移动web-bootstrap
1bootstarp布局容器+栅格系统的使用
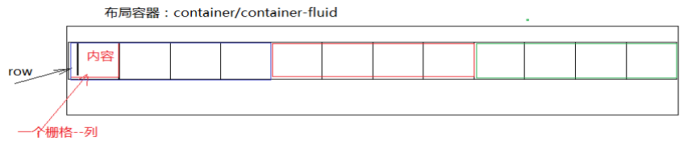
1.101-移动web-bootstrap中的布局容器
1、container和container-fluid的区别?
a) container (在不同屏幕尺寸container显示不同的一个默认宽度)
w>1200:1170
w:992~1200:970
w:768~992:750
w<768:100%
b) container-fluid 实时显示全屏 即宽度100%
1.2 02-移动web-bootstrap中的栅格系统
1、什么是栅格系统

栅格系统就是来描述当前子元素 在指定屏幕下 占据当前屏幕默认12等分中的n(1-12)等分
2、如何创建一个栅格系统
a) 先添加布局容器container/container-fluid
b) 在布局容器中添加row
c) 在row中添加子元素,设置栅格样式
d) 在子元素中添加具体内容
3、栅格系统类名的了解
a) xs 移动端: w<768 col-xs-3 (表示xs屏及以上屏占3等份) 宽度为33.33%
b) sm 平板: 768-992 col-sm-3 (表示sm屏及以上屏占3等份) 宽度为33.33%
c) md 小屏pc: 992-1200 col-md-3 (表示md屏及以上屏占3等份) 宽度为33.33%
d) lg 大屏pc: w>1200 col-lg-3 (表示lg屏及以上屏占3等份) 宽度为33.33%
1.303-移动web-bootstrap栅格系统的其它样式说明(上)
1、offset和push及pull的区别
offset:偏移 偏移的距离是以栅格做为单位 但是这种偏移会直接影响后面的元素, 有可能造成后面的元素换行显示 因为它是通过margin-left属性来实现的
push(往后-右推)/pull(往前-左拉) 它是通过定位来实现的,所以不会影响其它元素, 但是有可能和其它元素重叠
1.404-移动web-bootstrap栅格系统的其它样式说明(下)
1、栅格嵌套时候container的问题
1.如果在外层没有再包含container,那么嵌套列的宽度就是参参照当前所在的栅格
2.如果外层添加了container,那么参照就是核心样式文件所设置的容器宽度
提示:如果加了container ,container的宽度会参照一下取值
w>1200:1170
w:992~1200:970
w:768~992:750
w<768:100%
2、响应式工具的使用
a) hidden-xs/hidden-sm/hidden-md/hidden-lg 分别在不同的屏幕尺寸下会隐藏
2 less环境搭建和语法说明
2.105-移动web-less环境的搭建
1、less是干什么的?
Less 是动态的样式表语言,通过简洁明了的语法定义,使编写 CSS 的工作变得非常简单,本质上,less 包含一套自定义的语法及一个解析器。
2、less如何搭建?
a) 安装node
- 通过命令行:win键+R > 输入cmd
- 输入:node -v (检测node是否安装成功)
- 输入:npm -v (检测node packag manager是否安装成功)
b) 安装less
一、在线安装 直接输入: npm install -g less (检验:lessc -v)
二、离线安装
i.复制教学资料npm中的文件
ii.C盘 > 用户 > d自己起的电脑名 (如我的叫silence) > AppData > Roaming > npm (再把刚才复制的文件粘贴在npm文件中)
Iii.lessc -v检测是否安装成功
提示:如果APPData是隐藏的,C>用户>当前用户目录>查看>选项

3、webstorm中less文件的解析
a.新建一个less文件
b在less文件里面建一个less.less
i.命令行手动解析less.less
找到刚才创建的less.less >在命令行中输入cd less.less在项目中的路径 按下回车>检测是否正确输入:dir /w 》
在输入预编译less.css :lessc less.less less.css
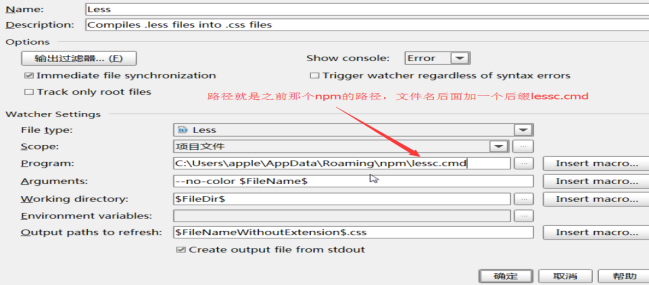
ii.编译器里面解析 text.less
1》.出现如下提示点击add watch

2》检查是否添加好less
Setting>Tools>file watch (如下图)

