使用CSS样式的三种方式
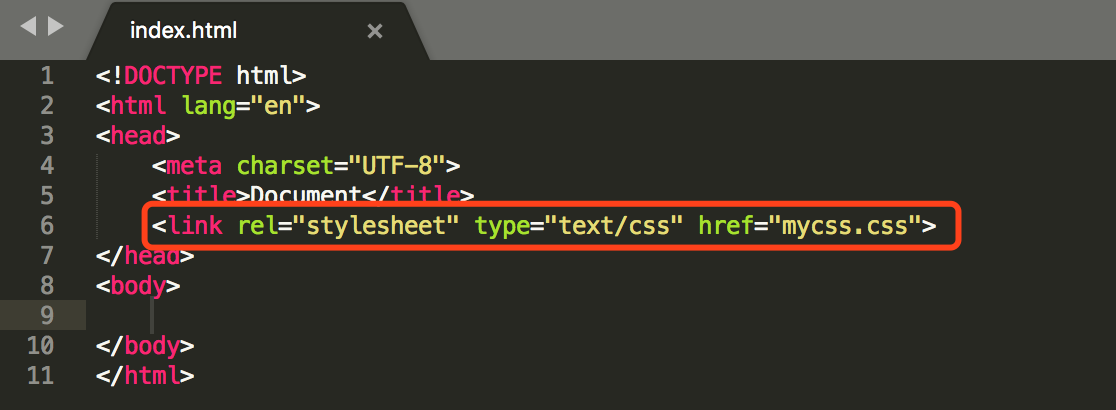
外部样式表
当样式需要被应用到很多页面的时候,外部样式表将是理想的选择。使用外部样式表,你就可以通过更改一个文件来改变整个站点的外观。

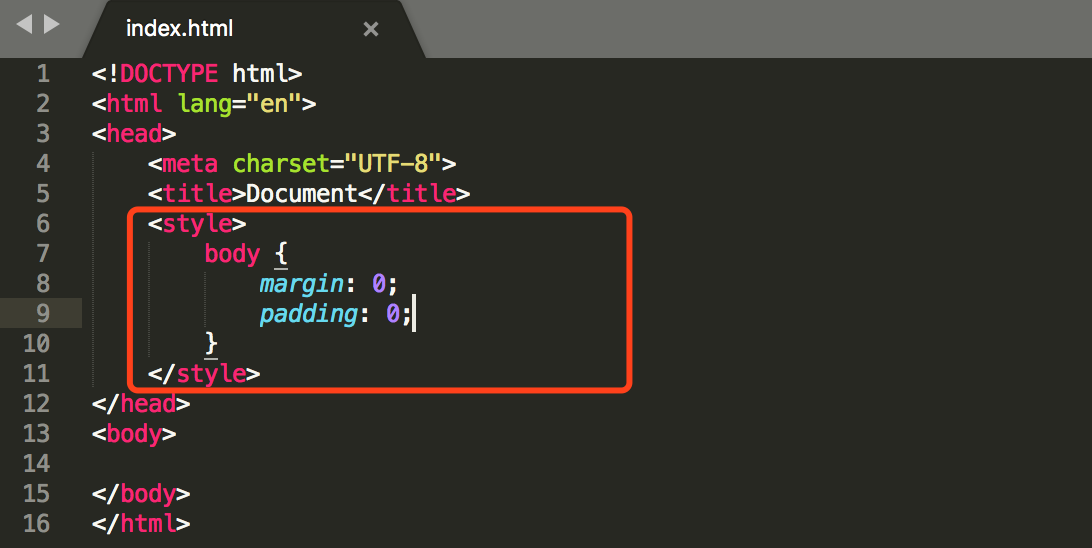
内部样式表
当单个文件需要特别样式时,就可以使用内部样式表。你可以在 head 部分通过 <style> 标签定义内部样式表。

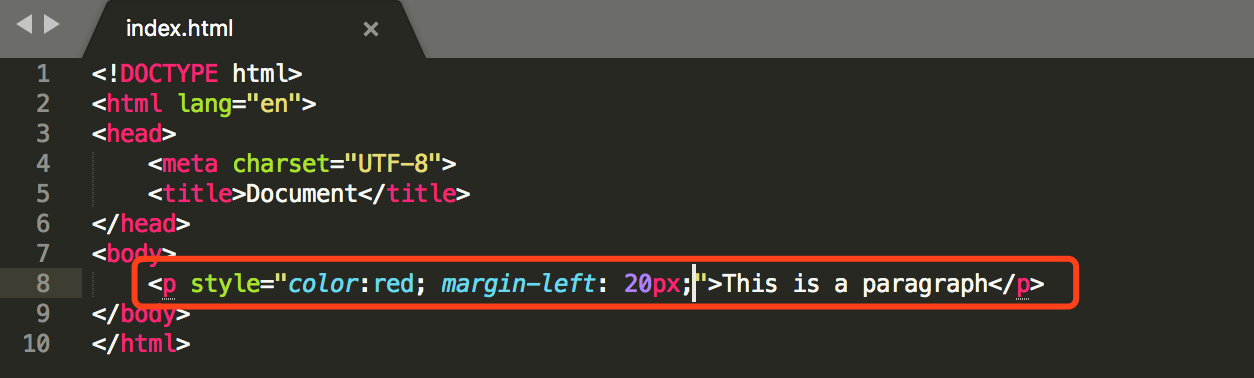
内联样式
当特殊的样式需要应用到个别元素时,就可以使用内联样式。 使用内联样式的方法是在相关的标签中使用样式属性。样式属性可以包含任何 CSS 属性。以下实例显示出如何改变段落的颜色和左外边距。

