workerman——配置小程序的wss协议
前言
服务器: 阿里云服务器 | 需要在安全组放开443端口和workerman需要的端口
环境: oneinstack | lnmp
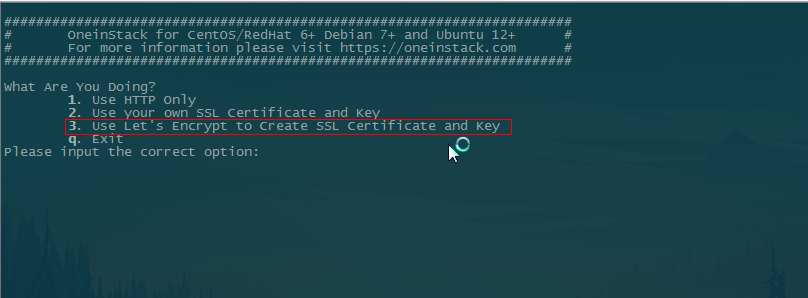
oneinstack添加虚拟主机的时候选择第三个即可 | 这个添加虚拟主机后面大家觉得要写个详细的或者有问题的话可以私信我

服务器端配置
workerman官方文档
http://doc.workerman.net/faq/secure-websocket-server.html
在你虚拟主机的配置文件里添加以下配置即可,利用nginx来代理wss
配置文件目录 | /usr/local/nginx/conf/vhost/
配置文件 | 域名.conf
location /wss {
proxy_pass http://127.0.0.1:8282;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
完整配置
其中xxxxxxxxx部分为域名或者证书加密字段
server {
listen ssl http2;
ssl_certificate /usr/local/nginx/conf/ssl/xxxxxxxxxxxx.crt;
ssl_certificate_key /usr/local/nginx/conf/ssl/xxxxxxxxxxxxxx.key;
ssl_protocols TLSv1 TLSv1. TLSv1. TLSv1.;
ssl_ciphers xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx;
ssl_prefer_server_ciphers on;
ssl_session_timeout 10m;
ssl_session_cache builtin: shared:SSL:10m;
ssl_buffer_size ;
add_header Strict-Transport-Security max-age=;
ssl_stapling on;
ssl_stapling_verify on;
server_name taihaoche.ecdpower.net;
access_log /data/wwwlogs/xxxxxxxxxxx_nginx.log combined;
index index.html index.htm index.php;
root /data/wwwroot/xxxxxxxxx/public/;
if ($ssl_protocol = "") { return https://$host$request_uri; }
include /usr/local/nginx/conf/rewrite/thinkphp.conf;
#error_page /.html;
#error_page /.html;
location /wss {
proxy_pass http://127.0.0.1:8282;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
location ~ [^/]\.php(/|$) {
try_files $uri =;
#fastcgi_pass remote_php_ip:;
fastcgi_pass unix:/dev/shm/php-cgi.sock;
fastcgi_index index.php;
include fastcgi.conf;
set $real_script_name $fastcgi_script_name;
if ($fastcgi_script_name ~ "^(.+?\.php)(/.+)$") {
set $real_script_name $;
set $path_info $;
}
fastcgi_param SCRIPT_FILENAME $document_root$real_script_name;
fastcgi_param SCRIPT_NAME $real_script_name;
fastcgi_param PATH_INFO $path_info;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf|flv|mp4|ico)$ {
expires 30d;
access_log off;
}
location ~ .*\.(js|css)?$ {
expires 7d;
access_log off;
}
location ~ /\.ht {
deny all;
}
}
配置完成后不要忘记重新载入nginx,两个命令任选一个就好
service nginx reload | systemctl reload nginx
小程序端配置
xxxx代表着域名,直接是域名没有www这些东西
export let websocket_url = 'wss://xxxxxx/wss'
连接socket的方法,可参考微信小程序API中的用法 | 我使用的是mpvue框架
webSocketTask = mpvue.connectSocket({
url: websocket_url,
success: function(res) {
console.log(res);
},
fail: function(fail) {
console.log(fail);
}
})
有问题评论和私信都可以,推荐评论这样后面的博友有相同的问题可以直接解决~
workerman——配置小程序的wss协议的更多相关文章
- 应用程序初次运行数据库配置小程序(Java版)
应用程序初始化数据库配置小程序 之前写过一个Java版的信息管理系统,但部署系统的时候还需要手动的去配置数据库和导入一些初始化的数据才能让系统运行起来,所以我在想是不是可以写一个小程序在系统初次运行的 ...
- centos配置小程序https和wss协议
用nginx做代理,conf.d下ssl.conf配置成https,wss在nginx.conf里http某块中配置 例代码如下: ssl.conf-->https server { liste ...
