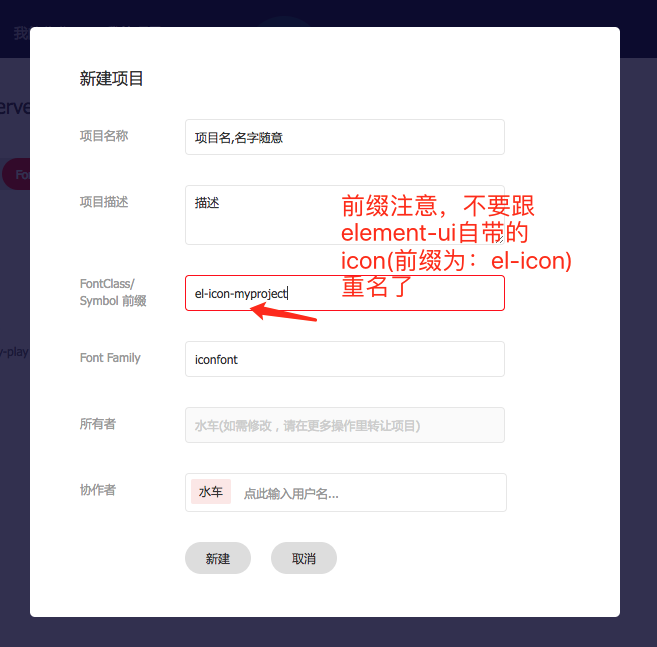
新建项目
项目名称随便写。前缀注意,不要跟element-ui自带的icon(前缀为:el-icon)重名了。
设置完,点新建
3. 给项目里添加图标
1. 先添加购物车, 再同意添加到项目里
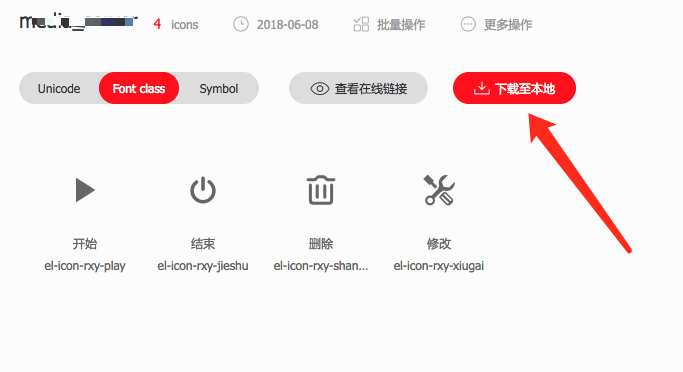
4. 下载项目到本地

5. 解压刚下载下来的文件
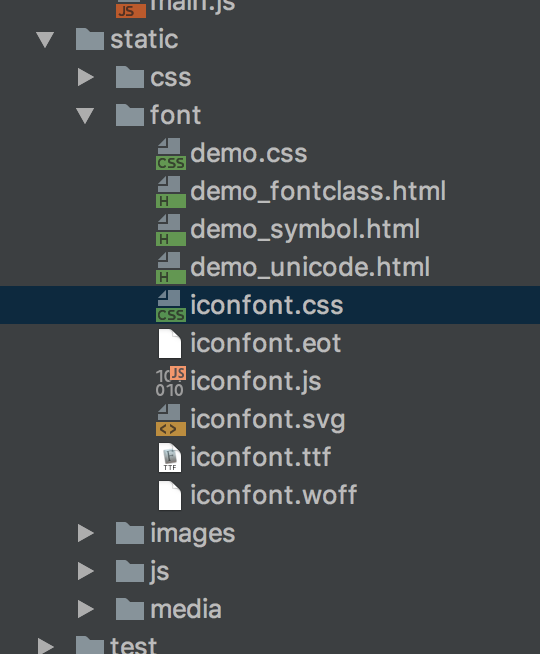
6. 将解压出来的所有文件导入到vue项目里, 我导入到了 static/font目录下