使用CSS样式的三种方式的更多相关文章
- python 中增加css样式的三种方式
增加css样式的三种方式: <!DOCTYPE html> <html lang="en"> <head> <meta charset=& ...
- 前端js,css文件合并三种方式,bat命令
前端js,css文件合并三种方式,bat命令 前端js文件该如何合并三个方式如下:1. 一个大文件,所有js合并成一个大文件,所有页面都引用它.2. 各个页面大文件,各自页面合并生成自己所需js的大文 ...
- HTML 引用Css样式的四种方式
不才,只知道HTML引用CSS样式有四种方式,内部引用和外部引用各两种,因为老是忘记细节,记下了随时翻阅亦可方便如我般的初学者 内部引用方式1: 直接在标签内用 style 引用,如: <div ...
- 原生js更改css样式的两种方式
下面我给大家介绍的是原生js更改CSS样式的两种方式: 1通过在javascript代码中的node.style.cssText="css表达式1:css表达式2:css表达式3 &quo ...
- 【javascript】原生js更改css样式的两种方式
下面我给大家介绍的是原生js更改CSS样式的两种方式: 1通过在javascript代码中的node.style.cssText="css表达式1:css表达式2:css表达式3 &quo ...
- 我给女朋友讲编程CSS系列(1) –添加CSS样式的3种方式及样式表的优先权
如果说,原生态就是美,那么,我们就没有必要穿衣打扮. 网页是什么? 说白了,网页就是一堆[html标签]有序的搭配,让[CSS属性值]整整容,请[Javascript语言]处理一下事件. 一个人的整容 ...
- CSS控制样式的三种方式优先级对比验证
入职已经一个月了,自此后,就好久没有写过博客了,在此先跟关注我的博友们说声抱歉.今天,在公司的一个培训作业的驱动以及伟哥那句“再不写博客就开除你”的监督下,我终于重拾旧爱,再次登录博客园,继续与大家分 ...
- JS设置CSS样式的几种方式
用JS来动态设置CSS样式,常见的有以下几种 1. 直接设置style的属性 某些情况用这个设置 !important值无效 如果属性有'-'号,就写成驼峰的形式(如textAlign) 如果想保 ...
- JS设置CSS样式的几种方式【转】
用JS来动态设置CSS样式,常见的有以下几种 1. 直接设置style的属性 某些情况用这个设置 !important值无效 如果属性有'-'号,就写成驼峰的形式(如textAlign) 如果想保 ...
随机推荐
- docker run 与docker start的区别
docker run相当于执行了两步操作:将镜像放入容器中(docker create),然后将容器启动,使之变成运行时容器(docker start). 而docker start的作用是,重新启动 ...
- PyCharm中 Django1.11配置Mysql数据库
1.Django 中配置MySQL数据库 DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME': '数据库名称 ...
- 代码简洁的滑动门(tab)jquery插件
< !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org ...
- 第三次Java作
- Python unittest使用小结
unittest是Python自带的单元测试框架,其中最核心的四个概念是:test case, test suite, test runner, test fixture. 流程:TestLoader ...
- 【mysql】:mysql性能优化总结
一.Mysql引擎概述 1.MyISAM存储引擎 MyISAM表是独立于操作系统的,这说明可以轻松地将其从Windows服务器移植到Linux服务器:每当我们建立一个MyISAM引擎的表时,就会在本地 ...
- [C#.net]获取文本文件的编码,自动区分GB2312和UTF8
昨天生产突然反馈上传的结果查询出现了乱码,我赶紧打开后台数据库,发现果真有数据变成了乱码.这个上传程序都运行3个多月了,从未发生乱码现象,查看程序的运行日志,发现日志里的中文都变成了乱码,然后对比之前 ...
- 字典 Dictionary
字典 Dictionary {Key-Value} 1.字典是无序的,没有下标(因为有key,取值直接用key值) Key尽量不要用中文编写,以防止编码不同导致取不出来 2.字典常用方法: 查找: ① ...
- js html标签select 中option 删除除了第一行外的其他行
背景:共两个下拉框,第一个下拉框选择完之后,以第一个选定的值为条件返回第二个下拉框中的内容,用js中的createElement()创建,并利用appendChild()来添加进父标签.出现意外:每次 ...
- 解决.Net Core跨域问题
什么是跨域?浏览器从一个域名的网页去请求另一个域名的资源时,域名.端口.协议任一不同,都是跨域 跨域的几种情况 1.端口和协议的不同,只能通过后台来解决 2.localhost和127.0.0.1虽然 ...