- osstatus -9801 workerman websocket 小程序不带端口
帮事业部的同事,解决问题,坑总结 小程序出现,osstatus -9801 情况好多,说一下配置环境可解决的方法和问题 tls 1.2, php 5.6+, nginx, workerman 做的 w ...
- 开发微信小程序中SSL协议的申请、证书绑定、TLS 版本处理等
在上篇随笔<基于微信小程序的系统开发准备工作>介绍了开发微信小程序的一些前期的架构设计.技术路线 .工具准备等方面内容,本篇随笔继续这个步骤,逐步介绍我们实际开发过程中对SSL协议的申请及 ...
- 小程序开发之搭建WebSocket的WSS环境(Apache+WorkerMan框架+PHP)
最近公司的一个IoT项目用到了小程序的WSS协议环境,现在把整个的搭建开发过程分享给大家. 这里我们用的是WorkerMan框架,服务器是CentOS,Web服务器是Apache,开发语言是PHP. ...
- 基于centos搭建微信小程序服务,配置及数据库等
基于centos搭建小程序, ps:请提前20天准备将域名备案,申请ssl证书 实验上机地址:https://cloud.tencent.com/developer/labs/lab/10004 准备 ...
- 微信小程序day01-JSON配置
微信小程序 小程序代码构成 JSON配置WXML模板WXSS样式JS逻辑 1.JSON配置 小程序配置 app.json app.json: 是当前小程序的全局配置,包括了小程序的所有页面路径.界面表 ...
- 【微信小程序开发】全局配置
今天看看小程序全局配置. 上一篇[微信小程序开发]秒懂,架构及框架 配置,无非就是为了增加框架的灵活性,而定下的规则. 微信小程序的配置文件是一个树状结构,各个节点代表不同的配置项,小程序框架会解析这 ...
- 微信小程序自学第一课:工程目录结构与.json文件配置
注册成为开发者 地址: https://mp.weixin.qq.com/cgi-bin/wx 开发者工具下载地址 https://mp.weixin.qq.com/debug/wxadoc/dev/ ...
随机推荐
- 美团面试(c++方向)
美团后台基本都是java,c++很少的 一面:(其实问了很多,但是很多不记得了) 1. mfc里边的句柄, Qt里边的信号和槽函数 2. c 程序的内存分布 3. 堆和栈的区别 4. ...
- hdu5943素数间隙与二分匹配
题意: 给出n和s,匹配(s+1,s+2,s+3......s+n)和(1,2,3,4,5........n)让(s+x)%x==0,判断是否有解 思路: 先用程序跑一边,发现1到1e9得素数间隙小于 ...
- c++入门之内置数组和array比较
array是C++11中新提出来的容器类型,与内置数组相比,array是一种更容易使用,更加安全的数组类型,可以用来替代内置数组.作为数组的升级版,继承了数组最基本的特性,也融入了很多容器操作,下面介 ...
- c++入门之const初步理解
关于const,首先建立这样的一个认识:const并不是定义了一个常量,而是定义了在某种环境下只读的变量.下面我们来区分一些东西: ; const int*p = # *p = ; i ...
- 论学习IT的基本学习方法
学习还是要通过实践总结这种方式去不断进步,当然这个思想对于生活中的任何事都是相通的,就像我现在做的就是总结一下自己的学习方法,更多的是针对于IT代码这块知识的总结. 我想通过这种博客总结的方式来不断总 ...
- PhpStorm的注册激活方法
首先,需要修改本地的hosts文件(路径一般为C:\Windows\System32\drivers\etc\hosts),添加下面这行代码. 0.0.0.0 account.jetbrains.co ...
- docker redis 多个实例
Docker运维笔记-Docker端口映射 - 恶性佛 - CSDN博客https://blog.csdn.net/qq_29994609/article/details/51730640 利用 Do ...
- Docker bridge br0 pipework
Docker Centos7 下建立 Docker 桥接网络 - weifengCorp - 博客园https://www.cnblogs.com/weifeng1463/p/7468497.html ...
- Python&R&量化 金融之路
[ 分类 ]- 金融之路 - 闲云孤鹤(人生在世五十年,大千世界一瞬间,浮生若梦,仿佛间,幻境一场,生者无常,终须尽.) - CSDN博客 https://blog.csdn.net/robertso ...
- C#复习笔记(4)--C#3:革新写代码的方式(用智能的编译器来防错)
用智能的编译器来防错 本章的主要内容: 自动实现的属性:编写由字段直接支持的简单属性, 不再显得臃肿不堪: 隐式类型的局部变量:根据初始值推断类型,简化局部变量的声明: 对象和集合初始化程序:用一个表 ...