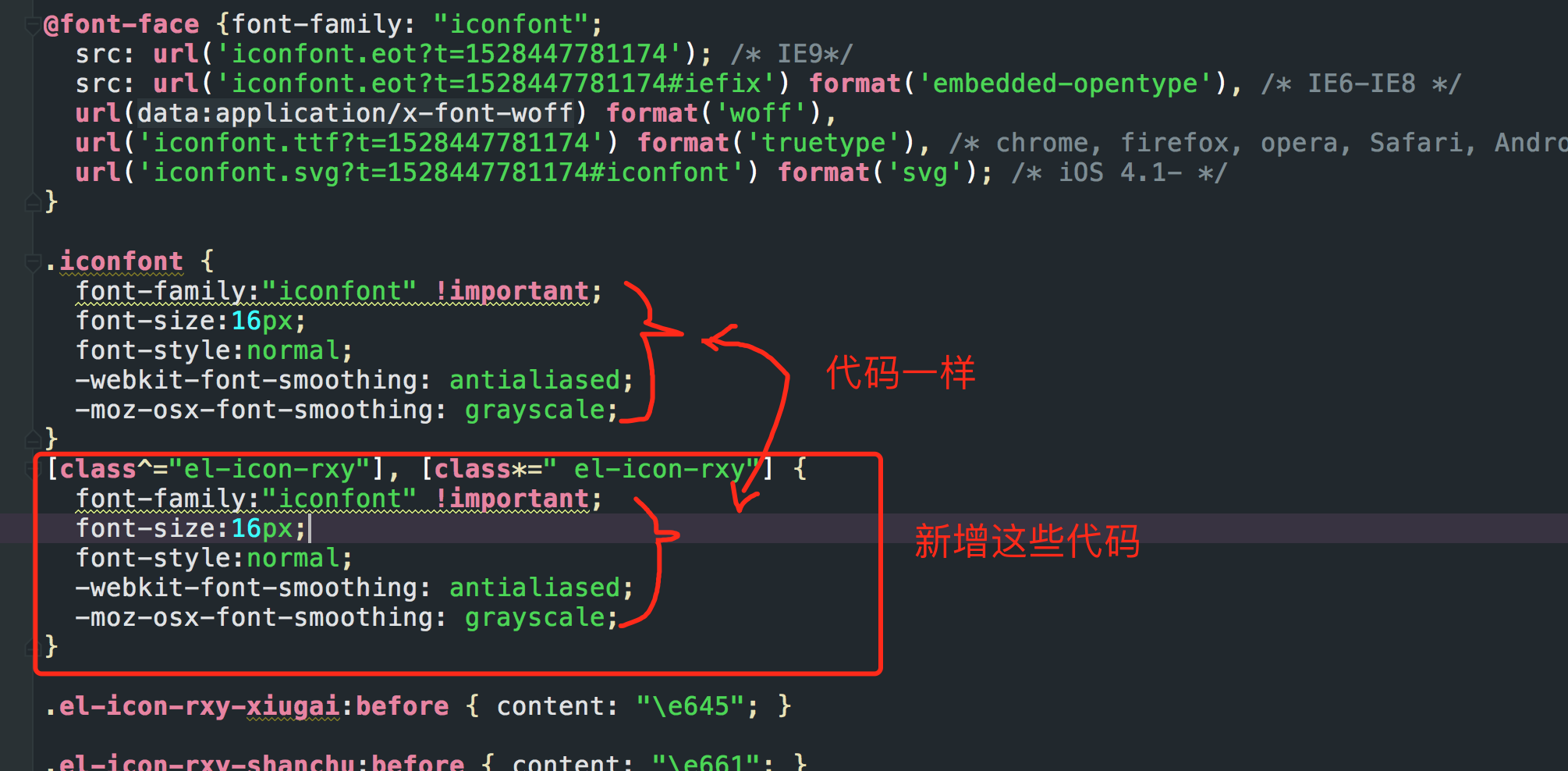
7. 修改iconfont.css里的代码(需要增加下面这个代码)
注意: 这里el-icon-myproject 就是你项目里填写的前缀名字
- [class^="el-icon-myproject"], [class*=" el-icon-myproject"] {
- font-family:"iconfont" !important;
- font-size:16px;
- font-style:normal;
- -webkit-font-smoothing: antialiased;
- -moz-osx-font-smoothing: grayscale;
- }