2.206-移动web-less语法说明
1、less.less注释:
- less中 // 在less.css中看不到
- less中 /* */ 在less.css中可以看到
2、变量
a) @变量名:值; 例如:#aa:red; a{color:@aa}
3、混入 (可以将一个样式引入到另外一个样式中)
a) .add{border-radius:20px}
.abc{height:100px ;.add}
b) .add(@aa){border-radius:@aa}
.abc{.add(200px)}
c) .add(@aa:10px){border-radius:@aa}
.abc{.add()} 此时不传值就是默认的 .abc{border-radius:10px}
.abc{.add(5px)} 此时传值 .abc{border-radius:5px}
移动web-bootstrap的更多相关文章
- 移动web——bootstrap媒体对象
基本模板 1.这些组件都具有在文本内容的左或右侧对齐的图片(就像博客评论或 Twitter 消息等) <div class="media"> <div class ...
- 移动web——bootstrap如何修改原组件
基本介绍 1.bootstrap提供了丰富的组件,但是有时候我们不仅要删除不必要的标签,还需要修改里面的样式 2.我们建议若是修改样式那么最好将源样式从css中拷贝出来,名字换掉,然后修改具体样式,这 ...
- 移动web——bootstrap响应式轮播图
基本介绍 1.bootstrap有轮播图的模板,我们只需要改动下就行. 2.这里我们将介绍桌面版本和移动版本最后是综合版本 桌面版本 1.这里的图片设置是有窍门的,不再去添加img标签,而是作为a标签 ...
- 移动web——bootstrap响应式工具
基本介绍 1.利用媒体查询功能并使用这些工具类可以方便的针对不同设备展示或隐藏页面内容. 基本使用 <!DOCTYPE html> <html lang="zh-CN&qu ...
- 移动web——bootstrap栅格系统
基本简介 1.Bootstrap 提供了一套响应式.移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列 2.栅格系统用于通过一系列的行(row)与列(c ...
- 移动web——bootstrap模板
基本概念 1.bootstrap就是在媒体查询技术出现以后才开始出现的 2.此技术使响应式开发变得十分轻松,最大特点就是栅格系统(什么设备上如何显示)以及响应式工具(是否可见) 基本模板 <!D ...
- 前端入门23-CSS预处理器(Less&Sass)
声明 本篇内容梳理自以下几个来源: Github:smyhvae/web Bootstrap网站的 less 文档 Sass中文网 感谢大佬们的分享. 正文-CSS预处理(less&Sass) ...
- CentOS6.9上安装FreeSWITCH1.6.19
安装环境:操作系统:[zhi@Freeswitch ~]$ cat /etc/redhat-release CentOS release 6.9 (Final)[zhi@Freeswitch ~]$ ...
- 1、微信小程序开发介绍。
微信小程序如何能达到快速的开发效果,下面首先介绍一下需要的框架,使用这些框架可以减少大部分编写代码时间. 微信小程序使用的框架:weui开源框架 后端数据使用的框架(包含管理和api接口框架):YiS ...
- bootstrap + requireJS+ director+ knockout + web API = 一个时髦的单页程序
也许单页程序(Single Page Application)并不是什么时髦的玩意,像Gmail在很早之前就已经在使用这种模式.通常的说法是它通过避免页面刷新大大提高了网站的响应性,像操作桌面应用程序 ...
随机推荐
- 数据结构树之AVL树(平衡二叉树)
一 什么是AVL树(平衡二叉树): AVL树本质上是一颗二叉查找树,但是它又具有以下特点:它是一棵空树或它的左右两个子树的高度差的绝对值不超过1,并且左右两个子树都是一棵平衡二叉树.在AVL树中任何节 ...
- C#多线程--信号量(Semaphore)[z]
百度百科:Semaphore,是负责协调各个线程, 以保证它们能够正确.合理的使用公共资源.也是操作系统中用于控制进程同步互斥的量. Semaphore常用的方法有两个WaitOne()和Releas ...
- js 14位字符串 转日期
const pattern = /(\d{4})(\d{2})(\d{2})(\d{2})(\d{2})(\d{2})/; const newDate = new Date(timeEnd.repla ...
- 3D 数据
1.3D 图 首先在进行 3D Plot 时除了导入 matplotlib ,还要额外添加一个模块,即 Axes 3D 3D 坐标轴显示: import numpy as np import matp ...
- MongoDB的Replica Set以及Auth的配置
http://blog.0x01.site/2017/01/13/MongoDB%E7%9A%84Replica-Set%E4%BB%A5%E5%8F%8AAuth%E7%9A%84%E9%85%8D ...
- python 12 模块与包
一.不知道什么原则 python文件下面只写方法,所有的可直接执行的代码,都放在条件下 原因.该文件有可能被其他文件调用 二.eval() 将字符串转为相应的数据格式可以想象json转为map 三.模 ...
- 4-1 requests库的安装
1. 一切安装从简就行了直接打开cmd命令窗口输入 pip install requests 把复杂的问题简单化,我这个已经安装好了.会提示已经安装. 2.打开cmd 输入python 这个会提示 ...
- JAVA微信公众号通过openid发送模板消息~
1,问题产生 在微信公众号开发过程中,我们有时候做不同权限的时候,比如在注册的时候,需要审核,然后我们要想办法让对方知道审核的结果.这时候我们可以通过模板消息来通知. 2,第一步,首先在微信公众号上获 ...
- angularjs ng-bind-html的用法总结
angular中的$sanitize服务. 此服务依赖于ngSanitize模块.(这个模块需要加载angular-sanitize.js插件) 要学习这个服务,先要了解另一个指令: ng-bing- ...
- kali自定义分辨率(1920*1080)
运行一下两行代码: xrandr --newmode -hsync +vsync xrandr --addmode Virtual1 "1920x1080_60.00"