8. 再main.js函数中导入刚才修改过的css文件

9. 直接在代码里像使用element的icon一样

vue项目使用阿里巴巴矢量图标库教程的更多相关文章
- 在vue项目引入阿里巴巴矢量图标
1.在阿里矢量图标库将想要的图标加入购物车,然后在购物车中将图标添加到项目: 2.到我的项目中,将图标下载到本地 3.在vue项目的assets文件夹下新建一个iconfont文件夹(名字自定义),将 ...
- Vue中如何引入第三方icon库(阿里巴巴矢量图标库)
1.进入阿里巴巴矢量图标库: 2.新建项目 3.前缀注意不要跟element-ui自带的icon(el-icon)重名就ok 4.创建完成后,去阿里选自己要使用的图标,加入购物车 ...
- [RN] React Native 使用 阿里巴巴 矢量图标库 iconfont
React Native 使用 阿里巴巴 矢量图标库 iconfont 文接上文: React Native 使用精美图标库react-native-vector-icons 本文主要讲述 如何 使用 ...
- [RN] React Native 解决 使用 阿里巴巴 矢量图标库 iconfont 图标不垂直居中问题
React Native 解决 使用 阿里巴巴 矢量图标库 iconfont 图标不垂直居中问题 解决方法: 添加 size, line-height ,值为和 height 一样的高度. 例如: ...
- 阿里巴巴矢量图标库(iconfont)批量全选的方法
阿里巴巴矢量图标库: https://www.iconfont.cn/ 浏览器打开调试面板,进入 console 调试面板(Google浏览器快捷键F12)或者在页面空白处,点击右键->审查元素 ...
- 阿里巴巴矢量图标库(Iconfont)-利于UI和前端的搭配
前端时间,做一个小网站的时候,需要用到很多小图标,UI设计好之后不知道如何使用,如果使用图片那会很麻烦,相信一些前端更喜欢iconfont这样的标签直接调用,这样包括颜色和大小以及使用都更方便快捷,于 ...
- vue 项目中使用阿里巴巴矢量图标库iconfont
原文:https://www.jianshu.com/p/38262f18eee2 1.打开iconfont阿里巴巴官网https://www.iconfont.cn 2.新建项目(这样方便后期维护图 ...
- 超棒的阿里巴巴矢量图标库——支持IE6
Iconfont.cn 是由阿里巴巴UX部门推出的矢量图标管理网站,也是国内首家推广Webfont形式图标的平台.网站涵盖了1000多个常用图标并还在持续更新 中,Iconfont平台为用户提供在线图 ...
- 在vue项目中引入阿里图标库小记
使用Vue技术栈开发不仅效率高,而且很友好,而且还有很多基于vue的UI框架,例如:element等,但是这类框架美中不足的是,图标太少.为了解决这个问题,不得不引入第三方字体库,今天以阿里图标库为例 ...
随机推荐
- mysql 原理 ~ DDL之在线DDL
一 简介:今天来DDL的变革二 DDL演化方式: 1 copy table : 1 创建临时表2 copy数据到临时表 3 rename进行交换 缺点 1 阻塞事务 2占用磁盘空间 2 inpla ...
- Spring重温(三)--Spring依赖注入(DI)
前言:在Spring框架中,DI(依赖注入)是用来定义对象彼此间的依赖,主要有set方法注入和构造器注入两种方式.另外,当一个类包含多个构造函数带的参数相同,它总是会造成构造函数注入参数类型歧义的问题 ...
- RabbitMQ应用场景
1.背景 RabbitMQ是一个由erlang开发的AMQP(Advanved Message Queue)的开源实现. 2.应用场景 2.1异步处理 场景说明:用户注册后,需要发注册邮件和注册短信, ...
- RabbitMQ简单应用の轮训分发
MQ连接工厂还是之前的那个Connection package com.mmr.rabbitmq.util; import java.io.IOException; import com.rabbit ...
- python,异常处理
# 该例子是对文件异常和类型异常分别进行的处理 try: sum = 1+' f=open('wo.txt') print(f.read()) f.close() except OSError as ...
- Pytorch Visdom
fb官方的一些demo 一. show something 1. vis.image:显示一张图片 viz.image( np.random.rand(3, 512, 256), opts=dic ...
- Shell-find . -type f -name "*.php" -print0 | xargs -0 wc -l
统计一个源代码目录中所有 php 文件的行数
- eMMC基础技术5:emmc response
1.前言 response是由device发给host,作为对先前发送的command的回应.response通过cmd信号线传输.本文将详细介绍response相关 2.response的类型 re ...
- Windows PowerShell 入門(7)-関数編2
この連載では.Microsoftが提供している新しいシェル.Windows Power Shellの使い方を解説します.前回に引き続きPowerShellにおける関数の取り扱いとして.変数と関数のスコ ...
- CF55D: Beautiful Number
传送门 一句话题意 求 l~r 之间有多少个数能整除自己各位上的数(排除 0 ) 分析 然后我们一看就知道数位 dp ,但是状态很难设计啊 QWQ 我们可以发现所有数位的 lcm 最大为 2520 ( ...
